네트워크 (Network)
특정 출발지에서 목적지로 통신 및 연결 하는 것
인터넷 (Internet)
TCP/IP 프로토콜(규약)을 기반으로 통신
HTTP
- HTTP (Hyper Text Transfer Protocol)
- 인터넷에서 데이터를 주고 받을 수 있는 프로토콜
- 클라이언트가 서버에 요청하면 서버에서 해당 결과를 응답받는 형태
- 형태 : http://www.google.com/80/app/index.html
- 프로토콜 :
HTTP - Host(도메인) name :
www.google.com - Port 번호 :
80(보통 생략됨)- 규약된 포트번호는 80이지만 서버측에서 포트 변경 가능
- 서버 개발자가 디폴트 포트번호도 수정 가능
- URI :
/app/index.html(path 정보)
- 프로토콜 :
HTTP의 단점
- HTTP 통신은 암호화되지 않은 평문으로 통신
- HTTP에는 통신 상대의 서버나 클라이언트를 인증하는 수단이 없음
- 수신한 메시지가 도중에 변조되어 있을 가능성이 있음
HTTPS
위의 HTTP 단점을 해결하기 위해 HTTP에 암호화와 인증, 보호를 더한 형태
데이터의 기밀성, 무결성, 상호 인증을 보장
- 형태 : http://www.google.com:443
- Port 번호 : 443 (보통 생략됨)
- 규약된 포트번호는 443이지만 서버에서 포트 변경 가능
- 서버 개발자 디폴트 포트번호 수정 가능
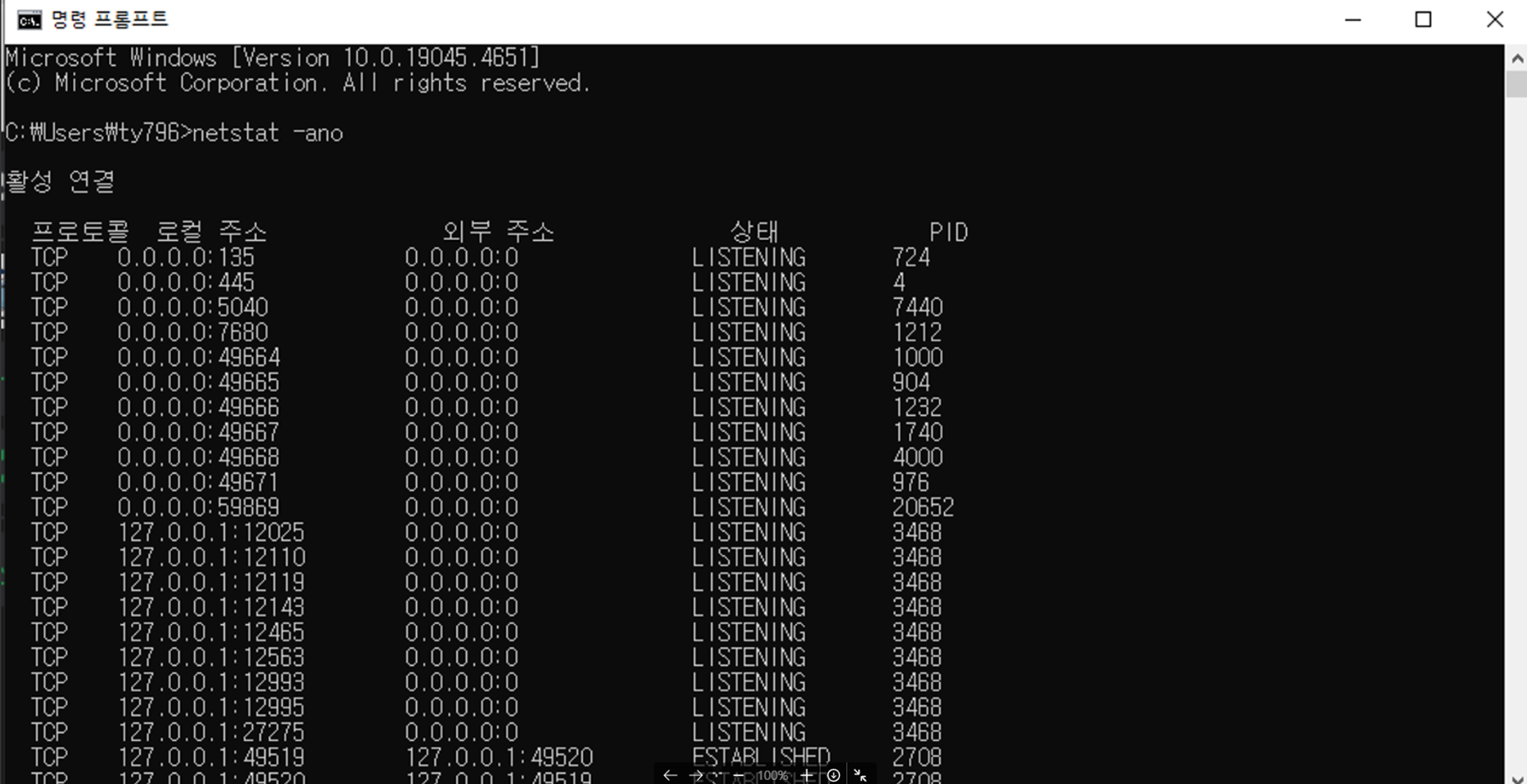
netstat -ano
cmd에 작성시 현재 컴퓨터에 열려있는 포트 확인 가능

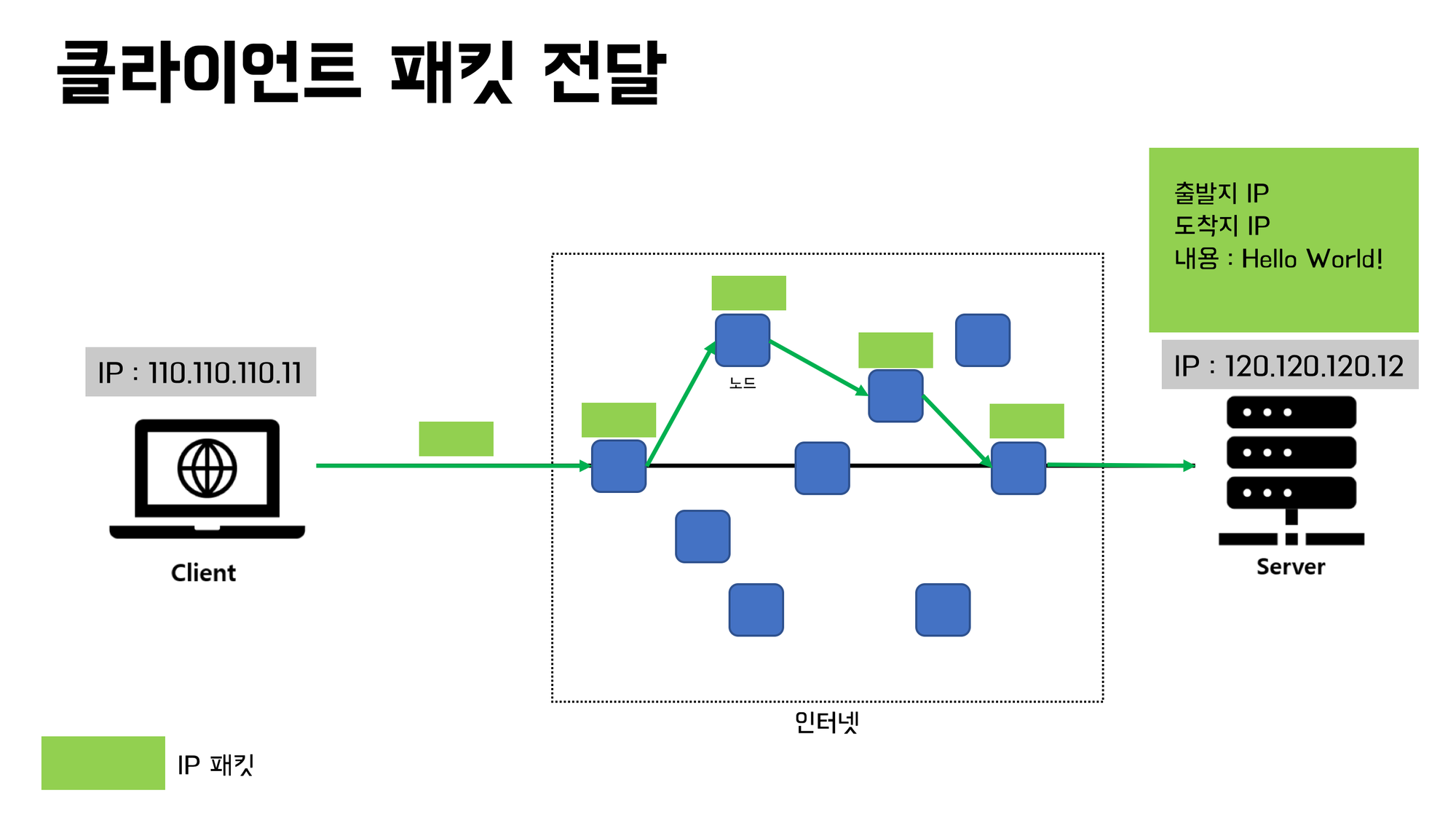
