웹이란
웹 world wide web (www)의 줄임말로, 전 세계적으로 수많은 문서와 기타 리소스들이 서로 연결되어 있는 거대한 정보의 네트워크를 의미
웹 페이지라고 불리는 문서 형식으로 제공되며, HTML이라는 마크업 언어로 작성
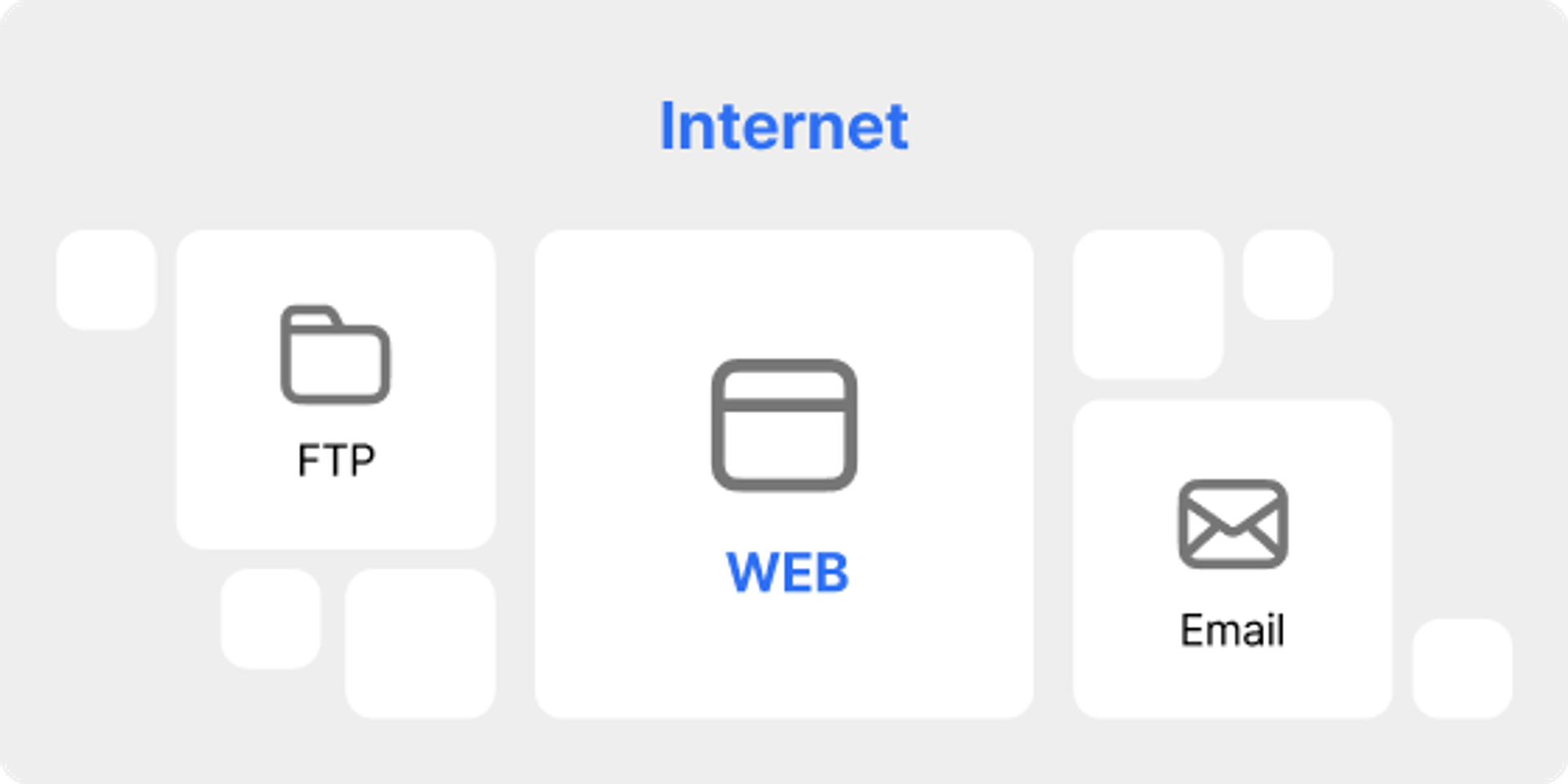
Web !== Internet
웹은 인터넷의 수많은 서비스 중 하나

웹의 동작 형식
