들어가기 전에
워낙 돔 바보라 프리코스가 끝난 이시점에 다시 한번 정리해야 겠다 싶어 정리 한다.
DOM의 정의
- Document Object Model의 약자, HTML에 접근하여 Object처럼 HTML을 조작할수 있는 모델
- 자바스크립트를 이용해서 엘리먼트( 엘리먼트 : 사이의 값)의 속성값을 얻어내거나, 변경하는 방법
- HTML의 아주 작은 부분까지 접근할 수 있도록 여러 뛰어난 웹 개발자들이 모여 철저히 분석하여 준비된 구조
<html>
<body>
<div id="nav">
<div class="logo"></div>
<div class="menu-wrapper">
<div class="menu"></div>
<div class="menu"></div>
<div class="menu"></div>
<div class="profile-photo"></div>
</div>
</div>
<div id="news-contents">
<div class="news-content-wrapper">
<div class="news-picture"></div>
<div class="news-title"></div>
<div class="news-description"></div>
</div>
</div>
<div id="footer"></div>
</body>
</html>요런 구조의 HTML를 제어 할수 있는 모델
-
DOM의 특징
-
- HTML 문서도 , JavaScript 객체도 둘다 트리구조
-
document 라는 전역 변수로 접근이 가능
-
-
Node 란? : 여러가지 DOM타입들이 상속하는 인터페이스이며 그 다양한 타입들을 비슷하게 처리할 수 있게한다.
-
자바스크립트에서는 dom은 document객체에 구현됨, 그래서 어디에서든 document에서 객체를 조회할 수 있음
-
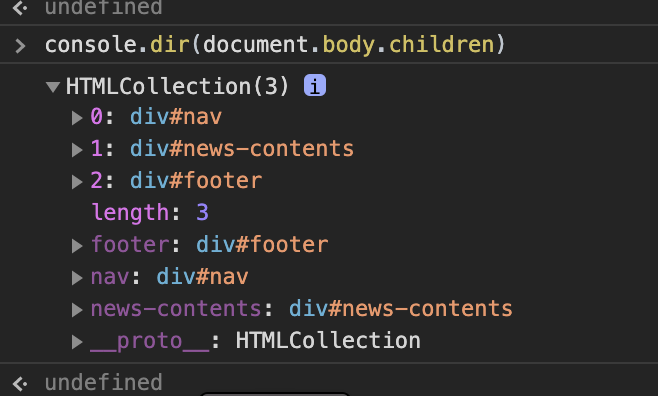
돔구조를 조회하기 위해서는 console.dir이 유용함 객체의 모습으로 보여줌
-
자식엘리먼트를 찾으려면 console.dir(document.body.children)으로 조회하면 나온다.

DOM 다루기
HTML 조작하기 (DOM을 활용한 HTML Element CRUD)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div id="container">
<h2>Tweet List</h2>
<div class="tweet">hello</div>
<div class="tweet">world</div>
<div class="tweet">code</div>
<div class="tweet">states</div>
</div>
</body>
<script src="script.js"></script>
</html>상기의 HTML의 기준으로 설명 때리겠다.
먼저 CRUD의 C! Create 에 필요한 메소드를 설명하겠다.
DOM 메소드 종류
- Document.createElement() : 이 메서드는 지정한 테그네임을 HTML요소를 만들어 반환함. 테그네임을 인식을 할 수 없다면 HTMLUnknownElement 를 반환함.
const tweetDiv = document.createElement('div')이것을 변수 선언한다고 해서 화면엔 변화가 일어나지 않는다. 최종적으로 밑에 소개할 append를 해줘야 HTML상에 표시된다.
- createDocumentFragment() : createDocumentFragment() 역시 다른 노드를 담는 임시 컨테이너 역할을 하는 특수 목적인 노드이다. 부모 노드 프로퍼티는 항상 null값이다. 그러나 Element 처럼,appendChild()와 insertBefore() 등으로 조작할 수 있는 자손 객체를 가질수 있다
다음은 R! Read 이다
엘리먼트 선택 메소드
- 선택자(selector) 를 이용하면 되는데 querySelector 와 querySelectorAll 두가지가 있다. 한마디로 DOM을 들여다 보기 위해 쓰는 메소드다. 둘의 차이는 밑에 설명하겠다.
-
예
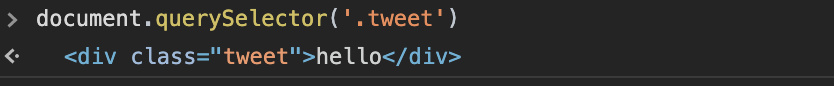
const onetweet = document.querySelector('.tweet') // -> 제일 위에 하나만 찾아냄!

사진 2-1 querySelector 도출
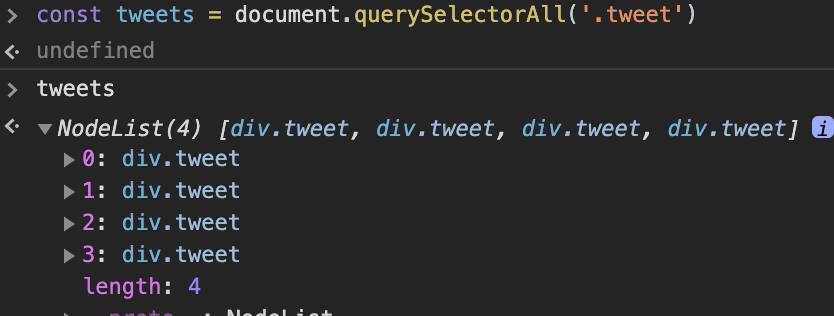
const tweets = document.querySelectorAll('.tweet')
사진 2-2 querySelectorAll 도출 : 여기 보듯이 id값 tweet로 된 놈들을 다찾아낸다.
2편에 계속.....
