VueJS에서 axios를 활용하여 get방식으로 api를 받아오려고 시도했는데 아래와 같은 문제가 발생했다.

// console
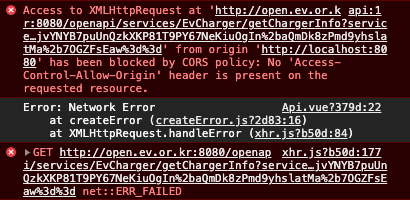
Access to XMLHttpRequest at 'http://open.ev.or.kr:8080/openapi/services/EvCharger/getChargerInfo?serviceKey=0ZgyPnMBptn91BSdo5JXU4jvYNYB7puUnQzkXKP81T9PY67NeKiuOgIn%2baQmDk8zPmd9yhslatMa%2b7OGZFsEaw%3d%3d' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Api.vue?379d:22
Error: Network Error
at createError (createError.js?2d83:16)
at XMLHttpRequest.handleError (xhr.js?b50d:84)
xhr.js?b50d:177
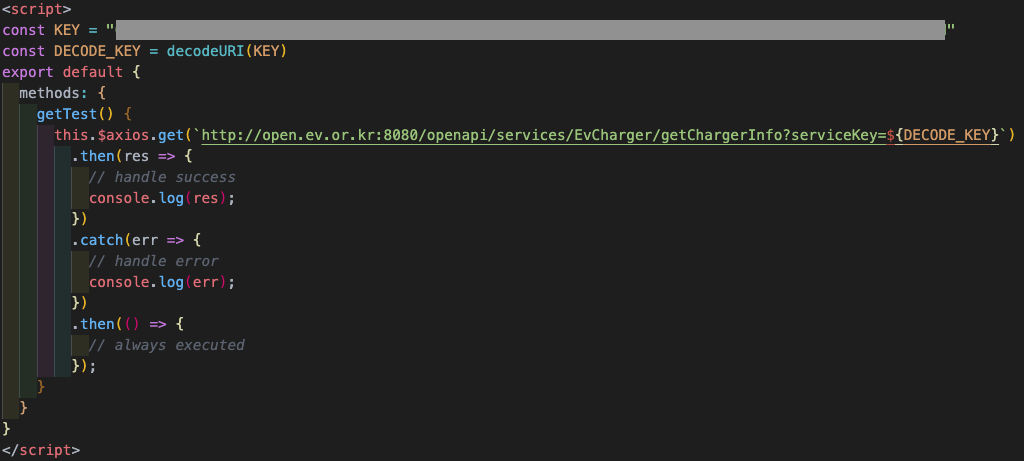
GET http://open.ev.or.kr:8080/openapi/services/EvCharger/getChargerInfo?serviceKey=0ZgyPnMBptn91BSdo5JXU4jvYNYB7puUnQzkXKP81T9PY67NeKiuOgIn%2baQmDk8zPmd9yhslatMa%2b7OGZFsEaw%3d%3d net::ERR_FAILED코드는 아래와 같다.

🧐 일단 이 문제가 왜 발생했는지부터 알아보기위해 CORS가 무엇인지부터 보자면,,
CORS(Cross Origin Resource Sharing)란 도메인과 포트가 다른 서버로 client가 요청했을때 브라우저가 보안상 이유로 API를 차단하는 문제이다.
예를들어 client는 8080포트로, server는 9000포트일때, 또는 로컬에서 다른서버로 호출할때 발생한다. (나의 경우는 후자의 경우로 예상된다)
즉, 간단하게 동일출처 정책으로 같은 도메인이 아니면 받는 server에서 모든 client 요청에 대한 cross-origin HTTP를 허가해주지 않는다면 브라우저단에서 위와 같은 cors에러가 발생한다.
현재, 내가 요청받는 server를 컨트롤할수는 없고 백단없이 프론트단(Vuejs)만 사용하고있다.
그렇기때문에 요청받는 server에서 모든 요청을 허가한다던지 백단에서 cors 패키지를 설치해서 미들웨어로 처리를 한다던지의 방법으로는 해결할 수가 없다.
🔍 한참 검색하다가 아래의 블로그들을 통해 해결방법을 찾을 수 있었다.
https://genie247.tistory.com/116
https://b1tblog.com/2019/11/03/vue-axios/ (일어 번역 필요)
위 두개의 블로그를 보면, 공통적으로 프록시를 사용하여 해결법을 제시해주고 있다.
- Vue의 경우, 루트 디렉토리에
vue.config.js라는 파일을 만들고 그 안에 아래의 코드를 추가한다. (루트 도메인만 적는다)
module.exports = {
devServer: {
proxy: 'http://open.ev.or.kr:8080'
}
};- server에 요청하는 url을 다음와 같이 수정한다. (루트 도메인을 제외한 나머지를 적는다)
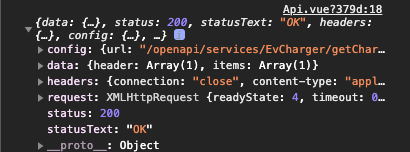
this.$axios.get(`/openapi/services/EvCharger/getChargerInfo?serviceKey=${DECODE_KEY}`)이후 다시 실행하면 아래와 같이 결과값을 잘 받아오는것을 확인할 수 있다.