Page controls
Page controls는 각각 페이지를 나타내는 인디케이터 이미지 행을 표시한다고 한다.
즉, 여러 페이지 중 어느 페이지에 있는지 시각적으로 나타내는 UI요소다.

인티케이터의 스크롤 행은 사람들이 원하는 페이지를 찾아 탐색을 도와준다.
페이지 컨트롤은 임의의 페이지 수를 다루며 사용자 정의 리스트를 만들 수 있는 상황에 유용하다.
Best practices
-
페이지 컨트롤은 페이지의 정렬된 리스트 간의 이동을 나타내기 위해 사용한다.
: 게층적이거나 비연속적인 페이지 관계는 나타내지 않는다. -
페이지 컨트롤을 뷰나 윈도우의 하단 중앙에 배치해라.
: 위치를 파악하기 쉽게 수평 중앙정렬, 뷰의 하단에 배치해라. -
너무 많은 페이지를 처리하게 하지 말아라.
: 10개 이상의 도트는 한눈에 보기 어렵다. 10개 이상의 페이지를 동등한 위치로 표시해야 하는 경우 그리드와 같은 다른 배열을 고려해라.
페이지 컨트롤은 순서가 있는 페이지 리스트 간의 이동을 나타내는 데 사용되어야 하며, 너무 많은 페이지를 표시하지 않도록 해야한다.
Customizing indicators
기본적으로 페에지 컨트롤 인디케이터는 시스템에서 제공하는 도트 이미지를 사용하지만, 특정 페이지를 식별하는 데 도움이 되도록 고유한 이미지를 표시할 수도 있다.
ex) 날씨 앱은 현재 위치 페이지를 식별하기 위해 location.fill 심볼 사용
도움이 된다면 사용자 정의 이미지를 제공하여 인디케이터의 기본 이미지로 사용할 수 있고 특정 페이지에 대해 다른 이미지도 제공할 수 있다.
-
사용자 정의 인디케이터 이미지가 간단하고 명확하도록 주의해라.
