Alert?
Alert와 ActionSheet를 통해 앱의 흐름을 중단시키고 사용자에게 중요한 정보나 선택 메시지를 사용자에게 표시한다.
앱 흐름에 방해가 될 수 있으므로 꼭 필요한 경우에만 사용해야 한다.

Alert와 ActionSheet를 구현할 때는 먼저 객체를 생성, 설정 하고 present(_: animatedL completion:) 메서드를 호출하여 표힌다.
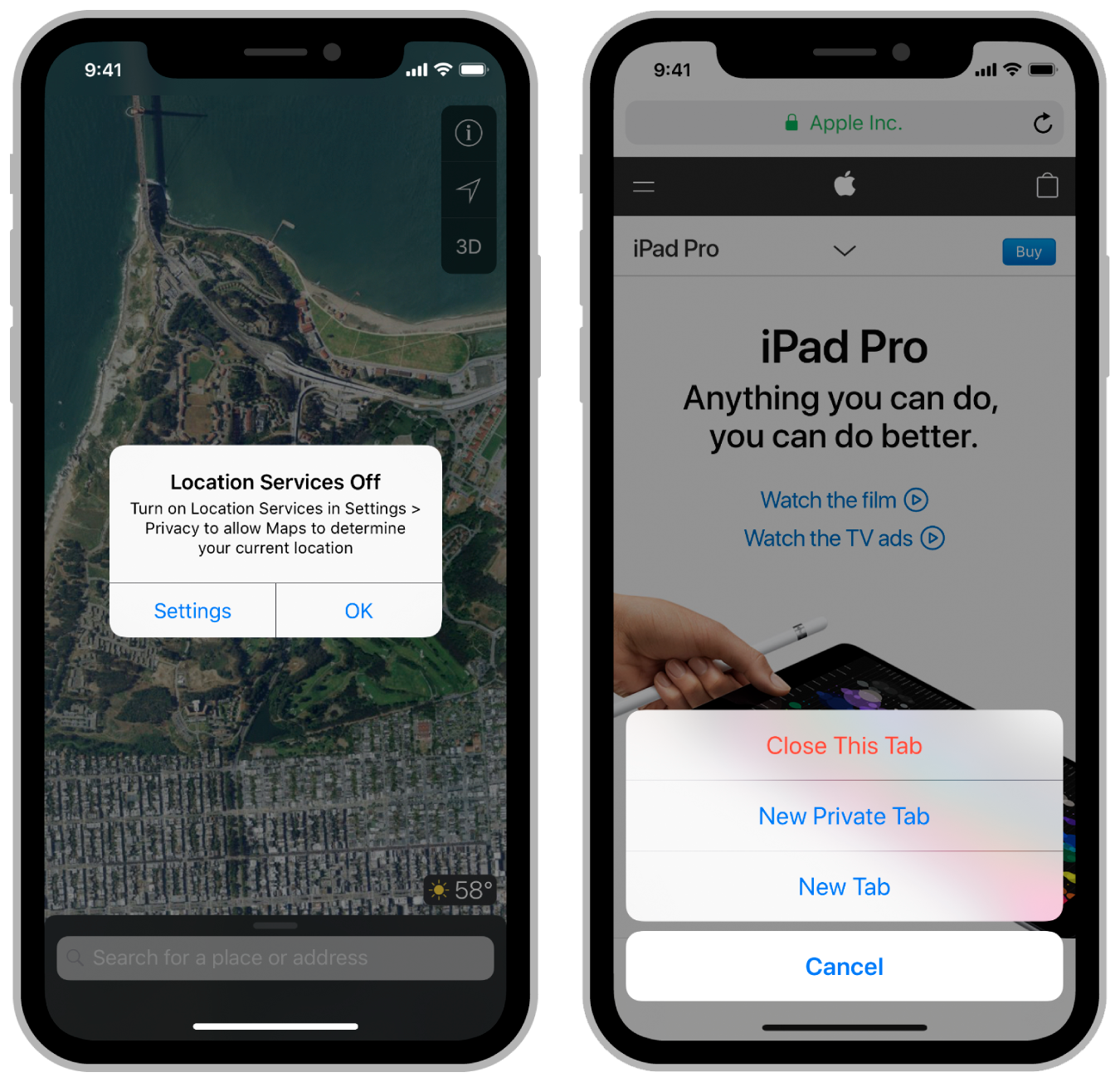
Alert와 ActionSheet 차이
-
Alert
주로 사용자의 주의를 집중시키기 위해 사용된다. 중요한 정보 전달, 확인 또는 취소와 같은 간단한 선택을 제공할 때 유용하다. 텍스트 필드를 포함할 수 있어, 로그인 정보 입력같은 간단한 입력 작업에 사용될 수 있음 -
ActionSheet
여러 선택지 중 하나를 선택하는 경우에 주로 사용된다. 선택지가 많을 경우 스크롤 가능, 사용자에게 여러 액션 중에서 선택을 요구할 때 유용하다.
보통 사용자의 주의를 요구하거나 중요한 결정을 요청하는 상황에 Alert를, 여러 액션 중 하나를 선택하도록 하고 싶을 때는 ActionSheet를 사용한다.
UIAlertController 생성하기
init(title:message:preferredStyle:) 타이틀, 메시지, 스타일을 지정하여 생성한다.
스타일은 .alert와 .actionSheet가 있다.
let alert = UIAlertController(title: "My Alert", message: "This is an alert.", preferredStyle: .alert) Alert에 Action(버튼) 추가하기
init(title: String?, style: UIAlertAction.Style, handler: ((UIAlertAction) -> Void)?): 타이틀, 스타일, 핸들러를 지정하여 액션을 생성한다.
func addAction(UIAlertAction)메서드를 사용하여 생성한 액션을 Alert에 추가한다.
let okAction = UIAlertAction(title: "OK", style: .default) { (action) in
print("okAction이 생성되었다.")
}
alertController.addAction(okAction)+ TextField 추가하기
UIAlertController는 TextField도 추가 가능하다.
alertController.addTextField { (textField) in
textField.placeholder = "텍스트 입력"
}Alert 표시하기
present 메서드를 통해 Alert를 표시할 수 있다.
self.present(alertController, animated: true, completion: nil)
추가 정보

애플 공식문서를 보면 이런 정보를 주고 있다. UIAlertController 클래스는 있는 그대로만 사용하도록 설계되어 있으며 서브 클래스를 지원하지 않으며 뷰 계층 구조는 비공개이며 수정해서는 안된다고 한다.
왜그럴까? 애플은 안정성과 일관성을 유지하기 위해서이다. 만약 외부에서 수정하려고 한다면 예상치 못한 에러가 발생할 수 있다.
즉 개발자는 이 구조를 직접 건드리지 않고, 제공되는 API를 통해서만 동작을 제어해야 한다. (하지만... 꼭 그렇지만은 않다)
마치면서
중요한 정보나 선택을 사용자에게 표현할 때 유용하게 활용할 수 있다.
위에서 애플은 UIAlertController에서 제공되는 API를 통해서만 동작을 제어라하고 권장하고 있지만 이미지나 지도를 삽입하는 등 제공되지 않는 것들을 구현하는 방법이 있으며 많은 개발자들이 사용하고 있다. 나중에 이와 관련된 내용도 정리해보도록 하겠다.
