코드앙마님의 강의를 보고 작성한 글입니다.
터미널에 npm init 을 해주어, package.json 파일을 생성한다.
설치
npm install jest --save-dev package.json
scripts > test 에 jest 를 작성한다.
{
"name": "jest-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "jest"
},
"author": "",
"license": "ISC",
"devDependencies": {
"jest": "^27.5.1"
}
}함수 생성
fn.js
const fn = {
add : (num1, num2) => num1 + num2,
}
module.exports = fn;테스트 함수 생성
fn.test.js
const fn = require('./fn');
// '1은 1이야' : 테스트에 대한 설명
test('1은 1이야.', () => {
expect(1).toBe(1);
});
// 성공 케이스
test('2 더하기 3은 5야.', () => {
expect(fn.add(2, 3)).toBe(5);
});
// 실패 케이스
test('3 더하기 3은 5야.', () => {
expect(fn.add(3, 3)).toBe(5);
});expect: 검증할 값toBe: 기대되는 값, Matcher에 해당된다.
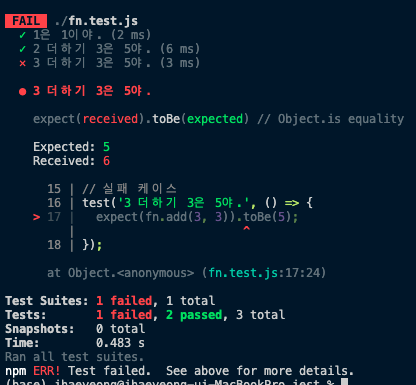
위에서 작성한 테스트 함수를 npm test 를 통하여 실행해보면,

사진에서와 같이 2개는 통과되었고 마지막 함수가 실패되었다고 나타난다.
