
웹브라우저와 멀티미디어
- 예전 방법: HTML 안에서는 embed나 object 태그를 사용하여야 했고 웹브라우저에는 플래시나 ActiveX를 설치
- embed: 끼워넣다, 외부 응용프로그램이나 플러그인을 삽입하는 태그
- 플래시, ActiveX : 모르는 사람의 것을? 내 것에 설치
- 플래시: 보안 취약점 문제
- ActiveX의 호환성 및 보안성 문제
- HTML5: audio, video 태그가 추가
오디오
- 대부분의 오디오 데이터들은 크기가 매우 크기에 압축해 저장
- 압축하는 방식에 따라 손실 압축 포맷, 비손실 압축 포맷
파일형식
- WAV: 비압축 포맷, 파일크기가 큼, 윈도우 표준 사운드 포맷
- MP3: MPEG-1 Audio Layer-3, 손실 오디오 압축 포맷
- OGG: MP3대안, 무료 오픈소스 컨테이너 포맷
태그
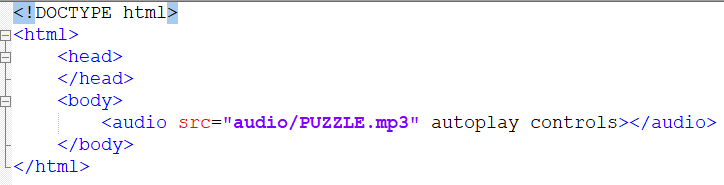
<audio src="old_pop.mp3" autoplay controls></audio>
- src: 재생할 오디오가 존재하는 URL을 지정
- autoplay: 자동 재생
- chrome: 불가능, 웹접근성때문에 막아둠
- ie는 가능
- controls: 제어기 표시
- loop: 반복 재생
- preload: 사용자가 사용할 생각이 없더라도 오디오를 미리 다운로드
- src: 재생할 오디오가 존재하는 URL을 지정
- volume: 재생 볼륨 설정 (0.0 ~ 1.0)
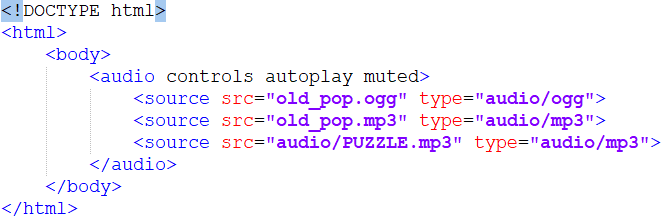
예제
200915-1-audio1.html

비디오
- 디지털 형식의 일반 비디오 파일은 '코덱'과 '컨테이너'로 구성
- 코덱: 비디오 파일을 압축하고 압축을 풀 때 사용
- FFMpeg, DivX
- 컨테이너: 디지털 파일에 대한 정보를 젖아하는 파일 모음. 동영상 스트림, 오디오 스트림 및 자막과 같은 기타 메아데티러를 포함
- AVI, FLV, WMV, MP4
- 코덱: 비디오 파일을 압축하고 압축을 풀 때 사용
파일형식
- MPEG4: 고품질의 영상 및 음성, H.264 코덱 사용
- WebM: 무료로 제공되는 개방형 고화질 압축 형식의 영상 포맷. 구글 이지원. VP8 코덱
- OGG: 무료, 비디오 압축형식, 확장자가 ogv인 파일에 주로 사용됨
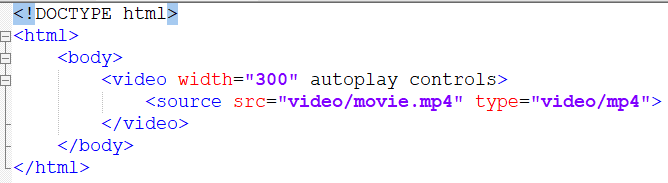
태그
- 오디오와 대부분의 태그가 비슷함
- muted: 오디오 출력 없이 영상 재생
- poster: 비디오를 다운로드 하는 중일때 표시하는 이미지
- width, height
예제
200915-2-video1.html