클라이언트 > 서버 정보요청
서버 > 데이터베이스 정보서치
데이터베이스 > 서버 정보전달
서버 > 클라이언트 정보전달
여기서 클라이언트와 서버 사이의 작업을 프론트
서버와 데이터베이스 사이의 작업은 백엔드

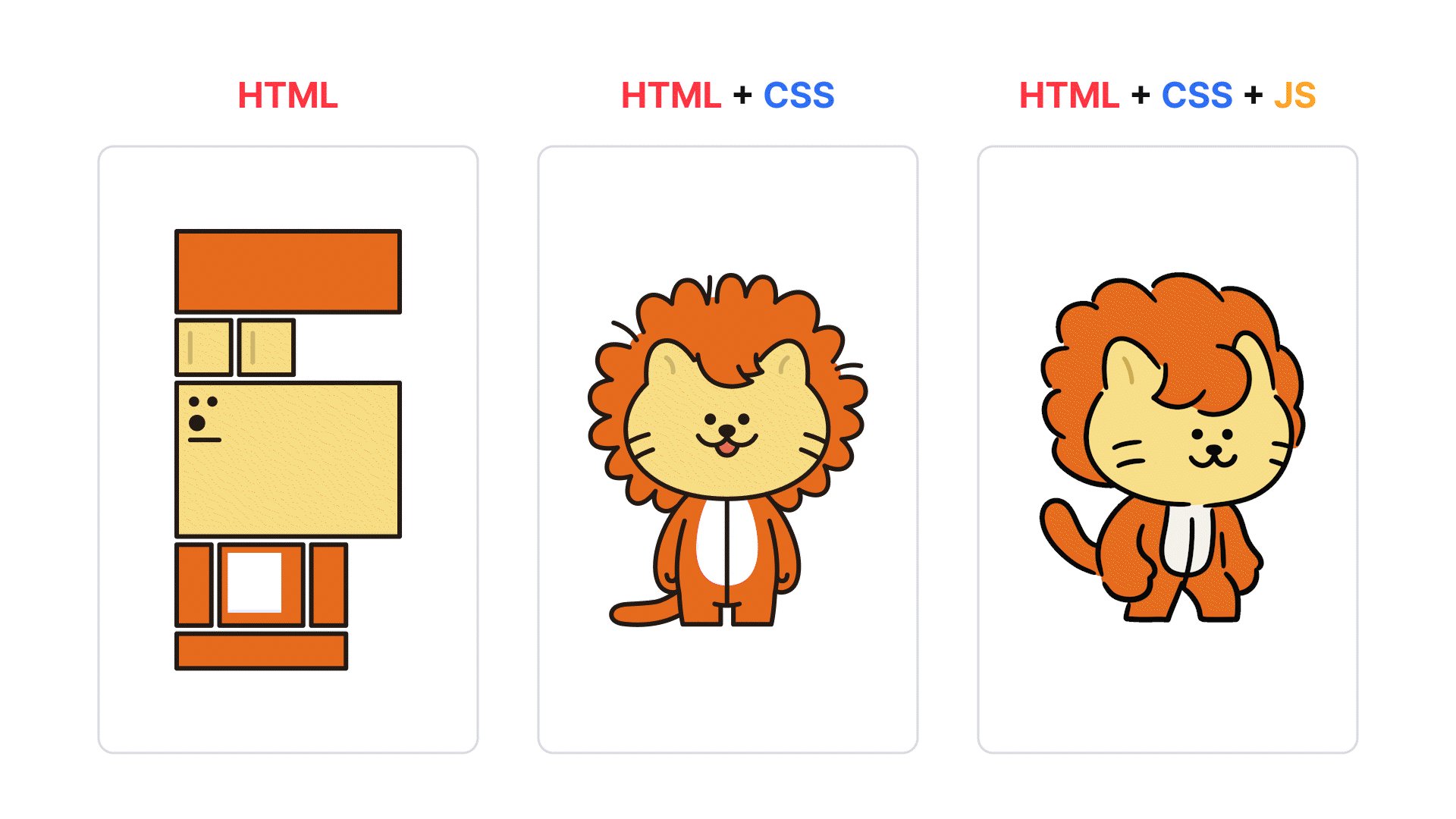
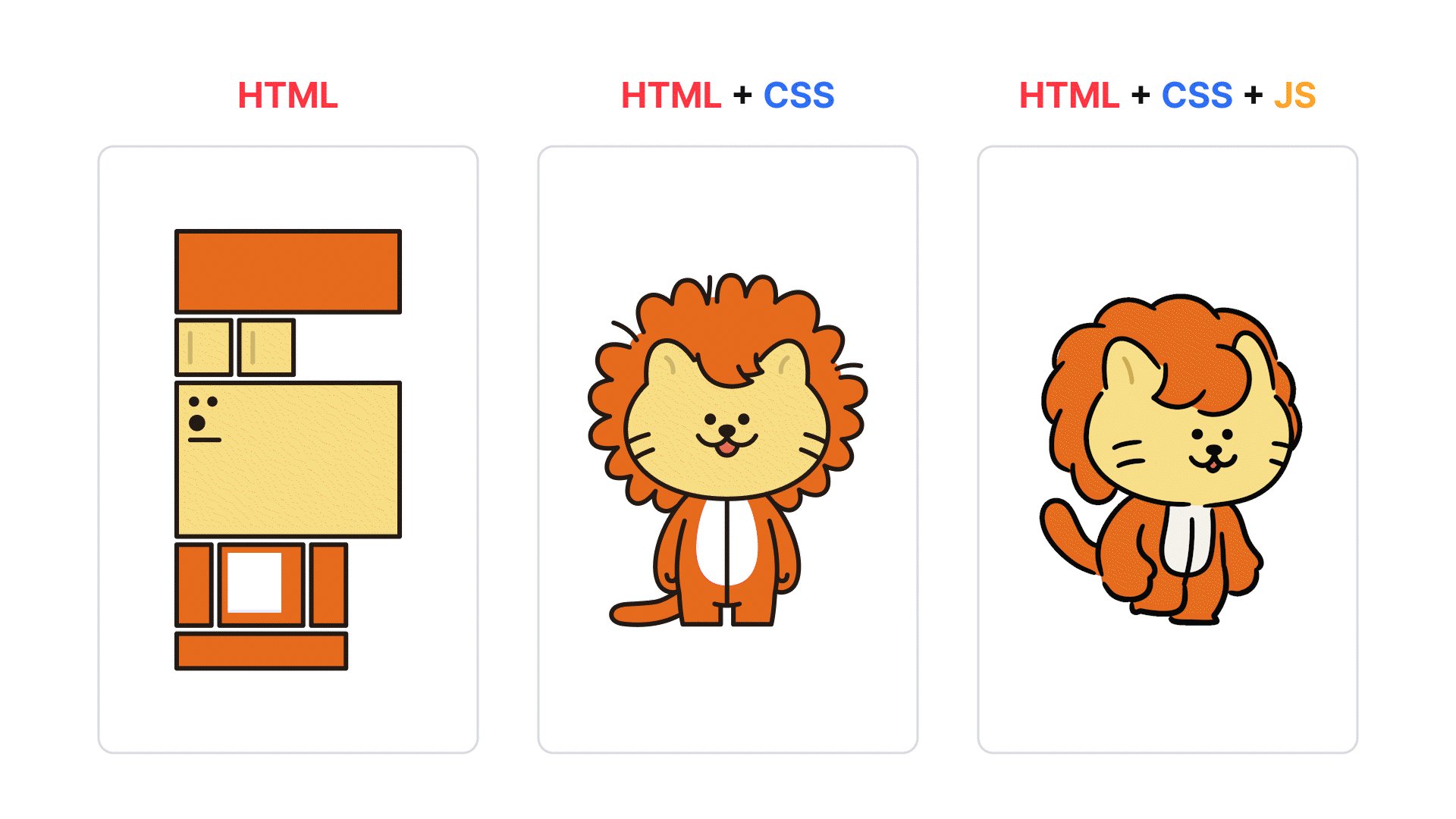
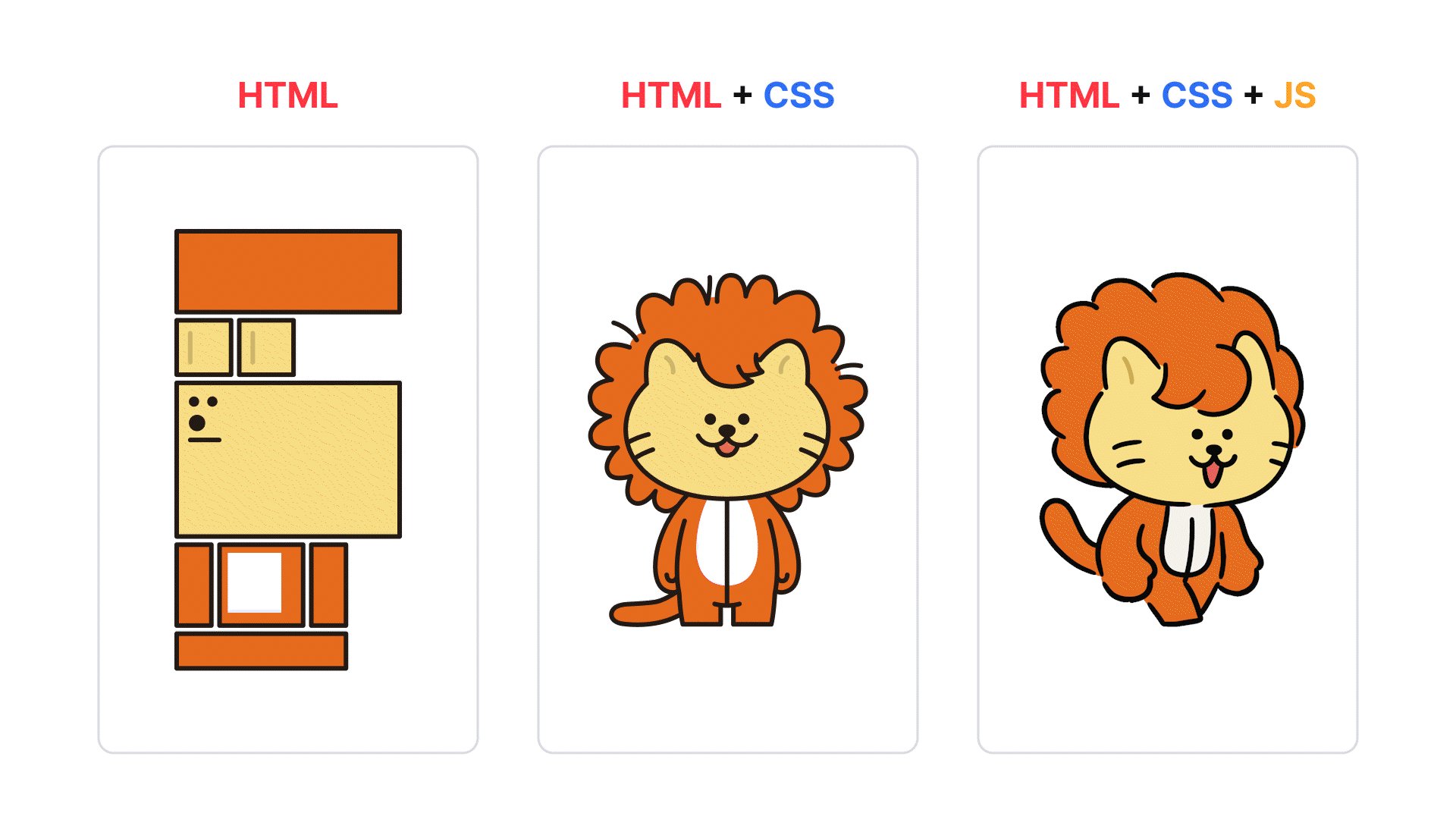
