- 본 포스팅은 패스트캠퍼스 강의를 참고하여 정리한 내용을 담고 있습니다.
AutoLayout이란?
Auto Layout은 뷰 계층 구조에 있는 모든 뷰의 크기와 위치를 해당 뷰에 적용된 제약 조건에 따라 동적으로 계산합니다.

예를 들어, 버튼이 이미지 보기에서 수평으로 중앙에 오도록 제한하고 버튼의 위쪽 가장자리가 항상 이미지 아래쪽에서 8포인트 아래로 유지되도록 할 수 있다.
이미지 보기의 크기나 위치가 변경되면 버튼의 위치가 그에 맞게 자동으로 조정된다.
AutoLayout은 아이폰의 다양한 해상도 비율에 대항하기 위해 사용된다.
때문에 서로 다른 크기에서 비율을 조정하여 동일한 화면을 보여준다.
FrameLayout vs AutoLayout
Frame-based Layout
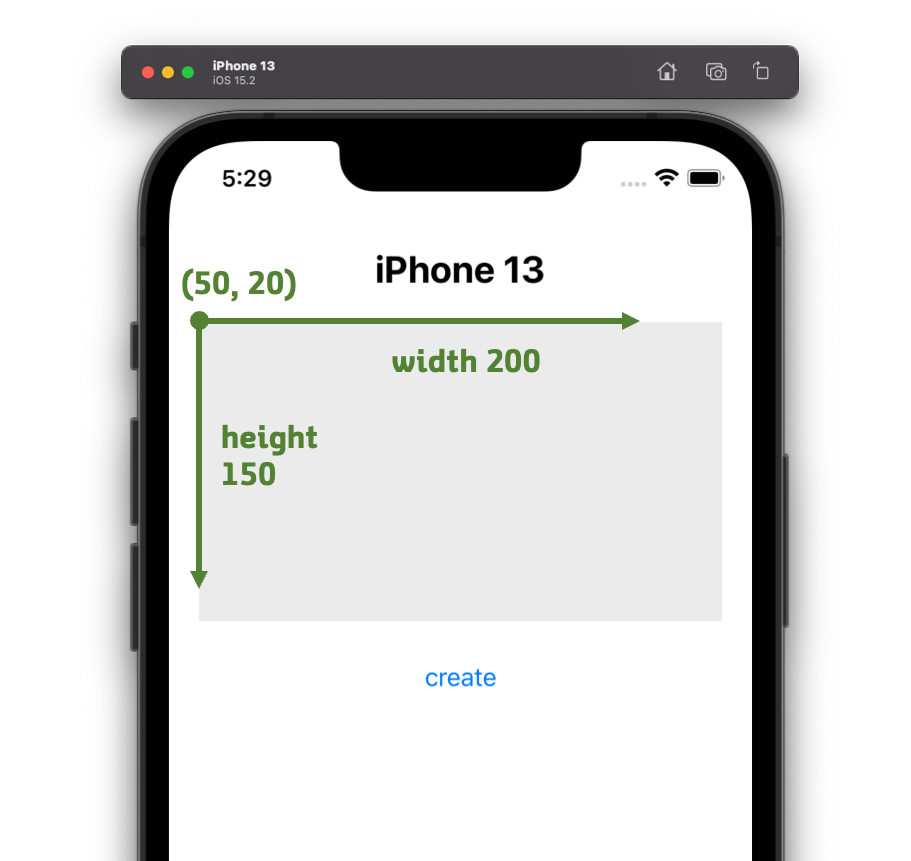
FrameLayou은 super view의 좌표를 기준으로 높이와 너비를 정의하여 설정한다.

