
javascript object 이해하기(1) - Number
javascript 빌트인(Built-in) 이해하기
javascript 연산자(Operator) 이해하기
두번째로 알아볼 javascript Built-in object : String object
String 객체는 "ABC"와 같은 문자 처리를 위한 Built-in 오브젝트이다. 즉, String object에 문자처리를 위한 함수와 프로퍼티가 포함되어있으며, 함수를 호출하여 문자 처리를 하게 된다.


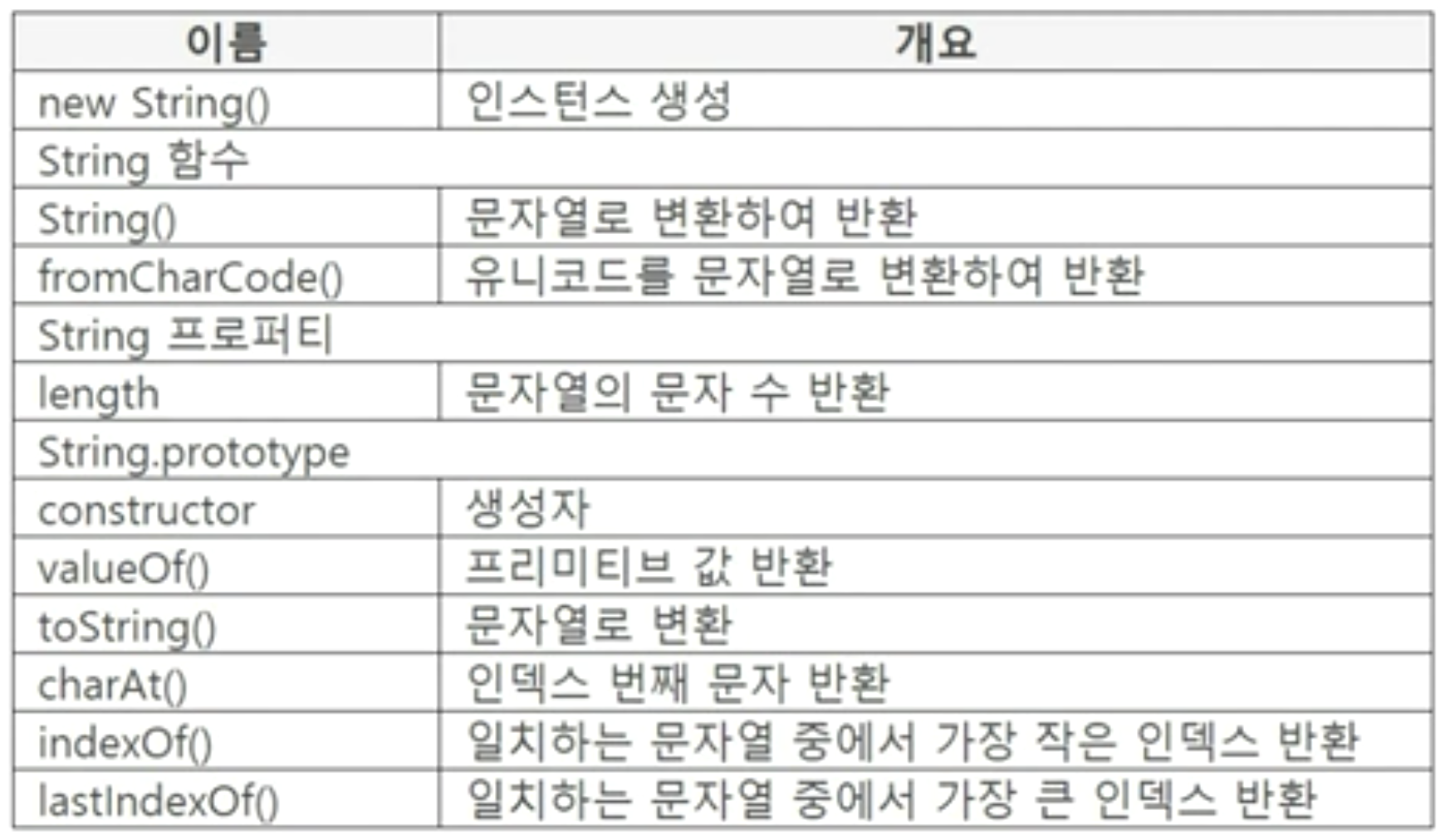
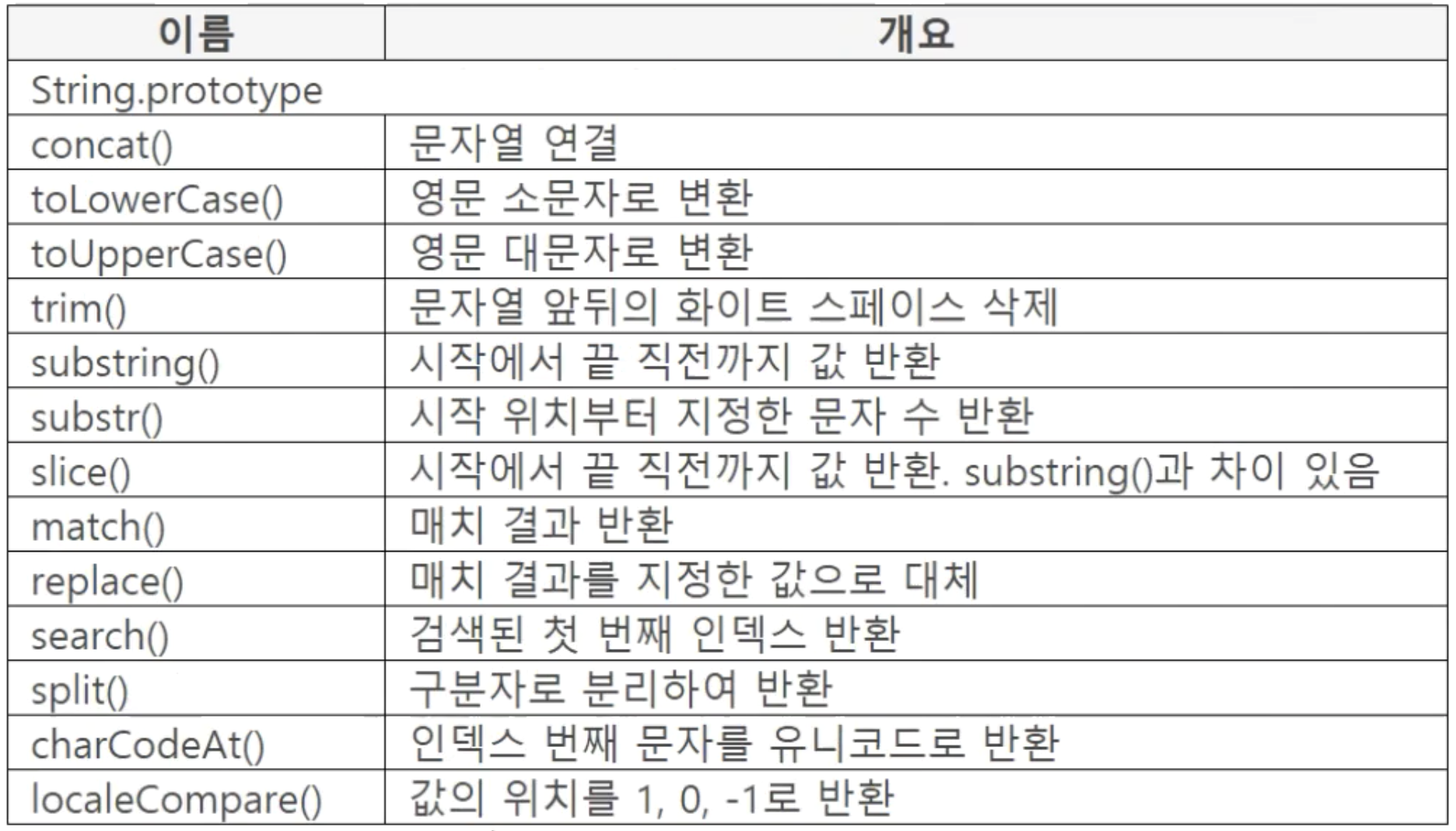
앞선 Number object와 마찬가지로 개괄적으로 String object가 가진 함수를 보자. 여러가지 문자열과 관련된 목적을 이루기 위해 다양한 함수가 구축되어있다.
