오늘 작성할 내용은 간다하면서 까먹기 쉬운내용이 이라 생각 합니다 ~ (나만 그런거 아니길...ㅋ)
- 사용하고 있는 툴
- Intellij
- Vue.js
- Quasar
저는 이렇게 사용하고 있습니다 ~
Intellij는 설정 따로 잡을 것 없이 바로 사용 하고 있고 vue.js는 Quasar 바탕으로? 라고 생각 하고 있습니다.
기본?기초?적인 것이지만 적어보는 것도 기억하기 좋기에 적어봅니다 ~!
툴은 각 사용자마다 다르기에 바로 Vue,Quasar로 넘어가겠습니다.!
**Node,JDK 등등 환경변수 설정 했다는 과정하에 적습니다. (그레이들 나빠요 참고)
- vue.js 사용
- 툴(intellij 등등) Plugin에서 vue.js 설치 하서야합니다. (간단하쥬~)
- Quasar CLI
-
Quasar홈페이지로 이동합니다.
(https://quasar.dev)

밤하늘에 별이 돌아가는 것 같아서 좋아요 ~
(아무생각없이 30분동안 본적도...) -
화면에 Get Started로 클릭하여 들어갑니다.

으악 영어다 ... 이렇게 생각하지말고 크롬은 한글 지원이 되요! 화면에 마우스 우측 클릭후 T 눌러주면 한글로 변경 됩니다. -
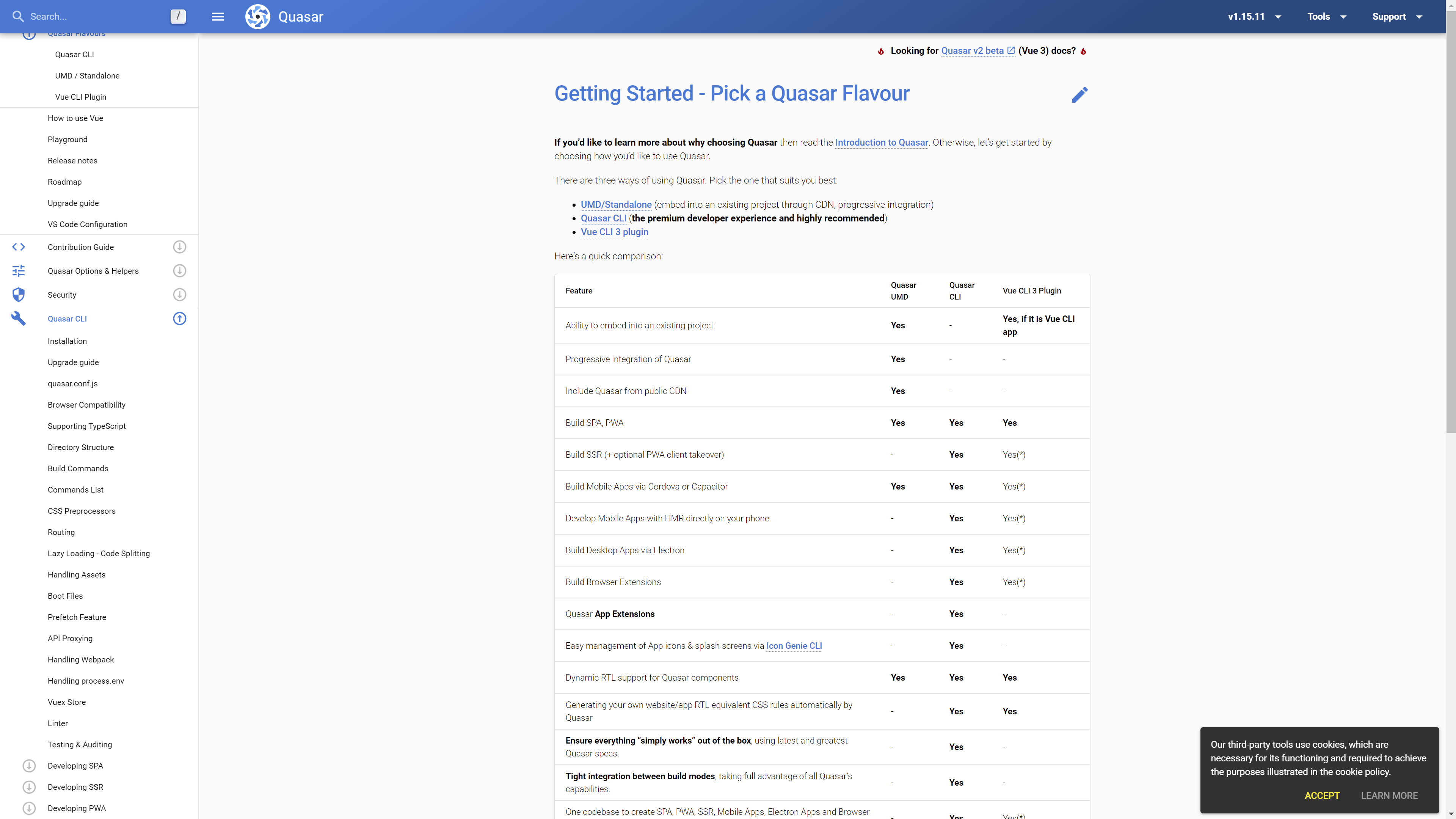
좌측 카테고리에 Quasar CLI 들어갑니다.

