CSS: Cascading Style Sheets
html5 vs. CSS vs. Javascript
- HTML5: 내용
- CSS3: 스타일
- Javascript: 동작
Cascading?
- Cascading: 연속적인, 계속되는 = 연속되는 작은 폭포들 처럼 위에서 아래로 순차적용
- 하나의 요소에 여러개의 CSS가 충돌할 경우 우선순위(가중치)가 계산되고 계산 결과에 따라 CSS충돌이 처리된다
- 가중치: 인라인 CSS > STYLE에 정의된 CSS > 외부 CSS 파일
장점
- 한번에 여러 페이지의 레이아웃을 제어 할 수 있음
- 별도의 css 파일로 생성 가능 (외부 스타일 시트)
- 개발 시간 단축 및 공유 가능
- 거대하고 복잡한 사이트를 관리할 때 필요
기능
selectors: 디자인을 어디에 넣을까 선택
- element:
body { color: green; }
- 전체( ): `` { color: green; }`` 모든 요소
- id(#): #target { color: red; }
<p id=target">Hello World</p>
- 속성: 그룹 h1, h2, h3 { color: red; }
- Class(.):
<p class="target">Hello World!</p> .target { color: red; }
- 자손, 자식 선택자
- 선택자: s1 s2
- s1 요소에 포함된 s2 요소를 선택한다. (후손 관계)
body em { color: red;}- body 안의 em 요소
- 선택자: s1 > s2
- s1 요소의 직계 자식 요소인 s2를 선택한다. (자식 관계)
body > h1 { color: blue; }- body 안의 h1 요소
- 의사 클래스(pseudo): 클래스가 정의된 것처럼 간주, 상태나 구조에 의해서 선택이 이루어진다
- 이벤트가 일어났을 경우에 해조라
a:link { color: blue; }a:visited { color: green; } 한번 눌러서 다녀온 후a:hover { color: red; } 커서 올렸을 때- td:nth-child(2n) - > 0 2 4 6 8 : 테이블 행마다 색깔 바뀔때?
- td:nth-child(2n+1) -> 1 3 5 7 9
- td:nth-child(2n+2) - > 2 4 6 8
박스 모델(Box Model)
배경 및 경계선(Backgrounds and Borders)
텍스트 효과(Test Effects)
- 애니메이션(Animations)
- 다중 컬럼 레이아웃(Multiple Column Layout)
- 사용자 인터페이스 (User Interface)
문법
p { color: blue; }- selector { property: value; }
- 주석 /* */, //
삽입
External Style Sheet
<link type="text/css rel="stylesheet" href="mystyle.css">- 스타일 시트를 외부에 파일로 저장하는 것
- 많은 페이지에 동일한 스타일을 적용하려고 할 때
- 외부 스타일 시트를 변경하면 모든 HTML 문서가 영향을 받음
Internal Style Sheet
<head>
<style>
h1 { color: red; }
p { color: #0026ff; }
</style>
</head>
Inline Style Sheet
<body>
<h1 style="color: red">This is a head line.</h1>
<p style="color: #0026ff">This is a paragraph.</p>
</body>
- 각각의 HTML 요소마다 스타일을 지정하는 것
- 2개 이상의 선언이 있다면 반드시 끝에 ;을 적어준다
다중 스타일 시트
- 하나의 요소에 대하여 외부, 내부, 인라인 스타일이 서로 다르게 지정하고 있다면 어떤 스타일이 사용될까?
- 인라인 스타일 시트
- head 섹션에 저장된 외부 스타일 시트와 내부 스타일 시트
- 웹 브라우저의 디폴트값
- 참고: HTML에 헤드 섹션에 외부 CSS, 내부 CSS이 둘 다 기재되어 있는 경우, 뒤에 선언된 CSS로 적용됨
- 공통적으로 사용되는 스타일은 body요소의 스타일에 정의하는 것이 편리하다.
