
React-native로 프로젝트를 할때, ui를 쉽게 만들어 주는 수 많은 툴들이 있는데 오늘 소개하는 React-native-elements는 rn에서 항상 1위를 차지하는 UI kit라고 한다.
설치 부터
npm i react-native-elements --save를 해주면 필요한 것들을 설치해 준다.
https://reactnativeelements.com/

위 홈페이지가 react-native-elements 홈페이지인데
찾아서 필요한 components들을 사용하면 된다.
사용법

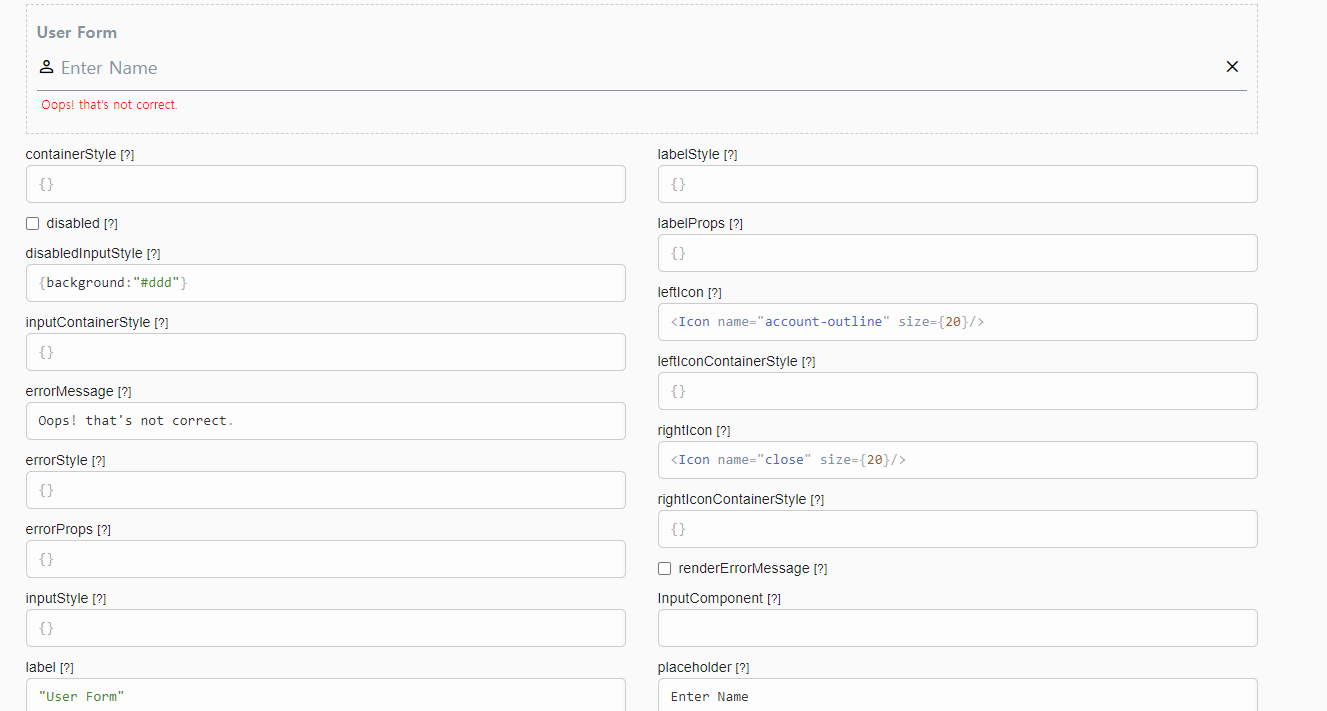
위 사진은 홈페이지안에 있는 input component예시를 가져온 것이다.
위에 예시가 있고, 그에 따른 코드들이 아래 나와있다.
이메일을 입력하는 input 컴포넌트를 만든다고 치면