HTML 입력양식
- HTML 문서는 방식에 따라 두가지로 분류
- 서버에서 사용자에게 일방적으로 보여주는 방식
- 사용자가 서버에 데이터를 보내는 방식
- 입력양식(form)을 이용하여 서버로 데이터를 전달
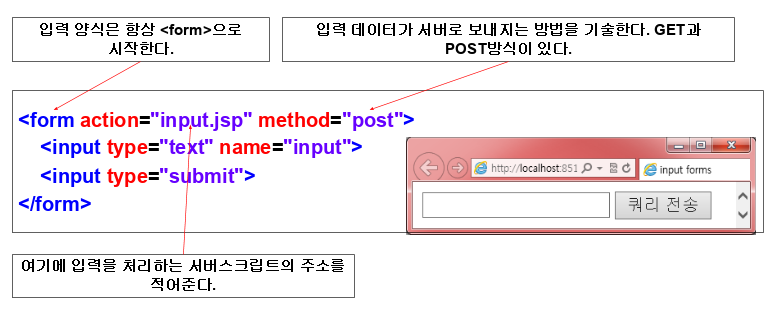
form
GET & POST
- GET 방식: URL 주소 뒤에 파라미터를 붙여서 데이터를 전달하는 방식
- 용량제한이 있음
- url:
?name=갓김치&id=godkimchichi&password=chichi(보안 취약)
<form action="aaa.jsp" method="get">
이름: <input type="text" name="name"><br>
학번: <input type="text" name="number" size="10">
<input type="submit" value="전송">
</form>- POST 방식: 사용자가 입력한 데이터를 HTTP Request 헤더에 포함시켜서 전송하는 방식. 길이(용량) 제한이 없으며, 보안이 유지된다.
- url:
aaa.jsp
- url:
<form action="aaa.jsp" method="post">
이름: <input type="text" name="name"><br>
학번: <input type="text" name="number" size="10">
<input type="submit" value="전송">
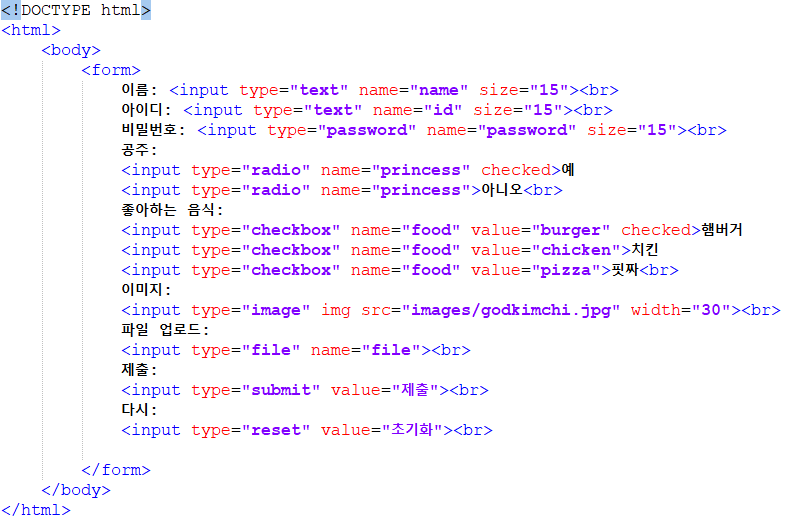
</form>input 기본속성

- text:
<input type="text" name="text">
- password:
<input type="password">
- radio:
<input type="radio">
- checkbox:
<input type="checkbox" name="food" value="burger" checked>
- file:
<input type="file">
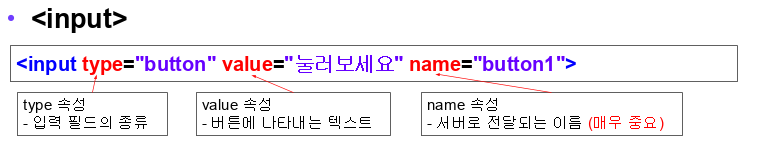
- button:
<input type="button" name="button1">
- submit:
<input type="submit">
- reset:
<input type="reset">
input 기본속성 예제
200915-3-input1.html
200915-4-input2.html
button
물품가격:수량:

