vuejs
1.🛠 CORS 도메인 문제 해결

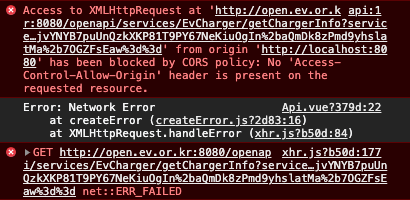
VueJS에서 axios를 활용하여 get방식으로 api를 받아오려고 시도했는데 아래와 같은 문제가 발생했다.코드는 아래와 같다.🧐 일단 이 문제가 왜 발생했는지부터 알아보기위해 CORS가 무엇인지부터 보자면,,CORS(Cross Origin Resource Shar
2021년 1월 8일
2.Vue cli에서 font awesome 사용하기

📌 먼저 Document를 참조해보는것도 좋다.(size 부분은 document 부분을 찾아보자.뿐만아니라 color, layering 같은 다양한 것들이 있으니 확인한번해보자.)
2021년 1월 9일
3.Vue cli & Firebase 연동

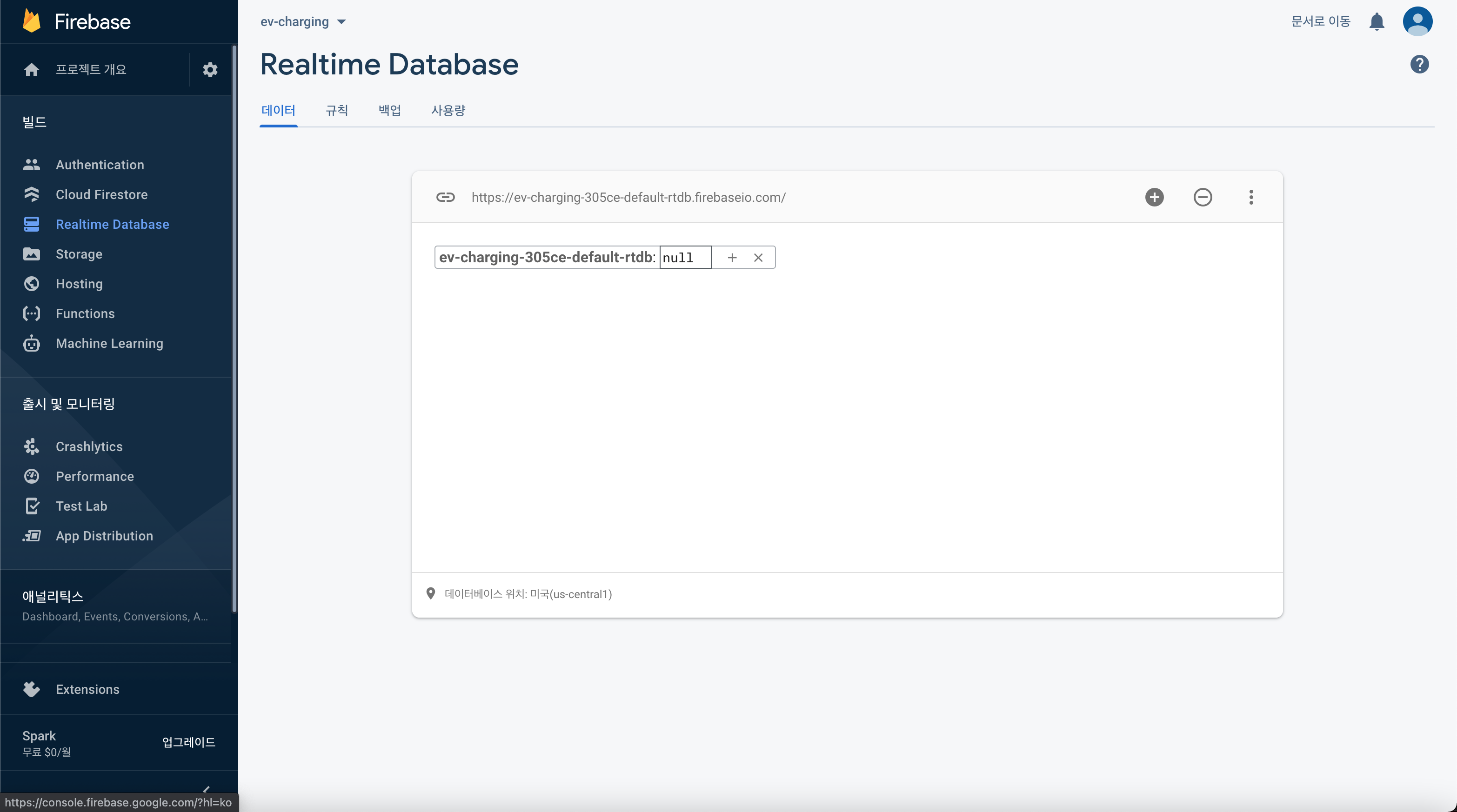
memi님 유튜브를 참조하였습니다.https://youtu.be/OieFZ3aRuF4https://youtu.be/4sFUGB9MV0M(deploy는 선택, 일단 init까지만)npm install -g firebase-toolsfirebase log
2021년 1월 11일
4.🛠 Firebase initialize 이슈 해결

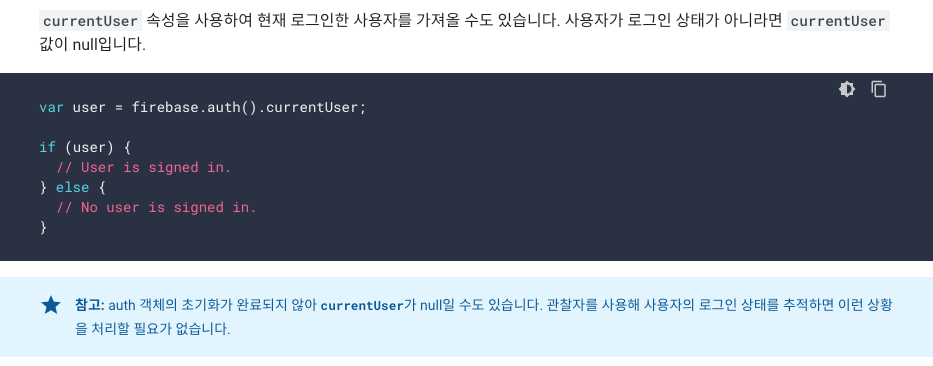
IssueVue의 라우터 가드를 이용해 로그인 유무에 따라 일부 페이지를 접근하지 못하게 아래와 같이 설정하였다. 하지만 currentUser의 값이 null로 받아짐에 따라 else로 빠지로 결국 라우터 가드가 제 기능을 못하는 상황에 놓였다.Why it happen
2021년 1월 14일