이런식으로 원하는 대로 만들 수 있다.
Icons
안에 보면 <Icon name='email' size={20}/> 인 부분을 볼 수 있는데
react-native-icon을 가져온 것이다. 가져오는 방법도 어렵지 않은데
npm i --save react-native-vector-icons로 아이콘에 대한 라이브러리를 설치한 후 가져와 주면 된다.
전체코드
import * as React from "react";
import { Input } from "react-native-elements";
import Icon from "react-native-vector-icons/MaterialCommunityIcons";
export default () => {
return (
<Input
containerStyle={{}}
disabledInputStyle={{ background: "black" }}
inputContainerStyle={{}}
errorMessage="이메일 형식으로 부탁드려요~"
errorStyle={{}}
errorProps={{}}
inputStyle={{}}
label="이메일 입력폼"
labelStyle={{}}
labelProps={{}}
leftIcon={<Icon name="email" size={20} />}
leftIconContainerStyle={{}}
rightIcon={<Icon name="close" size={20} />}
rightIconContainerStyle={{}}
placeholder="E-mail"
/>
);
}이렇게 전체 코드이다.
여기서 필요한 부분은 추가하거나, 필요 없는 부분은 지우면 된다.
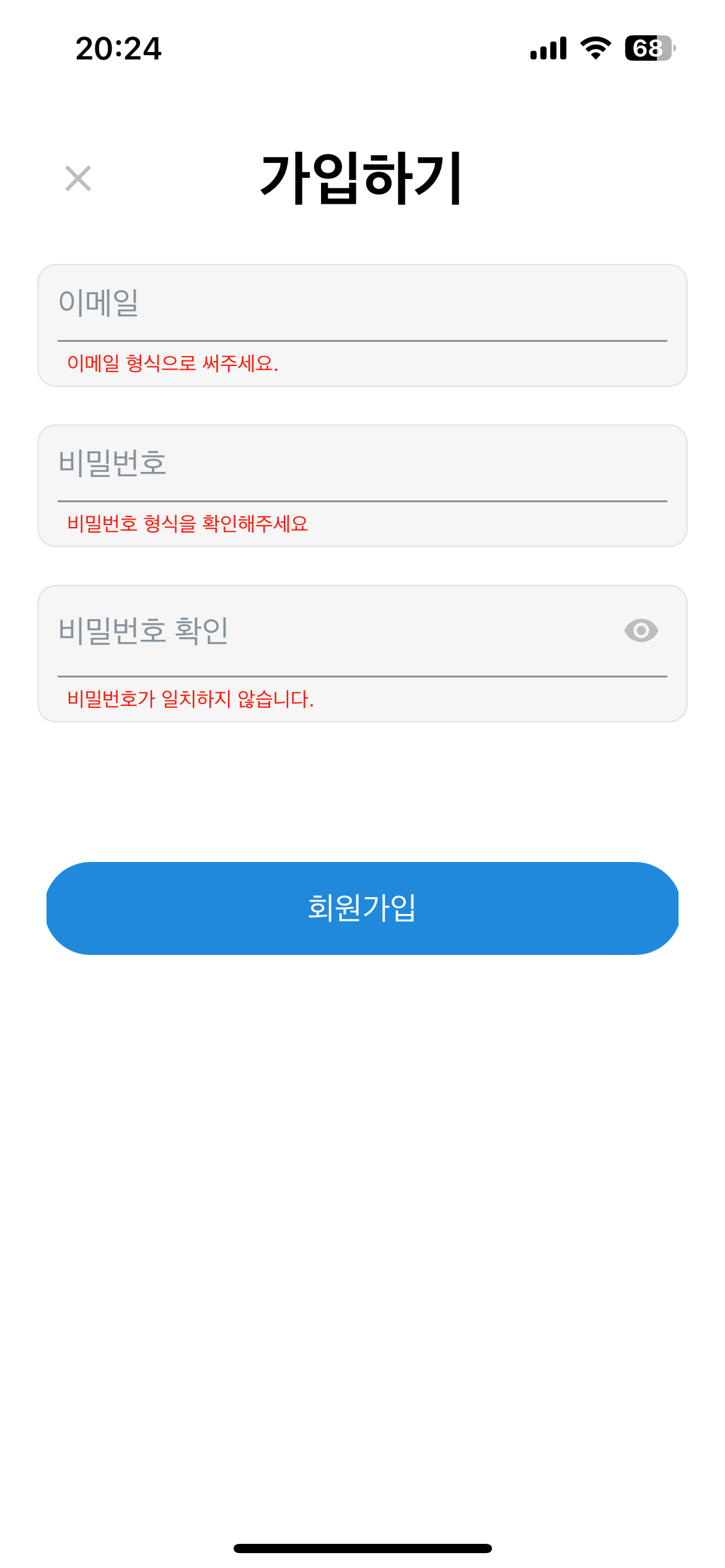
결과
간단한 회원가입 페이지를 react-native-elements를 사용해서 만들어 보았는데

간단하게 UI KIT를 통해서 화면을 뚝딱 만들 수 있다.
