복습
페이지모듈화 연습용 홈페이지
- 모델1: BTS 외 페이지 (구구단..)
- 기존에는 해당 jsp로 바로 넘어갔음
- 수정 후, ModulizationServlet에서 includePath 찾은 후 layout.jsp로 forward되는 방식
- 모델2: BTS
- 이미 모델2 방식이 적용되어서 bts 관련 요청을 처리하는 서블릿이 존재 (BTSServlet) 함에도 ModulizationServlet 으로 일단 보냄
- ModulizationServlet을 갈 필요가 없는데 감으로써 소스코드를 수정해야하는 문제 발생
- 수정 내용: BtsServlet의 doGet, doPost를 include로 바꿈
오늘의 목표
- 기존 BTS 서블릿 건들이지않으며 모듈화된 페이지 유지하고
- 모델2에서는 무조건 forward방식을 쓸 수 있도록 만들것
MenuVO 수정
- menuURI 추가
- ServiceKind Enum에서 모델1은 menuPath(module.do로), 모델2는 menuURI (자신의 서블릿으로) 사용하기 위함
- 롬복 프레임워크 사용하면 vo, buiider 다 쉽게 만들 수 있음
login 폴더를 views 밑으로
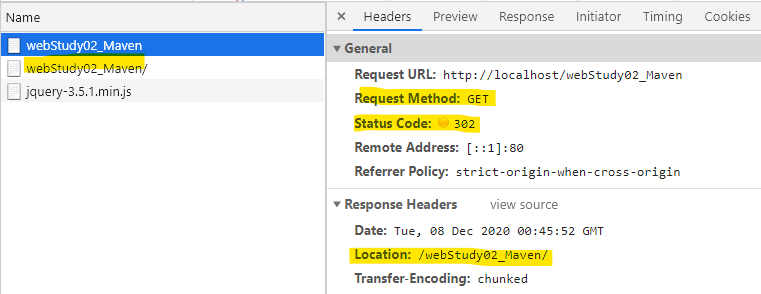
웰컴페이지 작동 방식

기존 코드의 문제점
String view = "/WEB-INF/views/layout.jsp";
req.setAttribute("includePath", "/WEB-INF/views/index.jsp");
req.getRequestDispatcher(view).forward(req,resp);- 대부분의 서블릿이 이런 코드를 포함하고 있었음
- 소스 중복이 있어도 편하다면 써도 괜찮음 하지만....
- layout.jsp의 이름이 바뀐다면?
- includePath 속성명이 바뀌면?
- 이런상황방지를위해 중복이없어야한다느것임
- 만약 코드가
req.getRequestDispatcher("btsForm").forward(req,resp);
이렇게만 쓸수있게 바뀐다면?
새로운 프레임워크를 만들어보자!
req.getRequestDispatcher("index.composite").forward(req,resp);- 이렇게 생긴 애들을 한 서블릿으로 집중시켜서 거기서 full path 완성시킬 수 있도록
- 기존 코드의 문제점 보완
- forward할 때마다 forward 대상이 되는 주소가 달랐었음 -> composite 으로 보완 예정
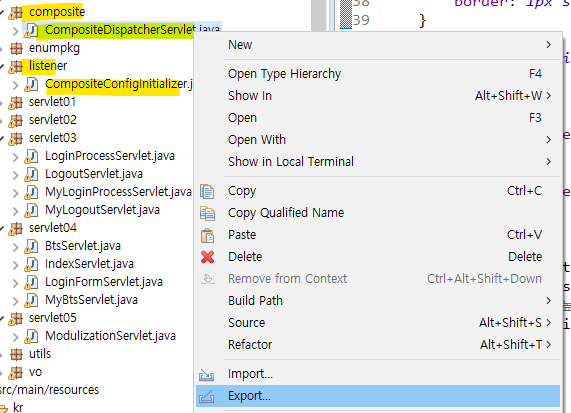
CompositeDispatcherServlet
- composite이라는 확장자의 요청을 대신 받아주는 서블릿
<servlet>
<servlet-name>CompositeDispatcherServlet</servlet-name>
<servlet-class>kr.or.ddit.composite.CompositeDispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CompositeDispatcherServlet</servlet-name>
<url-pattern>*.composite</url-pattern>
</servlet-mapping>- 확장자 .composite에 대한 요청은 모두 이 서블릿이 받게됨
layout, CDS
- layout.jsp 내 페이지 정보(경로)를 하드코딩 하지 않기 위해 properties 파일로 분리
- properties 파일은 xml 확장자로도 만들 수 있음
- DTD: DataTypeDocument -> 이게잇어서 code assist가능
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd">
<properties>
<entry key="template">/WEB-INF/views/layout.jsp</entry>
<entry key="preScript">/includee/preScript.jsp</entry>
<entry key="topMenu">/includee/topMenu.jsp</entry>
<entry key="leftMenu">/includee/leftMenu.jsp</entry>
<entry key="footer">/includee/footer.jsp</entry>
<entry key="contents">/WEB-INF/views/${logicalView}.jsp</entry>
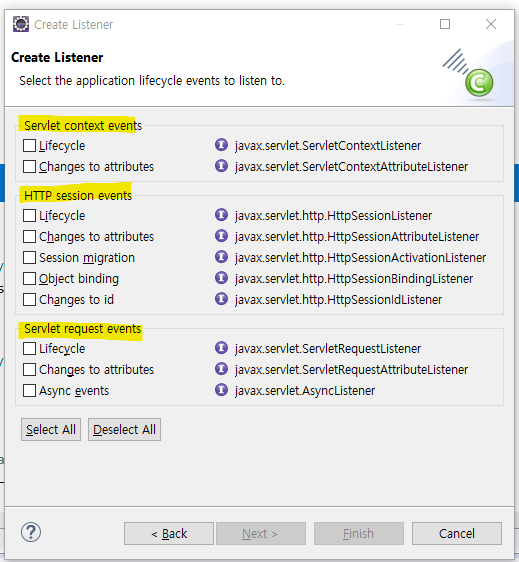
</properties>리스너