위 그림과 같이 설정한 좌표 (50, 20)을 기준으로 설정한 높이와 너비만큼 뷰를 조정한다.
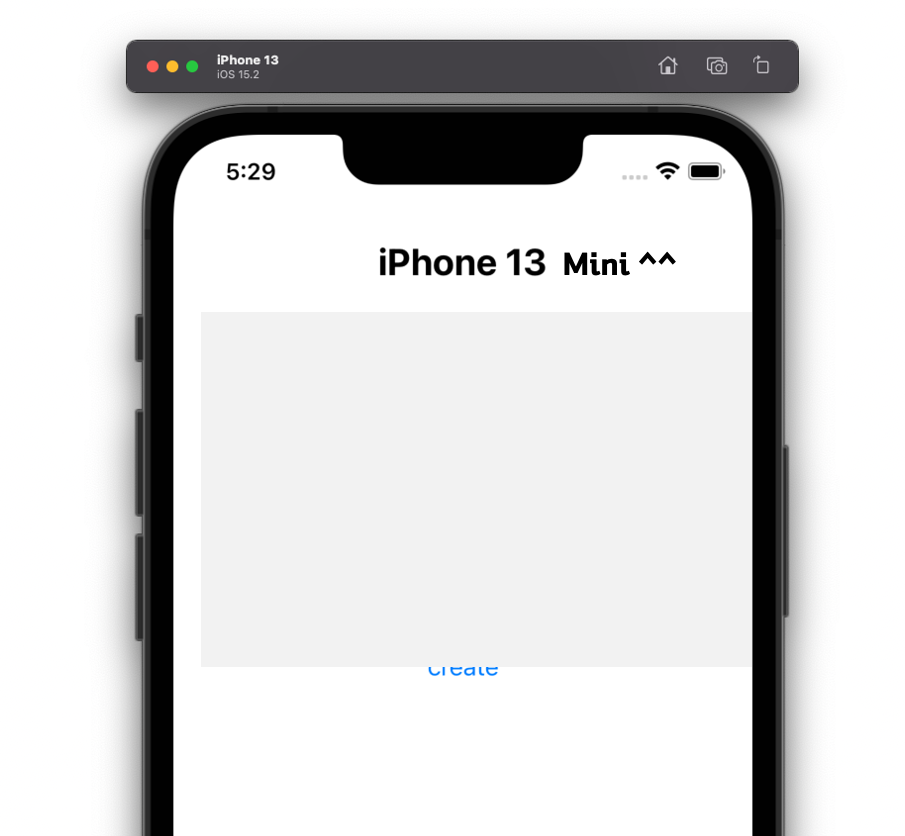
만약 위 그림대로 구현한 뷰를 화면의 비율이 iPhone 13보다 더 작은 13 mini에서 확인한다면 어떻게 될까?

이처럼 화면의 비율이 더 작지만 뷰의 위치와 크기는 고정되기 때문에 잘려보이거나, 다른 뷰를 가릴 수도 있을 것이다.
반대로 화면이 더 클 경우에는 남는 공간이 많아질 것이다.
이렇기 때문에 FrameLayout을 사용할 때는 개발자가 뷰의 frame 정보를 일일이 지정해야 한다.
Auto Layout
AutoLayout은 앞서 설명했듯이, 제약조건에 따라 뷰의 크기와 위치를 동적으로 설정한다.
FrameLayout과 달리, 다른 객체로부터 상대적으로 뷰의 위치와 크기를 설정한다.

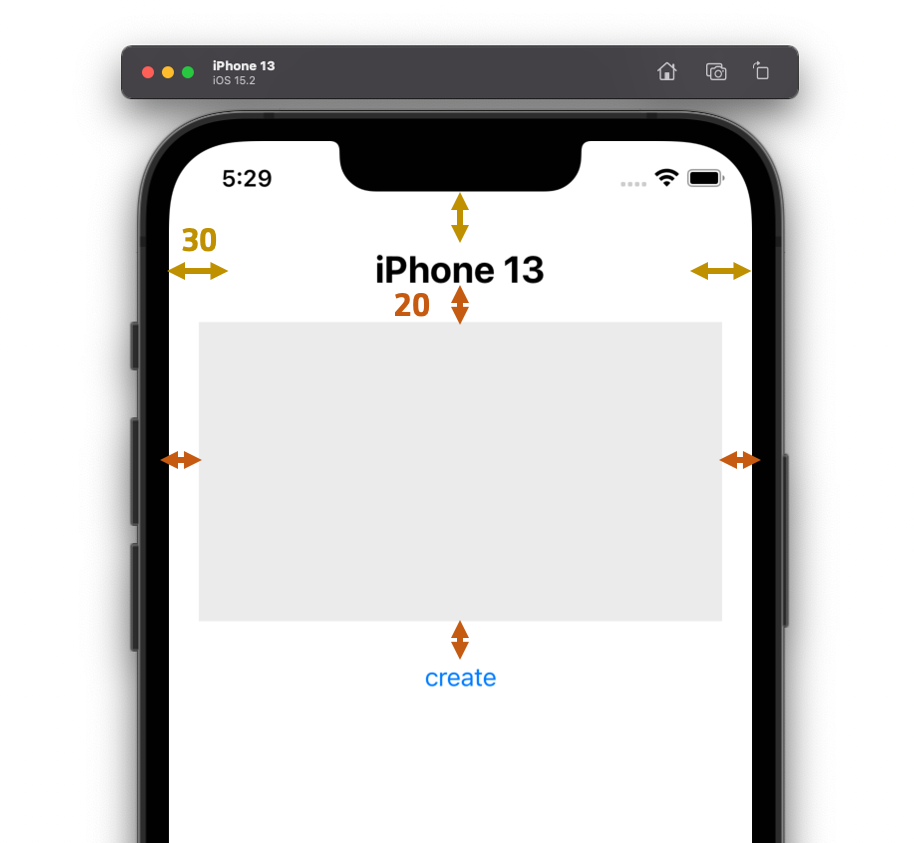
위 그림을 보면, 회색 뷰에 상하좌우 모두 20만큼의 제약조건을 부여했다.
이 회색 뷰는 상하좌우에 20만큼의 간격이 생기게 된다.
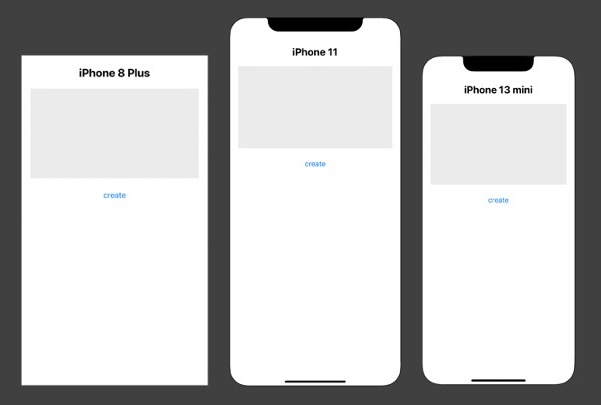
만약 화면 비율이 다른 기기에서 확인한다면 어떨까?

