Observable
RxSwift에서 Observable은 일반적인 Sequence 개념과 같다.
(간단하게 sequence는 개개의 요소를 하나씩 순회할 수 있는 구조라고 생각하면 된다.)
모든 Observable 객체는 하나의 순서이며, 각각의 Observable는 일련의 순서대로 신호를 emit(방출) 하는 것이 핵심이다.
이러한 순서는 비동기적으로 자신을 구독하는 대상인 Observer에게, 선택적인 조건에 따라 전달된다.
Observable의 특징은 다음과 같다.
- Rx 코드의 기반
- T형태의 데이터 snapshot을 전달할 수 있는 일련의 이벤트를 비동기적으로 생성하는 기능
- 하나 이상의 observers(관찰자)가 실시간으로 어떤 이벤트에 반등
- 아래의 세 가지 유형의 이밴트만 방출 (Observable의 생명 주기)
enum Event<Element> {
case next(element) // next element of a sequence
case error(Swift.Error) // sequence failed with error
case completed // sequenve terminated successfully
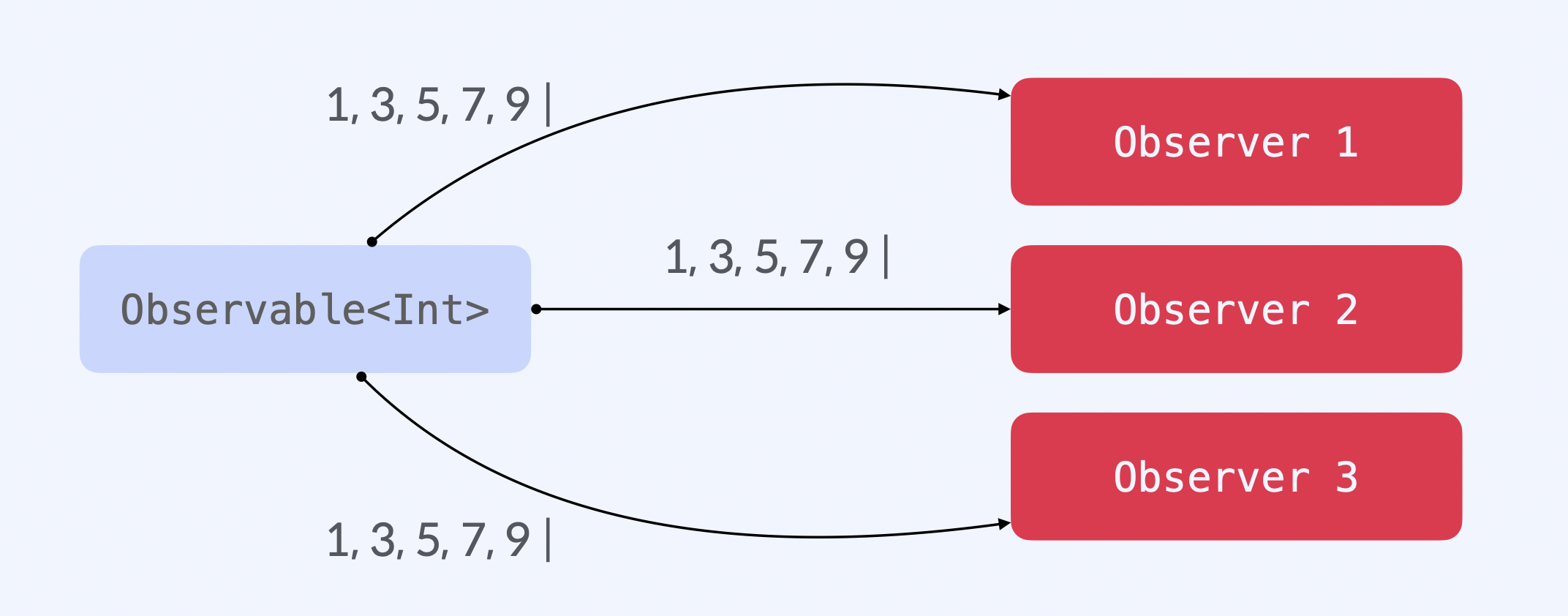
}예를 들어 시간에 걸쳐 발생하는 비동기 이벤트가 있다고 하자.
(이벤트 sequence를 그림으로 나타낸 것)

타입이 Int인 것을 보아, 각각의 Int형 element를 이벤트로 방출한다.
방출했을 때 이벤트를 수신하기 위해서는 Observable을 Observer가 계속해서 관찰하고 있어야 한다.

이 과정에서는 Observable과 Observer만 존재할 뿐, 작업을 수행하기 위해 delegate나 Closure 등을 사용하지 않아도 된다.
어느 곳에서든 Observable가 등록되어 있고, 이를 관찰할 Observer만 있으면 비동기 처리가 가능하다.