카테고리에 보면 몽키스페너? 찾으시면 쉽습니다.
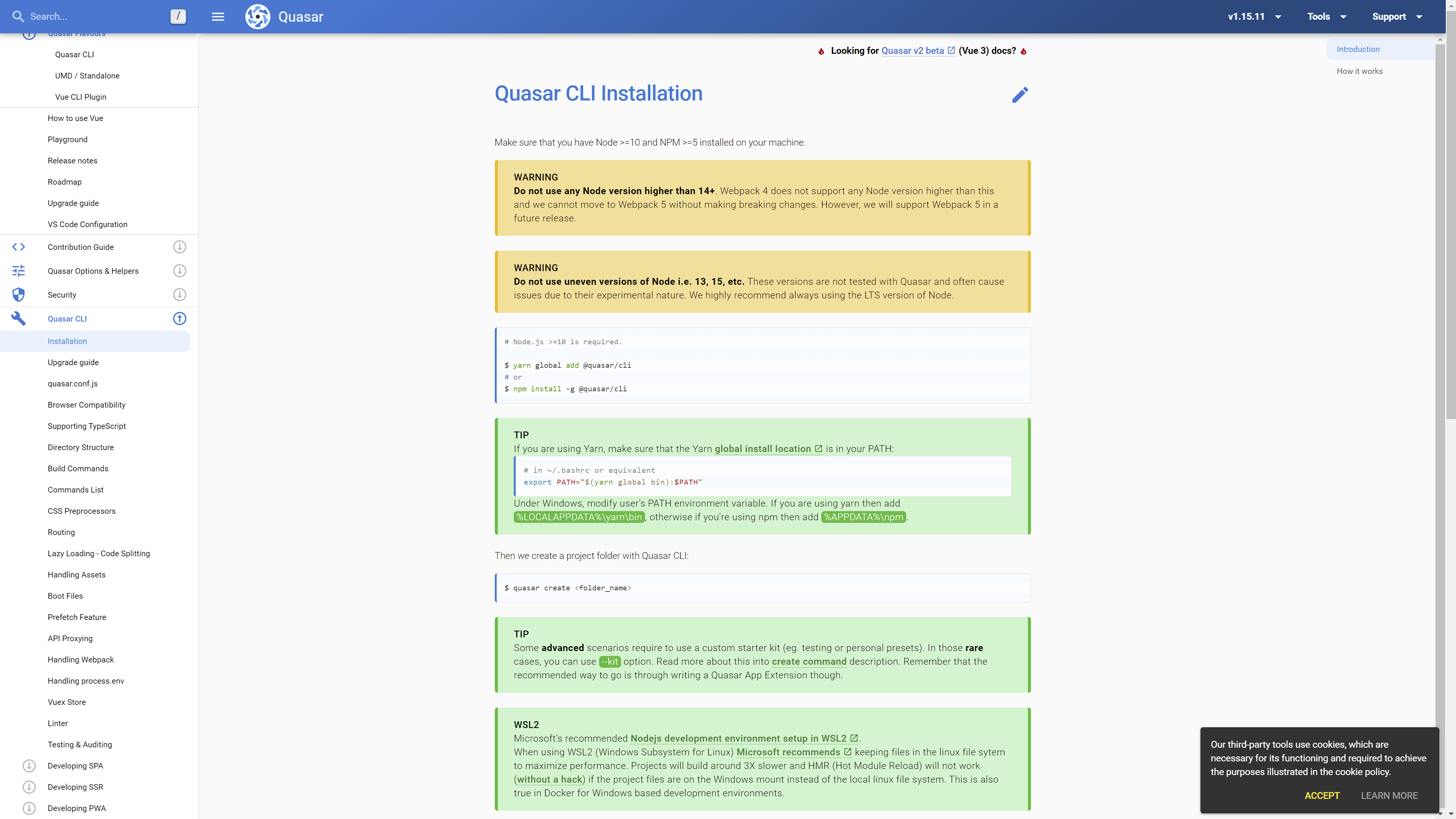
Quasar CLI -> Installation 들어가시면 설명이 아주아주 잘나와 있지요 ㅎ

이렇게 나와있습니다.!
뷁뿕뺠뜍뤡 이건 뭔말이지.. 하지말고 한글 번역! ㅎㅎ
-
설치 방법
CMD 로 이용하여 저는 설치 할겁니다 ~! -
**yarn 같은 경우는 따로 Npm yarn을 설치 해야됩니다.
- npm install -g @quasar/cli
- quasar create 폴더이름
- quasar dev
세가지가 끝입니다. 간단하죠 ? 라고 생각 하면 안되죠 CMD에 아직 안했으니깐요 ㅎㅎ
이제 CMD를 열어주세요!
저는 로컬D로 지정해서 폴더를 만들 겁니다.
*중요 1번은 로컬C에 기본적으로 설치 해야됩니다.
(npm install -g @quasar/cli 는 C로컬에 설치!)

(제 정보가 있어 쭉내렸어요 이해 부탁드려요 ㅎ;)
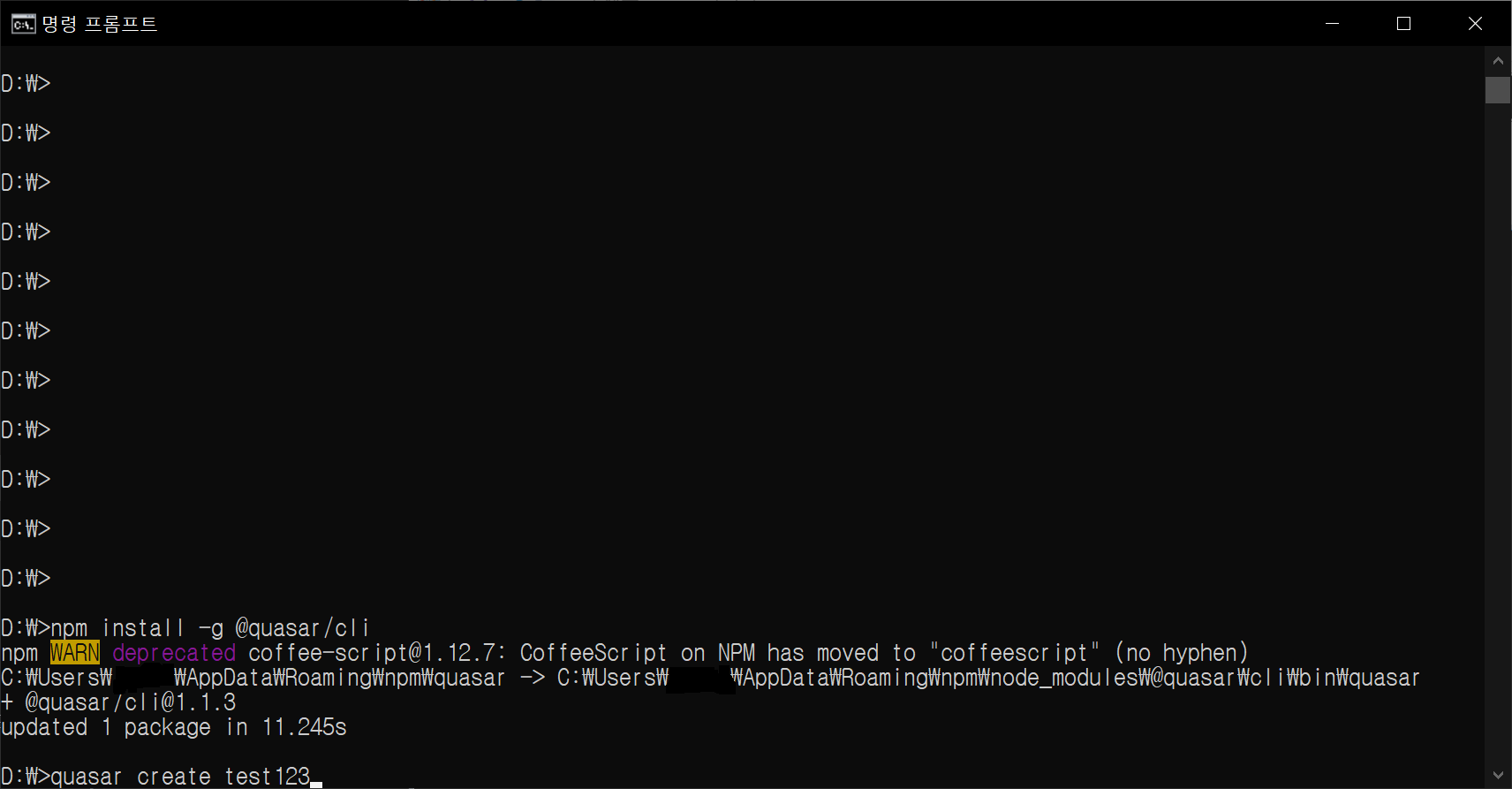
CMD에 npm install -g @quasar/cli 설치 해주세요!
(꼭!! C로컬에 해주세요!)

