
사전지식
- Prototype과 proto 이해하기(1)
- 함수도 객체다 => property/method 를 가질 수 있다.
prototype도 객체다 => property/method 를 가질 수 있다.

비유개념 | constructor : prototype(유전자)를 남기려는 장본인, 생성자 함수에 의해 생성된 객체는 constructor 프로퍼티를 통해 생성자 함수와 연결된다. (프로토타입과 생성자 함수는 늘 함께 존재한다)
순서대로 생각하면 이해하기가 좋다.
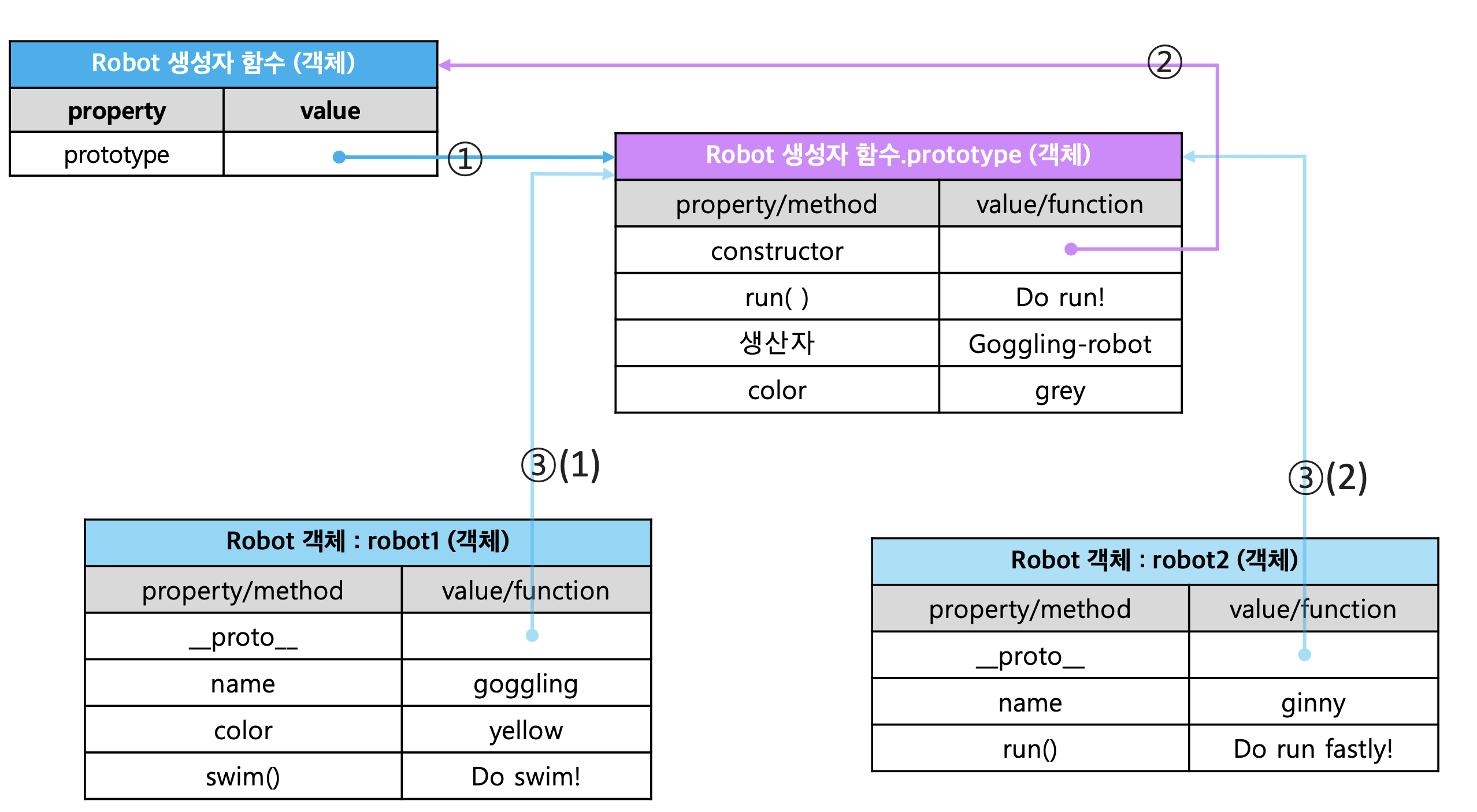
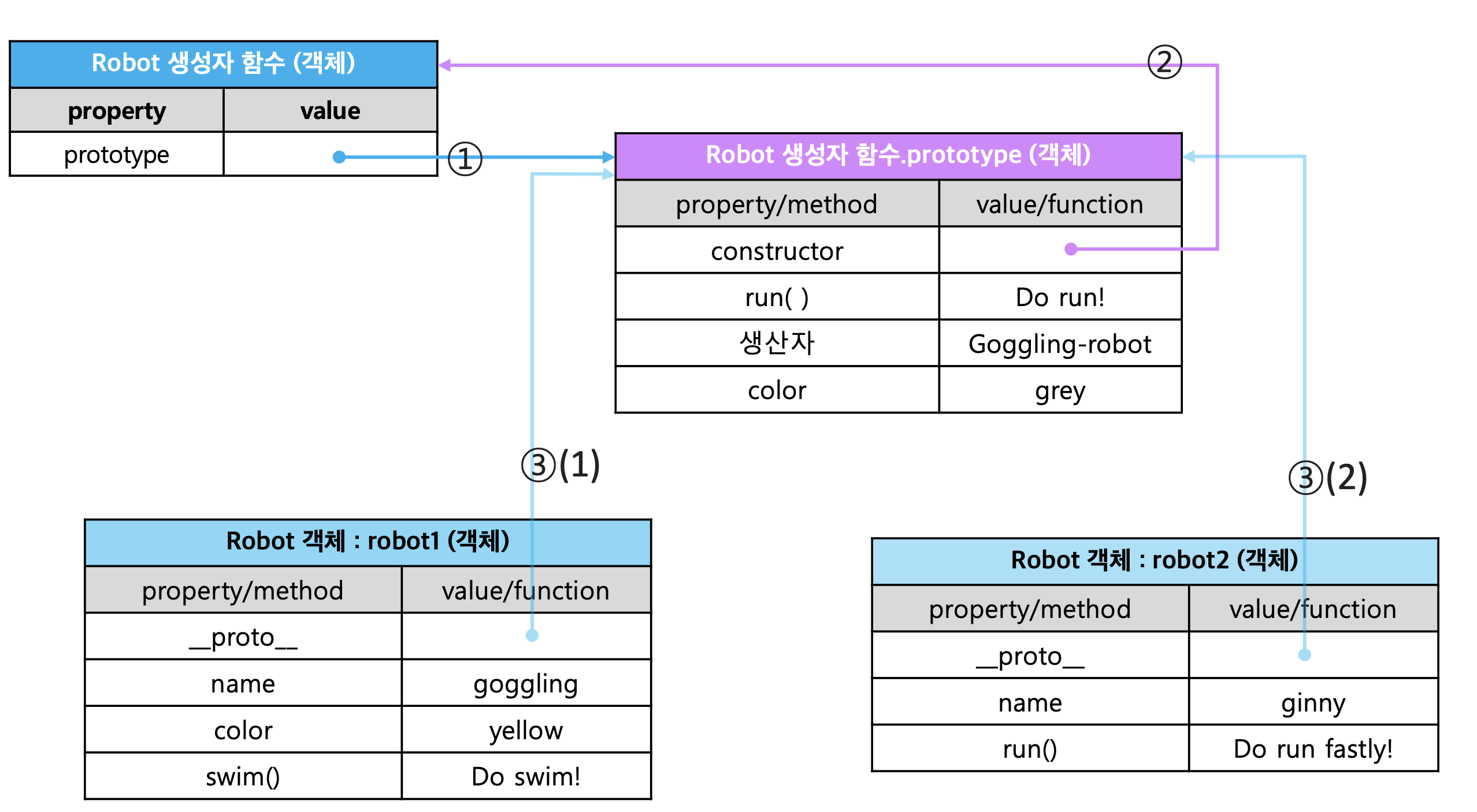
① : 생성자 함수의 객체 생성 -> 생성자 함수의 prototype 객체 생성 및 prototype 프로퍼티 prototype 객체 링크 연결
② : prototype의 객체의 constructor 프로퍼티 생성자와 링크 연결
③(1) : 생성자 함수로 객체 생성, 사용자가 정의한 자체 value,function을 가지며, 자바스크립트가 내부적으로 __proto__ property에 생성자 함수의 prototype 링크 연결
③(2) : 생성자 함수로부터 또다른 객체 생성, 사용자가 정의한 자체 value,function을 가지며, 자바스크립트가 내부적으로 __proto__ property에 생성자 함수의 prototype 링크 연결(③(1)와 같은 prototype 객체)
대부분의 객체는 최초조상이 Object이다.
예를들어, String 객체의 조상도 Object, Number의 최초조상도 Object이다.
아래의 예시를 보며 prototype chaning을 다시 생각해보자.
prototype chaining
robot1.color : {yellow} -x->{grey} -x-> null
robot1.생산자 : {} -->{Goggling-robot} -x-> null
robot2.run() : {Do run fastly!} -x->{Do run!} -x-> null
robot2.height : {} --> {} --> null
robot2.toString() : {} --> {} --> {Object.toString()}
객체.prototype * 객체의 프로토타입또한 객체이다. * 인스턴스 생성 가능 여부기준(math 객체의 경우엔, prototype이 없기때문에 인스턴스 생성 불가능) `new math()` 불가능 * 프로퍼티를 연결하는 객체 (객체.prototype.constructor, 객체.prototype.method와 같은 property에 접근 가능하도록 만드는 연결 객체) * constructor 에 접근 못하는것은, 즉 생성자에 접근 못하는것 --> 인스턴스 생성 불가능 이렇게 연결됨
ES6에서 proto를 표준으로 채택되었다. 하지만 여전히 코드 내에서 proto보다는 Object.getPrototypeOf()의 사용을 권장한다.
Object.getPrototypeOf(str_instance)