: 복잡한 모양, 음영, 텍스트, 내부 라인을 피해야 함, 인디케이터 이미지는 작게 보일 수 있기 때문에 흐릿하게 보일 가능성이 큼 -
인디케이터 이미지를 사용자 정의 할 때는 페이지 컨트롤의 의미를 향상시키는 경우에만 해야 한다.
: 모든 페이지에 책갈피가 포함되어 있다면 기본 인디케이터 이미지로 bookmark.fil 심볼을 사용할 수 있다. -
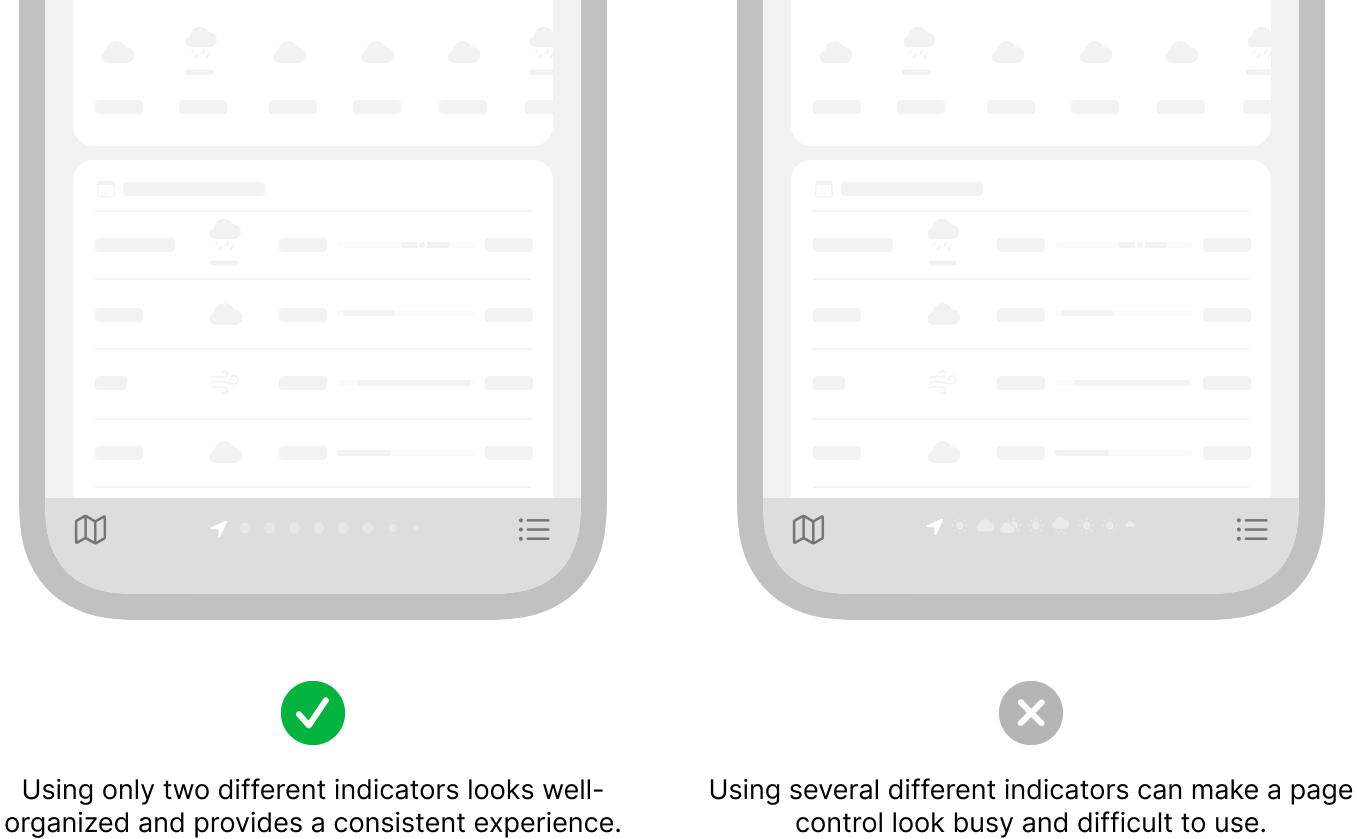
페이지 컨트롤에서 두 가지 이상의 다른 인디케이터 이미지는 사용하지 말아라.
: 특별한 의미를 가진 하나의 페이지가 있는경우 해당 페이지에 특별한 인디케이터 이미지를 부여하면 찾기 쉽게 만들 수 있다. 그러나 여러 페이지마다 특별한 이미지를 모두 사용하면 페이지 컨트롤을 사용하기 어렵게 만든다. 각 이미지의 의미를 기억하고 파악해야 하기 때문이다. 또한 일관성 없고 어수선해 보인다.

- 인디케이터 이미지에 색상을 입히지 말아라.
: 페이지 컨트롤이 다양한 상황에서 유용하게 사용되고 보이려면 시스템이 자동으로 인디케이터에 색상을 입히도록 하는것이 좋다.
페이지 컨트롤은 각 페이지를 식별하는 데에 도움이 되도록 사용자 정의가 가능하다. 또한, 사용자 정의 이미지를 통해 전반적인 의미를 향상시킬 수 있다.
너무 많은(두 가지 이상x) 인디케이터 이미지를 사용하거나 색상을 입히는건 피라도록 하자.
Platform considerations
macOS는 페이지 컨트롤을 제공하지 않는다.
(터치가능한 환경에서 유리한 형태이기 때문인 듯)
iOS, iPadOS
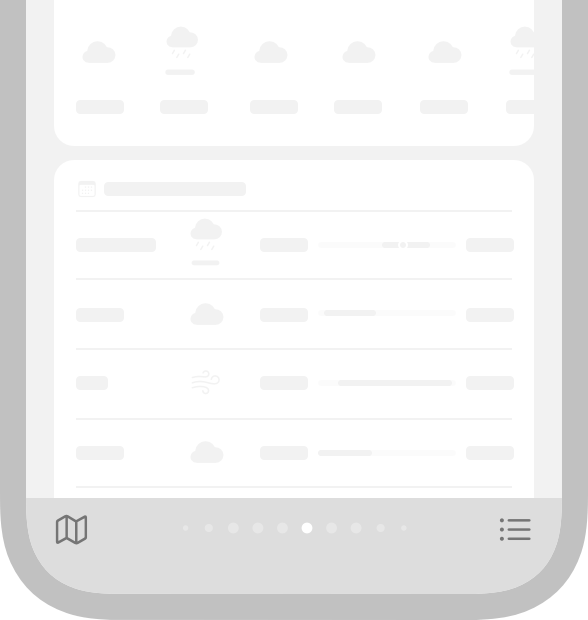
- 외관을 조절하여 리스트에 대한 추가 정보를 제공할 수 있다.
