url(Uniform Resource Locator)
127.0.0.x : 내(클라이언트의) 컴퓨터의 ip
localhost:8080 : 내(클라이언트의) 컴퓨터의 주소:포트
주석 처리
Java :// (내용)/* (내용) */
html :<!-- (내용) --><- 사용자가 확인 가능!!!! 남기면 안됨!!!!
jsp :<%-- (내용) --%>
아파치와 톰캣 차이 (웹서버와 웹어플리케이션서버 차이)
JSP
JSP 기본 코드
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>현재 시간</title>
</head>
<body>
지금 : <%= new java.util.Date() %>
</body>
</html>
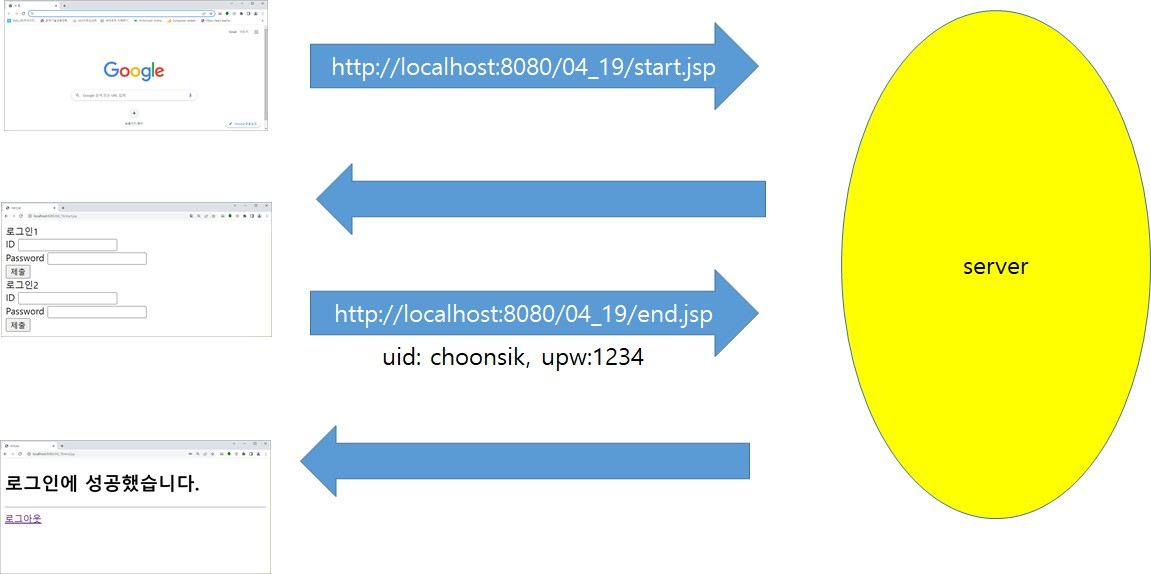
우리가 url을 요청하면 서버가 jsp를 실행해서 돌려준다.
jsp 안에는 서버사이드 언어(동적인 데이터) - 클라이언트사이드 언어(정적인 데이터)가 혼재됨
구분은 우리의 몫
브라우저가 읽어낼 수 있는 정보 형식의 데이터를 만들어내는 기능

요청, 응답 구성 요소
요청은 세 가지 파트로 구성된다
| 전송방식/프로토콜명/프로토콜 버전 + URL GET / HTTP / 1.1 / URL (브라우저가 나머지 결정하고 사용자는 URL만 보낸다) |
1. 라인, 행 | 프로토콜명/프로토콜 버전/응답코드/응답메시지 http / 1.1 / 200 / OK |
| 브라우저의 정보 | 2. 헤더 | 응답에 대한 정보 |
| 필요할 때만 사용. 파일 데이터 등 | 3. 바디 | 웹 브라우저가 요청한 자원의 내용이 담김 |
JSP 페이지의 구성요소
- 디렉티브
- 스크립트
- 표현 언어
- 기본 객체
- 정적인 데이터
- 표준 액션 태그
- 커스텀 태그와 표준 태그 라이브러리
디렉티브
- JSP 페이지에 대한 설정 정보를 지정할 때 사용
<%@ %>page,taglib,include3가지가 존재
page 디렉티브
- JSP 페이지에 대한 정보를 입력하기 위해 사용
- 다양한 속성이 존재 - contentType, import, session, language, pageEncoding, errorPage, isErrorPage, buffer ...
