
복습
SQL Injection
- 쿼리문으로 공격받는 것
예방
- 1) 클라이언트, 서버(컨트롤러)의 검증
- 2) Persistence Layer(DAO)에서 Prepared Statement 사용
시큐어 코딩 가이드라인
- 무작정 가이드라인을 쫓아가지말고 왜? 를 생각할 것
암호화 기법
- 가이드라인에서 권고하는 암호화 기법 사용
단방향
- SHA-512
- 암호화 가능
- 복호화 (평문으로 복원) 불가능
- 비밀번호
양방향 - 대칭키
- AES
- 블럭암호화
- 패딩문자가 필요할 수도 있음
- 각 블럭마다 연관성을 만들어줘서 암호화 수행 (블럭체인)
- 맨 첫번째 블럭을 위한 IV(초기화벡터)
양방향 - 비대칭키
- RSA
- 언제나 키가 한 쌍으로 동작
- 퍼블릭키와 한쌍으로 이루어진 프라이빗키로만 복호화 가능
- (키의 소유자인 개인만 가지고있음)개인키ㅡ공개키(대중에게 푸는 키)
- 주로 네트웤에서 사용됨
- 전자서명
- 개인키로 암호화할 수 있는건 나밖에 없음
- openSSL
- 자가서명인증서를 만들어 사용
- 서명결과를 개인키로 암호화하여 사용
- 여기서도 RSA가 사용됨
Connection Pooling
- DBCP: DataBaseConnectionPooling
- 하냐 안하냐에 따라 퍼포먼스차이가 많이남
- ibatis mybatis 사용시에도 커넥션 풀링을 할 수 있어야함
Reflection
- 객체생성: 틀만들기(모델링) 후 반죽하고 앙꼬넣고 찍어내기
- 리플렉션: 붕어빵을 보고 틀을 찾아내는 작업
- 가지고있는 건 Object타입의 obj
- 클래스를 뽑아내요
- 어떤 상태, 메서드 를 가지고 있는지 뽑아내요
- 리플렉션 배우는 이유
- 프레임워크 기저에 깔린 기반 로직을 이해하기 위함