<form name="input" action="getid.jsp" method="get">
물품가격:
<input type="text" name="user"><br>
수량:
<input type="text" name="su"><br>
<input type="button" value="계산" onclick="alert('10000원입니다.')"><br><br>
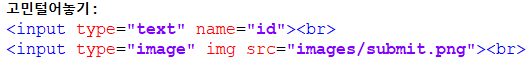
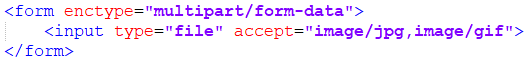
</form>image
file

- 입력받을 파일 양식 지정 (jpg, gif)
input 추가된 속성
- autocomplete: 자동완성
- autofocus: 페이지가 로드되면 자동으로 입력 포커스를 갖는다
- placeholder: 입력 힌트를 희미하게 보여준다
- readonly: 읽기 전용 필드
- required: 입력 양식을 제출하기 전에 반드시 채워져 있어야 함을 나타낸다.
- pattern: 허용하는 입력의 형태를 정규식으로 지정한다
- 정규식 연습 많이 해두면 나중에 편함
input 관련 기타
hidden 숨겨진 입력
<input type="hidden" name="" value="">- 사용자가 직접 입력하는 데이터는 아니지만 클라이언트 컴퓨터가 서버 컴퓨터로 특정한 데이터를 전송하고 싶은 경우 많이 사용
- 화면에는 아무것도 나타나지 않고 사용자가 "제출" 버튼을 누를 때 서버로 name과 value가 전송됨
button (input아니고 button 자체)
눌러보세요!<form>
<button onclick="alert('안녕하세요?')"> 눌러보세요! </button><br>
</form>textarea
고객의 소리- 여러줄의 문자를 입력
select
- 콤보박스(드랍다운 리스트)
label ★
남성여성
- input 요소를 위한 레이블(label)을 정의함
- label 태그의 속성 for를 사용하면 레이블과 input의 id속성을 통해 서로 연결할 수 있음.
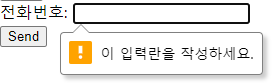
전화번호 입력
- 정규식 적용
<form>
전화번호: <input type="tel" name="tel" required
pattern="[0-9]{3}-[0-9]{3,4}-[0-9]{4}"
title="010-1234-1234"><br>
<input type="submit" value="Send">
</form>
- required 이기 때문에 경고표시

- 정규식 pattern이 적용되어있기 때문에 경고표시
신발사이즈
신발사이즈<form>
신발사이즈 <input type="number" min="230" max="290"
step="10" value="260" name="sho">
</form>연습문제
- 200915-6-inputpractice2.html
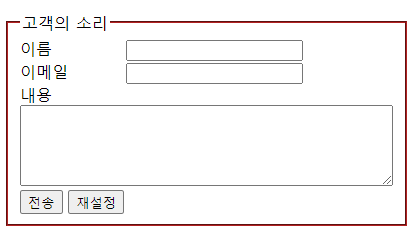
1. 고객의 소리

이메일
내용
<form>
<fieldset style="width:50%; border-color:firebrick;">
<legend>고객의 소리</legend>
<label for="name">이름</label>
<input type="text" name="name" id="name" required><br>
<label for="email">이메일</label>
<input type="email" name="email" id="email" required><br>
내용 <br><textarea name="content" rows="5" cols="50" required></textarea><br>
<input type="submit" value="전송">
<input type="reset" value="재설정">
</fieldset>
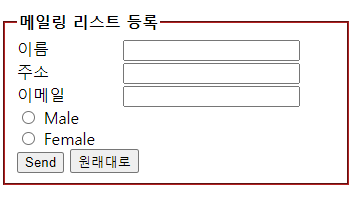
</form>2. 메일링 리스트

주소
이메일
Male
Female
<form>
<fieldset style="width:50%; border-color:firebrick;">
<legend><strong>메일링 리스트 등록</strong></legend>
<label for="name2">이름</label>
<input type="text" name="name2" id="name2"><br>
<label for="address">주소</label>
<input type="text" name="address" id="address"><br>
<label for="email2">이메일</label>
<input type="email" name="email2" id="email2"><br>
<input type="radio" id="male" name="gender">
<label for="male">Male</label><br>
<input type="radio" id="female" name="gender">
<label for="female">Female</label><br>
<input type="submit" value="Send">
<input type="reset" value="원래대로">
</fieldset>
</form>