다음은 U! Update
DOM 추가 메소드 종류
- ParentNode.append() 메서드는 부모노드에 마지막 자식 뒤에 노드객체 또한 DomString 객체는 text 노드처럼 삽입한다.
- Node.appendChild()이 메소드는 한노드를 특정 부모노드의 자식 노드 리스트중에서 마지막 자식으로 붙인다
- append와 appendChild의 차이점
- append는 DOMString 객체도 추가 가능함. 그러나 appendchild 오직 노드객체만 추가 가능함
- append는 반환하는 값이 없는 반면 appendchild()는 추가한 Node객체를 반환한다.
- append는 여러 개 노드와 문자를 추가할 수 있음. 한편 appendchild()는 오직 노드 하나만 추가 할 수 있음.
- ParentNode.prepend() 메소드는 Node 객체 또는 DOMString 객체를 ParentNode의 첫 자식노드 앞에 삽입한다. DOMString 객체는 Text 노드와 동일하게 삽입된다.

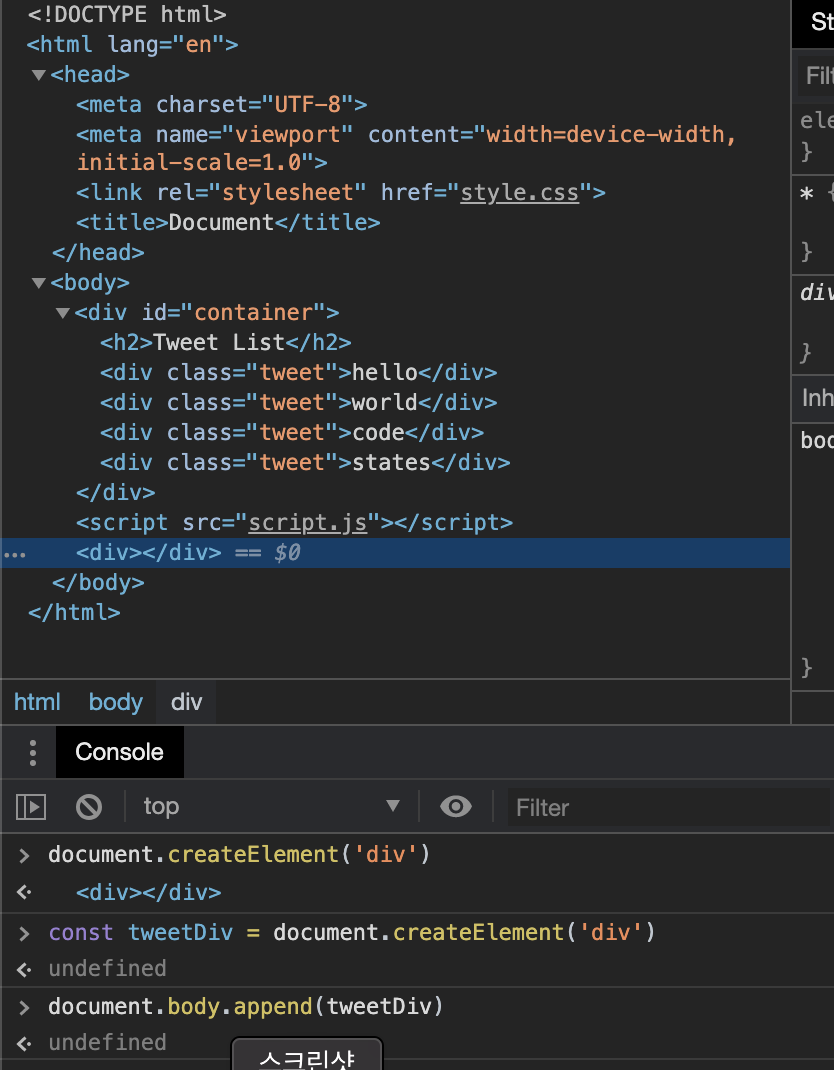
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
-->: 상기 추가 된 모습을 볼 수 있음div태그 추가 이후의 순서
- 위에 추가 된 div태그 만으로는 아무것도 표현할 수 없음 그래서 추가 메소드가 필요함.