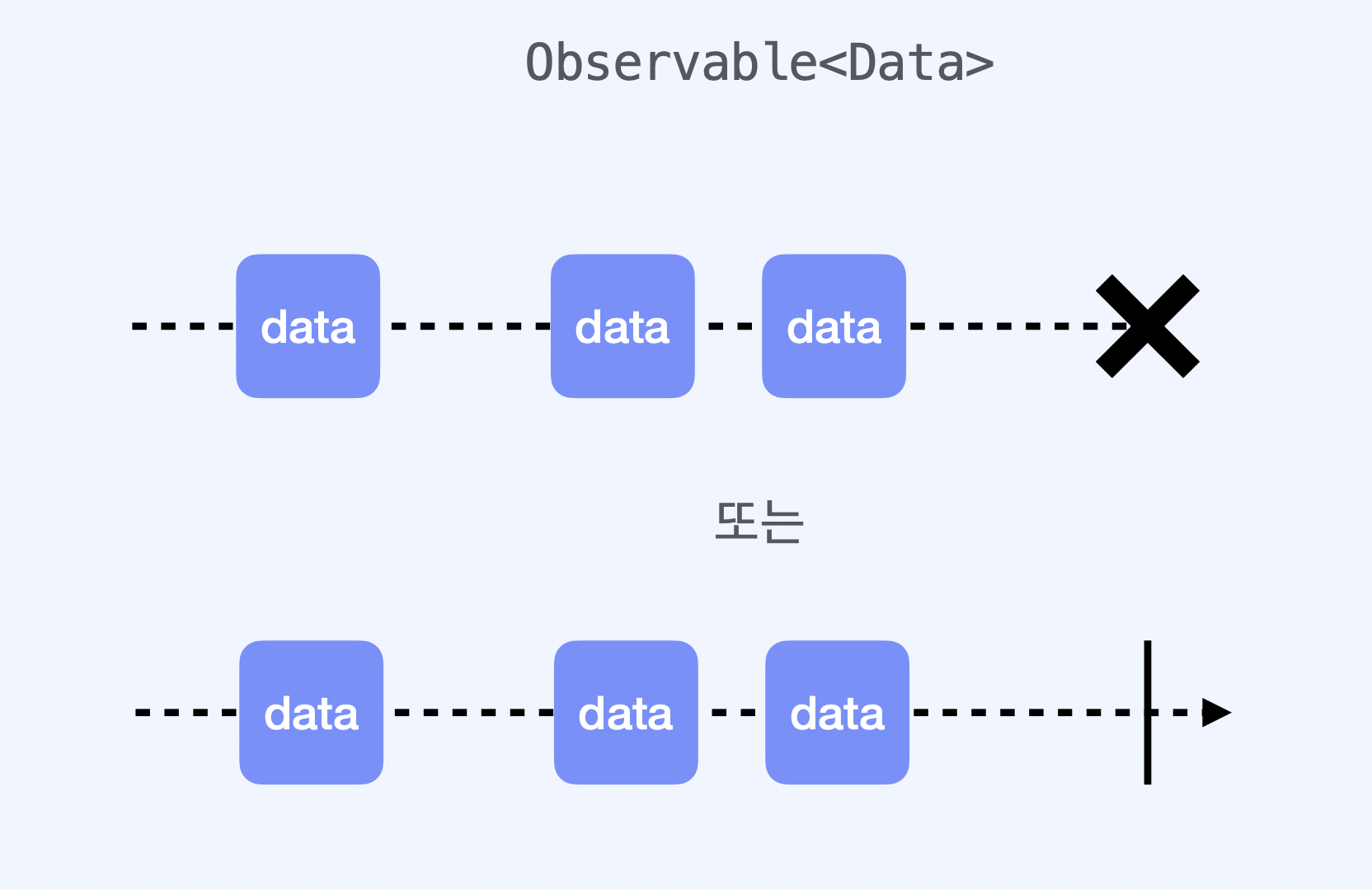
Observable은 이벤트를 방출한 이후, 에러가 발생하거나 성공적으로 종료된다.
예를 들어 서버에서 여러 파일을 받아오는 경우를 생각해보자.

각각의 데이터 element, 즉 파일을 받아오다가 중간에 네트워크 연결이 끊긴다면, 해당 이벤트는 에러가 발생한 채로 종료될 것이다.
반면, 정상적으로 모든 파일을 다운로드 했다면 성공적으로 종료될 것이다.
RxSwift 코드로 나타내면 다음과 같다.
Network.download(file: "url")
.subscribe(onNext: { data in
/** 임시 파일에 데이터 추가 */
},
.onError: { error in
/** 에러 표현 */
},
.onCompleted: {
/** 다운로드 파일 */
})subscribe 메서드를 사용해 이벤트를 수신하고, onNext를 통해 데이터를 하나씩 받게 된다.
onError를 사용해 사용자에게 error를 나타내고, 최종적으로 onCompleted를 사용해 다운로드 완료 후의 작업을 수행할 수 있다.
subscribe가 호출되기 전까지, observable은 선언만 된 상태이기 때문에 어떠한 event도 발생하지 않는다.
즉, subscribe가 호출되어야 observable이 생성된다.
Operator
Observable 클래스에는 보다 복잡한 논리를 구현하기 위해 많은 메서드가 포함되어 있다.
