🔆오늘의 목표
- 메인 페이지의 레이아웃 만들기!
들어가기 전에 어제의 뻘짓
이래저래 개인적으로 많이 바쁘긴 했지만, 여태 배운걸 응용해야 함에도 불구하고 엘리온 사이트의 소스코드를 보면서 오히려 혼란에 빠지고, 결과적으로 더 안좋게 작용해서 시간만 날리게 되었습니다. 그래서 마음을 조금 내려놓아, 최대한 똑같이 만들자는 목표는 가지고 가겠지만 다른 사람이 작성한 것을 모방하는게 아니라 스스로 만들어 나가는 초심으로 돌아오면서 싹 다 지우고 다시 시작합니다 ㅠㅠ
레이아웃 만들기!
레이아웃 다시 공부하기
정렬해야 할 컨텐츠를 그리드로 구성을 조금 해본 적이 있지만, 플렉스와 그리드에 대한 속성들을 제대로 익히려고 플렉스 개구리 게임을 통해서 우선 필요한 플렉스를 익혀봤습니다.
그리고 레이아웃의 기초를 다지기 위해 MDN Web Docs - CSS 레이아웃 입문서를 보면서 기본적인 레이아웃의 특징을 공부해봅니다. 그리고 Position 속성에 대한 공부가 필요할 것 같아보입니다. CSS 속성.. 너무 어려운 것 같습니다 C++과 C#이 그리워 지네요
레이아웃 폰트 추가
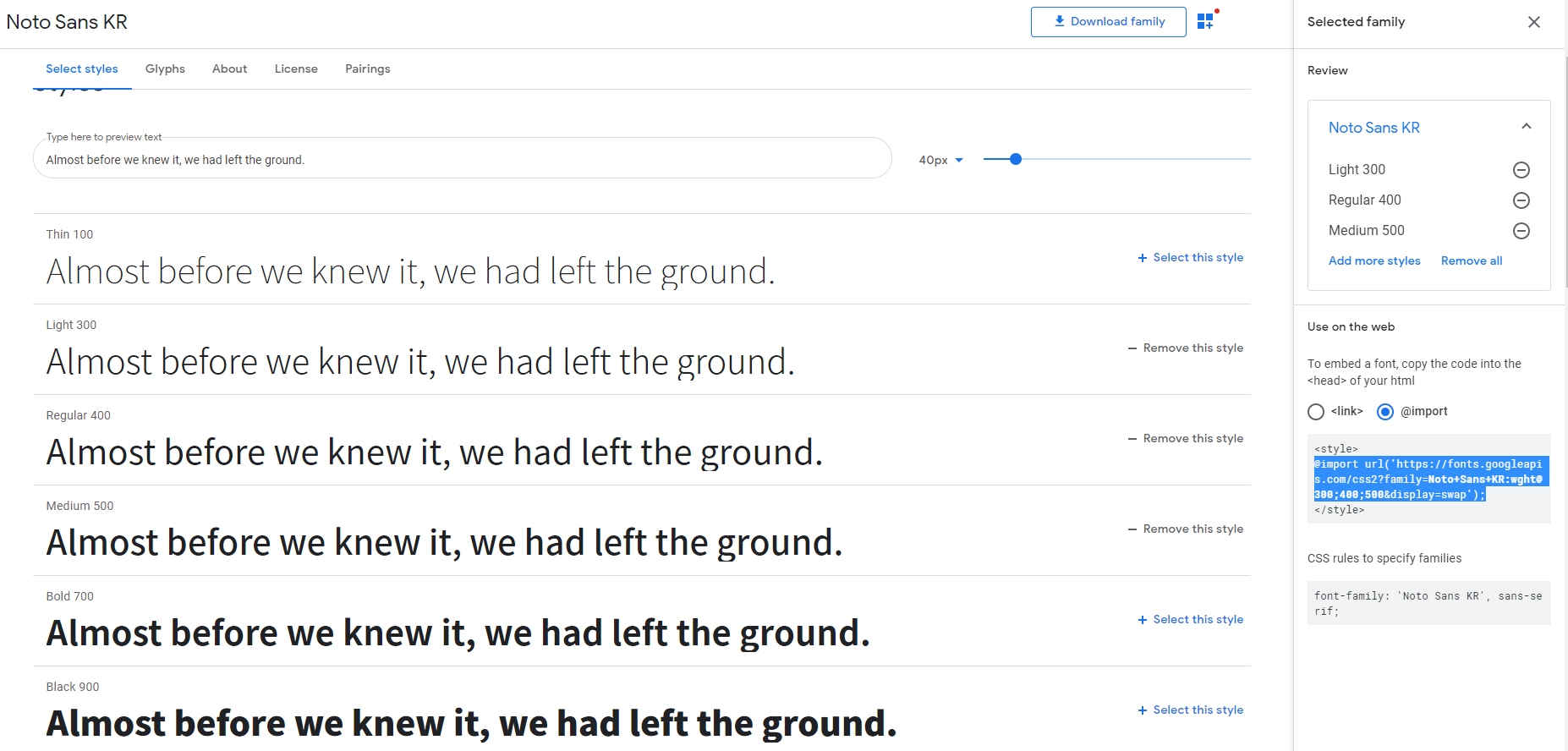
엘리온 사이트에서 사용하는 폰트를 확인하고 검색을 통해 폰트 URL Imoprt!
이러면 사이트 접속시 해당 폰트를 다운 받겠죠!?