IP (Internet Protocol)
여기서 프로토콜은 통신에 필요한 규약
인터넷 프로토콜은 패킷(Package + Bucket) 이라는 통신 단위로 데이터를 전달하는데 이때 필요한 주소가 IP 주소
즉, IP주소가 있어야 통신이 가능하고 데이터를 전달 할 수 있음
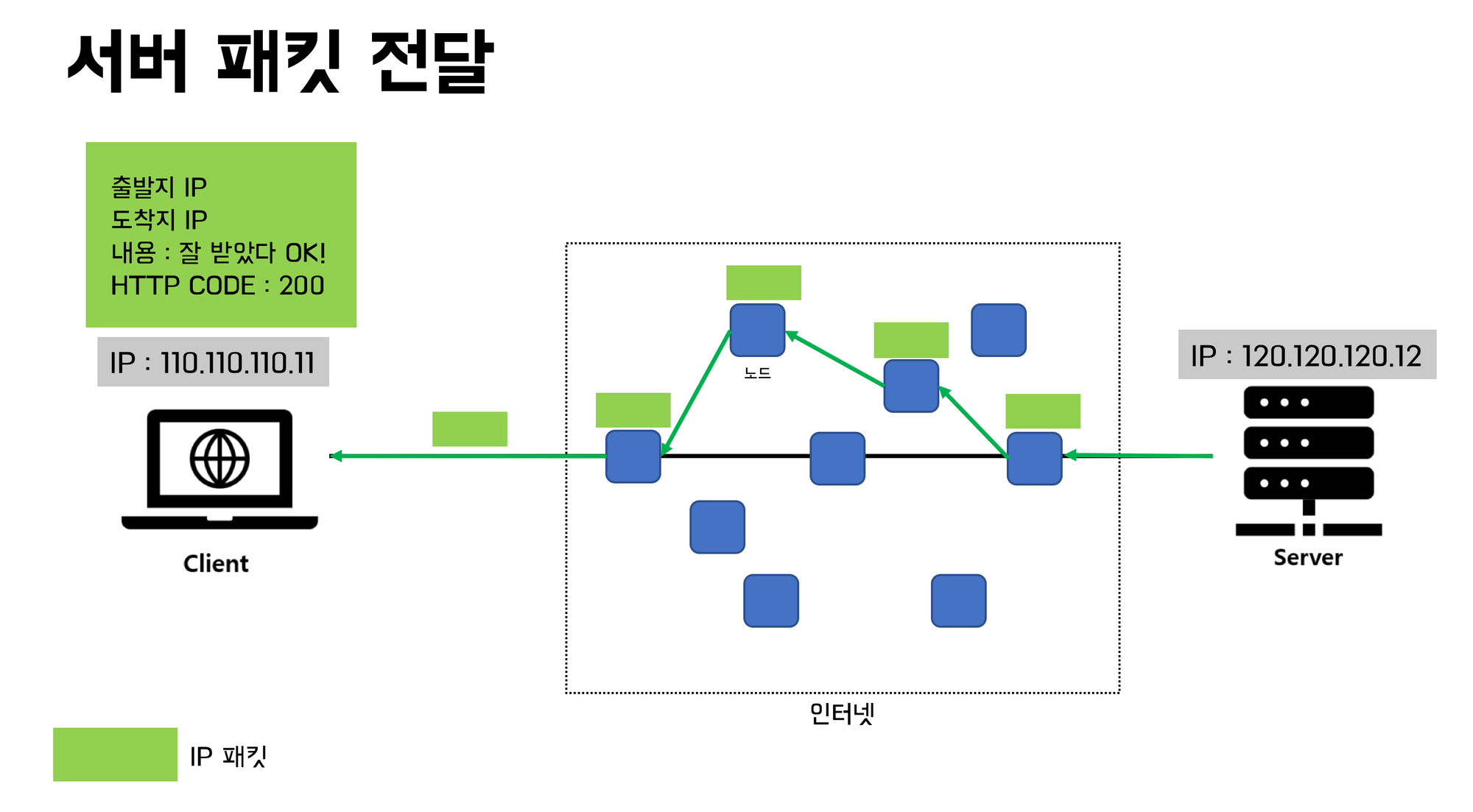
이때 전달하는 내용(본문)을 패킷이라는 묶음으로 감싸서 데이터를 전달하게 되는데 클라이언트가 패킷을 전달하면 서버에서도 요청 결과로 패킷 응답 묶음으로 보냄


IP (Internet Protocol) 단점
목적지까지 노드가 전부 전달이 된다는 보장이 없음 (신뢰성이 없음)
이를 보완해낸 방법이 TCP 프로토콜
TCP(Transmission Control Protocol) 프로토콜
