참고
- 200917MarginPaddingLink.html
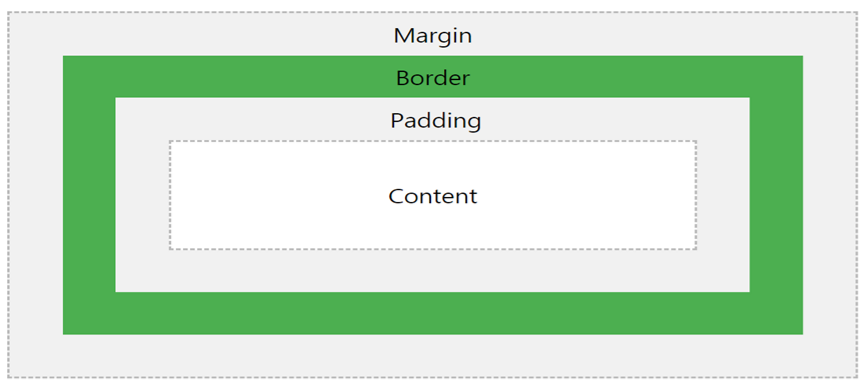
CSS 박스
- CSS Box Model: 모든 HTML 요소는 상자로 간주 가능
- 여백, 테두리, 패딩 및 실제 콘텐츠로 구성
박스 크기
- 박스 너비 = content 너비 + 왼쪽 패딩 + 오른쪽 패딩 + 왼쪽 보더 + 오른쪽 보더 + 왼쪽 여백 + 오른쪽 여백
- css로 요소의 너비, 높이 속성 설정 시, 콘텐츠의 너비와 높이만 설정하면 됨.
기본 요소

- Content
- 상자의 내용물. 텍스트와 이미지가 표시되는 부분
- Padding
- 컨텐츠와 테두리 사이의 영역. 투명함
- HTML 요소에 배경색과 배경이미지가 설정되어있는 경우 패딩은 투명하므로 배경이미지와 배경색이 보이게 된다.
- Border
- 패딩과 컨텐츠를 감싸는 테두리
- Margin
- 보더 밖의 영역. 투명함
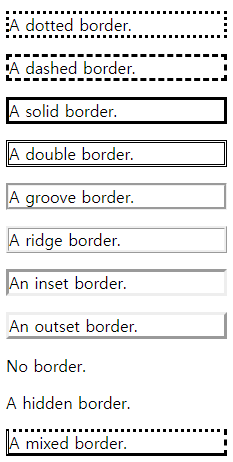
border
- 테두리 스타일(모양), 색상, 두께 지정 가능
- border-style: 먼저 지정해야 다른 속성 사용 가능
p { border-style: solid; border-color: red; border-width: 3px; }p { border: solid red 3px; }
- border-color
- border-width
- border-style: 먼저 지정해야 다른 속성 사용 가능

- 각 변 별로 스타일, 색상, 두께 지정 가능
p { border-style: dotted dashed solid double; }- '윗변'을 시작으로 시계방향, top, right, bottom, left
p { border-left: 2px dashed red; }
- 둥근 모서리 표현 가능
p { border: 2px solid red; border-radius: 5px; }
예시
저기요..
제가 보이세요...¿
<!DOCTYPE html>
<html>
<head>
<style>
#two {
border: 3px dotted black;
border-radius: 40px 20px;
margin: 100px;
padding: 20px 40px;
width: 50%;
background-color: silver;
text-shadow: 2px 2px #ff0000;
box-shadow: 0 0 50px #FF0000;
font-size: 2em;
opacity: 0.5;
}
</style>
</head>
<body>
<p id="two">저기요..<br>제가 보이세요...¿</p>
</body>margin & padding
공통사항
- 단위로 'px', 'pt', 'cm', '%' 사용 (디폴트: 0px)
- %: 여유있게 큰화면일땐 괜찮지만 브라우저가 작아지면 알아보기 힘듬
- 'inherit'으로 지정 시 부모 요소로부터 상속 - 기술 순서 (border,margin,padding)
p { margin: top right bottom left }p { margin: 25px 50px 100px }- top / left,right / bottom
p { margin: 50px 100px }- top,bottom / left,right
margin
- 요소의 테두리 밖 공간 (너비, 높이)
- 'auto'로 설정시 브라우저가 계산해서 설정
- 음수 값 허용
- margin collapse 현상 (요소들의 상, 하 margin이 겹침. 좌우는 괜찮음)
padding (안쪽)
- 요소의 내용과 테두리 사이 공간 (너비, 높이)
- 음수 값 허용 X)
- 'box-sizing' 이용해서 요소의 너비 유지 가능
예시
margin: 10px, padding: 20px인 단락입니다.