쿠키 🍪
- Http 의 stateless의 단점을 보완하기 위해 최소한의 상태정보를 클라이언트 측에 저장하는 수단
- 세션: 상태정보를 서버측에 저장
- 온라인쇼핑몰 2권이상의 책, 2번이상의 검색, 2번이상의 요청
- 2번의 요청이 하나의 클라이언트에게서 발생한 것인지 식별하 수 있을까? -> NO b/c stateless
- 서버사이드 어플리케이션 개발중이기때문에 서버에서 쿠키를 만들고 있지만 클라이언트 사이드 모듈인 자바스크립트도 쿠키를 다룰 수 있다는 것을 인지해야함
- 마아아아안약에 쿠키에 이진데이터를 넣으려면?
- 먼저 Base64방식으로 문자열로 인코딩...
- 이때 header의 길이제한을 염두에 두어야함
- 예시) 로그인 연장
- 로그인했다는 기록을 이틀후에도 남기고 싶어
- 16진수 문자열을 서버와 클라이언트 각각 가져 -> 키를 db에 남긴다
- 체크박스 클릭: 세션은 타임아웃 이후에는 쓸 수 없기때문에 클라이언트 사이드(쿠키)에 저장
javax.servlet.http.Cookie
- Creates a cookie, a small amount of information sent by a servlet to a Web browser, saved by the browser, and later sent back to the server.
- A cookie's value can uniquely identify a client, so cookies are commonly
used for session management.- A cookie has a name, a single value, and optional attributes such as a comment, path and domain qualifiers, a maximum age, and a version number.
- Some Web browsers have bugs in how they handle the optional attributes, so use them sparingly to improve the interoperability of your servlets.
- The servlet sends cookies to the browser by using the HttpServletResponse.addCookie method, which adds fields to HTTP response headers to send cookies to the browser, one at a time.
- The browser is expected to support 20 cookies for each Web server, 300 cookies total, and may limit cookie size to 4 KB each.
- The browser returns cookies to the servlet by adding fields to HTTP request headers.
- Cookies can be retrieved from a request by using the HttpServletRequest.getCookies method.
- Several cookies might have the same name but different path attributes.
- Cookies affect the caching of the Web pages that use them. HTTP 1.0 does not cache pages that use cookies created with this class.
- This class does not support the cache control defined with HTTP 1.1.
- This class supports both the Version 0 (by Netscape) and Version 1 (by RFC 2109) cookie specifications. By default, cookies are created using Version 0 to ensure the best interoperability.
쿠키의 사용단계 ★
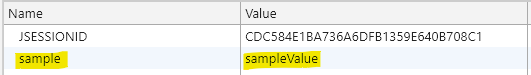
1. (서버)쿠키 생성
Cookie sampleCookie = new Cookie("sample", "sampleValue");
2. (서버)response 에 쿠키를 실어 전송 (header-문자 형태로만 전송 가능)
response.addCookie(sampleCookie);
3. (클라이언트)브라우저가 자기 쿠키 저장소에 저장
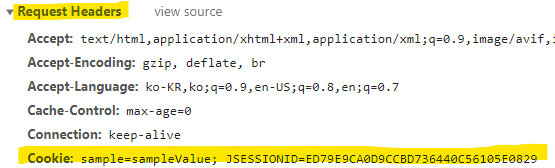
4. (클라이언트)다음번 요청시에 쿠키를 서버로 재전송(header)
5. (서버)request 를 통해 전송된 쿠키로 상태 복원
String searched = null;
Cookie[] cookies = request.getCookies();
if(cookies!=null){ // ★★★★ null체크!
for(Cookie tmp : cookies) {
if("sample".equals(tmp.getName())) {
searched = tmp.getValue();
}
}
}쿠키의 속성
- 쿠키를 나중에 서버로 다시 보낼때 제약사항들
필수) name
- 영문자/숫자/_
필수) value
- 모든 문자 가능, 인코딩 주의, 특수문자는 URLEncoding으로 전송
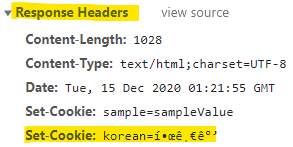
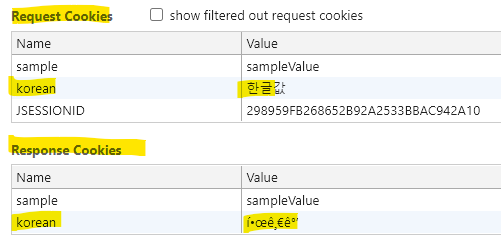
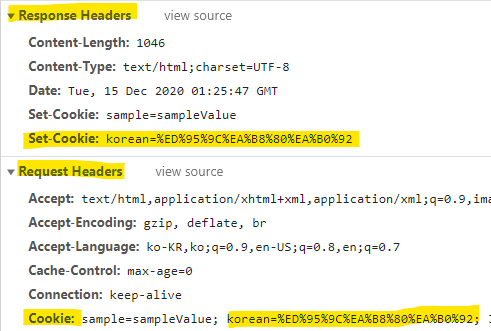
톰캣만 믿고 URL인코딩을 하지 않았을 때
- 톰캣 버전 7.0 : 인코딩 안하니까 500에러뜸!!
Cookie koreanCookie = new Cookie("korean", "한글값");
response.addCookie(koreanCookie);


URL Encoding을 잘 했을때
String koreanValue = URLEncoder.encode("한글값", "UTF-8");
Cookie koreanCookie = new Cookie("korean", koreanValue);
response.addCookie(koreanCookie);
String searched = null;
Cookie[] cookies = request.getCookies();
if(cookies!=null){
for(Cookie tmp : cookies) {
if("korean".equals(tmp.getName())) {
searched = URLDecoder.decode(tmp.getValue(), "UTF-8"); // 디코딩필요
}
}
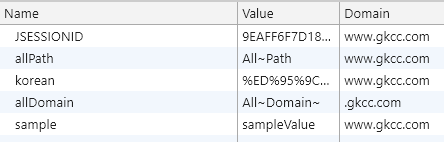
}옵션) Domain
- 쿠키의 재전송 여부 결정에 사용. 생략시 쿠키 생성 도메인 반영.
- 브라우저 내에서 쿠키를 웹사이트마다 구별하기 위한 목적
- .naver.com / .naver.co.kr : 도메인 설정시 호스트명을 생략한 패턴을 사용하면, 해당 도메인의 모든 호스트(모든 서버)를 대상으로 쿠키 재전송
도메인 레벨
- 3 level (GTLD : Global Top Level Domain)
- www.naver.com (호스트네임.기관명.company/3.2.1)
- 4 level (NTLD : National Top Level Domain)
실험 준비: 호스트 조작
- 톰캣 7.0으로 테스트 해볼 것임 (8.5는 가상도메인을 막고 있음)
- pc는 자기가 가지고있는 호스트를 찾은 후에 DNS 서버로 출발함
- C:\Windows\System32\drivers\etc 의 hosts 파일에 아래 주소 추가 및 톰캣 대쉬보드에서 Host Name 변경해줄 것 (localhost -> www.gkcc.com)
<!-- 가상도메인 -->
127.0.0.1 www.gkcc.com
127.0.0.1 mail.gkcc.com
127.0.0.1 news.gkcc.comCookie allDomainCookie = new Cookie("allDomain", "All~Domain~");
allDomainCookie.setDomain(".gkcc.com");
response.addCookie(allDomainCookie);