IP의 단점을 보완한 프로토콜
- TCP 3-way handshake: 연결을 설정하기 위해 송신자와 수신자가 세 번의 확인을 주고 받는 과정
- 데이터 전달 보증 : 데이터를 신뢰성 있게 전달하며, 데이터가 손실되면 재전송
- 순서보장: 패킷이 전송된 순서대로 도착하도록 보장
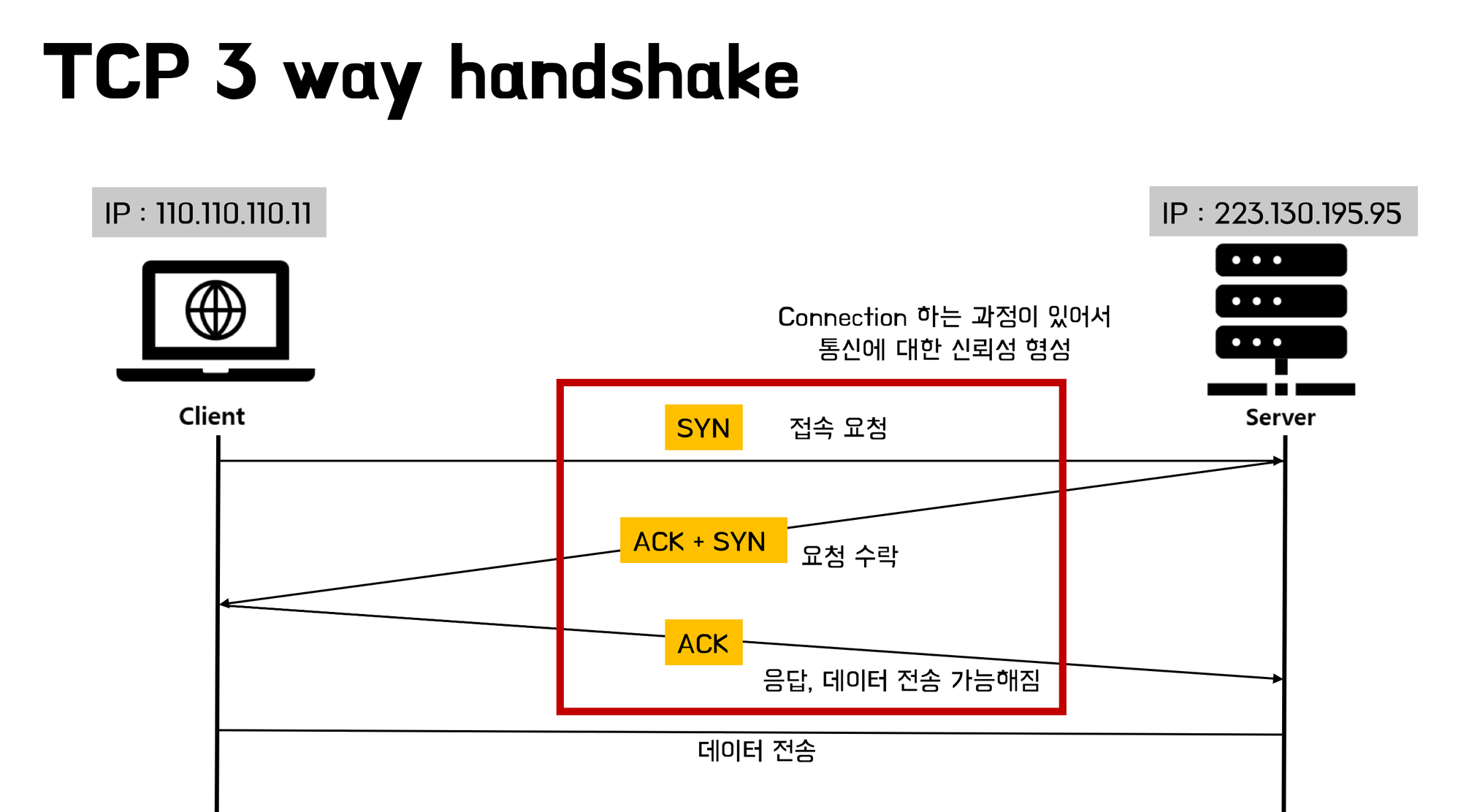
TCP 3-way handshake
데이터를 전송하기 전에 먼저 정확한 전송을 보장하기 위하여 상대측 서버와 사전에 세션을 수립하는 과정을 의미한다. 이를 통해 통신의 신뢰성을 형성한다.

UDP
TCP보다 가벼워 빠르지만 기능은 적어 신뢰성보다는 속도와 데이터의 연결성을 주시하는 프로토콜
예를 들어 데이터가 연속적으로 전달되어야하는 스트리밍 서비스에 사용