참고
- samplestyle.css
- samplehtml.html
- static web project: 톰캣(서버) 필요없음, html,css,js만 할때, 포트가 8080 기본으로 잡힘, 근데 tomcat포트가 8080이어서 충돌날수도있음
- dynamic : 우린 이걸로 할거양
선택자 Selector: 디자인을 어디에 넣을까 선택
p { color: blue; }
- p: 선택자(selector)
- color: 속성(property)
- blue: 값(value)
- 선택자는 jQuery에서도 사용
- 선택자 W3C 참고문서
종류
- Element Selector (요소): HTML 요소 이름을 사용
- Universal Selector (전체): 페이지 안의 모든 요소
- ID Selector : 특정 요소를 #으로 선택
#target { color: red; }- ``<p id=target">Hello World````
- 선택자 그룹: 콤마(,)로 분리하여 나열
h1, h2, h3 { color: red; }
- Class Selector(클래스): 클래스가 부여된 요소
.target { color: red; }<p class="target">Hello World!</p>
- 자손, 자식 선택자
- 선택자: s1 s2
- s1 요소에 포함된 s2 요소를 선택한다. (후손 관계)
body em { color: red;}- body 안의 em 요소
- 선택자: s1 > s2
- s1 요소의 직계 자식 요소인 s2를 선택한다. (자식 관계)
body > h1 { color: blue; }- body 안의 h1 요소
<head>
<style>
body em { color: red; }
body > h1 { color: blue; }
</style>
</head>
<body>
<h1>This headline is <em>very</em> important</h1>
</body>

- Pseudo Class (의사 클래스): 클래스가 정의된 것처럼 간주, 상태나 구조에 의해서 선택이 이루어진다
- 이벤트가 일어났을 경우에 해조라
a:link { color: blue; }a:visited { color: green; } 한번 눌러서 다녀온 후a:hover { color: red; } 커서 올렸을 때- td:nth-child(2n) - > 0 2 4 6 8 : 테이블 행마다 색깔 바뀔때
- td:nth-child(2n+1) -> 1 3 5 7 9
- td:nth-child(2n+2) - > 2 4 6 8
- Attirbute Selector(속성): 특정한 속성을 가지는 요소를 선택
h1[title] { color: blue; }- ``p[class="example"] { color: blue; }
p.example { color: blue; }
CSS의 속성들
color
- 이름: red
- 16진수: #FF0000 (rr/gg/bb)
- 10진수: rgb(255,0,0)
- 퍼센트: rgb(100%,0%,0%)
- 10진수, 투명도: rgba(255,0,0,0.5) (퍼센트가능)
font
- font: 한줄에서 모든 폰트 속성을 설정할 때 사용
- font-family: 패밀리 설정, 브라우저에서 글꼴을 지원하지 않을 경우를 대비해 대체 글꼴을 지정
- font-size: 폰트 크기
- font-style: 스타일 설정, 기울임꼴(normal, italic, oblique)
- font-weight: 볼드체 (normal, bold)
font-family
- serif: 우아하고 전통 (Times New Roman, Georgia, Garamond)
- san-serif: 깔끔, 가독성 (Arial, Veranda, Trebuchet MS)
- monospace: 타자기서체 (Courier New, Lucida Console)
- cursive, fantasy: 장난스러우며, 스타일리쉬
<style>
body {
font-family:"Times New Roman", Times, serif;
}
</style>
- font-family: 폰트의 종류 속성
- "Times New Roman": 가장 선호하는 폰트 (폰트에 띄어쓰기 있으면 ""로 묶어줘야함)
- serif: 마지막에는 항상 일반적인 폰트를 지정해야 한다.
