-
참고 사이트 W3Schools
기본 정보는 Tutorials, 추가로 태그 정보를 찾을 때는 References -
Browser Support
여기에 버전이 적혀있으면 주의! 지원되지 않는 브라우저들이 있음 = 사용 자제
HTML
- Hyper-Text = 비선형문서 (정해진 순서가 없음)
(책 = 선형문서 = 읽는 순서가 있음) - Markup Language = 태그로 이뤄진 문서
- 문법에 관대하다, 문법을 틀리더라도 결과가 나올 가능성이 있다
기본 지식

- 태그로 구성된다 - 여는 태그, 닫는 태그
<a>,</a> - 여러 개의 '속성'을 가질 수 있다
href = "https://www.w3schools.com"
속성은 소문자, ""로 감싼 내용을 =으로 대입속성에 반드시 값이 붙어야 하는 것은 아니지만 XHTML에서는 반드시 값이 있어야 한다!!
그러니 혹시 모르니까 값을 늘 붙여주자 (ex)readonly="readonly" - 텍스트 파일이다 - 메모장 편집 가능
- 확장자는
.htm혹은.html이전에는 확장자명이 3글자를 넘으면 인식하지 못하는 운영체제들이 있었음
- 웹 브라우저를 통해 실행하여 결과를 확인할 수 있다.
문서 구조
- html로 시작과 끝을 알린다
- head와 body로 구성된다
- head는 설정이나 부가 정보 위치
- body는 사용자 화면에 보일 내용이 들어감
<!-- 주석처리 방법 -->
Tag 구조
- 여는 Tag
<태그이름 속성 = "값1" 속성2 = "값2"> - 닫는 Tag
</태그이름> - Empty Tag
<태그이름/>=<태그이름> </태그이름>과 같은 의미
(직접 쓰지는 말자)
기초태그
<title> </title> : 문서 제목 설정 태그
<br/> : 줄바꿈 태그
<p> </p> : 문단 나눔 기능
<hr/>
h1 ~ h6의 의미
검색 기능을 위해.
내용에서 중요한 부분과 안 중요한 구분 고민하면서 해야돼
simentic tag 참고
-
<ul> </ul>= unorderedList -
<li> </li>= JList -
<img src="이미지 주소" align="정렬" alt="대체문자" title="이미지제목(툴팁)">img태그는 닫는 태그 없음
src로 이미지 주소 넣어 출력(이미지 주소에 이미지가 없으면 alt 내용 출력)
align은 글자 기준 이미지 위치 (자바 JLabel과 반대)
hspace, vspace로 여백 조정 -
<input type="text" size="크기" maxlength="입력가능한 최대글자수" name="변수명">
type은 text / password / radio / checkbox / hidden / submit / reset / file / img(안중요) / button(중요)
radio, checkbox 버튼은 같은 name끼리 자동으로 묶임 (buttonGroup X) -
value속성은 기본적으로 입력한 값 -> radio는 따로 입력 -
readonly="readonly"=setEditable(false) -
disabled="disabled"=setEnabled(false) -
hidden유저 입력 없이도 전송되어야 하는 데이터 (개발자용!) -
기능 속성
submit(전송),reset(리셋), file(파일)
기능이 정해지지 않은 버튼 button도 존재<label for="연결된 태그id"></label>
독서 -
<textarea cols="30" rows="3" name="content"></textarea>
value속성은 기본적으로 입력한 값 -> textarea는 초기값을 태그 사이에 입력 -
<select name="종류" size="한번에 보여줄 줄 개수" multiple="복수 선택 가능">
<option>선택사항</option>
당신이 구매하고 싶은 차종은? 소나타sm6벤츠 -
<meta>`meta http-equiv="refresh" content="3; url=https://www.naver.com"` `meta name="keywords" content="java"` `meta name="description" content="what is java..."`
-
특수문자
<: < (less than)
>: > (greater than)
&: & (ampersand)
": " (quotation)
: space(공백) (NO-BREAK SPACE)
글로벌 어트리뷰트 : 모든 태그가 가질 수 있는 속성
ex)id...
중요태그
<a>
<a ref="링크 주소" target="_blank"> </a>: 하이퍼링크 (연결하려는 주소는 ref에 입력)target 값 종류 :
_self(기본값),_blank, 등등
링크 페이지의 특정 포인트로 이동 ()- html 문서를 비선형 문서로 만드는 중요한 역할
(다음에 어디로 이어질지 = 사용자들이 나아갈 방향을 지정해주는 역할!)