설치가 진행중입니다. 잠시만 기다려주십시오.

완료가 되었으면 이렇게 나옵니다 ~ 간단하죠?
다음 폴더를 설정 해야되는데 어디에 저장 할 위치로 이동하시면되요 !
- 로컬이동 c: 또는 d:
- 폴더이동 cd 폴더명
- 하위 폴더이동 cd..
저는 로컬 D에 저장

이렇게 quasar create test123 <폴더 이름 정합니다.
1 ↘

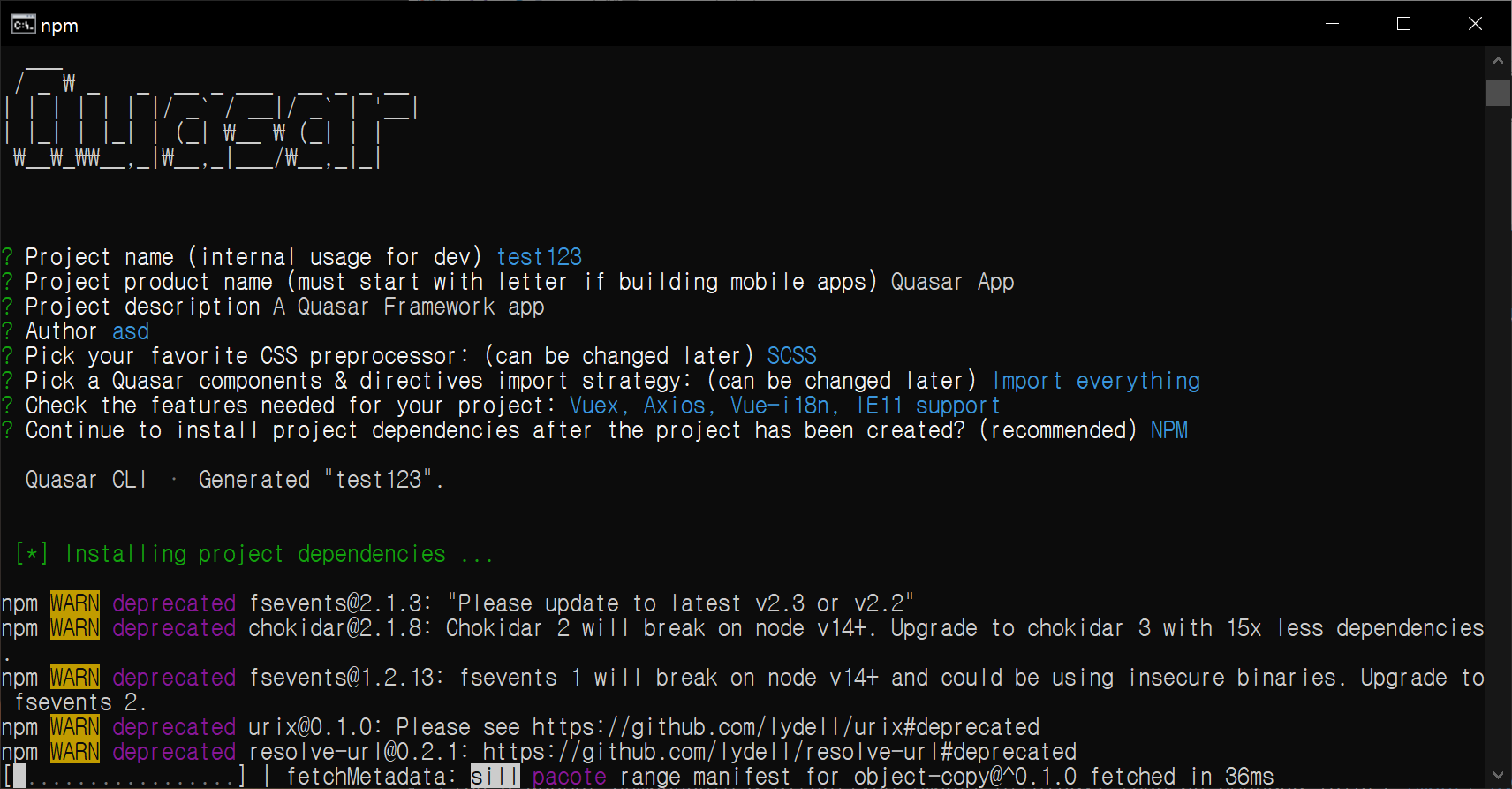