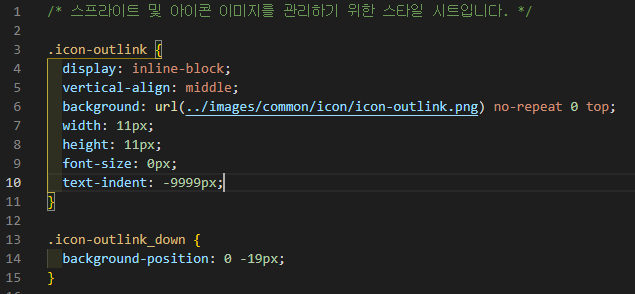
스프라이트 이미지 글씨 처럼 사용하기
단순히 이미지 인줄 알았던 조그만 아이콘이 글씨처럼 작용하는 것을 발견했습니다.
도큐먼트 사이트에서는 기본적인 스프라이트 사용 법만 나와서 조금 부족해서 검색을 통해 이것저것 자료를 살피면서 정답을 찾았습니다.

폰트를 이미지로 활용하기 때문에, 폰트 사이즈를 0으로 맞추고, text-indent는 낮게 설정해서 들여쓰기/내어쓰기를 방지했습니다.
상단 고정 메뉴 만들기
position을 fixed로 설정해서 주변의 위치에 영향을 받지 않게 설정하고, 백그라운드를 자식으로 만들어서 스크롤이 Top에서 벗어나면 백그라운드가 위에서 아래로 채워지는 기능을 구현하면서, 백그라운드에 가려지는 글이나 이미지가 있어서 이상하다 싶어서 생각해보니, 부모 먼저 그리고 자식을 그린다는 순서를 잊어 먹었습니다. 아이고 내시간..

너무 조급했던 것인가..
레이아웃을 잡아가는 중 이유를 찾지 못하고 진행이 막혔습니다. 레이아웃에 대한 이해가 많이 부족한 상태에서 성급히 했던 것 같습니다. 하면 할 수록 엘리온 페이지 하나의 볼륨이 크다는 것을 느낄 수 있었습니다... 다시 갈아 엎고 천천히 하나하나 짚어가면서 작성하려고 합니다.
이해 안하고 대충 코드를 작성하는 것 보단 조금 느려도 확실하게 내 것으로 만들어 나가도록 도전 해보겠습니다!
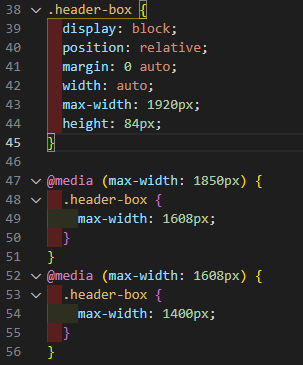
미디어 쿼리로 반응형 만들기

미디어 쿼리로 반응형을 구성해보면서 소스코드의 순서가 엄청나게 중요 한단 것을 깨달았습니다. 뭔가 자꾸 안되길래 여러번 바꾸면서 연구해본 결과, @media (max-width)의 경우 설정한 값보다 스크린의 크기가 작은 경우에 실행되고, 위 사진처럼 순서가 큰 것 부터 작은 순서대로 나열되어 있어야 정상적으로 작동된다는 것을 깨달았습니다. min-width의 경우는 반대로 순서가 작은 것 부터 큰 수로 나열되어야 한다는 뜻입니다.