참고) p.56 표 3.2 - contentType : JSP가 생성할 문서의 MIME 타입 (+charset) 을 입력한다
- MIME (Multipurpose Internet Mail Extensions)
이메일에서 첨부파일의 타입을 설명하기 위해 정의되었으나, 메일 이외의 다른 곳에서도 응답데이터의 내용을 설명하기 위해 사용한다.
- MIME (Multipurpose Internet Mail Extensions)
- import : JSP 문서 스크립트에서 사용할 자바 패키지를 가져온다
- errorPage : 에러 발생시 연결될 페이지를 지정
(isErrorPage : 에러 페이지에서 Exception 사용할 수 있게 해줌. 에러 페이지 지정 여부와는 관계없음)
스크립트
<%= %>표현식 : 값을 출력한다 (클라이언트에게 지정된 값을 String으로 보내준다)
=><jsp:getProperty>orEL(${값})로 대체<% %>스크립트릿 : 자바 코드를 실행한다<%! %>선언부 : 자바 메서드를 만든다
- 스크립트에서 표현식 이외는 모두 자바 문법을 그대로 따라간다
- 실행 순서는 선언부 (멤버변수 격) -> 스크립트릿, 표현식 (지역변수 격)
- 안 쓸 수록 좋다!!!! (협업자=디자이너가 이해하기 어려운 형태)
기본 객체 (Implicit object)
- 웹 프로그래밍에서 기본으로 제공되는 객체들이 존재.
- 선언, 초기화 과정 없이 바로 사용 = 기본 객체
★★★★★ request ★★★★★
- 웹 브라우저에서 form을 통해 전달하는 정보를 WAS에서 request 객체로 바꾸어 웹 서버에 전달
제공하는 기능
- 클라이언트(웹 브라우저)와 관련된 정보 읽기 기능
- 서버와 관련된 정보 읽기 기능
- 클라이언트가 전송한 요청 파라미터 읽기 기능
- 클라이언트가 전송한 쿠키 읽기 기능
- 속성 처리 기능
request 객체의 클라이언트 및 서버 정보 관련 메서드
getRemoteAddr(): 연결된 클라이언트의 ip 주소 반환 (return : String)getMethod(): 웹 브라우저가 정보를 전송한 방식(method) 반환 (return : String)getContextPath(): JSP 페이지가 속한 웹 어플리케이션의 컨텍스트 경로를 반환 (return : String)- contextPath
: WAS(Web Application Server)에서 웹어플리케이션을 구분하기 위한 path
http://ip:port/디스크상의 주소<- 이 부분
- contextPath
getContentLength()(return : long)getCharacterEncoding()(return : String)getContentType()(return : String)getProtocol()(return : String)getRequestURI()(return : String)getServerName()(return : String)getServerPort()(return : int)
★★★★★ request 객체의 요청 파라미터 관련 메서드 ★★★★★
name 속성을 식별자로 사용
getParameter(String name)(return : String)getParameterValues(String name)(return : String[])getParameterNames()(return : java.util.Enumeration)getparameterMap()(return : java.util.Map)
Map<String, String[]>형태로 저장
- getter는 있지만, setter는 없다
-> 클라이언트 측에서 보낸 정보를 서버가 함부로 훼손해서는 안된다는 것
GET 방식과 POST 방식의 차이
- 파라미터(사용자가 보내는 정보)를 라인(URL)에 담아 보내면 GET
사용자가 볼 수 있음 ⭕ -> 사용자가 따라할 수 있음 (어디서든 다시 동일한 요청을 할 수 있음)- 파라미터를 바디에 담아 보내면 POST
사용자가 볼 수 없음 ❌- 둘을 가르는 기준 : 멱등(冪等)관계가 성립하느냐 하지않느냐
c.f.) 멱등 : 연산을 여러 번 적용하더라도 결과가 달라지지 않는 성질- 즉 CRUD 중 R(read)은 get, 나머지는 post를 사용
GET은public static final과 비슷한 개념
계속 똑같이 요청한다 해도 바뀌는 것이 없으므로 공개적으로 둔다!
요청 파라미터 인코딩 (p.83)
request.setCharacterEncoding(String 디코딩 방식);
- get 방식으로 던지면 의미x, post일 때 의미있음.