엔터를 누르게 되면
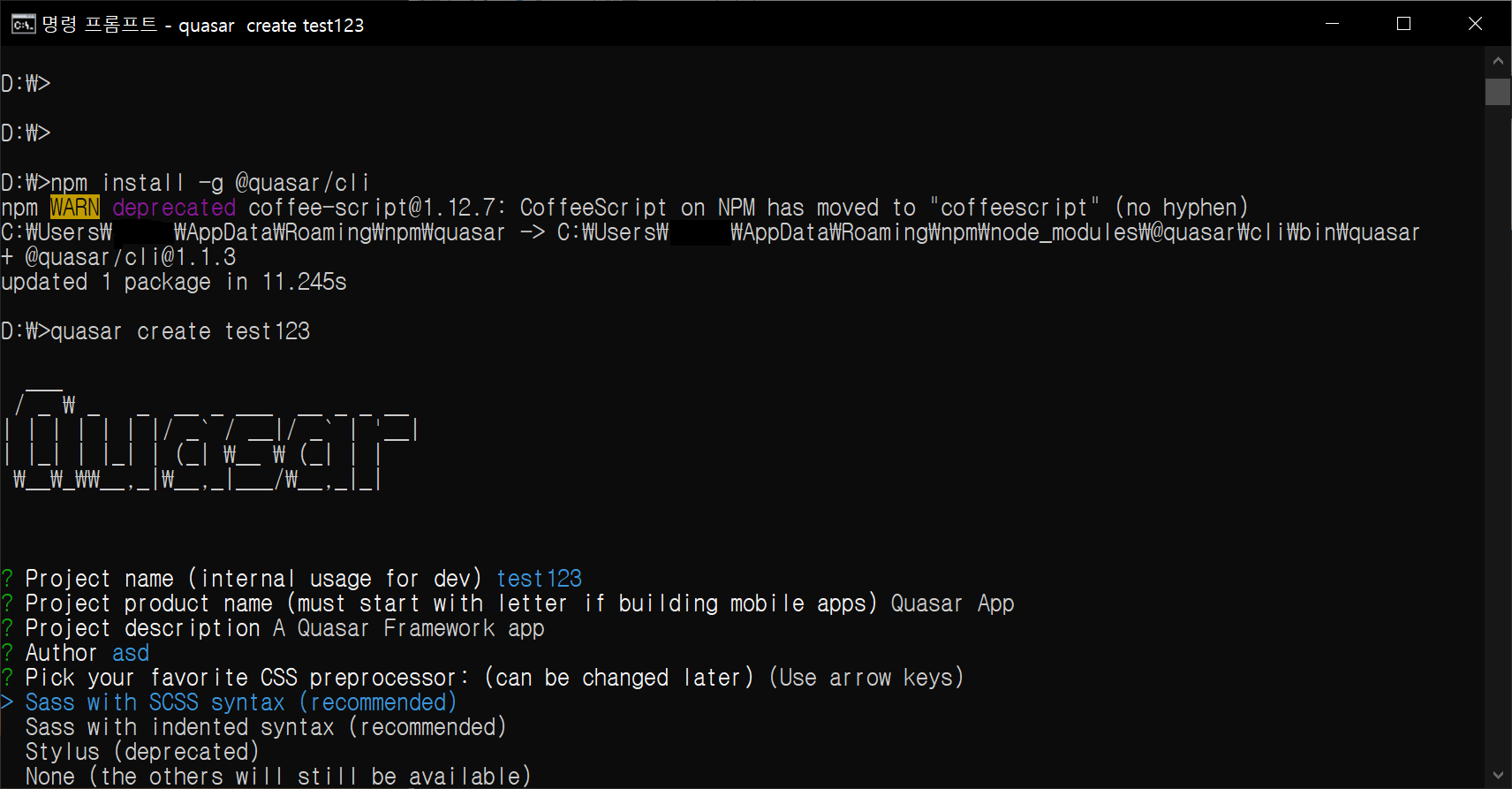
- 프로젝트 이름
- 프로젝트 프로덕트 이름
- 프로젝트 디스크립션
- 작성자
이렇게 구성이 됩니다.
저는 기본으로 잡겠습니다
이제 내가 사용할 설정?기능? 을 잡아야되는 부분 입니다.
저의 순서
방향키 = 선택
엔터 = 적용
스페이스 = 체크
