HTML-CSS
1.Block? Inline?

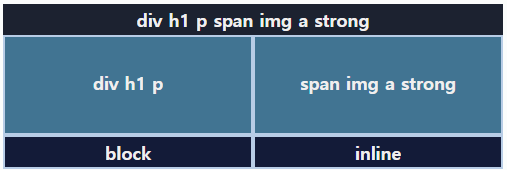
과 은 무엇일까? 스타일 공부를 시작하면서 각 요소들을 배치하기 위해서 배우는 것이 display이다. 그 중 가장 기본이 되는 속성이 과 일 것이다. mdn문서를 보자. > 과 은 요소의 외부 디스플레이 유형을 설정하는 키워드... 말이 어렵지만, 자신과 다른 요
2022년 12월 11일
2.inline의 사이와 사이

요소를 보면 그 사이사이가 띄어져있다. 들은 사이가 좋지 않은 것인가... 감정 없는 요소들일테니 사이가 안 좋을리 없다. 그렇다면 코드에 무슨 문제가 있는 것 아닐까 한 번 확인을 해보자. inline의 사이 요소들은 가로로 배치된다. > 그런데 자세히 보면 요
2022년 12월 12일
3.이것의 의미는 무엇입니까?

>보고서를 작성한다. 팀장에게 보고를 한다. 팀장은 보고서의 한 영역을 찍더니, 이건 무슨 의미로 작성한 건지 물어온다. 나는 답을 할 수가 없었다... 만약 태그로만 웹 페이지를 만들게 된다면, 위와 같은 상황이 발생하지 않을까 싶다. 아무
2022년 12월 14일
4.너로 정했다!

기본 선택자들에 대한 설명!
2022년 12월 23일