font-size
<style>
body {
font-size: 20pt;
}
</style>
- pt: 포인트
- px: 픽셀
- %: 퍼센트
- em: 배수(scale factor)
- 키워드: xx-small, x-small, small, medium, large, x-large, xx-large
font 폰트 축약 기법
<style>
p.style1 { font: italic 30px arial, sans-serif; }
p.style2 { font: bold 40px Georgia, serif;}
</style>
텍스트
텍스트 스타일
- color
- direction: 입력태그에서 작성방향 지정 (rtl: 오->왼, ltr: 왼->오)
- letter-spacing: 글자간 간격
- line-height: 텍스트 줄의 높이
- text-align: 텍스트의 수평 정렬
- text-decoration: 텍스트 장식 (overline, line-through, underline)
- text-indent: 들여쓰기
- text-shadow: 그림자효과
- text-transfrom: 대소문자변환 (upper, lower, capit)
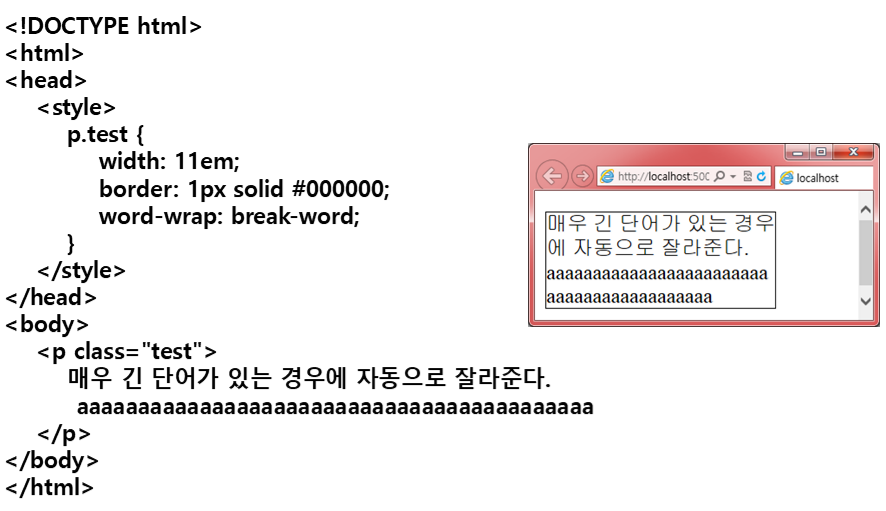
Word Wrapping
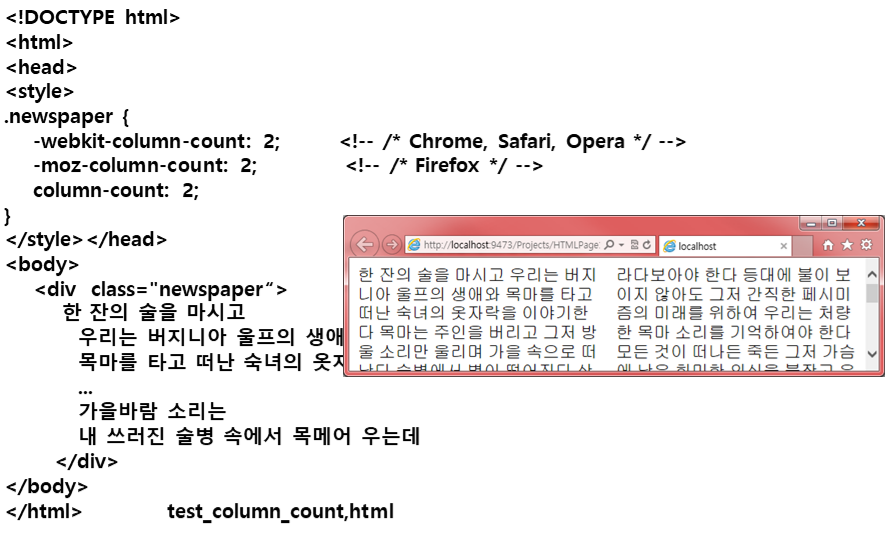
다중컬럼
이클립스 단축키
- ctrl+shift+c: 줄단위 주석
- ctrl+shift+/: 여러줄
- ctrl+shift+\: 주석취소