- 파라미터 값 사용 전에 사용해야 하는 메서드
String 생성자 관련 <- 인코딩[디코딩] 바꾸기 가능
브라우저에서 보낼 때 미리 인코딩해서 보내기(js 사용)
- 에디팅툴 인코딩 (파일 저장시 인코딩)
-> 서버 연산(JSP) 인코딩(페이지 인코딩) = WAS가 사용하는 인코딩 방식
-> 브라우저 인코딩(contentType="")
(+ 데이터베이스 인코딩)
하나라도 삐끗하면 글자 깨짐!!!!!!!!!!!!!!
86쪽 참고
'http 표준에는 get 방식으로 전달되는 파라미터 값을 인코딩할 때 어떤 캐릭터셋을 사용해야 하는지에 대한 규칙이 정해져 있지 않다.'
예시 코드 - 패러미터 관련 메서드
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>폼 생성</title>
</head>
<body>
<form action="viewParameter.jsp" method="get">
이름: <input type="text" name="name" size="10"><br/>
주소: <input type="text" name="address" size="30"><br/>
좋아하는 동물:
<input type="checkbox" name="pet" value="dog">강아지
<input type="checkbox" name="pet" value="cat">고양이
<input type="checkbox" name="pet" value="pig">돼지
<br/>
<input type="submit" value="전송">
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=EUC-KR"%>
<%@ page import="java.util.Enumeration" %>
<%@ page import="java.util.Map" %>
<%
request.setCharacterEncoding("utf-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>요청 파라미터 출력</title>
</head>
<body>
<%
String kor = request.getParameter("name");
kor = new String(kor.getBytes("8859_1"), "euc_kr");
%>
<b>
request.getParameter() 메서드 사용
</b><br/>
name 파라미터 = <%= request.getParameter("name") %>
<br/>
address 파라미터 = <%= request.getParameter("address") %>
<p>
<b>
request.getParameterValues() 메서드 사용
</b><br/>
<%
String[] values = request.getParameterValues("pet");
if(values != null){
for(int i=0; i<values.length; i++){
%>
<%= values[i] %>
<%
}
}
%>
</p>
<b>
request.getParameterNames() 메서드 사용
</b><br/>
<%
Enumeration paramEnum = request.getParameterNames();
while(paramEnum.hasMoreElements()){
String name = (String)paramEnum.nextElement();
%>
<%= name %>
<%
}
%>
<p>
<b>
request.getParameterMap() 메서드 사용
</b><br/>
<%
Map parameterMap = request.getParameterMap();
String[] nameParam = (String[])parameterMap.get("name");
if(nameParam != null){
%>
name = <%= nameParam[0] %>
<%
}
%>
</p>
</body>
</html>response
- 웹 서버에서 브라우저에 전달하는 응답 정보를 담은 객체
제공하는 기능
- 헤더 정보 입력
- 리다이렉트 하기
캐시(Cache)
동일한 데이터를 중복으로 받아오지 않도록 임시보관소에 저장. 캐시가 지나치게 커지면 새로 데이터를 받아오는 것보다 캐시 안에서 필요한 정보를 찾는 것이 더 오래 걸릴 수 있다. 주기적으로 삭제할 것.
캐시 사용안함 설정
<% response.setHeader("Cache-Control", "no-cache"); response.addHeader("Cache-Control", "no-cache"); response.setHeader("pragma", "No-cache"); response.setDataHeader("Expires", 1L); %>
★★★ 리다이렉트를 이용해서 페이지 이동하기 ★★★
- 요청은 사용자의 의도를 담고있다. (서버가 무엇을 하길 원하는지)
- 새로고침, 뒤로가기 등 브라우저에 저장된 페이지를 다시 이용하는 방식은 유저가 요청 정보를 직접 알지 못하는데도! 같은 요청을 다시 할 수 있게 함
- 예를 들어 결제 페이지 등에서 사용
- POST 방식과 리다이렉트는 거의 함께 쓰임
새로고침 = (브라우저에 저장된) 마지막에 보낸 요청을 다시 보내는 것
-> 새로운 요청으로 덮어씌우기
뒤로가기 = (브라우저에 저장된) 페이지를 다시 불러옴
-> 만료된 페이지입니다
리다이렉트 URL 인코딩?
굳이? 어차피 서버가 만드는 URL이기 때문에 애초에 한글을 넣지 않으면 해결됨
a => 사과, b => 바나나... 미리 연결
서버가 사용자 의도 없이 다른 주소로 보내는 기술 2가지
1. 리다이렉트
2. 포워드