IP와 거의 같은 프로토콜이지만 Port와 체크섬 정도 추가
- 체크섬: 중복 검사의 한 형태로, 오류 정정을 통해 공간이나 시간 속에서 송신된 자료의 무결성을 보호하는 단순한 방법
소캣: 프로토콜, IP 주소, 포트넘버로 정의하고 데이터를 내보내거나 받기 위한 창구 역할을 한다. (패킷을 조금 생각해보면 좋을수도)
버퍼: 데이터를 다른 곳으로 전송할 때 일시적으로 메모리를 보관하는 역할을 하는 공간이다.
자바 개발할때 소켓을 라이브러리로 가져와서 사용하고 어플리케이션 개발자는 잘 사용하지 않는다.
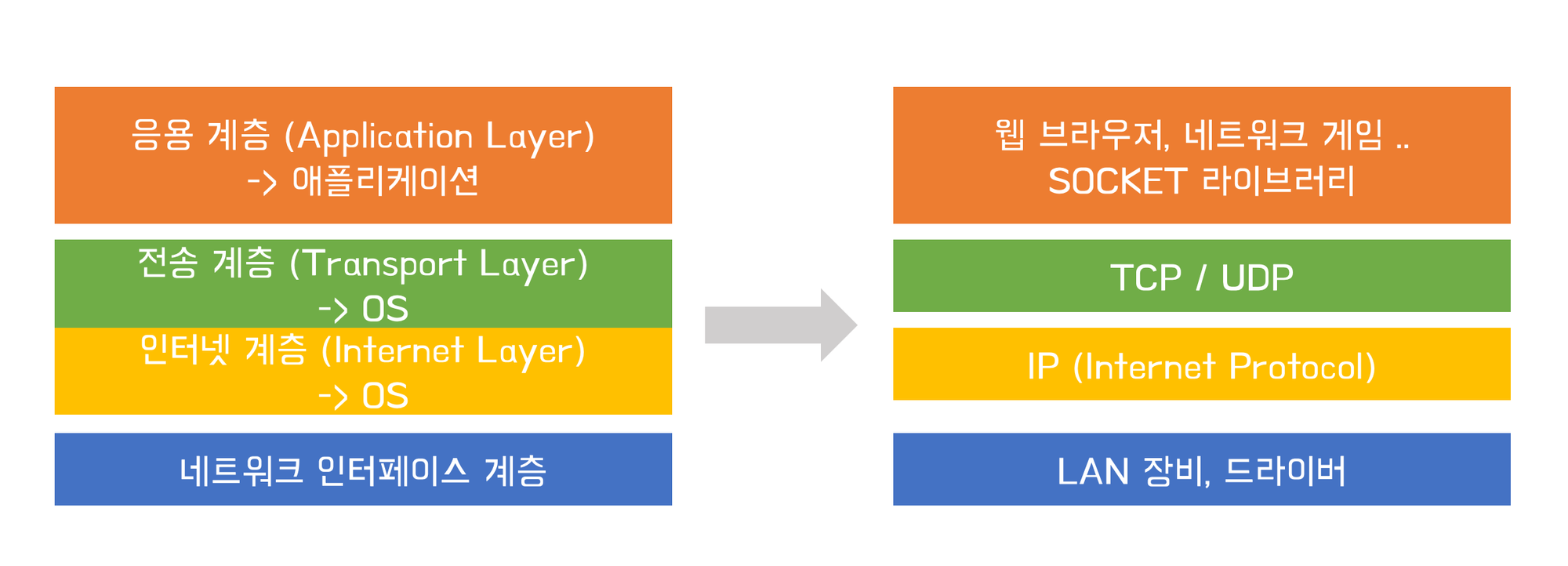
OSI 7 계층 & TCP/IP 4계층

위로 갈수록 개발자(사용자), 아래로 갈수록 물리적 장비에 가까움
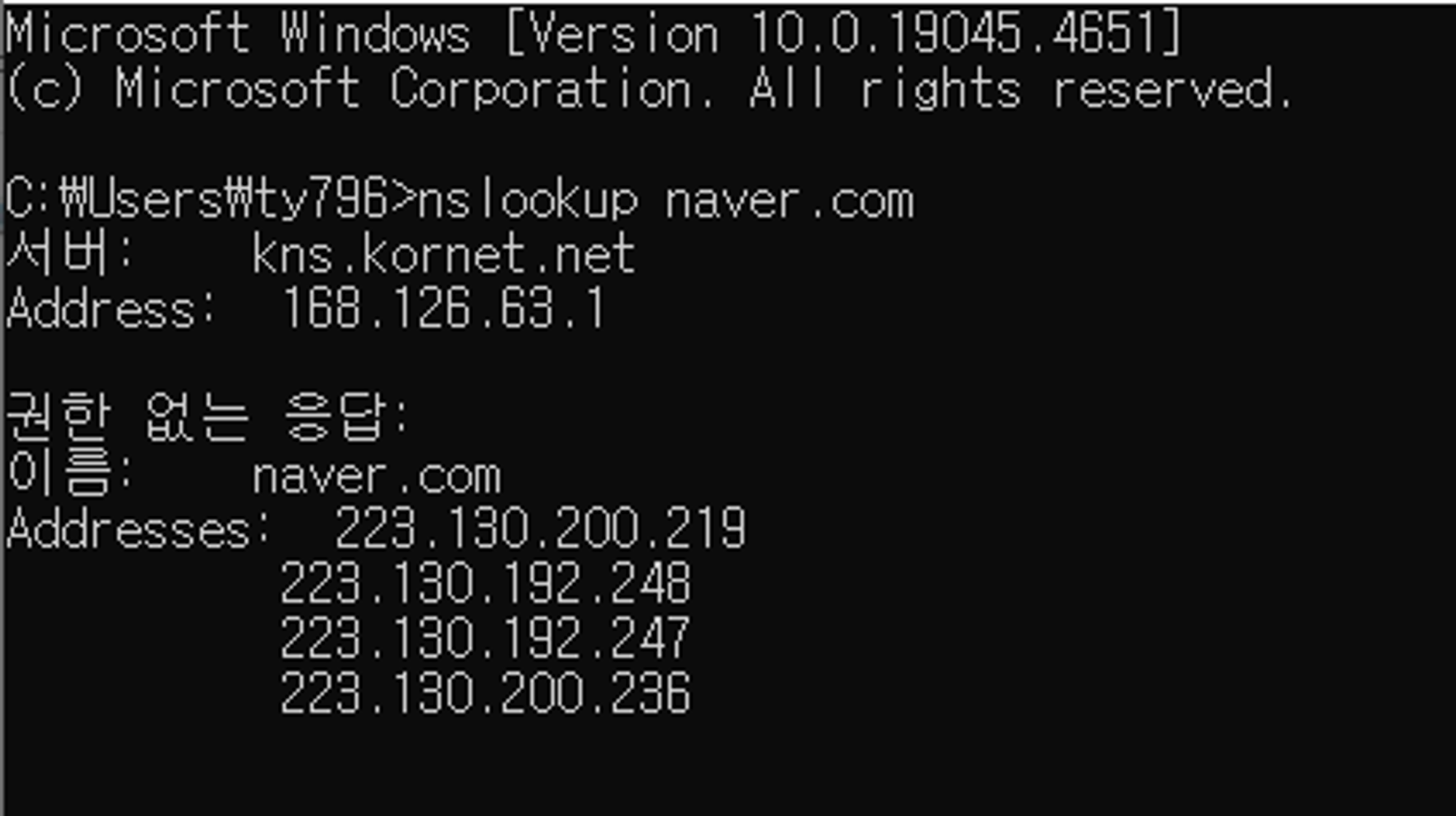
