
1. 아키텍쳐(설계) 패턴들의 존재 이유
역할을 나눠 코드를 관리한다 👉 코드의 유지보수와 개발 효율 UP!
- 소프트웨어의 ✨비즈니스 로직과 화면을 구분하는데 중점✨을 두고 있다.
이러한 "관심사 분리"는 더나은 업무의 분리와 향상된 관리를 제공한다.
2. 패턴은 진화한다 .
다양한 종류의 디자인 패턴들: MVC, MVP, MVVM, MVW 등등..
- 앞서 언급한 바와 같이, '관심사 분리'가 핵심이다.
👉 안드로이드 공식문서에는 다음과 같은 언급이 있다.관심사 분리: 만족스러운 사용자 환경과 더욱 수월한 앱 관리 환경을 제공하려면 이러한 클래스에 대한 의존성을 최소화하는 것이 좋습니다.
3. 결국은 "의존성 최소화"
✨"의존성 최소화". 이것이 목적이다.
- '의존성'(Dependency)이란 코드에서 두 모듈(클래스)간의 연결 혹은 종속관계를 말한다.
- 예를 들어, A가 B에 의존한다고 할 때, B가 변하면 그것이 A에도 영향이 미칠 것이다.
- 그러나, 하나의 모듈이 바뀌면 의존한 다른 모듈까지 변경이 이루어지기 때문에,
높은 의존성은 모듈의 재사용을 감소시킨다.
(독립적이지 않으므로, 다른 곳에 사용하기 어렵다는 뜻이다.) - 또한, 테스트 가능한 어플을 만들 때 의존성이 있으면 유닛테스트 작성이 어렵다.
기존이 MVC, MVP 패턴들은 제각각 의존성의 문제에서 자유롭지 못했다 .
그러나 최근의 MVVM 패턴은 이러한 문제들을 나름의 방법으로 해결했다.
이 패턴들에 관해서 아래의 사이트를 참고하면 유용하다.
https://beomy.tistory.com/43
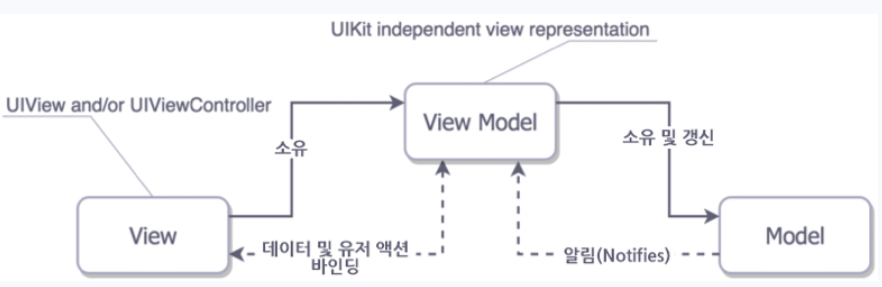
4. MVVM 패턴(Model + View + View Model)

📜View: 사용자에서 보여지는 UI 부분
📜Model: 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
📜ViewModel: Model을 가공해 View에 전달하거나 유저 인터랙션이 올 경우 그에 따른 작업을 수행한다. 작업이 끝난 후 View를 이에 맞춰 바꿔줘야 하는데 데이터 바인딩을 통해서 이를 달성한다.
✨ 동작순서
ⓛ 사용자의 Action들은 View를 통해 들어오게 된다.
② View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달
③ View Model은 Model에게 데이터를 요청
④ Model은 View Model에게 요청받은 데이터를 응답한다.
⑤ View Model은 응답 받은 데이터를 가공하여 저장한다.
⑥ View는 View Model과 Data Binding하여 화면을 나타낸다.
💾 사용된 기술들
Command 패턴
: 요청을 객체의 형태로 캡슐화하여 사용자가 보낸 요청을 나중에 이용할 수 있도록 매서드 이름, 매개변수 등 요청에 필요한 정보를 저장 또는 로깅, 취소할 수 있게 하는 패턴
Data Binding
: 제공자와 소비자로부터 데이터 원본을 결합시켜 이것들을 동기화하는 기법이다.
UI 데이터 바인딩의 경우 동일 언어의, 그러나 논리 함수가 다른 데이터와 정보 객체가 하나로 묶인다.(예: 자바 UI 요소를 자바 객체와 묶는 것)
사실 이 글을 쓰는 나도 이 개념들을 정확히 이해하지는 못했다. 다만, 확실한 것은 각 요소들을 '객체화'하고, '동기화'하는 방식으로 의존성을 없앴다는 것이다.
