복습
- '페이지 모듈화를 하겠다'는 코드는 controller에 없음
- BtsServlet
- 리팩토링 전: view 단에서 모듈화 여부에 따라 controller의 코드가 바뀌어야했음
- 리팩토링 후: includePath와 별개로 작동하기때문에 view와 controlelr 사이 종속성이 없어지며 결합력이 낮아짐
결합력은 낮추고, 응집도는 높히고
- 결합력 : 서로 다른 두개의 레이어가 있을 때, 하나를 고치면 다른 하나도 고쳐야 하는게 결합력
- 결합력이 높다면, 수정된 1번 레이어와 관련있는 모든 레이어를 고쳐야함
- 결합력이 없다면, 1번 수정 외에 다른 레이어는 그대로 둘 수 있음
- High Cohesion Low Coupling
왜, 어떤 이유로 리팩토링 했는지를 아는게 중요!
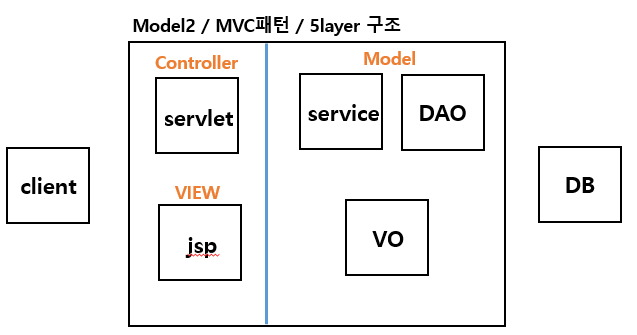
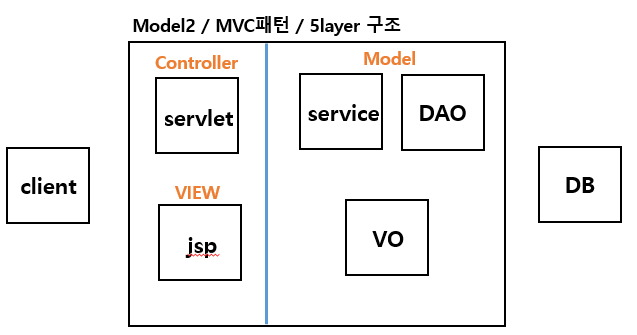
Layered Architecture

- N-tier이상의 구조를 가지고 있어야 어플리케이션 가능
예시
기존의 얕은 지식...
- 클라이언트: 회원 목록 요청
- 서버(서블릿): 요청 받고 분석
- 서버(모델레이어): 컨텐츠를 만들어냄 = db의 raw data를 info로 가공
3-1. Dao: raw data를 db에서부터 가져와야 하는 책임
3-2. Service: info로 가공해야하는 책임
- 서버(jsp): 응답 데이터를 클라이언트에게로 내보냄
조금 발전한 지식..
- 클라이언트: 회원 목록 요청
- controller: 요청 받고 분석 후, service에게 회원 목록 요청
- service: controller 요청을 받은 후, dao에게 db에서 데이터 가져오라고 요청
- dao: db에서 raw data 가져온 후 service에게 전달
- service: raw data를 info로 가공 후, controller(servlet)에게 전달
- controller: 받은 info를 scope에 넣고 jsp로 전달
- jsp: 뷰로 가공하여 응답 나감
설명
Layered Architecture = 계층형 아키텍쳐
- layer가 순차적으로 동작하는 구조
- 하나의 요청에 따라 여러개의 객체(=>layer)가 동작하고있음
- 여기 존재하는 구조
- 어플리케이션 동작위해 적어도 3-tier이상 5-layer이상 필요
Layered Architecture & Framework
- Layerd Architecture를 쓸 때 프레임워크를 쓴다 = 특정 레이어 하나를 대상으로 프레임워크를 쓴다 ( 타일즈 -> jsp)
- Controller Layer (서블릿) - ex) Spring
- 요청받고, 요청분석 요청넘기고, 나중에 jsp한테 전달하는 역할
- View Layer = Presentation Layer (jsp) - ex) Apache Tiles
- Model Layer = Persistence Layer (dao) - ex) ibatis
- data가 영구적으로 유지되는 db에 접근하는 레이어
- dao 해야할일: 1)쿼리실행 2)결과집합수령 3)도메인레이어이용해 자바객체로 바꿔야함
- ibatis: persistence framework, ORM Framework(Object - Relation Mapping)
- oracle은 rdb, rdb가 data를 표현하는 방법 = entity, relation
- java는 data를 object로 표현
- db의 raw data를 가져온 다음에 자바가 인지할 수 있는 객체로 바꿔야함..
- = 결과집합(ResultSet)안에들어있는 데이터를 꺼내서 Domain Layer(VO)에 담아야함
- Domain Layer (VO) - ex) Lombok
- 하나의 info에 대한 속성을 제한하는 영역
- 한 사람의 회원이 고유하게 갖고 있는 속성들의 정보가 vo에서 결정되며 제한됨
- Business Logic Layer(Service) - 프레임워크 존재하지 않음
- 데이터를 가공하기 위해서는 그에 따른 비즈니스 로직이 필요함
- business logic: 하나의 어플리케이션이 가진 고유한 기능
- 미리 만들어놓을 수 없다
- 프레임워크는 하나의 jar파일 (=미리 만들어진 코드의 집합)
- 비즈니스로직을 지원하는 프레임워크는 존재하지않아요
model1도 tiles로 동작하도록!
tiles.xml
<definition name="model1/**" extends="parent">
<put-attribute name="contents" value="/{1}"></put-attribute>
</definition>
- **: 중간에 depth구조가 몇 단계가 와도 상관없다
- name에 와일드카드만 단독으로 쓰는 것은 위험 (ex: name="**")
- 그래서 가상의 depth구조로 model1쓴거
jQuery 함수
element 종속되는 함수
element 필요없는 함수
bootstrap
https://getbootstrap.com/docs/5.0/components/modal/