구글 확장 프로그램을 개발할 때 유용한 API
2번째는 데이터저장 API chrome.storage이다.
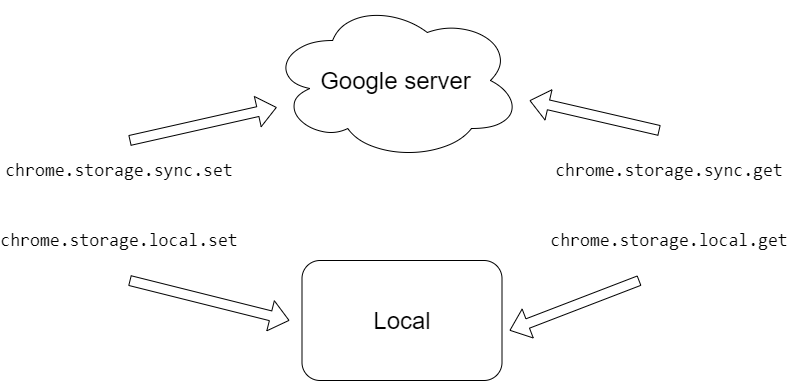
chrome.strage는 chrome.starge.sync와 chrome.strage.local로 나뉘는데 무슨차이가 있을까?

이 둘의 차이는 저장하는 장소가 다르다는 점에 있다. sync를 사용하면 데이터가 구글서버에 저장되어 같은 계정을 사용하는 모든 크롬에 동기화된다. Local은 저장에 딱히 제약이 없지만, Sync는 용량과 쓰기작업에 대한 제한이 있다. Sync는 오프라인인 상태라면 온라인 상태가 되었을 때 동기화한다.
local:
기본 5MB까지 저장 가능
manifest파일의 permission에 unlimitedStorage를 추가하면 용량제한없이 저장이 가능
sync:
용량제한: 100KB
항목당 용량제한: 4KB
항목 수 제한: 512개
한시간당 쓰기작업(set, remove, clear) 제한: 1000회
지속적인 분당 쓰기작업(set, remove, clear) 제한: 10회
(분당 10회를 초과하는 쓰기작업이 10분간 지속될수 없음을 뜻함
사용예제
manifest.json
"permissions":[
"storage"
],키,값 데이터 저장
let items = {key1: value1, key2:value2}
chrome.strage.local.set(items, function(){
//콜백
console.log("저장 되었습니다.")
});키,값 데이터 불러오기
let keys = ["key1","key2"]
chrome.storage.local.get(keys,function(res){
let value1 = res.key1
let value2 = res.key2
});chrome.strage.local로 데이터를 저장하고 불러왔다. 여러개의 데이터를 묶어서 저장하고 묶어서 불러올 수 있다. 데이터를 배열로도 저장하고 불러올 수도있다.
배열 안 키,값 데이터 저장
let sources = []
let items = {key1:value1, key2: value2}
sources.push(items)
chrome.storage.local.set({"sources":sources}, function(){
//콜백
console.log("저장 되었습니다.")
});배열 안 키,값 데이터 불러오기
chrome.storage.local.get("sources",function(res){
let value1 = res.sources[0].key1
let value2 = res.sources[0].key2
});배열안에 키,값을 넣어 저장하고 불러오는 것도 비슷하게 가능했다.