즉,
MVVM 패턴은 View와 Model 사이의 의존성이 없다.. 또한 Command 패턴과 Data Binding을 사용하여 View와 View Model 사이의 의존성 또한 없앤 디자인패턴이다.
각각의 부분은 독립적이기 때문에 모듈화 하여 개발할 수 있는 것이다.
5. 물론 단점도 있다.
👉 데이터 바인딩이 필수적으로 요구된다는 것. 다양한 방법을 통해 바인딩이 가능하지만 그 작업을 위해 Boilerplate code를 짜야 한다. 그래서 간단한 View나 로직을 만들 때는 배보다 배꼽이 더 큰 경우를 볼 수도 있다.
Boilerplate code: 작지만 대체할 수 없고, 여러 곳에 포함되어야 하는 코드 섹션. 프로그래머가 매우 작은 일을 하기 위해서 많은 코드를 작성해야 하는 경우를 말한다.
🤔보일러플레이트 코드: 최소한의 변경으로 여러곳에서 재사용되며, 반복적으로 비슷한 형태를 띄는 코드.
(유래: 보일러플레이트 코드의 어원은 신문사업에서 나왔다. 1890년대에 광고나 컬럼과 같이 계속 사용되는 텍스트 인쇄판은 부드러운 납 대신 강철로 찍기 시작했다. 이를 Boilerplate라고 불렀다.)
6. MVP와의 차이점
MVP 패턴의 한계
- MVP 패턴에서는 Presenter가 MVVM의 ViewModel과 거의 같은 역할을 한다. 그러나 바로 이 Presenter가 View와 ‘1 대 1’ 관계를 맺어야 한다는 점에서 한계를 가진다. 즉, 어플리케이션이 복잡해질 수록 View와 Presenter 사이의 의존성이 강해지는 단점이 있는 것. 이 경우, 기능이 많아질수록 Presenter의 비중이 커지기 때문에 분리하기가 어려워져, UnitTest에 제약이 있다.
- 특정 View의 Presenter는 그 View에 특정되어진 로직을 가지고 있기 때문에 비슷한 역할을 하는 View의 경우 그 Presenter들은 중복되는 로직을 가지는 한계를 갖는다.
MVVM 패턴의 이점
-
MVVM 패턴에서 ViewModel은 View를 전혀 모른다. View만 ViewModel을 인스턴스로 갖고 있고 데이터 바인딩을 통해 ViewModel의 데이터를 View에 표시한다.
-
때문에 ViewModel은 굳이 ‘1 대 1’ 관계로 종속 되어 묶여 있지 않고 필요에 따라 ‘1 대 多’ 관계도 가능하다. 그렇기 때문에 중복 로직을 줄일 수 있고 결합도를 낮춰 ViewModel을 다른 View에서도 활용할 수 있게 된다 .
※ 참고자료
[MVVM 디자인 패턴]
https://wnstkdyu.github.io/2018/04/20/mvvmdesignpattern/**
[디자인패턴] MVC, MVP, MVVM 비교
https://beomy.tistory.com/43
의존성(Dependency)과 의존성 주입(DI)
https://velog.io/@mayhan/%EC%9D%98%EC%A1%B4%EC%84%B1Dependency%EA%B3%BC-%EC%9D%98%EC%A1%B4%EC%84%B1-%EC%A3%BC%EC%9E%85DI
보일러플레이트 코드란?
https://charlezz.medium.com/%EB%B3%B4%EC%9D%BC%EB%9F%AC%ED%94%8C%EB%A0%88%EC%9D%B4%ED%8A%B8-%EC%BD%94%EB%93%9C%EB%9E%80-boilerplate-code-83009a8d3297
※ 그 외 참고하면 좋은 자료들
안드로이드 공식문서 파헤치기
https://velog.io/@dabin/%EC%95%88%EB%93%9C%EB%A1%9C%EC%9D%B4%EB%93%9C-94xy7yo3
모바일 앱 아키텍처의 종류와 특징
https://daryeou.tistory.com/310
MVC, MVP, MVVM 패턴의 특징
https://velog.io/@blucky8649/MVC-MVP-MVVM-%ED%8C%A8%ED%84%B4%EC%9D%98-%ED%8A%B9%EC%A7%95
여기도 MVC, 저기도 MVC! MVC 패턴이 뭐야?
https://velog.io/@langoustine/%EC%97%AC%EA%B8%B0%EB%8F%84-MVC-%EC%A0%80%EA%B8%B0%EB%8F%84-MVC-MVC-%ED%8C%A8%ED%84%B4%EC%9D%B4-%EB%AD%90%EC%95%BC
비교 + 구체적 코드 실습
https://meetup.nhncloud.com/posts/342