- 왼쪽 대분류: 생명주기가 제한되어있는 jsp기본객체
- Servlet context, HTTP Session, Servlet Request
- 왼쪽: 처리할 수 있는 이벤트의 종류
- servlet context - lifecycle: 태어나는시점에 properties 읽어들이기
- http session - lifecycle: 방문자수 카운팅
- request - lifecycle: 요청처리 소요시간 체크
- 공통 - changes to attributes
- 오른쪽: 해당 이벤트를 처리하려면 이렇게 만들어라
배포


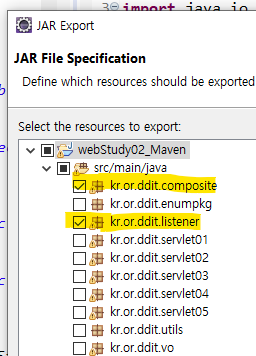
배포후 webStudy01에서 사용
- res 밑에 compositeConfig.xml 필요
- web app libraries 밑의 jar 밑의 listener의 qualified name 카피해서 web.xml에 등록해야함
apache tiles
- Composite View Pattern을 지원하는 가장 간단한 프레임워크
- https://tiles.apache.org/framework/index.html
https://tiles.apache.org/ - tiles 버전 3점대의 maven repository 사용
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.8</version>
</dependency>- velocity같은 템플릿엔진이랑쓰고싶으면 tiles extra
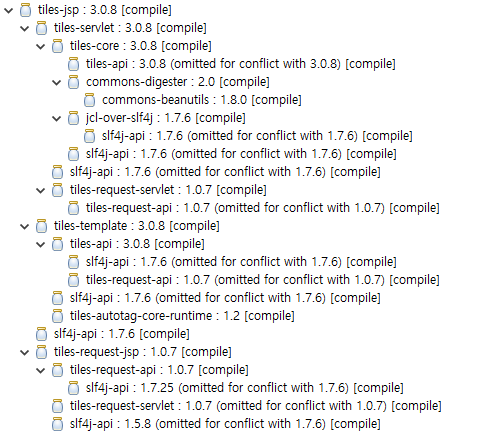
tiles dependecy 훑어보기

- pom.xml에서 Dependency Hierarchy 뷰로 확인
- tile-servlet, core, api만 있어도 대부분해결댐
- tiles-template: tiles에서 지원하는 커스텀태그(prefix:tagname) 지원
구성요소
- 우리 프레임워크와 비교해보기
- compositeConfig.xml에 jsp 경로 사전 등록
- Listener에서 xml로 된 properties를 읽어서 메모리에 적재
- .composite으로 매핑된 거 요청 처리하는 Dispatcher 서블릿 필요
- Tiles의 documentation
1) Template

- 어떤 구성요소 어떻게 배치할건지 디자인 틀
- 우리 프레임워크의 layout.jsp
- tiles에서 첫번째 할 일: layout같은 템플릿 페이지 만든후 xml에 등록
2) Definition: 페이지 하나 하나 세트