<table>
<table> </table>/<tr> </tr>/<td> </td>/<th> </th>
<!DOCTYPE HTML>
<html>
<head>
<title> new document </title>
<!-- selector(식별자 선택자) -->
<!-- 없음(태그) : 태그 선택자 -->
<!-- 공백(후손 태그) : 후손 태그 선택자 -->
<!-- >(직계 후손 태그) : 직계 후손 태그 선택자 -->
<!-- #(id) : id (중복불가 식별자) 선택자 -->
<!-- .(클래스) : 클래스 (중복가능 식별자) 선택자 -->
<!-- css 종류 : margin, border, border-collapse, text-align, font-weight, ... -->
<style>
table {
margin: 10 auto;
border-collapse: collapse;
}
td {
border: 1px solid gray;
}
thead {
background-color: #DDDDDD;
text-align: center;
}
#table1 tbody tr:hover, #table2 tbody tr td:hover {
background-color: yellow;
cursor: pointer;
}
.first {
background-color: green;
}
#mycol {
background-color: red;
}
</style>
<script>
function clickHead() {
alert("hi~ I'm dead!!!");
}
</script>
</head>
<body>
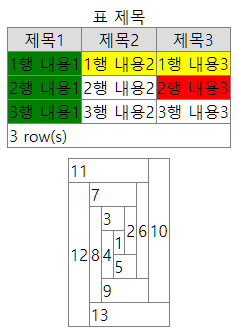
<table border="1" id="table1">
<caption>표 제목</caption>
<!-- 정보를 미리 알리기 위해 thead-tfoot-tbody순 출력 -->
<thead>
<tr onclick="clickHead()" >
<td>제목1</td>
<td>제목2</td>
<td>제목3</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3">3 row(s)</td>
</tr>
</tfoot>
<tbody>
<tr>
<td class="first">1행 내용1</td>
<td>1행 내용2</td>
<td>1행 내용3</td>
</tr>
<tr>
<td class="first">2행 내용1</td>
<td>2행 내용2</td>
<td id="mycol">2행 내용3</td>
</tr>
<tr>
<td class="first">3행 내용1</td>
<td>3행 내용2</td>
<td>3행 내용3</td>
</tr>
</tbody>
</table>
<table border="1" id="table2">
<tr>
<td colspan="2">3</td><td rowspan="2">2</td>
</tr>
<tr>
<td rowspan="2">4</td><td>1</td>
</tr>
<tr>
<td colspan="2">5</td>
</tr>
</table>
</body>
</html>
<form>
<form></form>★★★★★★★매우 중요★★★★★★★- 폼 클라이언트는 클라이언트에서 서버로 값을 전송할 때 사용하는 태그
- 안에 여러가지 값을 담을 수 있는 입력양식을 만드는 태그를 포함할 수 있다
- 전송데이터 단위를 선택한다.
- 어디로 보내는지 알 수 있다.
- 사용자의 입장에서 이거 해주세요 라는 것을 Swing에서는 프로토콜(번호)로 보냈는데 웹에서는 url로 보낸다.
구성
- 전송단위
- 어디로where (사실은 '뭘 하는가what') --> action
- 어떻게 (전송방식) --> method
<form name="form1" method="전송방식" action="전송된 데이터를 받는 곳">
* 입력 양식들
</form>- method : 데이터 전송 방식 - get, post의 두 가지 방식 (post 선택)
- action : submit이 전송되면 해당 url로 (선택된 form의) 데이터가 전송된다.
text 입력양식
- 한 줄의 텍스트를 입력받을 수 있다.
<input type="text">
<input type="password">
<input type="checkbox" name="hobby" value="독서">
독서 (레이블 연결)
<input type="checkbox" name="hobby" value="여행">
여행
<input type="checkbox" name="hobby" value="음악감상">
음악감상
<input type="checkbox" name="hobby" value="영화">
영화
<input type="radio" name="sex" value="male">
남자
<input type="radio" name="sex" value="female">
여자
<input type="hidden" name="start" value="1">
<textarea cols="30" rows="3" name="content"></textarea>
<select name="car" size="3" multipl="multiple">
<option>당신이 구매하고 싶은 차종은?</option>
<option value="소나타">소나타</option>
<option value="에쿠스">에쿠스</option>
<option value="아반떼">아반떼</option>
<option value="sm6">sm6</option>
</select>웹 어플리케이션(서버 포함 개념) != 홈페이지
홈페이지는 정적인 것. (이벤트에 대한 응답이 고정됨)
웹 어플리케이션은 화면이 동적으로 구성됨. (이벤트에 대한 응답이 달라짐)
CSS와의 관계
- html도 css에서 할 수 있는 기능을 대부분(다?) 할 수 있다.
- css로 분리하는 가장 큰 이유는 '재사용성, 유지보수'