- Sass with SCSS syntax 엔터
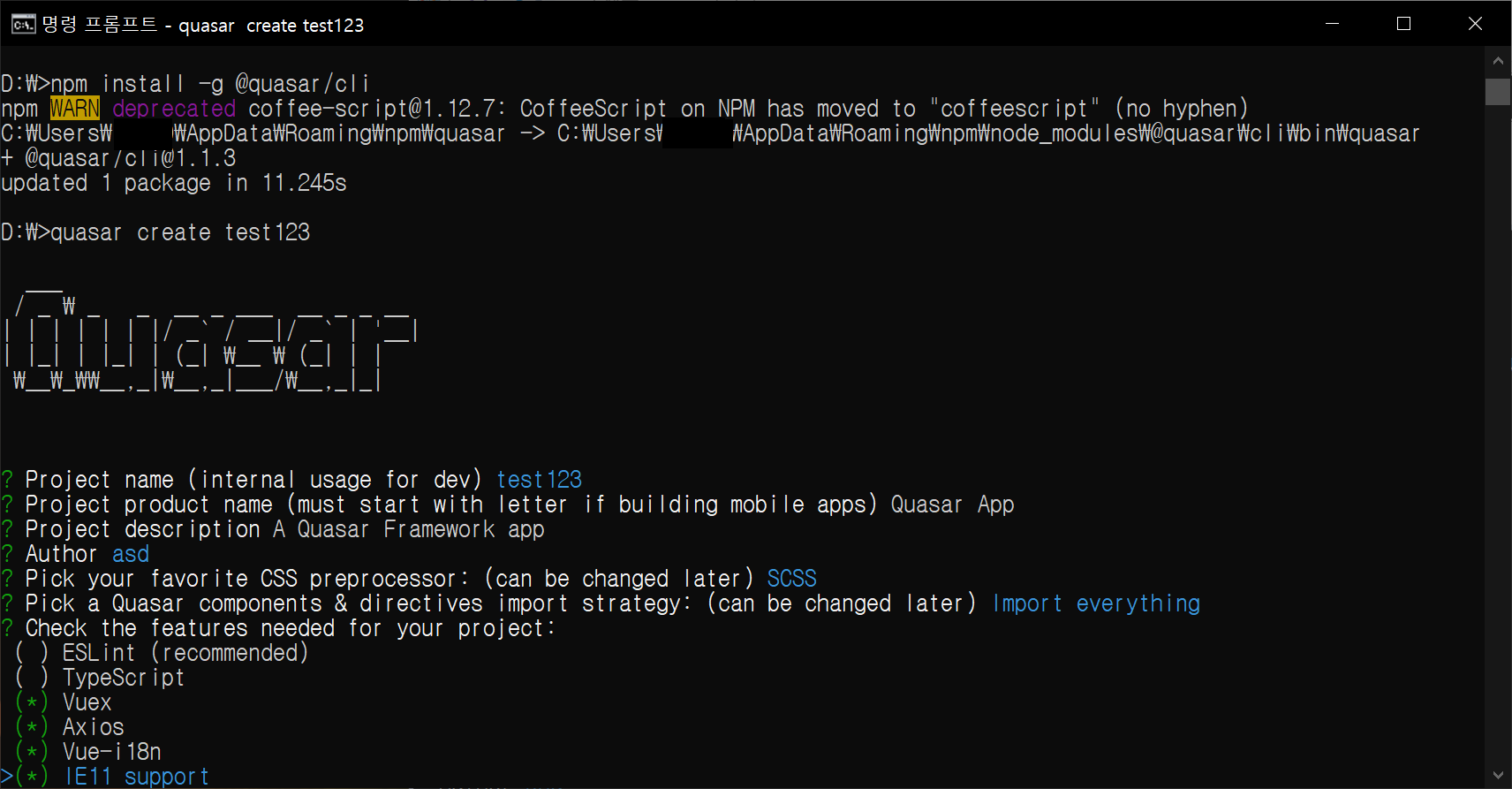
- Import everything from quasar 엔터
- ESLint 체크해지
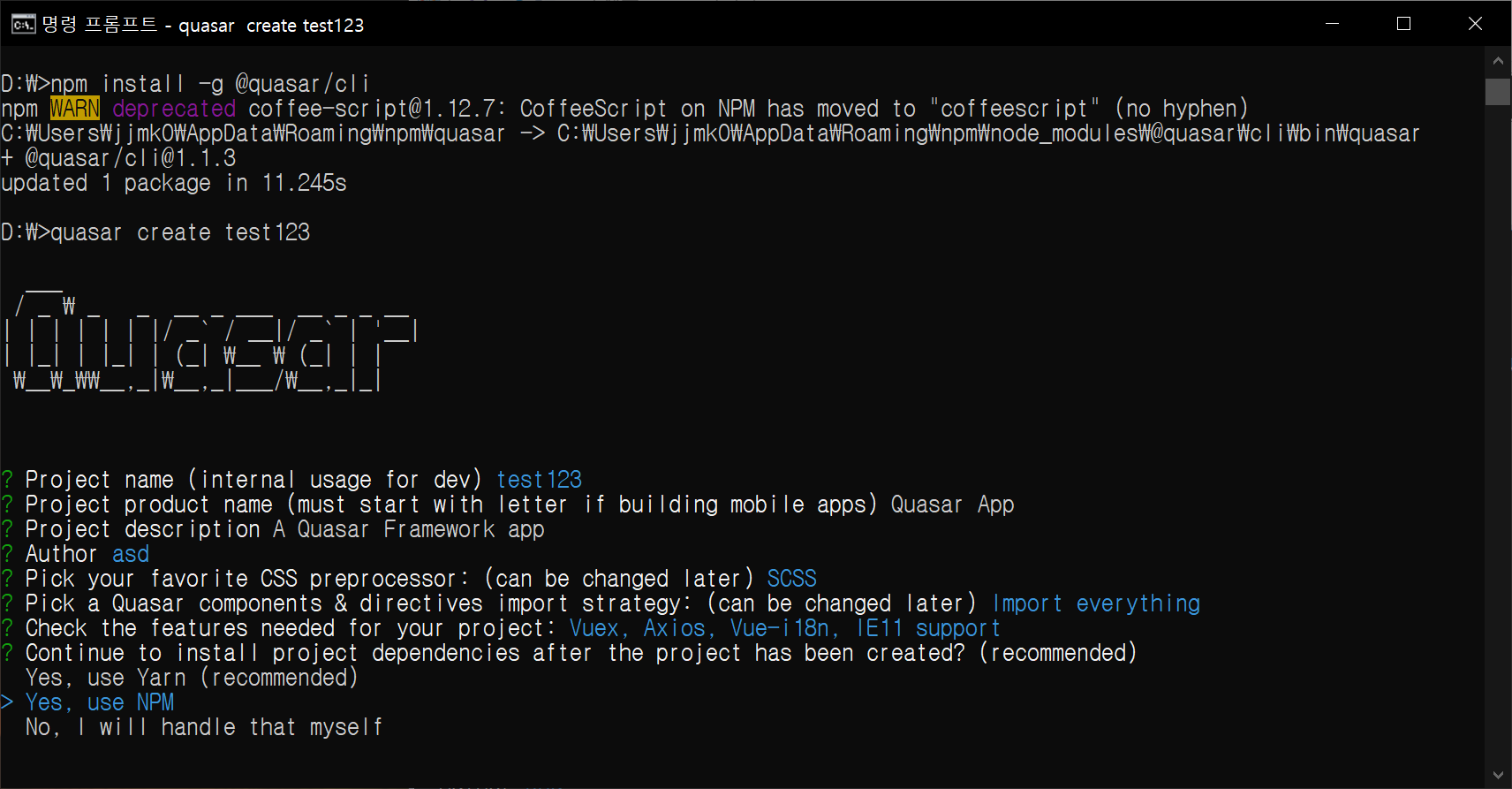
Vuex,Axios,Vue-i18n,IE11 support 체크 - Yes. use NPM 체크 (yarn 은 1번째)
2 ↘