- textContent: 이 메소드는 노드와 그 자손에 택스트를 추가합니다.
classList.add: 이 메소드는 클래스 네임을 추가한다.
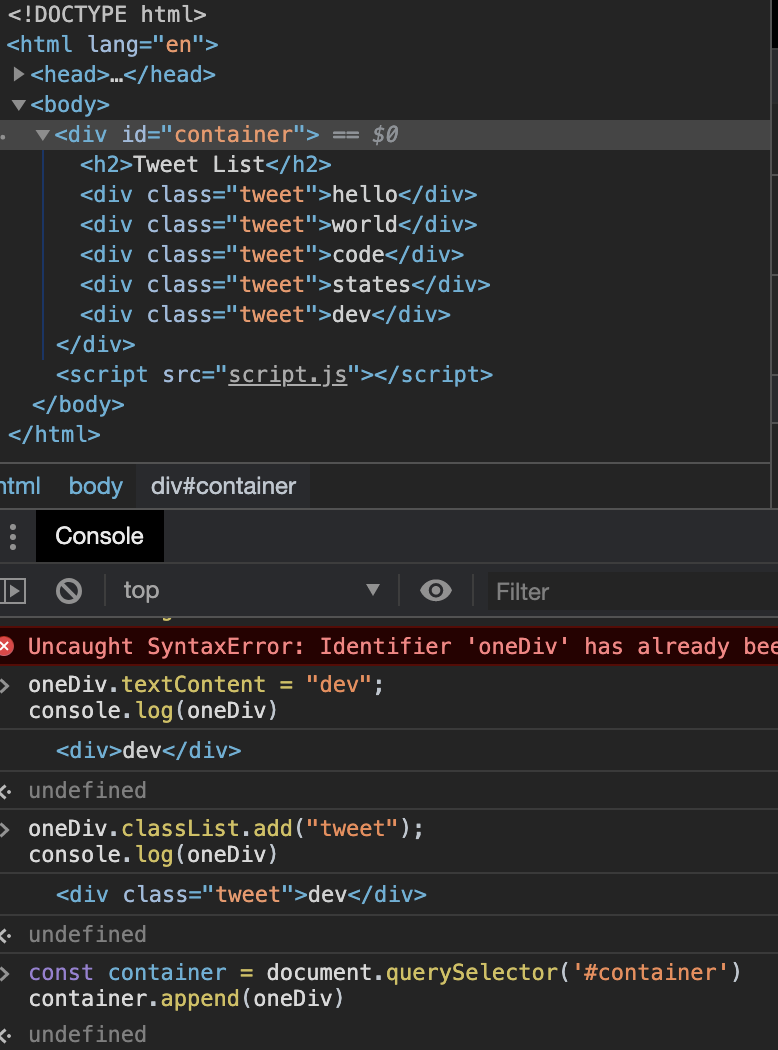
const oneDiv = document.createElement('div')
console.log(oneDiv) // <div></div>
// 빈 div 태그
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev<div>
//그후
oneDiv.classList.add('tweet')
console.log(oneDiv)// <div class="tweet">dev<div>
//그후 붙히기
const container = document.querySelector('#container')
container.append(oneDiv)
1-1 div태그 추가 이후의 순서
다음은 D! Delete
추가한 부분 제거하기
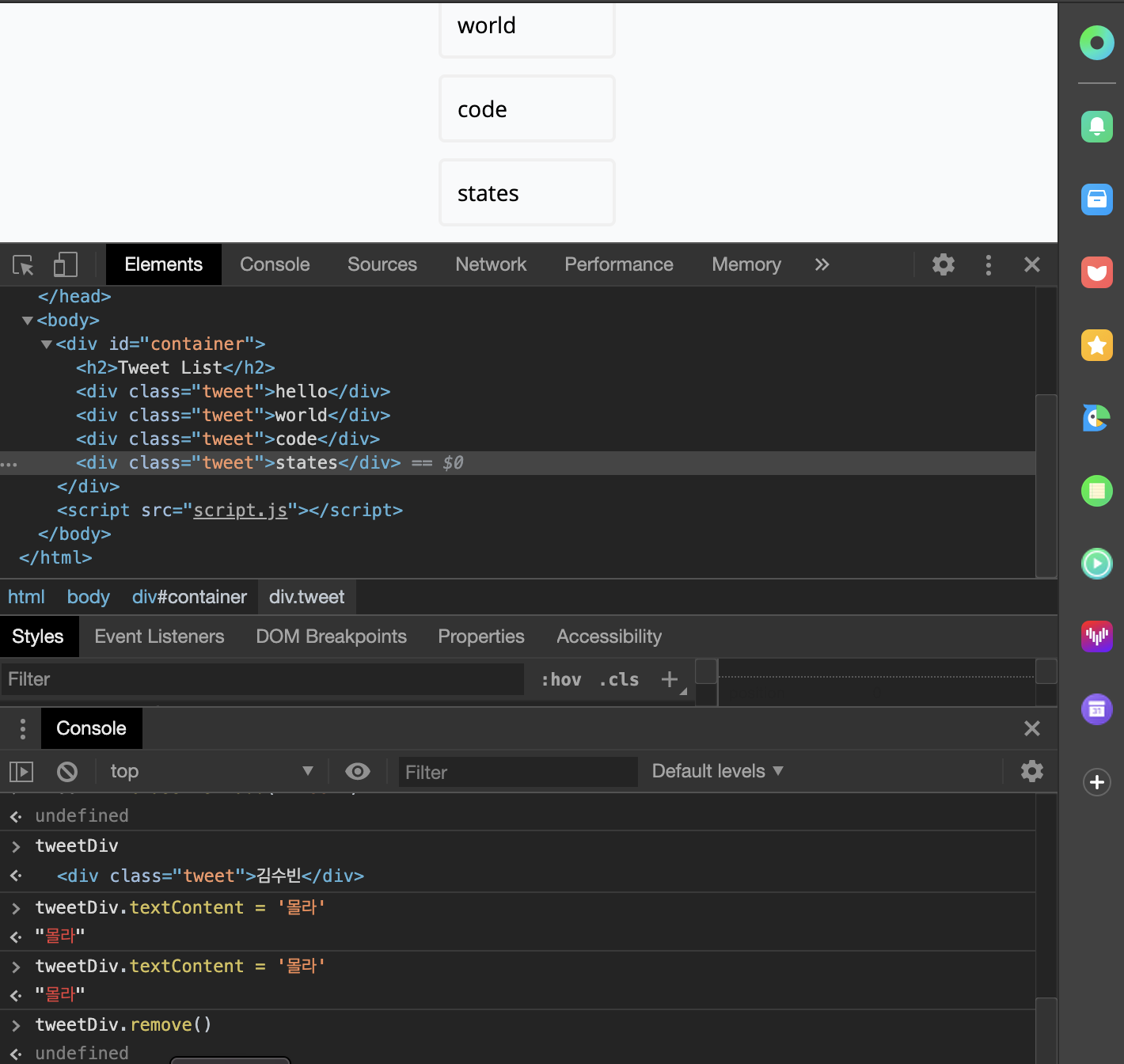
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
tweetDiv.remove() // 이렇게 append 했던 엘리먼트를 삭제할 수 있다.
//자식 엘리먼트를 지우는 방법
document.querySelector('#container').innerHTML = '';
/**이것은 여러 보안상의 문제를 가지고 있음 추후 포스팅할 예정
removeCHild는 자식 엘리먼트를 지정해서 삭제하는 메소드임
다 삭제하려면 while 문을 활용가능
*/
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}// 이것은 중간 제목까지 다날라감
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}// 제목은 안날리고 삭제 방법
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}//제목은 안날림

정리하고 나서 느낀점 :
이렇게 하나하나 따라하면 크게 어렵지 않지만 다름에 포스팅할 과제의 트위터 클론코딩의 트위틀러 과제에서 전체적으로 유기적인 코딩을 하는것이 굉장히 어렵다. 여기서 맨탈이 거의 일주일 나가있었는데 다시한번더 복습하고 포스팅해야겠다. 부족한 정리글 보실분이 있을랑가 모르겠지만 감사드린다.
