HTML은 Markup 언어이고 CSS는 그것을 꾸며주는 스타일 언어이다. 그렇다면 CSS는 어떻게 HTML을 꾸며주는 것일까? 이에 대한 답은 선택자이다!(선택하는자!)
HTML에서 무엇을 선택하는 지는 아래에서 간단하게 알아보자.
아래의 사이트에서 간단하게 선택자에 대해서 연습할 수 있다! 연습은 생명!
https://flukeout.github.io/
CSS 기본 문법
선택자를 사용하는 기본 문법은 간단하다. 선택자를 쓰고 중괄호 안에 스타일을 쓰면 된다.

그렇다면 저 선택자에는 어떤 유형이 있고, 어떻게 사용하면 되는지 알아보자.
유형 선택자(Type Selector)
유형 선택자는 간단하게 HTMLTag를 사용하여 선택하는 것이다. 아래의 예시 코드를 보자.
<h1>선택자 연습</h1> <h2>영화 목록</h2> <ul> <li>범죄도시</li> <li>아바타2</li> <li>블랙팬서</li> </ul> <div>감상평</div> <p> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Corrupti beatae aliquid quia distinctio? Dignissimos incidunt deleniti labore nesciunt omnis distinctio, aspernatur in nihil minus ad maiores sit nisi eos placeat! </p>
간략하게 만든 HTML 문서이다. 이 중에서 li태그에만 글자색을 빨강으로 적용하고 싶다. 그럼 CSS 문서에 아래와 같이 쓰면 된다.
li { color:red; }

정말 간단하지 않은가!?
그리고 감상평의 P태그의 글씨체를 Bold로 바꾸고 싶다. 그럼 아래와 같이 쓰면 된다.
p{ font-weight:bold; }

짜잔! 간단하게 p태그의 글씨체를 볼드체로 변경하였다. 다만 유형 선택자로 모든 스타일을 만들어서 적용할 경우에는 같은 태그를 다른 스타일로 적용하기 어렵다는 문제가 있다. 이 때에는 클래스 선택자를 사용하면 된다.
클래스 선택자(Class Selector)
li 태그 중 외국 영화에만 녹색 배경을 넣고 싶다. 그런 경우 어떻게 하면 될까? 간단하다. li 태그에 class를 적용하면 된다. 클래스를 적용하는 방법은 다음과 같다.

실제 HTMl 태그에 class를 적용해보자.
<h1>선택자 연습</h1> <h2>영화 목록</h2> <ul> <li>범죄도시</li> <li class="foreign-movie">아바타2</li> <li class="foreign-movie">블랙팬서</li> </ul> <div>감상평</div> <p> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Corrupti beatae aliquid quia distinctio? Dignissimos incidunt deleniti labore nesciunt omnis distinctio, aspernatur in nihil minus ad maiores sit nisi eos placeat! </p>
CSS에는 이렇게 쓰면 된다.

앞의 마침표가 클래스 선택자라는 것을 나타낸다. 실제 코드로 작성하면 아래와 같다.
.foreign-moive { background-color: green; }
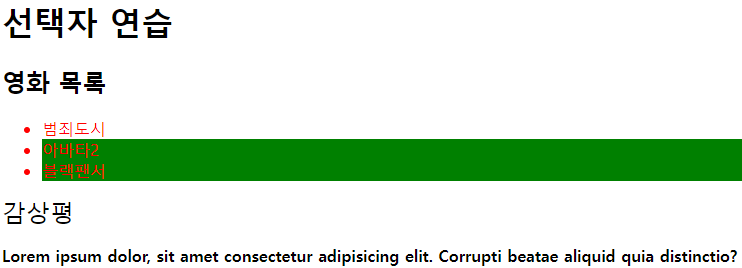
결과는? 짜잔~!

원하는 태그에 스타일이 잘 적용된 것을 볼 수 있다.
단, class 선택자를 사용할 때 주의할 점이 있다. 태그에 class를 사용할 때 띄어쓰기를 하면 class가 2개 적용된다는 것이다. 예를 들어,

class를 2개 사용하고 싶은 경우에는 이런 식으로 작성할 수 있다. 다만 class를 1개만 사용하려고 했는데 class이름을 foreign movie이렇게 작성한다면, foreign, movie 이렇게 2개의 class가 적용된 것이다. 이렇게 쓰는 것을 주의하자!
아이디 선택자(ID Selector)
마지막은 아이디 선택자이다. 클래스 선택자와 비슷하지만, 차이가 있다. 클래스 선택자는 여러 태그에 동일한 class를 부여해도 된다.
<li class="foreign-movie">아바타2</li> <li class="foreign-movie">블랙팬서</li>
이렇게 두 li태그에 동일한 class를 부여하였다. 하지만 ID는 하나만 부여할 수 있다고 한다.(테스트 해보면 복수의 태그에 적용할 수 있지만, 하나의 태그에만 부여하라고 한다.)
태그에 ID를 적용하는 방법은 다음과 같다.

<h1>선택자 연습</h1> <h2>영화 목록</h2> <ul> <li>범죄도시</li> <li id="foreign-movie">아바타2</li> <li id="foreign-movie">블랙팬서</li> </ul> <div id="remarkable">감상평</div> <p> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Corrupti beatae aliquid quia distinctio? Dignissimos incidunt deleniti labore nesciunt omnis distinctio, aspernatur in nihil minus ad maiores sit nisi eos placeat! </p>
css에 적용하는 방법은 #id를 쓰면 된다.

#remarkable { font-size: 24px; }

마무리
간단하게 기본적으로 많이 사용하는 선택자에 대해서 알아보았다. 스타일 적용이 이렇게 쉽게 할 수 있다면 얼마나 좋을까... 하지만 이건 시작에 불과하다. 글을 시작하며 선택자를 연습할 수 있는 사이트를 공유했다. 거기 보면 기본 선택자 외에도 가상 선택자, 가상 요소 등 훠어어얼씬 복잡한 선택자들이 있다. 그건... 다음에 알아보도록 하자.(힘들다)