DNS (Domain Name System)
인터넷을 편리하게 사용할 수 있도록 제공해주는 체계
도메인 > IP / IP > 도메인
$ nslookup naver.com
// 리눅스 명령어 -- cmd에 치면 naver.com의 IP주소를 알수있음 //
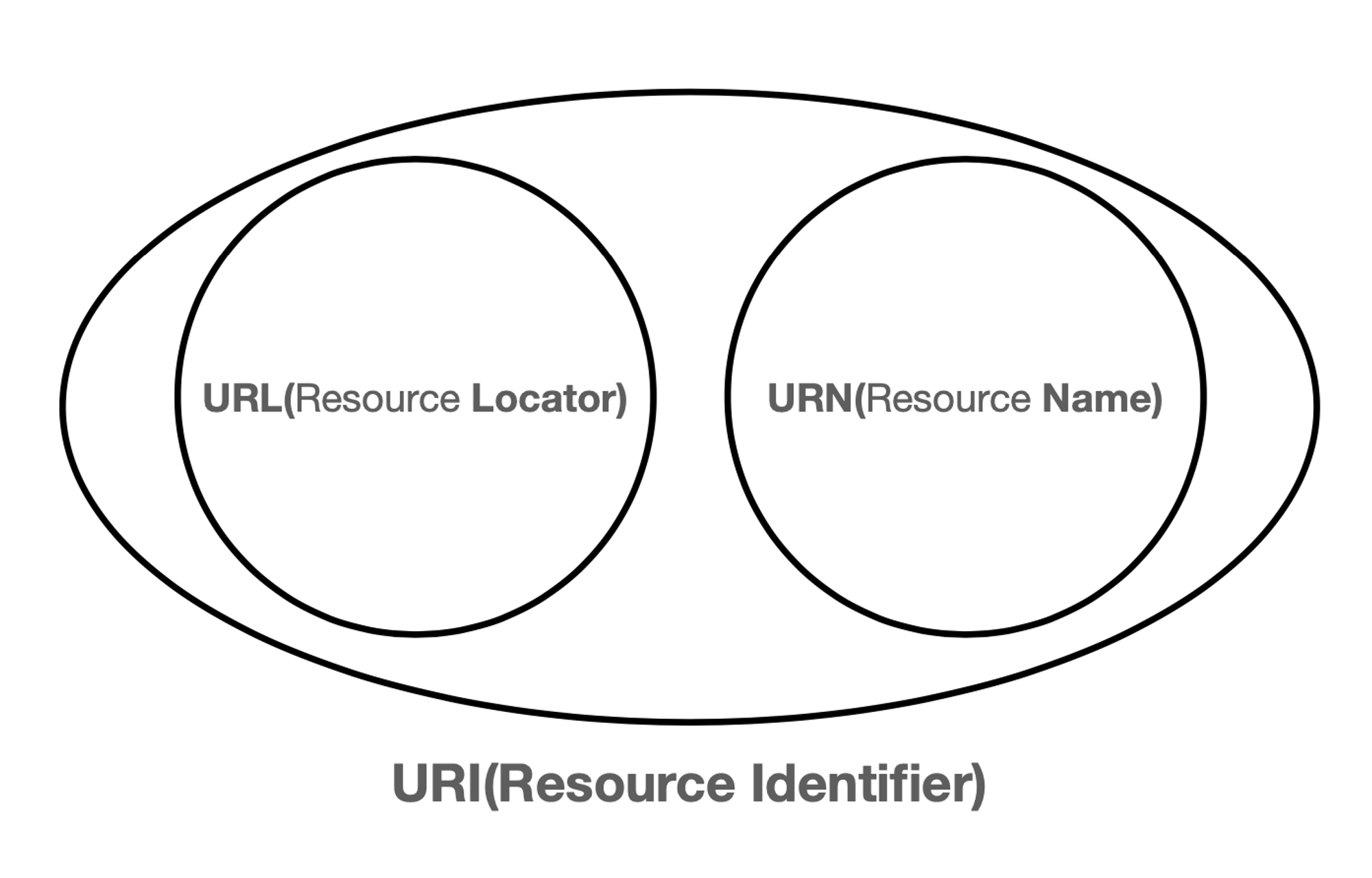
URI (Uniform Resource Identifier)
URI = URL(locator) URN(name)
웹 서버의 자원에 접속하기 위해서 사용되는 식별자
즉 주민등록번호처럼 식별 할 수 있는 정보

URL
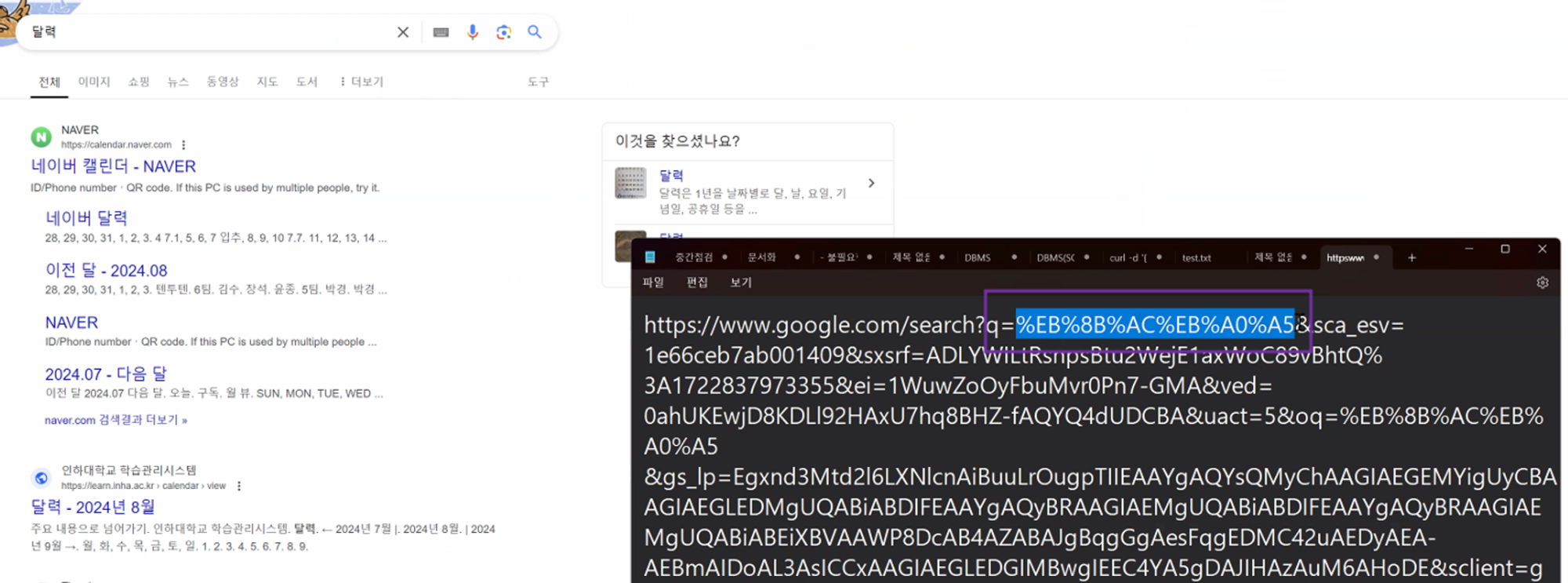
구글에서 “calendar” 라는 키워드로 검색을 해보면 다음의 링크로 연결이 되면서 검색 결과가 페이지에 나오게 됩니다.