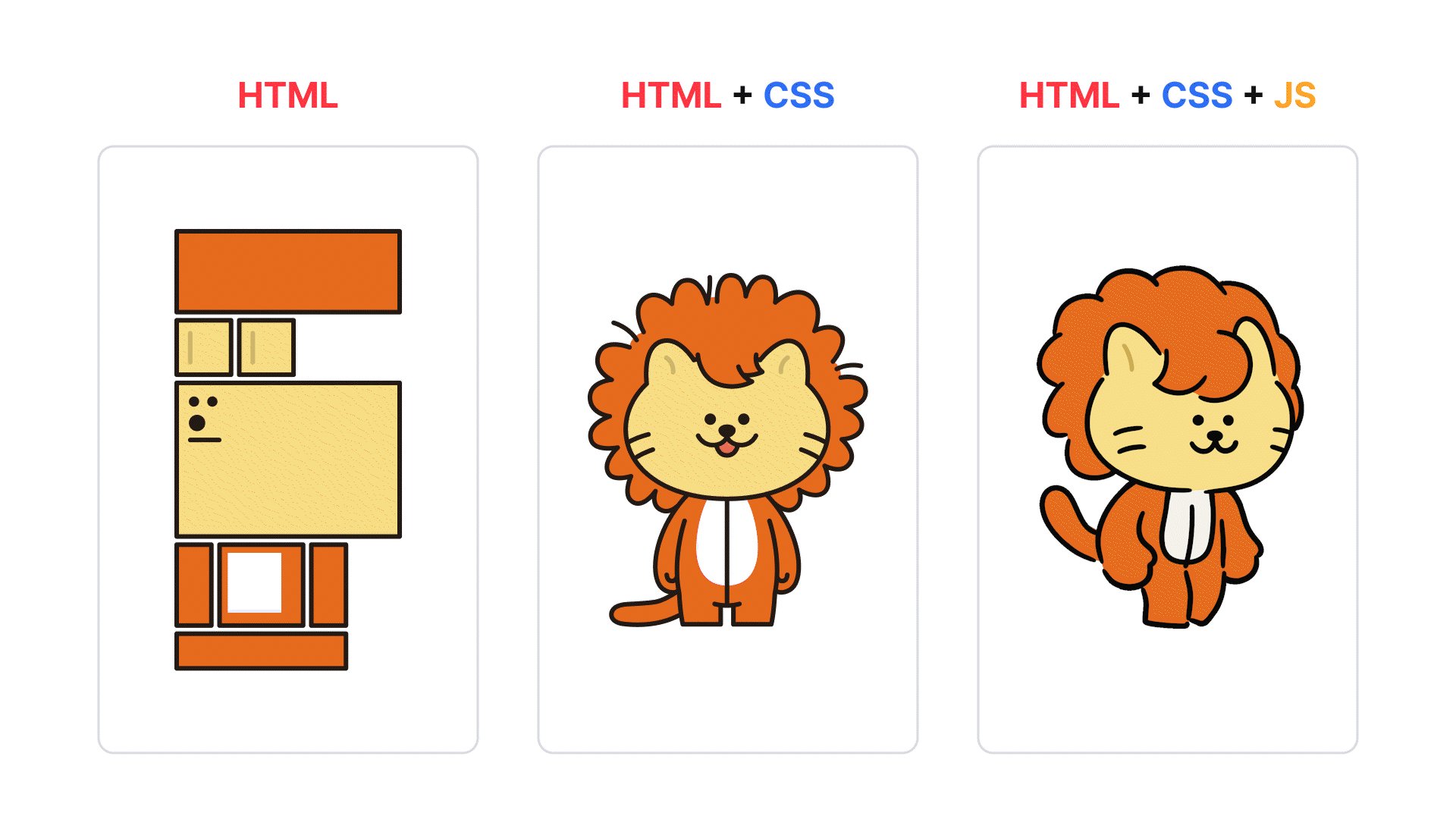
HTML (HyperText Markup Language)
등장년도 : 1991년
프로그래밍 언어가 아닌 마크업 언어
웹 콘텐츠의 의미와 구조를 정의하는 마크업 언어
CSS (Cascading Style Sheets)
등장년도 : 1996년
웹페이지의 모양/표현을 담당하는 스타일 시트 언어
JS (JavaScript)