3) Attribute: 데피니션 내의 개별 타일들
- 해당 예시 내에
- 템플릿 1개
- 데피니션2개
- 어트리뷰트 5개 (헤더+메뉴+푸터+바디1+바디2)
- tiles 프레임웤 사용을 위해 데피니션의 구성요소 어트리뷰트가 다르다고 어딘가에 기술되어있어야함
작업순서
1. template.jsp 생성
- <jsp:include>를 tiles custom tag가 대체
- taglib 로드
2. /WEB-INF/tiles.xml 생성
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="parent" template="/WEB-INF/views/template.jsp">
<put-attribute name="preScript" value="/includee/preScript.jsp" />
<put-attribute name="topMenu" value="/includee/topMenu.jsp" />
<put-attribute name="leftMenu" value="/includee/leftMenu.jsp" />
<put-attribute name="footer" value="/includee/footer.jsp" />
</definition>
<definition name="sessionTimer" extends="parent"> <!-- logicalView name과 이 definition name과 연결됨 -->
<put-attribute name="contents" value="/WEB-INF/views/others/sessionTimer.jsp"></put-attribute>
</definition>
</tiles-definitions>- 추상 데피니션 (contents 가 미정)
- 데피니션간에도 상속구조 만들어질 수 있음
<extends="parent">속성사용
- 데피니션간에도 상속구조 만들어질 수 있음
- 자식 definition name과 logical view name과 연관되어있음
XML Catalog를 생성하여 간편하게 사용하자!
- Windows - Preferences - XML catalog - User Specified Entries - Add - Tiles의 dtd파일의 경로(
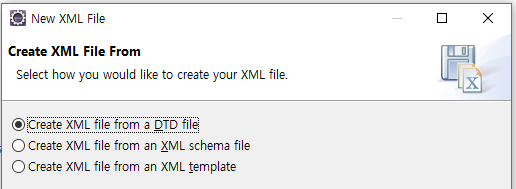
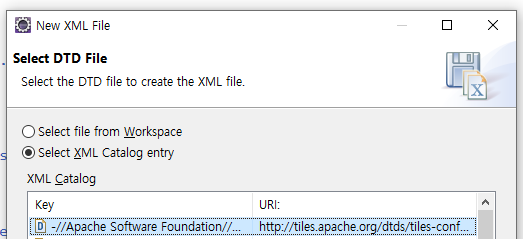
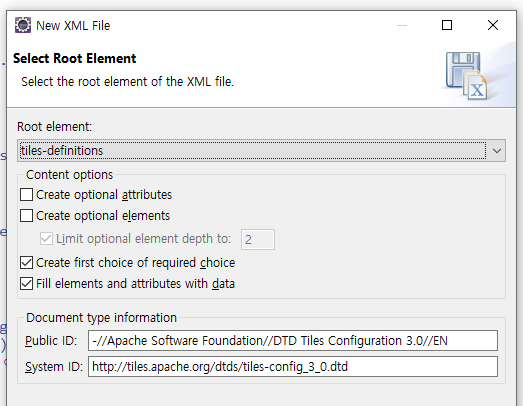
http://tiles.apache.org/dtds/tiles-config_3_0.dtd) 카피 하여 location에 붙여넣기 - public id에 xml의 아이디(-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN)카피 - apply and close - 새파일만들때

- dtd선택

- 뾰로롱

3. tiles-servlet 까보기
- SimpleTilesListener를 web.xml에 등록을해줘야 타고타고가서 tiles.xml 읽는 메서드까지작동하겟지
- simple -> default -> basic 의 아래메서드
- 이 qn을 web.xml listenr에 등록
/**
* Returns a list containing the resources to be parsed. By default, it returns a
* list containing the resource at "/WEB-INF/tiles.xml".
* @param applicationContext The Tiles application context.
* @return The resources.
* @since 2.1.1
*/
protected List<ApplicationResource> getSources(ApplicationContext applicationContext) {
List<ApplicationResource> retValue = new ArrayList<ApplicationResource>(1);
retValue.add(applicationContext.getResource("/WEB-INF/tiles.xml"));
return retValue;
}4. servlet찾기
tilesdispatchservlet
어라근데bts안됑
- 콘솔에러도없음
- TilesDispatchServlet의 doGet에 디버깅포인트
디버깅 ㄱㄱ
- f6: 다음라인
- f5: 메서드안으로 ㄱㄱ
과제
- 세션타이머
- 남은 세션의 타이머 (ex: 인터넷 뱅킹의 타이머)
- 처음에 페이지가 렌더링 되면 처음 세션 타임아웃이 나오고 시간 흘러가면서 디스카운트됨
- 2:00 (세션안의 타임아웃값) -> 1:59 -> 1:58 -> ... -> 0:00 (멈춰야됨)
- 만료시간1분남으면 메시지..yes: 세션만료시간리셋되어야함 no:그냥그대로시간감
- 세션연장요청: 비동기로
- 페이지모듈화
