복습
- 스코프 최소한의 영역은 공식처럼 골라내는것이 x
- 스코프 = 맵
- 스코프의 유효범위 = 각 맵을 가지고 있는 기본객체의 생존범위
Maven을 이용한 프로젝트 진행
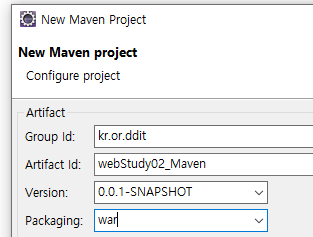
1. 새 Maven Project 만들기


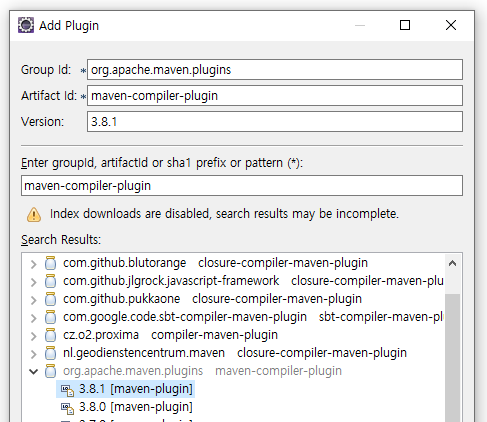
2. Plugin 추가하기
compiler 플러그인
- 프로젝트 우클릭 - Maven - Add Plugin

