✅문제
대문자와 소문자가 섞여있는 문자열 s가 주어집니다. s에 'p'의 개수와 'y'의 개수를 비교해 같으면 True, 다르면 False를 return 하는 solution를 완성하세요. 'p', 'y' 모두 하나도 없는 경우는 항상 True를 리턴합니다. 단, 개수를 비교할 때 대문자와 소문자는 구별하지 않습니다.
예를 들어 s가 "pPoooyY"면 true를 return하고 "Pyy"라면 false를 return합니다
❕ 제한사항
- 문자열 s의 길이 : 50 이하의 자연수
- 문자열 s는 알파벳으로만 이루어져 있습니다.
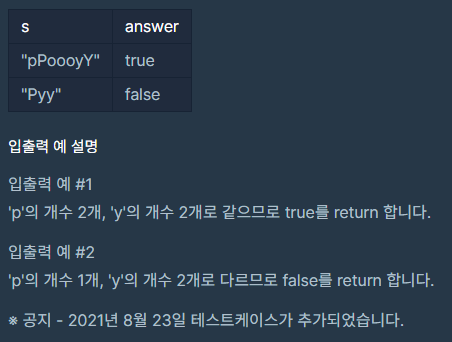
🎹📢입출력 예제

✍풀어보기
function solution(s){
let counter = { p: 0, y: 0 }
s.toUpperCase().split('').map((value)=>{
if(value === 'P'){
counter.p++;
} else if(value === 'Y'){
counter.y++;
}
})
if(counter.p + counter.y === 0 || counter.p === counter.y)
return true;
return false;
}대소문자 구분 없이 판단이라 모든 문자를 대문자로 바꾸고 배열로 나눠서 요소 하나하나 비교하고 카운트해서 풀었다.
🎈다른 사람의 풀이
const solution=(s)=>s.toUpperCase().split('P').length === s.toUpperCase().split('Y').length;정말 깔끔하다.. 왜 이생각을 못했지 ㅠㅠ 기존에 알고 있던 함수를 제대로 응용하지 못한 이 기분이란... 아아~ 더 집중하자!!
일단 성능도 내가 작성한 코드보다 좋았다. 구분자를 P와 Y로 두어서 나누고 길이를 비교하니까 길이가 같은 경우에만 true, 둘다 0인 경우에도 true! 그 외에는 false! 정확하다.
참고 자료 및 사이트 (감사합니다)