
- 본 포스팅은 패스트캠퍼스 강의를 참고하여 정리한 내용을 담고 있습니다.
UIView
UIView는 공식 문서에 따르면 화면의 직사각형 영역에 대한 내용을 관리하는 개체 이다.
쉽게 말해, 화면을 구성하는 UI의 기본 클래스이다.
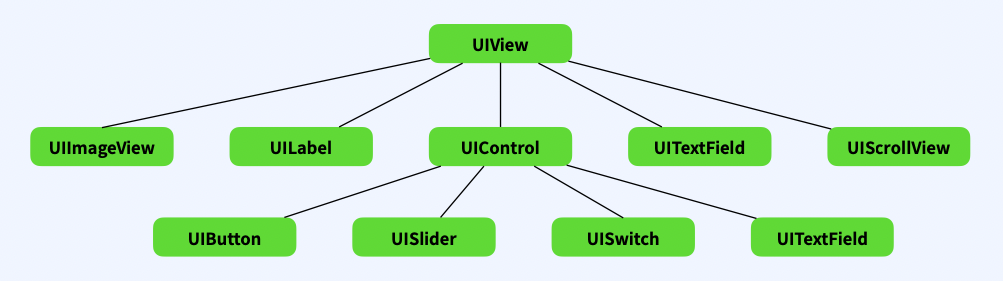
UIView는 아래와 같이 여러 컴포넌트의 부모 클래스로 존재한다.

ViewController
ViewController은 View를 관리하는 Controller이다.
앱의 근간을 이루는 컨트롤러로, 데이터와 외형을 연결하여 하나의 동적인 화면을 만들어내며, 모든 앱은 최소한 하나 이상의 ViewController를 가지고 있다.
한마디로 사용자가 화면을 보는 것에 대해 관리 기능을 제공한다.
ViewController가 하는 일은 다음과 같다.
- 데이터 변화에 따라서 view 컨텐츠 업데이트
- view들과 함께 사용자 상호작용에 응답
- view를 리사이징하고 전체적인 인터페이스의 레이아웃 관리
- 다른 뷰컨트롤러들과 함께 앱을 구성한다
우리가 앱을 사용할 때 화면마다 다른 컨텐츠가 표시되고, 화면을 터치해 다른 화면으로 넘어가는 것이 뷰 컨트롤러의 역할이다.
즉, 화면 하나를 관리하는 단위로 생각하면 이해하기가 수월하다.

Xcode로 앱 프로젝트를 생성하여 바로 빌드하면 위와 같이 시뮬레이터에 빈 화면만 나타나는데, 바로 UIViewController이다.
이때, UIViewController를 생성할 때마다 화면 전체를 포괄하는 UIView가 자동으로 생성된다.
때문에 StroyBoard 상에서 여러 컴포넌트를 위에 올려 아래와 같이 UI를 구성할 수 있다.

ViewController에 해당하는 UIKit 프레임워크의 클래스는 UIViewController이며, 사용하기 위해서는 아래와 같이 해당 클래스를 상속 받아야 한다.
class ViewController: UIViewControllerViewController의 생명주기
우리는 앱을 만들 때 단일 스크린 위에서 여러 개의 ViewController로 화면 전환이 가능한 앱을 만든다.
앱이 복잡할수록 Controller를 잘 관리해야 하는데, 알맞은 타이밍에 내가 원하는 코드를 작성하는 것이 가장 중요하다.
이를 위해서는 생명 주기를 이해해야 한다.