3 ↘

4 ↘

5↘

6↘

이렇게 사용하시면 폴더 생성 완료 ~~ 짜라란~!
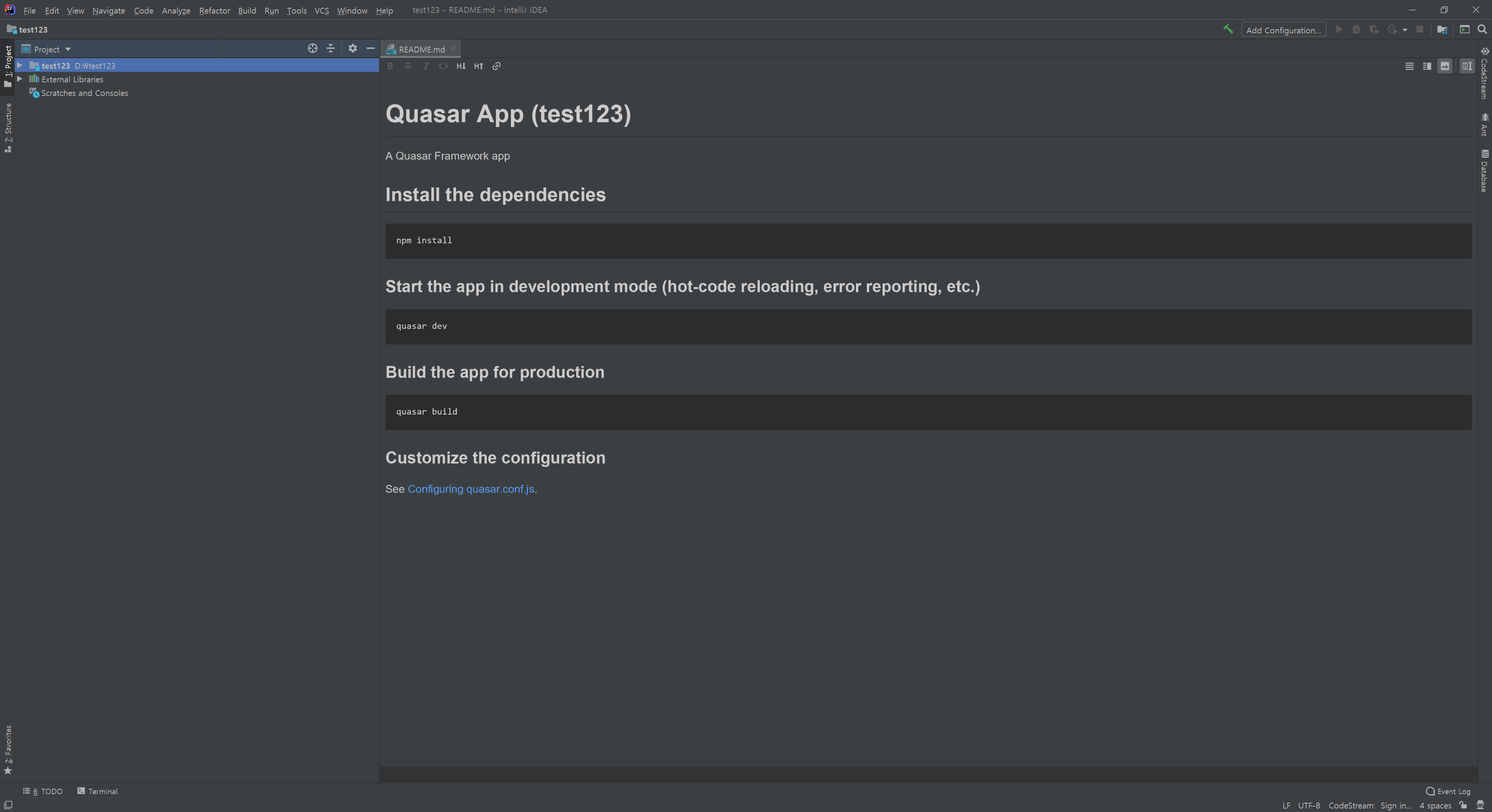
완료된것을 확인 하는 방법은
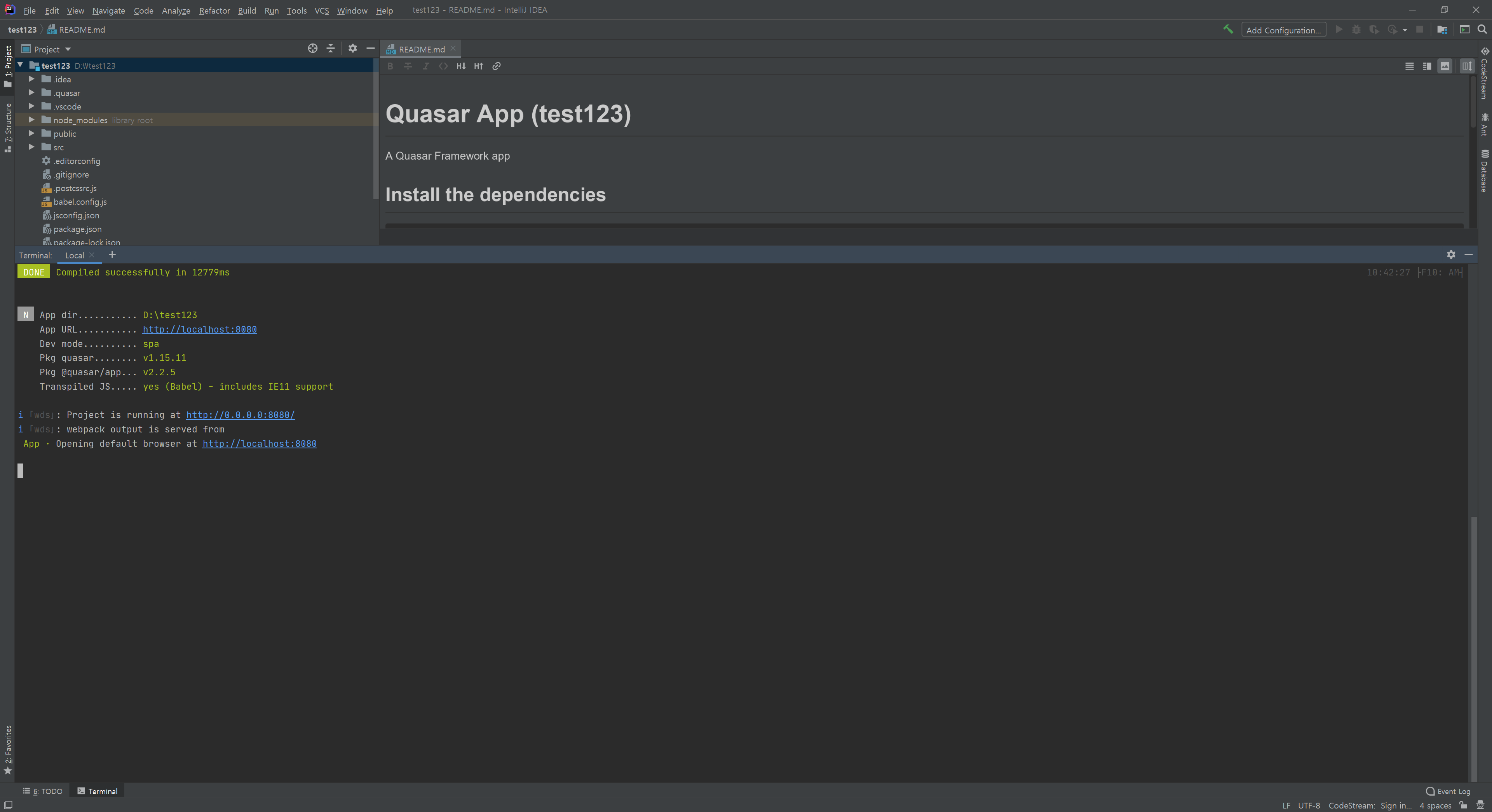
1. 툴을 사용해서 파일을 열어보는 것
2. CMD에 quasar dev 적어보시면 됩니다.
저는 개인적으로 1번을 추천드립니다.