등장년도 : 1996년
웹페이지의 동작을 담당하는 언어

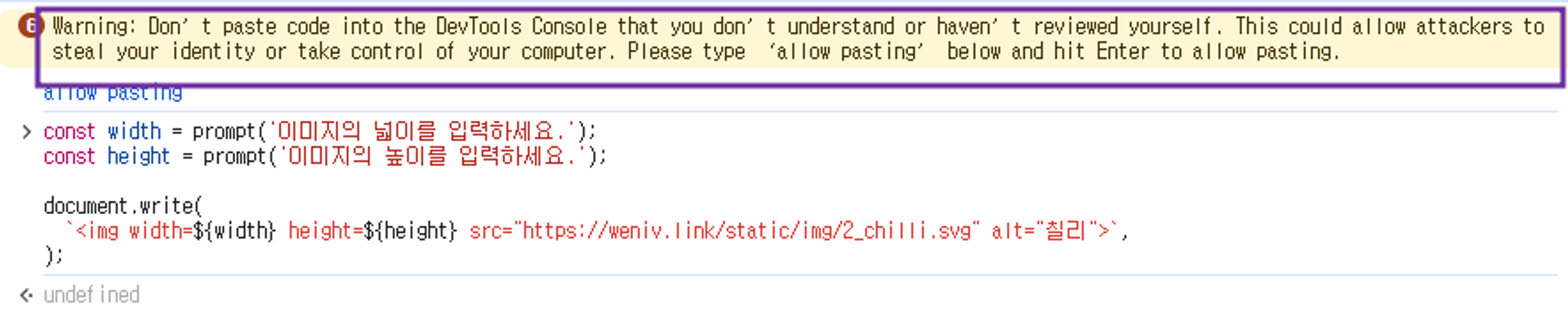
크롬 검사도구 > 콘솔창에 해당 오류가 발생하면 allow pasting 쳐주면 해결 가능
HTML Living Standard 태그
html이 더 이상 정적인 버전으로 존재하지 않고 끊임없이 변화하고 발전하는 살아있는 표준이라는 의미를 담고 있음
기본 html 형식
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>index.html인 이유
- 웹 서버의 기본 설정: 사용자가 웹사이트의 루트 디렉토리 (http://example.com/)에 접근하려고 할때, 웹 서버는 자동으로 http://example.com/index.html을 제공함. 이는 웹 서버의 기본 구성이며, 별도의 설정 없이도 작동한다.
