확장 프로그램을 개발할 때 쓰면 좋은 API를 몇가지 소개하겠다.
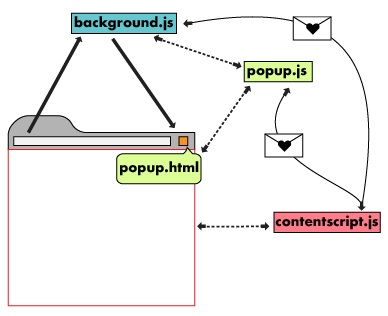
첫번쨰는 스크립트간 통신API이다.
chrome.runtime에 있는 메소드인데, chrome.runtime.sendMessage와 chrome.runtime.onMessage.addListener이다.
이 메소드는 구글 확장프로그램 개발 (1) Content script부분 에서 봤듯이 스크립트간 통신을 가능하게 한다. 함께 보내고 싶은 데이터 또한 보낼 수 있다.

이 API를 사용하기 위해서는 먼저 Manifet.json에서 "permissions"에 "tabs"를 추가해 주어야한다.
Manifest.json
"permissions" : [
"tabs"
],그 다음 원하는 스크립트에서 chrome.runtime.sendMessage를 사용해서 메시지를 보내고(동작, 유휴상태의 스크립트에 메시지를 보낼 수 있다.) chrome.runtime.onMessage.addListener로 메시지를 받을 수 있다.
사용예제
Content.js
chrome.runtime.sendMessage({
//work!
key: value
},function(response) {
//콜백
console.log(response.res);
}); background.js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
//work!
sendResponse({res: "sucess!"})
});이 코드에서는 content.js에서 background.js 로 메시지를 보내고 있다. content.js에서 Chrome.runtime.sendMessage를 사용하여 key,value형태로 다른 js에 키,값을 보내고 background.js에서 chrome.runtime.onMessage.addListener로 메시지를 받고있다. 이 떄 키,값은 request의 하위에 저장된다.
console.log(request.key) // valuecontent.js 스크립트에서 popup.js 통신
content.js에서 popup.js로 메시지를 보내는 것은 popup.js가 켜진 상태에서만 가능하다.
팝업창을 켜서 popup.js를 활성화 시키지않으면, chrome.runtime.onMessage.addListener는 작동하지 않는다.
만약 통신이 안된다면 popup 활성화를 확인하거나 manifest에서 background scripts, content scripts에 js를 잘 설정하였는지 확인하도록 하자