완료 되어 잘 작동 합니다 ㅎㅎ
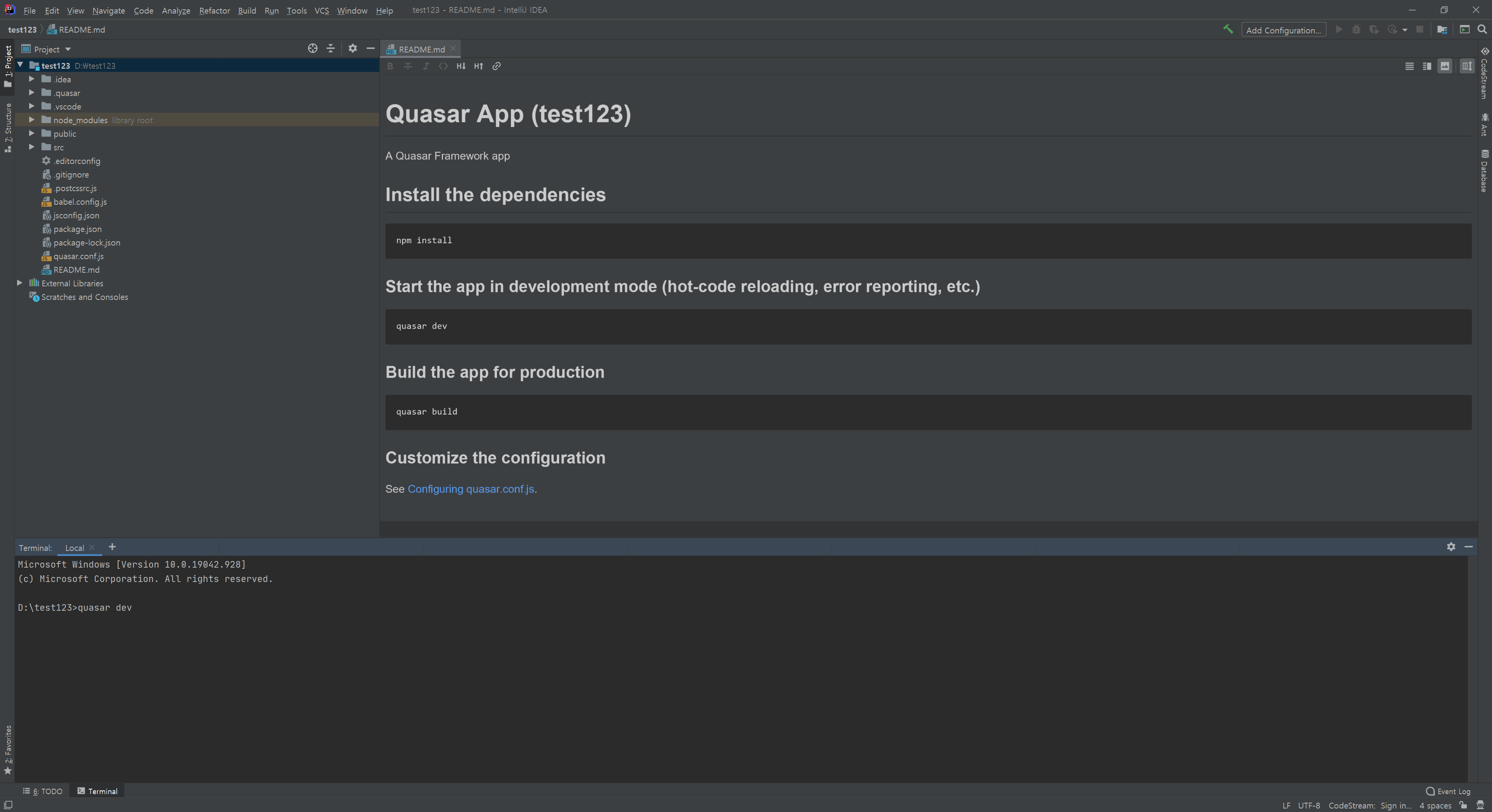
하나더 확인하면

터미널에 quasar dev 을 적어보시면 됩니다.!
CMD에서 안되는 분들은 파일 열어서 터미널에 적어보시는 것을 추천 합니다 !!