- 관례의 편의성
- 역사적인 이유
문서 유형 선언으로 현재 표준을 의미
웹페이지의 언어를 설정하는 것
스크린리더
스크린리더란 시각 장애를 가진 사람들을 위한 보조 기술로, 컴퓨터 화면에 표시된 내용을 음성이나 점자로 변환해주는 프로그램.
head
기계가 식별할 수 있는 문서 정보(메타데이터), 검색엔진을 위한 다양한 정보가 담기는 곳
meta
데이터에 대한 데이터로, 데이터를 설명하는 데이터
charset
문자 인코딩 방식을 지정하는 속성 utf-8
과거엔 euc-kr을 사용했는데 한글말고 깨져서 권장하지 않음
title
60자 이내 작성
특수문자를 넣지 않고 작성
브라우저의 제목 표시줄이나 페이지 탭에 보이는 무서 제목을 정의
link
현재 문서와 외부 리소스의 관계를 명시
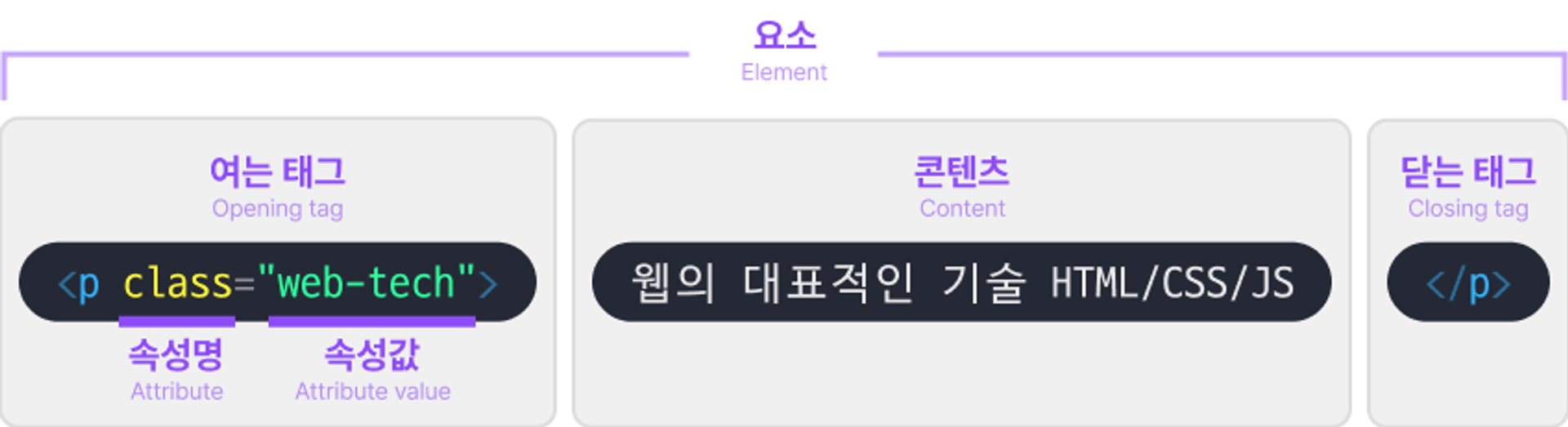
태그

w3c 마크업 웹표준 확인 페이지
주석
- 태그의 시작과 끝을 적어놓기
- 협업할 때
- 임시 처리