https://www.google.com/search?q=calendar&oq=calendar&sourceid=chrome&ie=UTF-8
- 프로토콜(https)
- 호스트명(www.google.com)
- (생략된) 포트번호
- 패스 (/search)
- 쿼리 파라미터(q=calendar&ie=UTF-8)
- 물음표 이후의 정보 key=value로 작성되어 있고 &로 구분자 되어있음
- key=value로 전달하는 이유 - 정해진 파라미터 안에 정확한 데이터 값을 넣어야 하기 떄문
- 쿼리 파라미터를 숨기지 않고 그대로 전달하는 이유 - 서버에서 해당 형식으로 노출되게 정의 했기 때문에, 대신 보안엔 취약 대신 사용자 입장에서는 주소 복사해서 전달해주면 바로 같은 문서를 볼 수 있다는 장점도 있음.
- http 메서드의 post 를 사용하면 쿼리파라미터를 숨길수있고 get 메서드를 사용하면 그대로 노출시킬수있음
- 물음표 이후의 정보 key=value로 작성되어 있고 &로 구분자 되어있음
passwordEncorder - 보안을 위해서 패스워드를 인코딩(전환)하는 것
UTF-8 - 언어를 지원하는 것

예) 달력이라는 한글을 인코딩 한 값
https://www.urldecoder.org/ko/
달력 > %EB%8B%AC%EB%A0%A5 (인코딩)
%EB%8B%AC%EB%A0%A5 > 달력 (디코딩)
동적 처리 - 각각의 값에 따라 각각의 결과를 도출 처리하는 것
(예로 검색, 로그인 권한 처리 javascript)
정적 처리 - 어떠한 값을 기입해도 같은 결과를 도출 처리하는 것
(예 html, css, img)
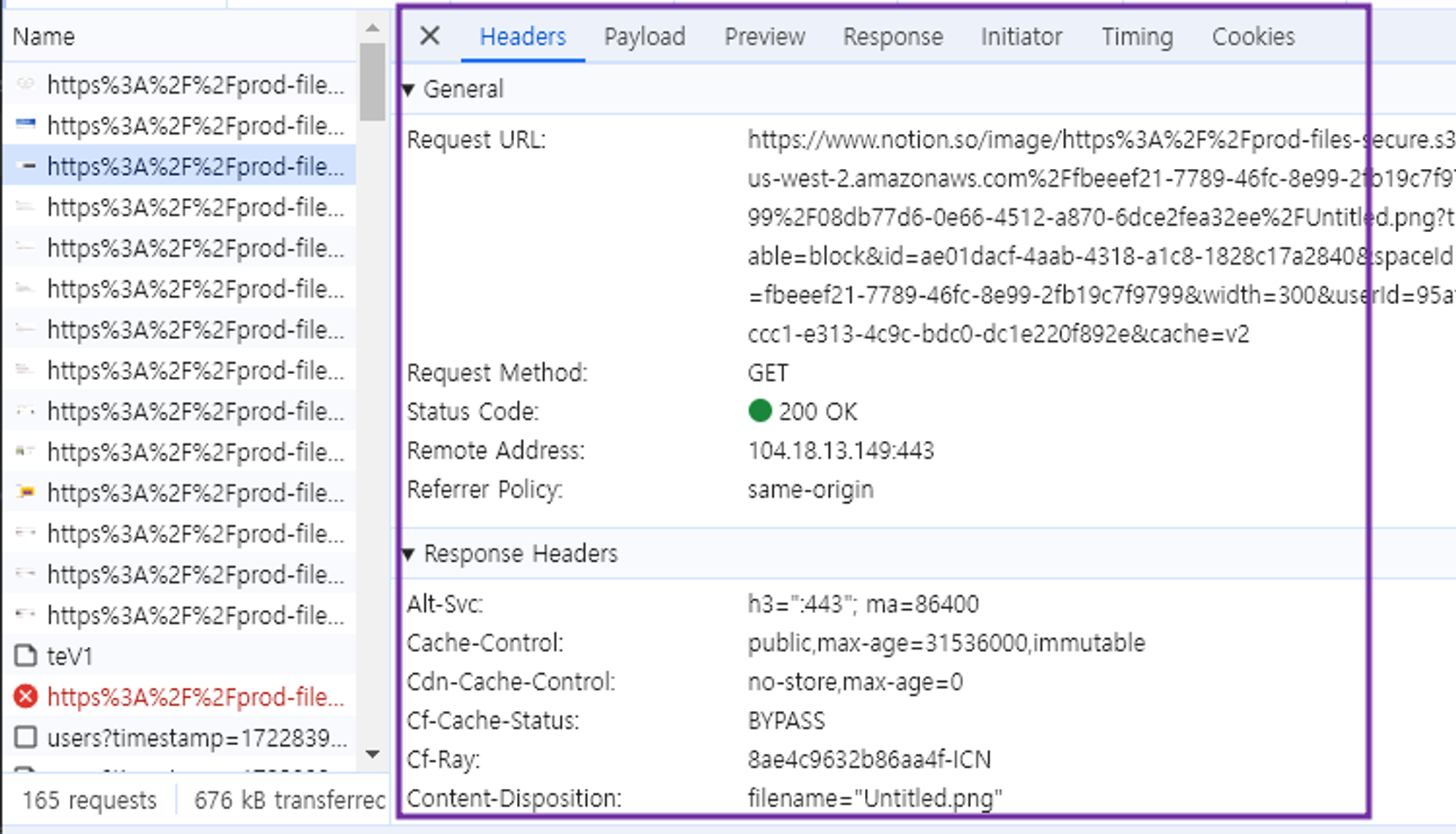
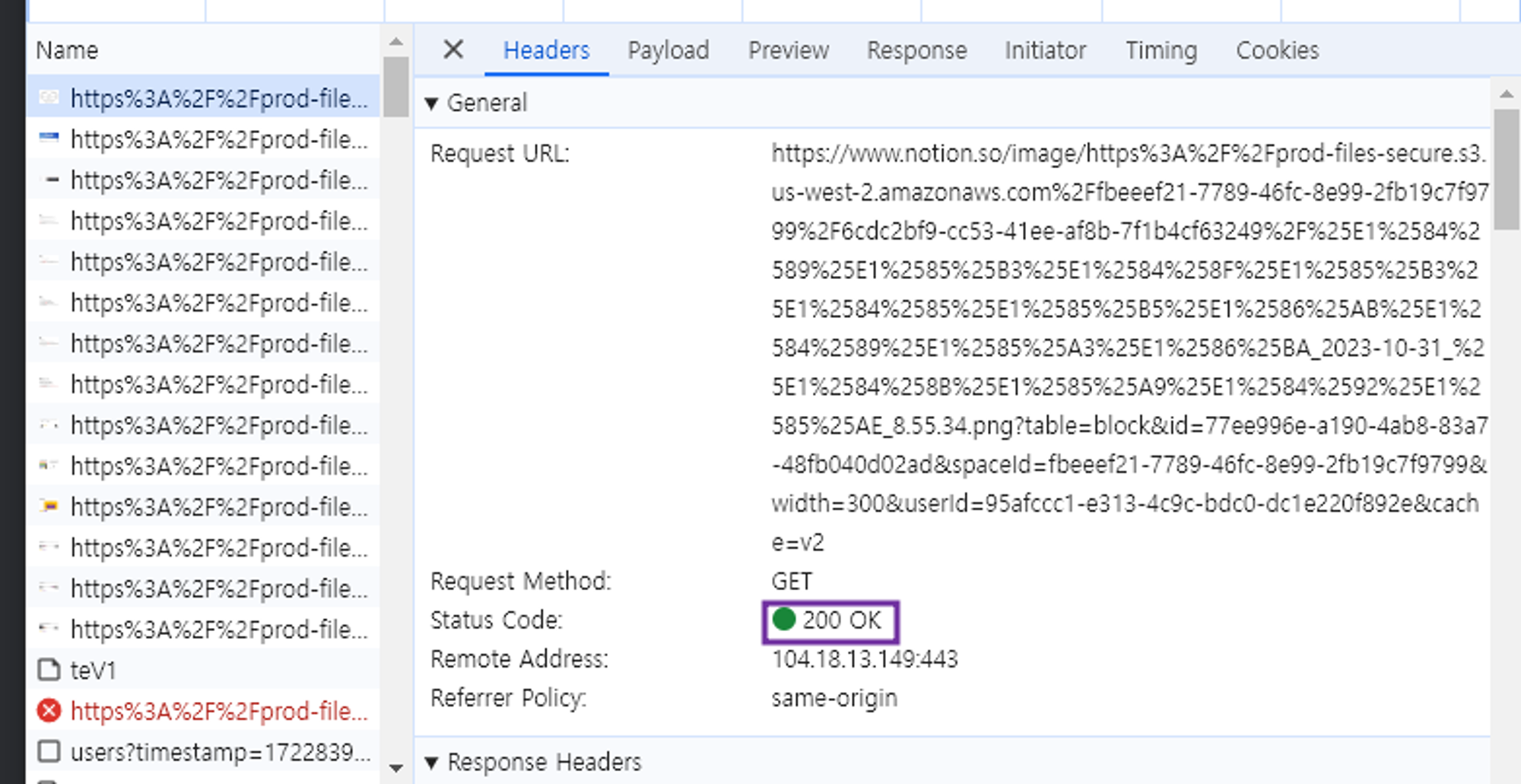
개발자도구 > 네트워크로 디버깅

인터넷 브라우저에서 개발자 도구의 Network 탭에서 어떤 요청을 했을 때 패킷들이 쭈욱 나옴
name - 패스 정보, 요청 정보
- 웹 개발할 때 디버깅 가능

2번으로 시작하면 성공의 의미
해당 페이지 확인 HTTP 상태코드
HTTP Status Code
2xx : '성공'
3xx : 리다이렉트
4xx : 클라이언트 오류
5xx : 서버 오류