UIViewController의 객체에는 View 객체를 관리하는 메서드들이 구성되어 있다.
이 메서드들은 각자 자신이 불려져야 하는 타이밍에 iOS 시스템에 의해서 호출된다.
UIViewController 하위 클래스를 생성할 때, UIViewController에 정의된 메서드들을 오버라이드하여 상황에 맞게 적절한 로직을 구현할 수 있다.
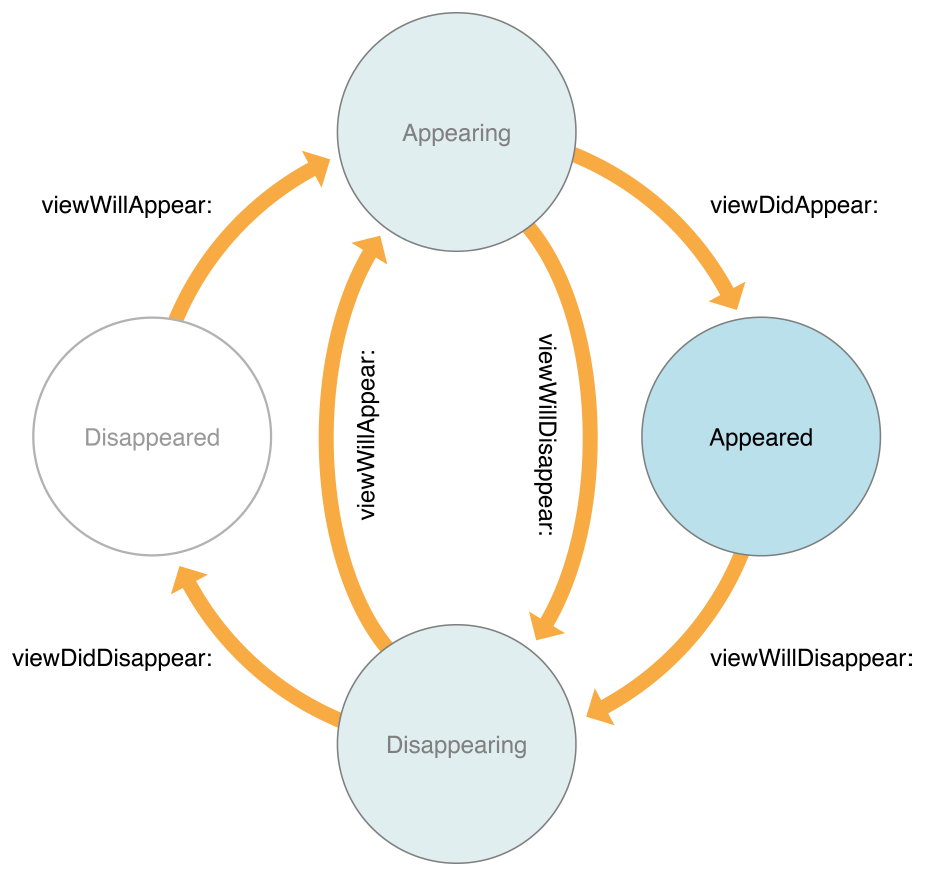
뷰가 보여지는 상황은 크게 4가지로 구분할 수 있다.
- Appearing: View가 화면에 나타나는 중
- Appeard: View가 화면에 완전히 나타난 상태
- Disappearing: View가 화면에서 사라지는 중
- Disappeared: View가 화면에서 완전히 사라진 상태
UIViewController은 View의 상태에 따라 각각 다른 메서드를 호출한다.
viewDidLoad()
override func viewDidLoad() {
super.viewDidLoad()
}viewDidLoad() 메서드의 특징은 다음과 같다.
- ViewController의 모든 View가 메모리에 로드됐을 때 호출
- 메모리에 처음 로드될 때 한 번만 호출
- 보통 딱 한 번만 호출될 행위들을 이 메서드에 정의
- View와 관련된 추가적인 작업, 네트워크 호출
viewWillAppear()
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
}viewWillAppear()의 특징은 다음과 같다.
- View가 View 계층에 추가되고, 화면에 보이기 직전에 매번 호출
- 다른 View로 이동했다가 돌아올 때 호출
- View와 관련된 추가적인 초기화 작업
viewDidAppear()
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
}viewDidAppear()의 특징은 다음과 같다.
- ViewController의 View가 View 계층에 완전히 추가된 후 호출
- View를 나타낼 때 필요한 추가 작업
- 애니메이션을 시작하는 작업
viewWillDisappear()
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
}viewWillDisappear()의 특징은 다음과 같다.
- ViewController의 View가 View 계층에서 사라지기 전에 호출
- View가 생성된 뒤 작업한 내용을 되돌리는 작업
- 최종적으로 데이터를 저장하는 작업
viewDidDisappear()
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
}
viewDidDisappear()의 특징은 다음과 같다.
- ViewController의 View가 View 계층에서 완전히 사라진 뒤 호출
- View가 사라지는 것과 관련된 추가 작업