: 현재 페이지를 강조하여 페이지의 상대적인 위치를 추정할 수 있다. 공간에 맞지 않는 인디케이터가 많은 경우, 양쪽의 인디케이터를 축소하여 더 많은 페이지가 있음을 표현한다.

- 페이지 컨트롤과 관련된 개발 노트에 따르면, 사람들은 터치 하거나 스크러빙(터치 후 왼쪽 혹은 오른쪽으로 드래그)를 통해 페이지 컨트롤과 상호작용한다. 이런 방식은 빠르게 원하는 페이지에 도달할 수 있게 해준다.
- 스크러빙 중 페이지 전환 애니메이션은 피해야 한다. 스크러빙을 통한 페이지 전환은 매우 빨라서 애니메이션에 의해 매우 혼란스럽게 보일 수 있다.
- 인디케이터에 시각적 대비를 제공하는 반투명한 둥근 직사각형 배경을 포함할 수 있다.
: automaic(사용자가 컨트롤과 상호 작용할 때만 배경 표시), prominent(항상 배경을 표시), Minimal(배경을 항상 표시하지 않음) 중 선택하여 배경 스타일을 지정할 수 있다.
tvOS
- 페이지 컨트롤을 전체 화면 페이지 컬렉션에 사용하는 것이 좋다.
: 여러 컨텐츠가 풍부한 수평적인 페이지 환경에서 작동하도록 설계되어 있다. 추가 컨트롤을 포함하면 이동 중에 포커스를 유지하기 어려워진다.
visionOS
- 페이지 컨트롤이 사용 가능한 페이지르 나타내고 현재 페이지를 나타내지만 사용자가 상호작용 하지 않는다.
watchOS
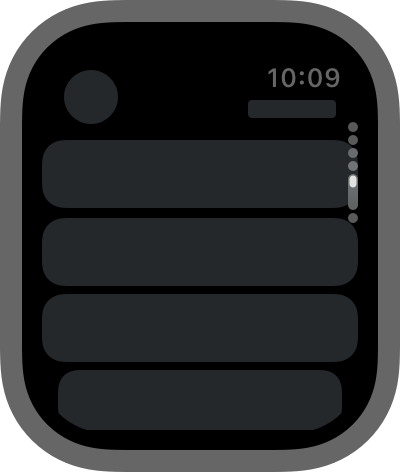
- watchOS에서의 페이지 컨트롤은 수평 페이징을 위해 화면 하단에 표시되거나, 수직 탭 뷰를 제공할 때는 크라운 옆에 나타낼 수 있다.

-
수직 페이징을 사용하여 여러 뷰를 명확한 목적을 가진 페이지로 분리해라.