앞에서 잠깐 설명했지만, AutoLayout은 다른 객체로부터 "상대적으로" 제약을 주기 때문에 화면의 비율이 달라도 동적으로 적용된다.
스토리보드에서의 AutoLayout
제약조건(Constraints) 설정
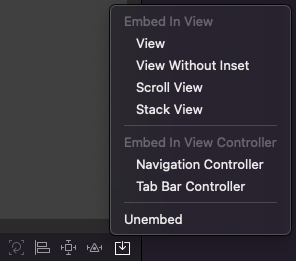
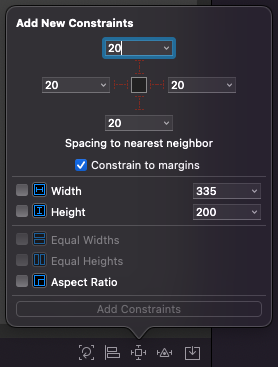
제약조건은 xcode의 우측 하단의 도구를 통해 설정할 수 있다.

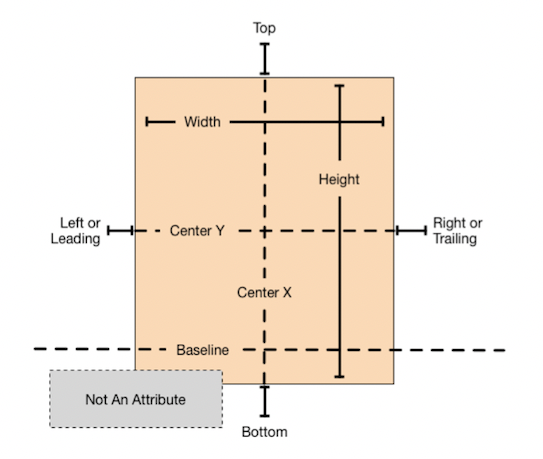
맨 위부터 시계방향으로 Top, Trailing, Bottom, Leading이다.
화살표를 눌러 어떤 뷰와 관계를 가질 것인지 설정할 수 있다.
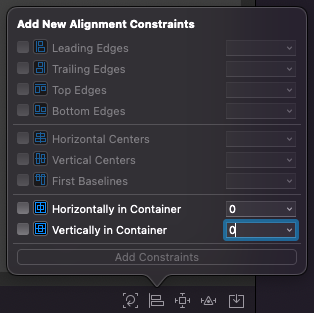
정렬(Align) 설정
뷰 간의 정렬을 설정할 수 있다.
정렬하고자 하는 두 개의 뷰를 선택해서 수직 정렬, 수평 정렬을 추가할 수도 있다.

AutoLayout 이슈 설정
AutoLayout과 관련된 이슈들을 해결하는 옵션을 제공한다.
현재 제약조건을 기준으로 뷰를 업데이트 하거나, 캔버스 안에 뷰의 현재 위치를 통해 제약 업데이트 한다.
누락된 제약을 추가하거나 삭제, 추출할 수 있다.