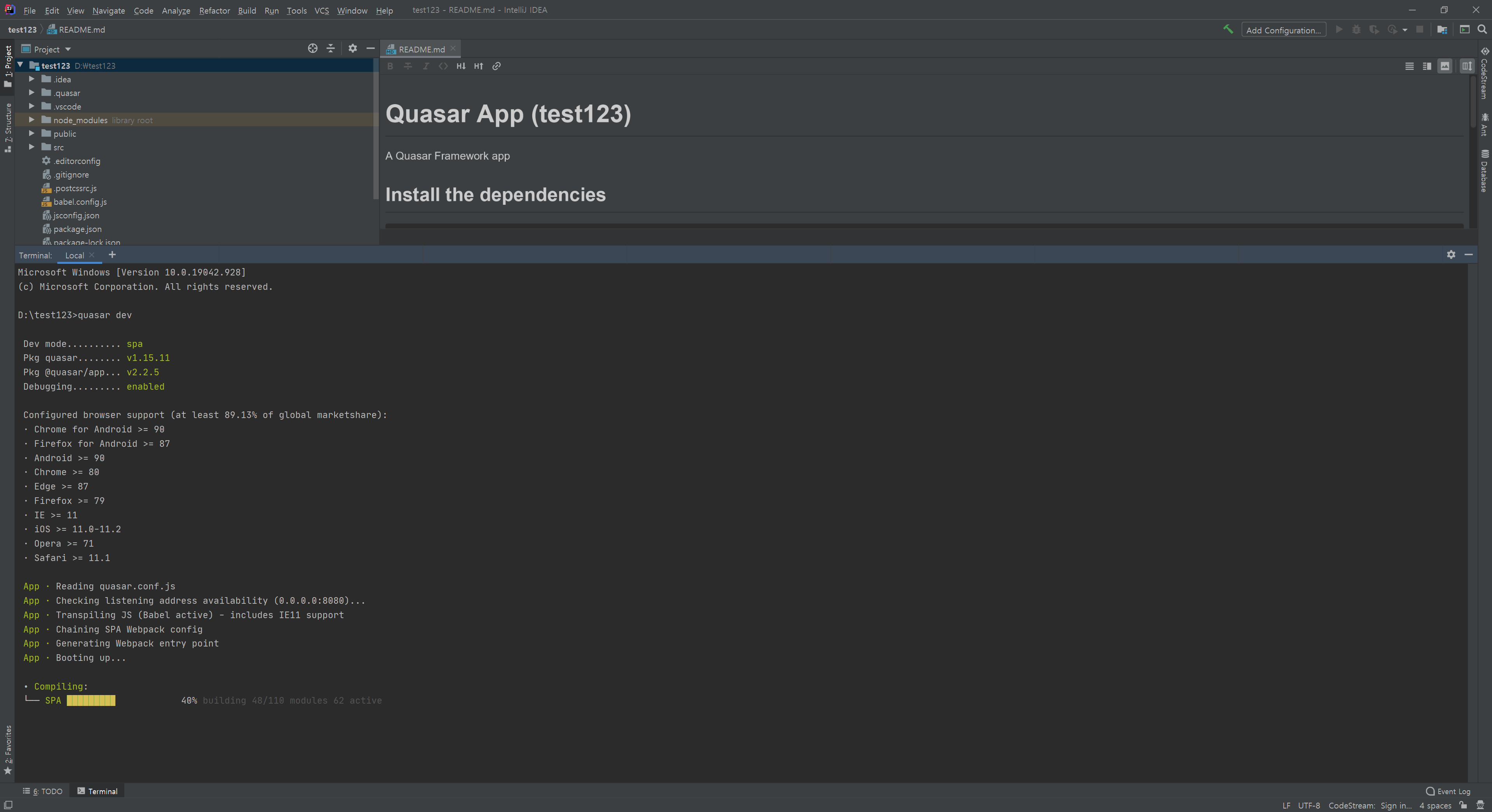
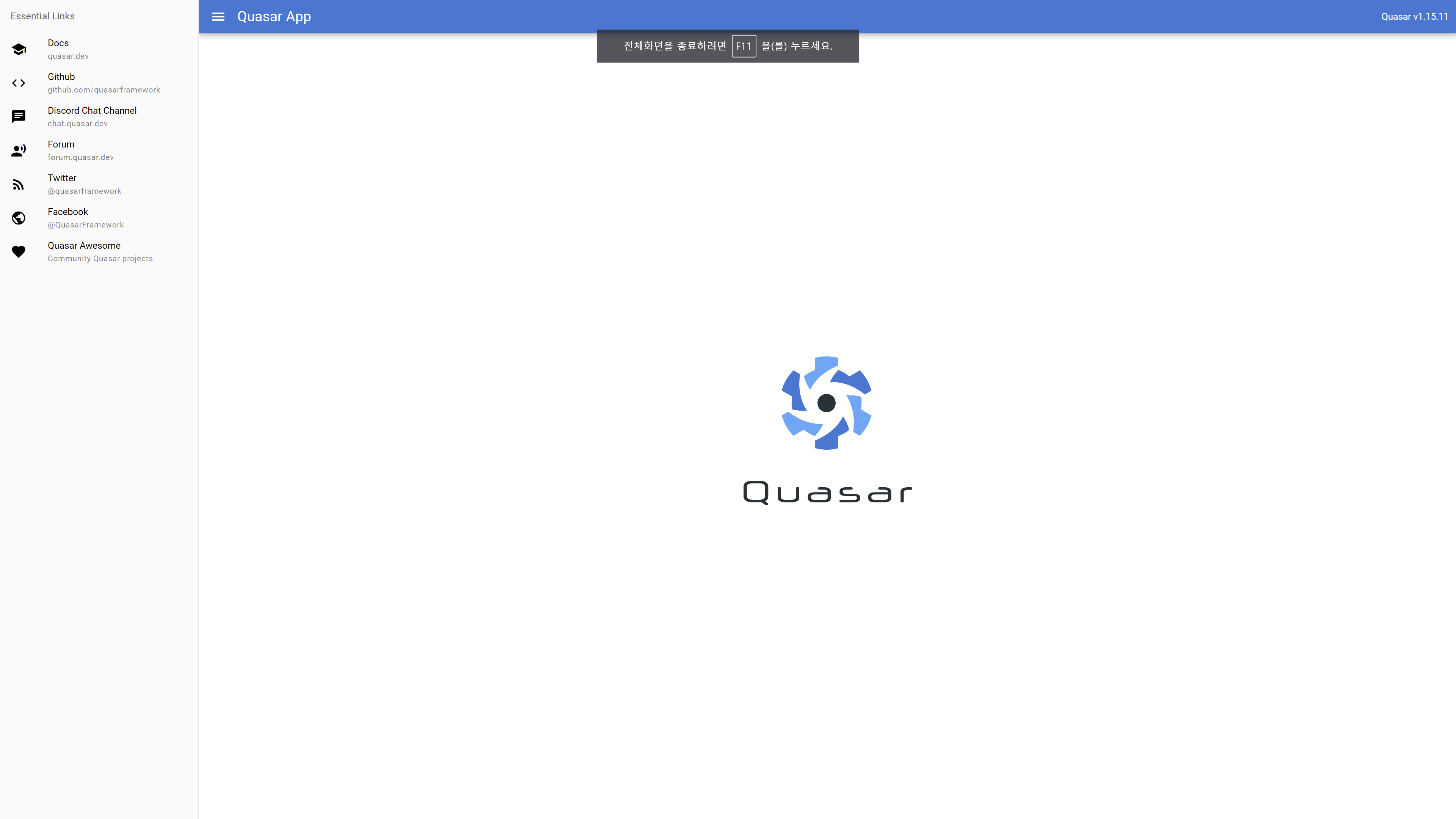
이렇게 진행 되면 딱 되면


이렇게 됩니다 ㅎㅎ 맨아래 것은 웹으로 연동 된것입니다 ~
기초? 라고 말하기보다 막상 보면서 하면 쉽지만 외우지 않고 하기때문에 항상 잔업이 생긴다 생각합니다.
사실 한 프로젝트 만들면 바로 또 만들지 않아 까먹는게 정상이죠 ~
처음 하는 분들에게 조금이나마 도움 됬으면 해서 적는 개..발. 초짜 입니다 ㅎ
오늘 하루도 화이팅 하세요 !