: 각 페이지에 명확하고 특별한 목적을 부여, 사용자가 크아운을 사용하여 페이지를 스크롤할 수 있도록 해라. 이 디자인이 수평 페이징보다 효과적이다. -
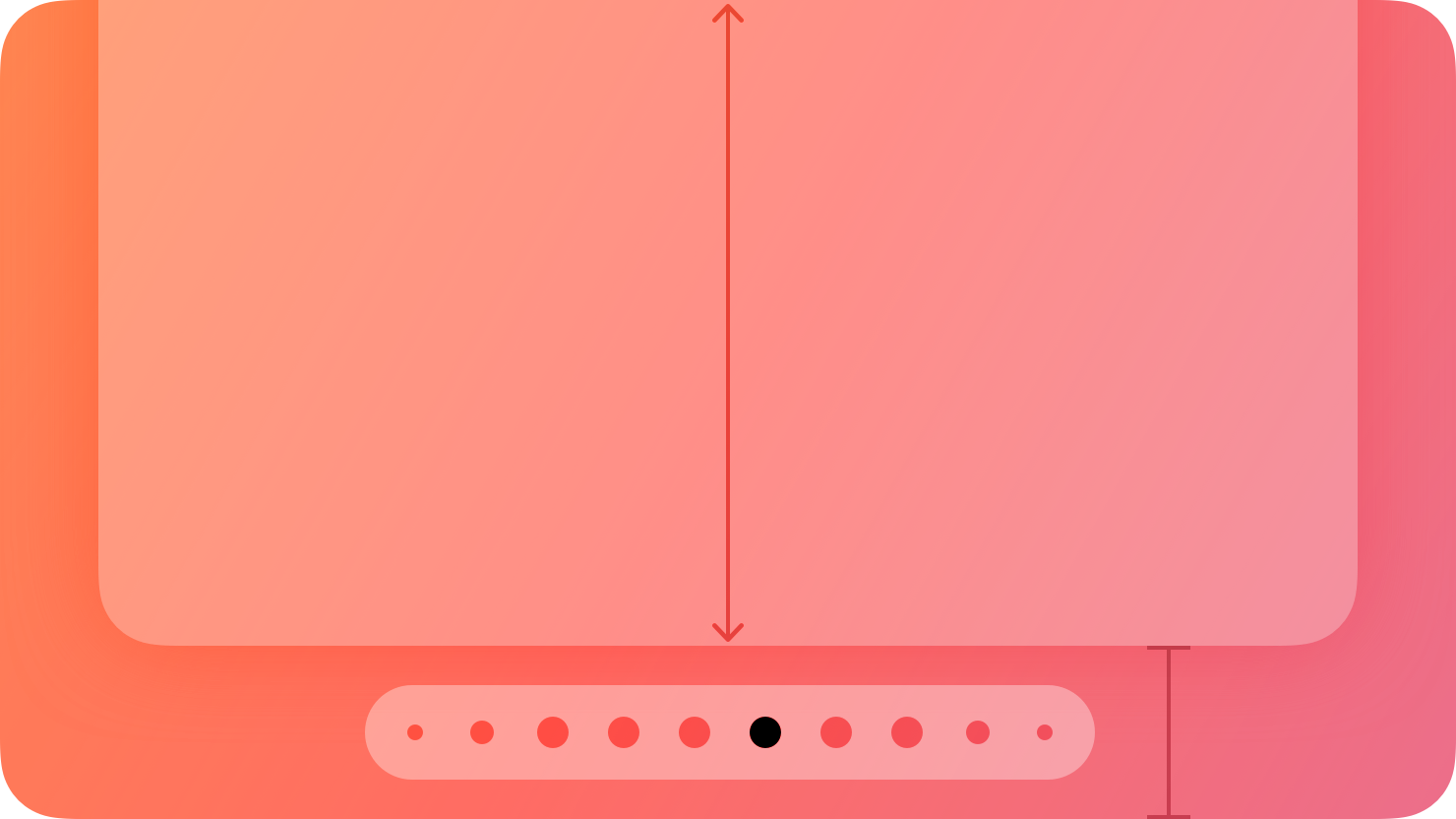
개별 페이지의 콘텐츠를 단일 화면 높이로 제한하는것을 고려해라
: 설명이 조금 어려워서 내가 이해한 내용으로 풀어서 설명하겠다. 페이지 컨트롤러를 사용하여 여러 페이지를 표현할 때 뷰의 높이를 워치화면높이에 맞게 설정하여 페이지를 넘기는 과정에서 한눈에 파악할 수 있게 하라는 것이다. 만약 가변 높이를 가진 페이지가 있다면 디자인의 일관성을 위해 일반 페이지들보다 뒤에 배치하는 것을 권장한다.
즉, 한눈에 들어오도록 높이를 설정하고 높이가 유동적인 페이지라면 뒤에 배치하라는 것!
끝~

