
리액트는 사용자 정의 태그를 만드는 기술이다.
리액트 사용하는 이유?
- 유저 인터페이스를 빠르게 인터페이스하는 자바 라이브러리
- 즉 생산성, interactive ui, vanillajs한계 극복을 위함
리액트 다루는 방법?
class & function 두가지 방법이 있다.
온라인 플레이 그라운드?
내 컴퓨터에 세팅하지 않고 온라인 서비스를 이용하는 것
터미널로 세팅하는 방법
- node를 설치한다.

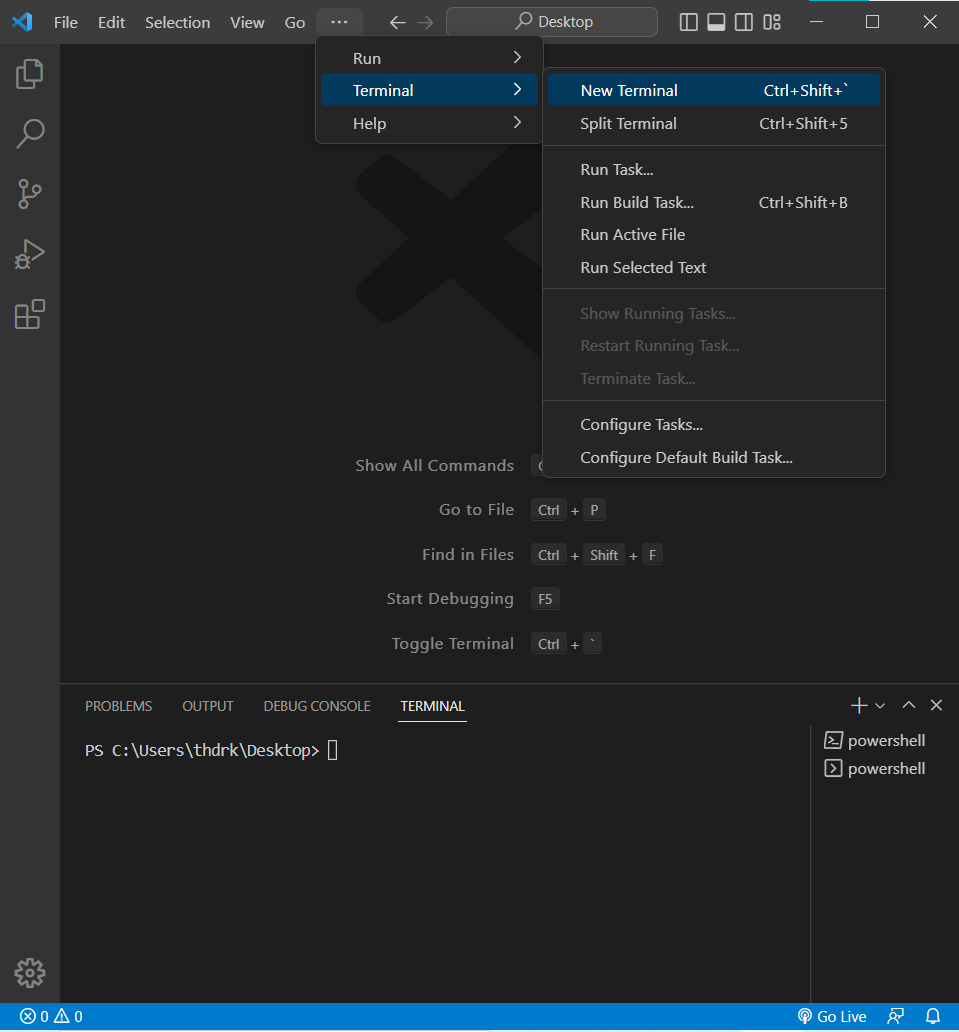
- vs에서 터미널을 연다.

- 터미널에서 노드 저장위치를 찾는다.
- npm create-react-app [폴더이름] 을 써준다.
- npx라는것을 이용해 create-react-app을 사용할 수 있게 한다.
사용자 정의 태그? 컴포넌트?
리액트에서 사용자가 직접 태그를 만드는 일이며 첫번째는 무조건 대문자로 쓴다. 이를 리액트에서는 컴포넌트라는 표현을 쓴다.
ex function Header () {} 으로 Header이라는 사용자 정의 태그를 만들고 return(
그래서
내용 계속해서 내용을 쓸 필요 없이 태그만으로 표현 가능하다.즉 function {}로 묶어진 그 자체를 컴포넌트라고 하며 상위컴포넌트로 {}안에 들어간 태그들에 대한 값들이 하위 컴포넌트이다.
프로퍼티란?
- props(properties)라고 한다
- 컴포넌트의 속성을 지정할때 사용된다
- 상위 컴포넌트가 하위 컴포넌트 값을 전달할때 사용
- 읽기 전용이다
- 컴포넌트는 수정할 수 없다
state?
참고 : 생활코딩 유튜브 https://www.youtube.com/watch?v=AoMv0SIjZL8
변수선언
var : 기존에 있던것, 잘 안씀
let : 가변 변수, 변수 할당시 변경이 가능하다, 변수 종류는 상관없다.
const : 불변변수, 변수에 초기값과 다른 값 재 할당시 오류가 난다. 한번 초기값을 할당하면 변하지 않고 변화시킬수 없다. 다만 useState에서는 const사용이 가능한데 그 이유는 여기서는 재 할당이 아닌 재랜더링으로 항상 최신의 값을 갖고있는것이다. 즉 바꾸는게 아닌 자기 자신이 업데이트가 되는것이다.
var a = [...codes, ...countries]
하면 한번에 국가 코드들과 국가 이름이 배열안에 저장된다.
예약어 : 이미 이름은 예약되어있으니 변수명이나 다른 용도로 쓸수없는 단어
jsx에서는 태그를 무조건 닫아야한다.
jsx에서의 컴포넌트를 만들때는 무조건 대문자로 써야 html의 태그와 비교가 가능해 대문자로 써준다.
import는 다른 js파일을 메인 js로 끌어오는 일이다.
모듈이란? 분리된 각각의 파일
import 에서의 중괄호{}의 생략은 내보내는 export방식의 차이와 관련있다.
카멜케이스
띄어쓰기를 못하는 곳에서 띄어쓰기 대신 대문자로 구분해주는것.
useState, useEffect,