MSW?
원래 이상적인 프로젝트 진행은
백엔드작업이 끝난 후, 프론트엔드 작업이 들어가는 것이다.
하지만, 실질적으로 병행적으로 개발이 이루어지기 때문에 프론트엔드에서 원하는 API가 아직 백엔드에서는 개발이 안된 경우도 있다.
그럴때 쓰는 것이 바로 MSW 이다.
msw는 mocking service worker의 약자로 말 그대로 service worker를 이용하여 가짜 Api를 모킹하는 역할을 한다.
그 API로 테스트를 하면 되는 것
MSW 사용해보기
우선 테스트용 프로젝트를 하나 만들었다.
현재 MSW를 사용할 프로젝트에서 vite로 프로젝트를 생성했기에 테스트용 프로젝트도 똑같이 vite를 써서 만들어 주었다.
우선 msw 설치를 위해
npm install -D msw를 해주었다.

그 다음 가짜 API응답을 해줄 테스트 도구를 만들어주기 위해
npx msw init public/ --save를 쳐주면

public 폴더 안에 mockServiceWorker.js가 생성되는 것을 확인할 수 있다.
그 후 msw에 필요한 파일들이 들어있을 폴더를 만들어 준다.
mkdir src/mocks
touch src/mocks/handlers.js
touch src/mocks/browser.js
여기서 handlers.ts는 msw에서 사용되는 핸들러를 정의하는 파일이며
browser.ts는 브라우저 환경에서 msw를 설정하고 시작하는 파일이다.
- handlers.js
import { http, HttpResponse } from 'msw';
export const handlers = [
http.get('/resource', ()=>{
return HttpResponse.text('Hello world!')
});
];원래는 import { rest } from 'msw'로 했는데
오류가 떠서 찾아보니 지금은 rest 대신에 http를 쓰는 것 같다.
추가로, MSW 사이트 문서에 나온 내용들을 보니 바뀐게 많았다.
저 형식으로 바뀌었다고 하니 예전처럼 해서 오류와 싸우지 말자 (본인얘기)
- borwser.js
import { setupWorker } from 'msw/browser';
import { handlers } from './handlers';
export const worker = setupWorker(...handlers);이렇게 설정해준다.
그리고 cra를 했다면 index일것이고 나처럼 vite를 썼으면 main 인 파일에 설정을 좀 해줘야 한다.
if (process.env.NODE_ENV === 'development') {
const { worker } = require('./mocks/browser')
worker.start()
}
ReactDOM.render(<App />, document.getElementById('root'))하지만 vite 환경에서는 작동하지 않았다.
그래서 이것도 찾아보니
if (import.meta.env.DEV) {
const { worker } = await import("./mocks/browser.js");
worker.start();
}이렇게 해줘야 하는 것 같았다.
데이터 받아보기
이제 가장 중요한 App.tsx 파일을 만져보겠다.
import React, { useEffect, useState } from 'react';
function App() {
const [data, setData] = useState('');
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch('/resource', {
method: 'GET',
});
if (response.ok) {
const result = await response.text();
console.log('Result: ', result);
setData(result);
}
} catch (error) {
console.error('Error', error);
}
};
fetchData();
}, []);
return (
<div>
<div>MSW로 받아온 데이터</div>
<div>
<pre>{data}</pre>
</div>
</div>
);
}
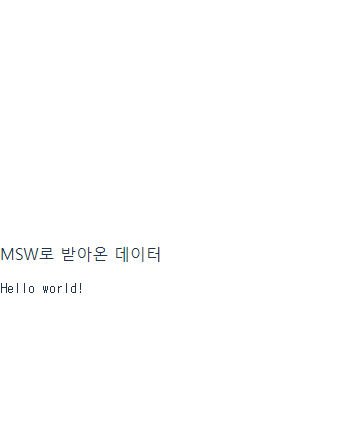
export default App;간단하게 /resource로 GET요청을 보내면 'hello world'가 뜨게끔 코드를 작성해 보았다.

잘 뜨는 것을 확인할 수 있었다.
앞으로는 이 msw를 통해서 가짜 api를 통해 응답을 주고 받을 수 있을 것이다.
생각보다 바뀐 버전의 정보가 많이 없어서 생각보다 오래걸렸던 작업이었다.