이러한 메서드들은 각자가 독립적이고 여러 개의 메서드와 조합되어 하나의 구문을 구성할 수 있다.
우리는 이것을 연산자, operator라고 한다.
이러한 연산자는 주로 비동기 입력을 받아 출력만을 생성하기 때문에, 퍼즐 조각처럼 서로 조합하고 결합하는 것이 가능하다.
예를 들어 이러한 수식이 있다고 생각해보자.
( 2 + 5 ) * 10 - 8수식의 각각의 연산자는 자신만의 규칙을 가지고 있고, 2, 5, 10, 8과 같이 각각의 element를 사용해 조합 및 변경을 수행한다. 최종 값을 도출하기 위해 수식이 해결될 때까지 표현식을 처리한다.
RxSwift 역시, 표현식에서 최종 값을 도출할 때까지 Observable이 방출한 값 Operator를 적용한다.
그럼 코드를 보자.
다음 코드는 기기의 방향 전환에 관한 Observable이다.
filter, map 연산자를 사용해 각각의 결과값을 변형하고 조합하고 있다.
UIDevice.rx.orientation
.filter { value in
return value != .landscape
}
.map { _ in
return "세로"
}
.subscribe(onNext: { string in
showAlert(text: string)
})먼저 filter는 기기가 가로모드, 즉 landscape가 아닌 경우에만 return 한다.
만약 디바이스가 가로모드라면, 해당 코드는 실행되지 않을 것이다. filter에서 걸러지기 때문이다.
이어서 map은 filter에서 return한 값을 받아, "세로"라는 String으로 변환한다.
마지막으로 subscribe를 통해 string을 alert으로 표현한다.
연산자는 언제나 입력된 데이터를 통해 결과값을 출력하기 때문에, 단일 연산자가 독자적으로 하는 것보다 여러 연산자가 모여 연결하고 조합하는 것이 훨씬 다양한 형태로 사용할 수 있다.
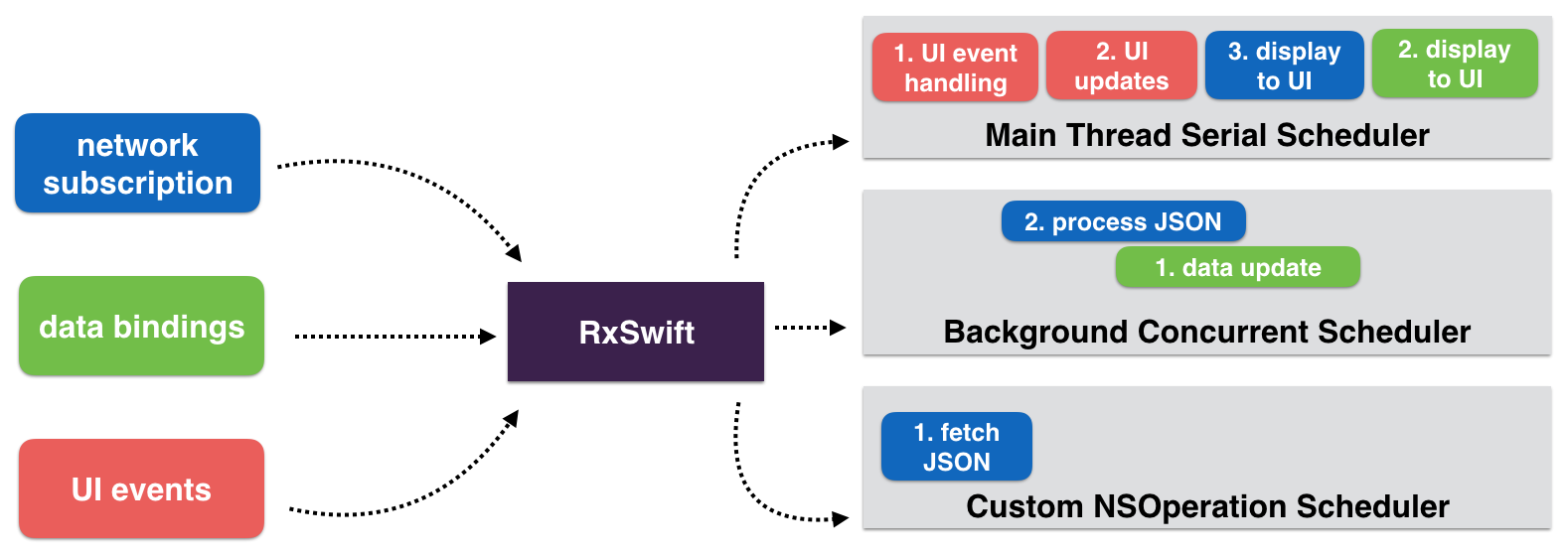
Scheduler
Scheduler는 Swift의 Dispatch Queue와 동일하지만, 더 강력하고 사용하기 쉽다.
RxSwift에는 이미 여러 개의 Scheduler가 구현되어 있어, 직접 custom할 일이 거의 없다.

오늘은 간단하게 알아보고, 다음부터 세세하게 파헤쳐보자!