<head>
<style>
p {
background: orange;
border: 2px dashed green;
}
p.target2 {
margin: 10px;
padding: 20px;
}
</style>
</head>
<body>
<p class="target2">margin: 10px, padding: 20px인 단락입니다.</p>
</body>배경
- background: 한 줄에서 모든 배경 속성을 정의
- background-color
- background-image :
background-image: url("desert.jpg"); - background-repeat : 반복 여부
- background-attachment: 스크롤을 내려도 고정된 위치에 있는지
- background-position: 시작위치
- opacity: 투명도 지정 (0.0 투명 ~ 1 불투명)
- 주의: 모든 하위요소가 동일한 투명도를 상속함
축약기법
p { background: lightgray url("gradient_bg.png") no-repeat right top; }
링크
상태
- a:link - 방문되지 않은 링크
- a:visited - 방문된 링크
- a:hover - 마우스가 위에 있을 때
- a:active - 클릭시
제약사항
- a:hover는 a:link 및 a:visited 뒤에 와야함
- a:active는 a:hover 뒤에 와야함
텍스트 장식
- 주로 링크의 밑줄을 제거하는데 사용
a:link { text-decoration: none; }
예시
<head>
<style>
a:link {
color: red;
}
#a1:hover {
border-top: 20px dotted;
font-size: 2em;
color: violet;
}
#a2:hover {
border-bottom: 5px dashed;
background: orange;
color: white;
}
</style>
</head>
<body>
<p><a href="https://www.google.com/">빨간 링크</a></p>
<p><a id="a1" href="https://www.google.com/">커서 놓으면 폰트 크기 바뀌는 링크</p>
<p><a id="a2" href="https://www.google.com/">커서 놓으면 배경색 바뀌는 링크</a></p>
</body>리스트
속성
- list-style: 속성을 한 줄로 기재
- list-style-image: 마커(텍스트 앞의 기호/문자)를 이미지 지정
- list-style-position: 마커의 위치를 안쪽인지 바깥쪽인지를 지정
- list-style-type: 마커의 타입
- circle, square, upper-roman, lower-alpha
예시
테이블 ★★
속성
- border: 테이블의 경계선
- border-collapse: 이웃한 셀의 경계선을 합칠 것인지 여부
- seperate: 이웃하는 셀의 경계선을 합치지 않고 분리하여 표시
- collapse: 이웃하는 셀의 경계선을 합쳐서 단일선으로 표시
- initial: 초기값 유지
- inherit: 상속받아 사용
- 테이블은 셀이 붙어있는거여서 각 경계마다 보더가 겹쳐있음 그거 어떻게 할건지 정하는거
- width
- height
- border-spacing: 셀 사이의 거리
- caption-side: 테이블 제목 위치 (syntax: top, bottom)
- empty-cells: 공백셀을 그릴것인지 여부
- text-aligh: 정렬
- table-layout: 셀의 데이터 길이에 의한 셀의 너비 조정
예시
| 1분단 | 2분단 | 3분단 | 4분단 |
|---|---|---|---|
| 알라딘 | 임꺽정 | 개나리 | 홍길동 |
| 일지매 | 성춘향 | 이몽룡 | 김삿갓 |
| 운듀듀 | 현디디 | 근듀듀 | 김티티 |
| 디듀듀 | 영듀듀 | 대초리 | 문동이 |
<html>
<head>
<style>
table {
box-shadow: 5px 10px 8px 10px #888888;
}
table, th, tr, td {
border: 1px solid black;
border-collapse: collapse;
width: 300px;
text-align:center;
}
th {
background-color: purple;
color: white;
font-size: 1.5em;
}
td:nth-child(odd) {
background-color: lightpink;
}
td:nth-child(even) {
background-color: lightgray;
}
</style>
</head>
<body>
<table>
<tr>
<th>1분단</th>
<th>2분단</th>
<th>3분단</th>
<th>4분단</th>
</tr>
<tr>
<td>알라딘</td>
<td>임꺽정</td>
<td>개나리</td>
<td>홍길동</td>
</tr>
<tr>
<td>일지매</td>
<td>성춘향</td>
<td>이몽룡</td>
<td>김삿갓</td>
</tr>
<tr>
<td>운듀듀</td>
<td>현디디</td>
<td>근듀듀</td>
<td>김티티</td>
</tr>
<tr>
<td>디듀듀</td>
<td>영듀듀</td>
<td>대초리</td>
<td>문동이</td>
</tr>
</table>
</body>