옵션) Path
- path로 설정된 경로 이하로 발생하는 요청에만 쿠키를 재전송
- 생략시 쿠키의 생성 경로가 반영됨

- 어느 요청에 실리고 어느 요청에 안 실릴까?
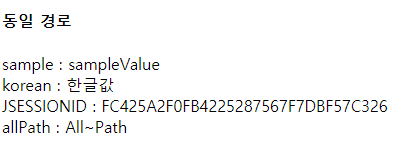
Cookie allPathCookie = new Cookie("allPath", "All~Path");
allPathCookie.setPath("/");
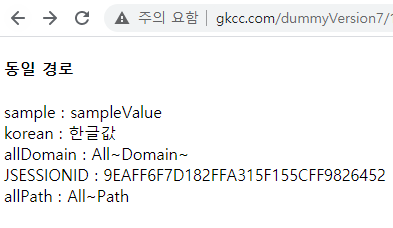
- 크로스컨텍스트가 가능해짐, ip밑 모든 컨텍스트에서 쿠키전송
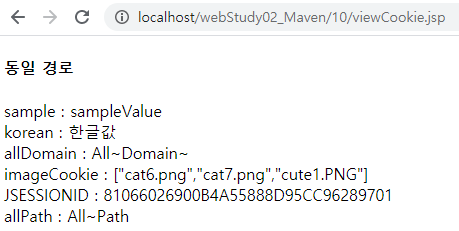
- 동일경로 (http://localhost/webStudy02_Maven/10/cookieDesc.jsp)

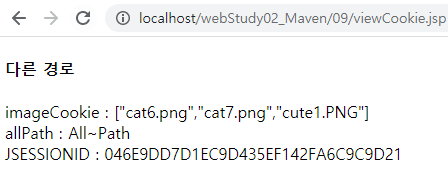
- 다른경로 (http://localhost/webStudy02_Maven/09/cookieDesc.jsp)

- 루트 (http://localhost/)