자바 버전 올리기
- pom.xml 에 source, target, java-version추가 - update project
war 플러그인

- 이거 추가하면 pom.xml에 plugin 추가됨, 여기 config에 warSourceDirectory를 추가해줄것
<warSourceDirectory>${basedir}/webapp</warSourceDirectory>
3. web resource 폴더 구조 바꾸기
- src/main/밑에 있던 webapp을 끌어다가 프로젝트 바로 밑으로 옮김
- 프로젝트 업데이트
4. dynamice web module 3.1로 바꾸기
- 프로젝트 - alt+enter - Project Facets - Dynamic Web Module 3.1로 변경
- 이래도 이클립스가 못 읽는다면??
- 프로젝트 우클릭 - Java EE Tools - Generate Deployment Stub
- 만들어졌다고 뜨는데 안 만들어졌다면??
- webStudy01 프로젝트의 web.xml의 1,2번라인을 카피 - 다시 webStudy02로 와서 webapp밑에 WEB-INF 폴더 생성 후 web.xml 생성 - 새 web.xml 안에 복사한 소스 붙여넣기, root element 닫아주고 ctrl+shift+F - 프로젝트 업데이트 - 3.1로 변경됨
5. test용 Servlet 생성
- 서블릿 만들때 HttpServlet 상속이 안된다? -> 톰캣/웹앱라이브러리 없어서 그런것
- SampleWebMvn의 pom.xml에서 dependencies 복사해서 pom.xml에 붙여넣기
- 이제 libraries밑에 maven dependencies 생김
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.2.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.11</version>
</dependency>
</dependencies>- ★ scope - provided
- 개발할때는 쓸 것이지만 배포시엔 버리고간다..
- 대신 운영환경에서 서버가 제공해주는걸 쓰겠다라는 의미
6. 기존 소스 복사해오기
- Navigator 모드
- webStudy01의 src-kr 카피, webStudy02의 src-main-java에 붙여넣기
- webStudy01의 res-kr 카피, webStudy02의 src-main-resource에 붙여넣기
- webStudy01의 WebContent에서 META-INF 제외한 폴더 전부 카피해서 webapp에 옮기기(web-inf도 포함)
액션 태그 Action Tag
Custom Tag
- 사용방법: <prefix:tagName attributes>
- <my:mytag></my:mytag>
- my: prefix, mytag: tagname
- <my:mytag></my:mytag>
- 서버사이드 태그
- 서버사이드에서 서버사이드 코드가 실행될때 태그가 번역되어 응답데이터에는 포함되지 않는다
Action Tag
- jsp 스펙에 따라 기본 제공되는 커스텀 태그 <prefix:jsp>
<jsp:include page="/02/userAgent.jsp"></jsp:include>
- 코어태그 등장 이후 액션태그는 잘 안 쓰임
- 그래도 잘쓰이는 5개
- forward
- getProperty
- include
- setProperty
- useBean
- 그래도 잘쓰이는 5개
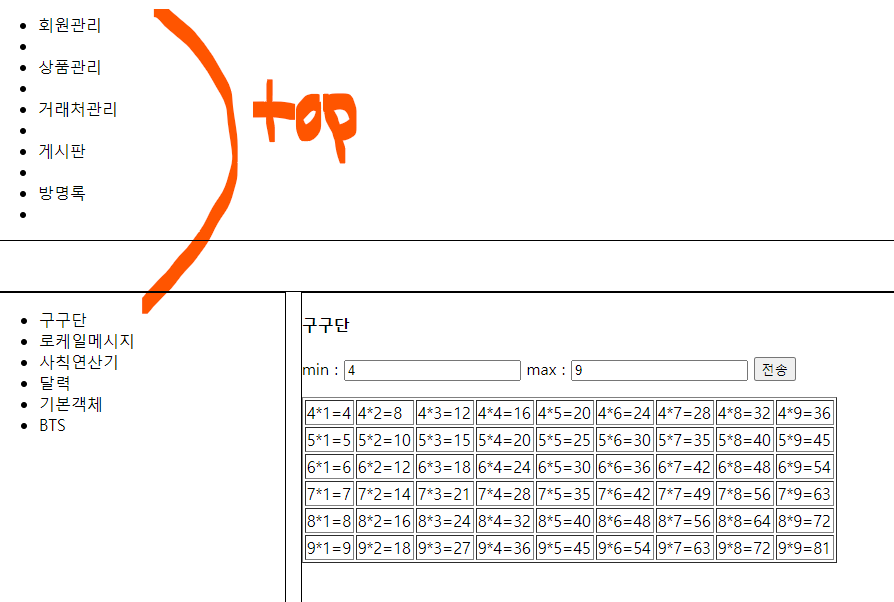
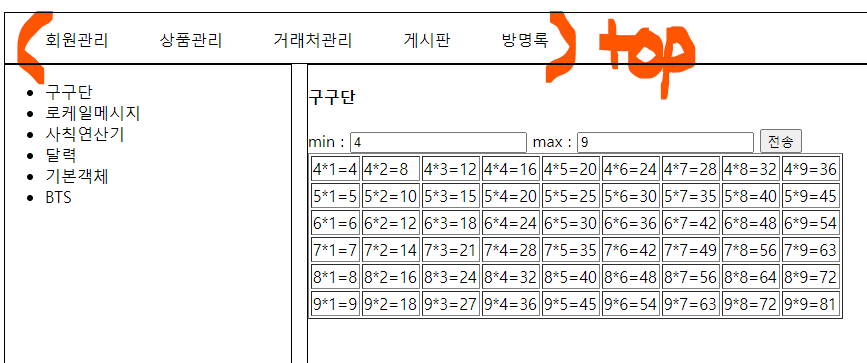
페이지 모듈화
- 하나의 페이지를 여러 개의 컴포넌트로 분산
- 다음카페 레이아웃 생각해보기
- 부트스트랩도 적용해볼 것
메뉴합치기
페이지를 서블릿 방식으로 include할때
<div id="topMenu">
<%
request.getRequestDispatcher("/includee/topMenu.jsp").include(request, response);
%>
</div>
- 버퍼때문에 이렇다
페이지를 액션태그로 include할 때
<div id="topMenu">
<jsp:include page="/includee/topMenu.jsp" />
</div>
- 액션태그를 사용하면 버퍼가 방출이 되어 어느 위치에 출력될지 예상 가능
- 처리 순서
- 1) 액션태그 전에 위치한 소스 방출 됨
- 2) 액션태그 include 소스
- 3) 액션태그 include 다음 소스 방출
페이지를 pageContext를 이용해 include할 때
- 코드 가독성을 높이기위해 pageContext의 include이용, 액션태그와 동작구조 같음
<div id="contents">
<%
String includePath = (String) request.getAttribute("includePath");
if(StringUtils.isNotBlank(includePath)) {
pageContext.include(includePath);
}
%>
</div>forward vs. include
Bts페이지를 forward로 넘길 때
- java.lang.IllegalStateException: Cannot forward after response has been committed
- 버퍼문제
- 버퍼가 한번이라도 방출되면 dispatch forward 방식 사용 불가
- jsp:include는 중간에 버퍼가 방출되기때문에 예상 위치에 딱딱 들어오는 것
- bts 이전에도 여러번의 jsp:include가 있었기때문에 거기서 이미 방출이 이루어짐
- BtsServlet에서 forward 하기 이전에 이미 여러번의 응답데이터가 나감..
해결방안, forward를 include로 변경
- BtsServlet.java
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String view = "/WEB-INF/views/btsForm.jsp";
req.getRequestDispatcher(view).forward(req, resp);
}이걸 include로 바꿔주면된다궁..?
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String view = "/WEB-INF/views/btsForm.jsp";
req.getRequestDispatcher(view).include(req, resp);
}페이지모듈화 주의사항
- jquery처럼 전체 페이지에 영향을 미치는 라이브러리는 반드시 한번만 로딩이 되도록
- -> 이를 위해 preScript로 따로 관리해주는것
js, jquery
- #topMenu > li 자식
- #topMenu li 후손
과제
- 어디서는 ??, 어디서는 모델1vs모델2, 어디서는 forward vs include 헷갈리지?
- 오늘 만든 페이지모듈화가 어떻게 돌아가는지 명확하게 알아올 것