엥?스러울 수 있는건... String object인데 toString()?
아래에서 하나씩 자세히 살펴보자.
String()
- 파라미터 값을
String타입으로 변환하여 반환 (Number object의Number()가 파라미터 값을Number타입으로 변환해주는 것과 유사) - 값을 작성하지 않으면 빈문자열로 반환
const value = String(123);
console.log(value); //"123"
console.log(typeof value); // stringnew String()
String인스턴스를 생성하여 반환- 파라미터 값을 String 타입으로 변환하고, 파라미터 값은 해당 인스턴스의
[[PrimitiveValue]]로 설정된다. Built-in String object로 인스턴스를 생성하여 반환하고, 인스턴스 타입은object이다
const strVar = String(123);
console.log(typeof numVar); // 'string'
const strObj = new String(123);
console.log(typeof strObj); // 'object'
console.log(strObj.valueOf()); // '123' (문자로 변환)❓
String()와new String()헷갈리는데..?❗
String()를 통해 반환받은 값은string타입으로, 객체가 아니다.new String()를 통해 생성된 인스턴스는object타입으로, 객체이다. 즉,String()는string타입 값을 반환하고,new String()는 생성자를 통해object(객체)를 반환한다. 객체이므로 property가 존재한다. (Number와 동일)
valueOf()
- String 인스턴스의
[[primitiveValue]]반환
length
- length property는 문자열의 문자 수를 반환한다
const value = "ABC";
for (let k=0; k<value.length; k++){
console.log(value[k]);
}❓잠깐만.. 좀 이상하지 않나요?
value가new String("ABC")로 만들어진 객체가 아니라..."ABC"라는 문자열 자체인데, 어떻게String object의 property를 사용할 수 있었을까요?❗자바스크립트 내부적으로 일어나는 일
1.value의 타입 확인
2. String 타입이므로, 내부적으로 인스턴스 생성 :temp = new String("ABC");
3.temp인스턴스의Length값인 3을 반환 (temp는 자동적으로 삭제됨)
즉, value는 해당 property를 활용할 때, 잠시나마 javascript engine에서 내부적으로 생성한 String object의 인스턴스가 되는것이다.
따라서, value가 length property가 없지만, String object의 인스턴스로서 length 활용 가능
✅
value[k]를 통해 문자를 하나씩 읽을 수 있는 이유
문자를 하나씩 읽을 수 있는 것은 위와 같이 인스턴스화가 되었고, 인스턴스에{0:'A',1:'B',2:'C'}와 같이 프로퍼티가 할당되었기 때문이다. 결국k를 통해 인스턴스의 프로퍼티 이름으로 값을 구하는 것이다.
0,1,2는 단순 인덱스의 개념이 아니라, 프로퍼티의 이름이었던 것이다..! 그리고 그 프로퍼티는 javascript engine이 내부적으로 임시로 만들어준 인스턴스의 것이었던 것이다..!!!
✅ javascript는 뭐다? 결국 객체, 그리고 프로퍼티다!!!!!
trim()
- 문자열 앞뒤의 화이트 스페이스 삭제
const value = " abcd ";// 앞4개,뒤2개 공백
console.log(value.length);//10 (temporaily String instance)
console.log(value.trim().length);//4 (temporaily String instance)두번째 built-in objectd인 String object는 양이 좀 많기때문에.. 2탄으로!
잘못된 정보가 있으면 말씀해주시면 감사합니다.