allPathCookie.setPath(request.getContextPath());
- 동일경로

- 다른경로

- 루트

옵션) Expires / Max-Age
- 쿠키의 저장 기간을 제한. 생략시 세션이 만료될때 제거됨.
- 기본값: 세션 타임아웃
- 0: 쿠키 삭제에 사용
- 쿠키는 브라우저의 영역이기때문에 명시적으로 지우는 명령은 존재하지 않음
- value 이외의 모든 속성이 동일한 경우 삭제 -> 하나라도 다르면 다른 쿠키로 판단
- -1 : 브라우저 종료시 쿠키도 같이 지우세용
옵션) HttpOnly
- ✔ : ftp://... , telnet://... 에서는 사용불가
옵션) Secure
- ✔ : secure protocol에만 쿠키를 전송하겠다
옵션) SameSite
- 서로 다른 도메인간의 쿠키 전송에 대한 보안
- none: 동일 사이트과 크로스 사이트에 모두 쿠키 전송이 가능
- strict: 서로 다른 도메인에서는 아예 전송이 불가능, CSRF를 100% 방지할 수 있으나 사용자 편의성을 많이 해치게 됨
- Lax: strict 설정에 일부 예외 (HTTP get method / a href / link href)를 두어 적용되는 설정 -> 기본값 됐음
- 출처: https://ifuwanna.tistory.com/223 [IfUwanna IT]
Size, Priority -> 브라우저가 결정
- 브라우저가 결정
미션: 이미지 리스트
1) tiles 로 모듈화
2) 선택된 사진을 쿠키에 저장
3) multiple 셀렉팅
- 5개를 저장해야하는데 쿠키5개, 문자열을 토큰으로, 구분자 (->불안정)
- 데이터형태를 유지하며 저장하는 방법?
- json
- 배열을 문자열로 -> 쿠키저장시에도 문제없음
- 마샬링
- 제이슨데이터 -> 이미지로 : 언마샬링
- 5개 이미지를 1개의 쿠키로?
- 언제 어느시점에 5개쿠키를?
- 비동기
미션의 목적
1. 언마셜링 !!
2. 클라이언트가 서버에 보내는건 파라미터외에도 다양한 컨텐츠를 보낸다....
- contentType확인
익스플로러 구현
- file에는 웹 경로를 알 수 있는 인터페이스가 없기때문에 adapter를 만들어서 웹경로를 찾아보자ㅏㅏㅏ
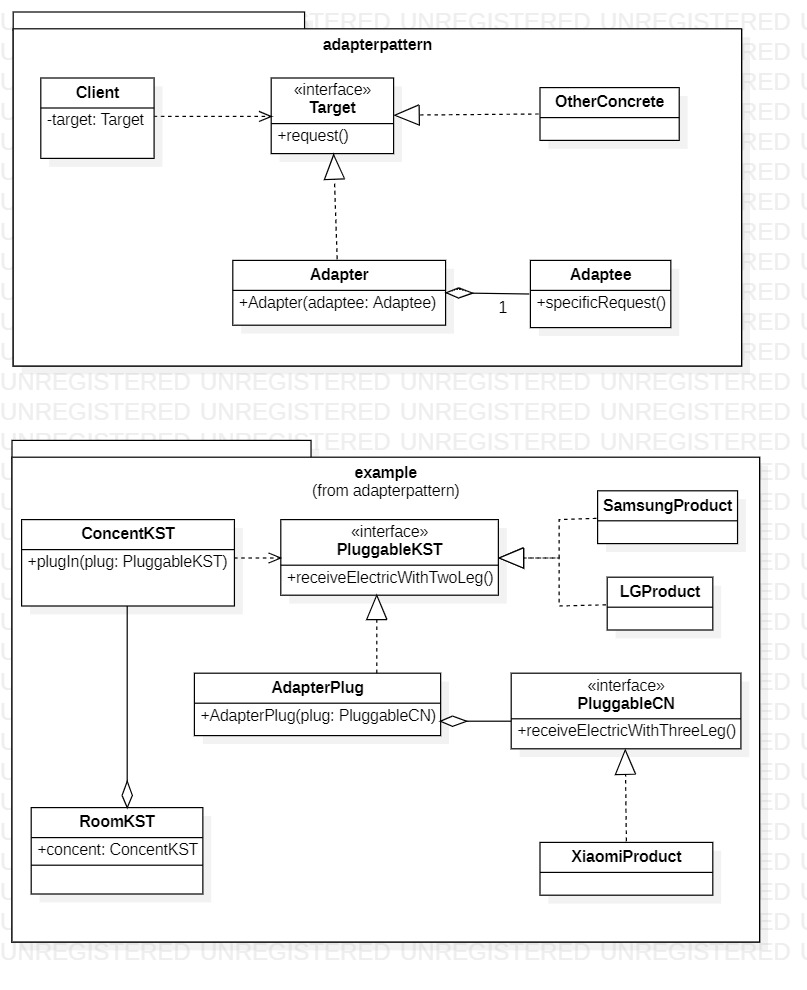
adapter pattern

- adapter와 adaptee는 aggregation 구조, has관계: adapter has adaptee
코딩순서
- Target
- OtherConcrete
- Client
- Adaptee
- Adaptor
- Client가 Adaptee 기술을 탐내는데, Client는 Target의 구현체밖에 쓸 수 없기 때문에 Client가 바로 Adaptee에게 의존할 수는 없음
- 방법: Adaptor를 사이에 두고 Target을 구현하게 한다음, Adaptor가 Adaptee를 가지게하고 Client는 Adaptor 가짐으로써 Adaptee를 쓰도록 만들어보장
fancytree api
- dist 폴더 카피해서 js 폴더에 붙여넣고 fancytree로 이름 변경
정리
adapter패턴 - 내일 수업과 연계됨
- 내일은 우리가 쓰던 filewrapper를 fancytree용으로 완조니 바꿀꺼양
쿠키
- 특성에 따른 쿠키사용
- 쿠키의 제한점
- 쿠키 유틸즈 만들어서 확장성 고려
내일
- 오전에는 익스플로러
- 오후에는 jdbc프로그래밍만 가지고 회원가입해볼거양 -> preparedstatement 특성..
과제
- 61페이지가지 책읽어
- 아이디기억하기 구현
- 체크하고 로그인에 성공하면 로그인에 성공했따는 아이디가 1주일은 저장돼양됑
- 로그인성공했는데 체크안하고 성공하면 아이디 저장안하구 체크하지않았다는건 내 정보 남기기싫다는거니까 혹시라도 저장된아이디를 지워줘야겠찌