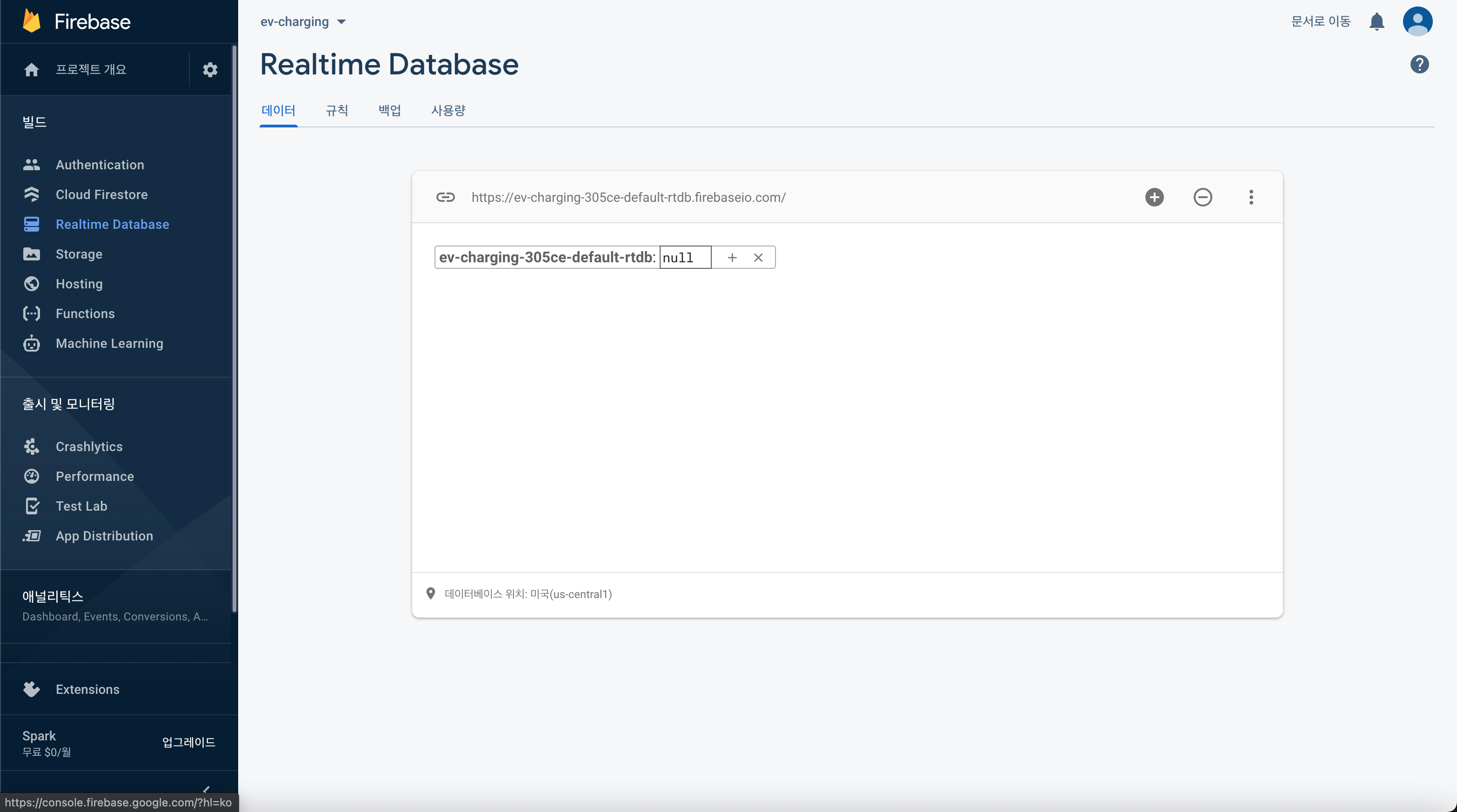
1. Firebase realtime database

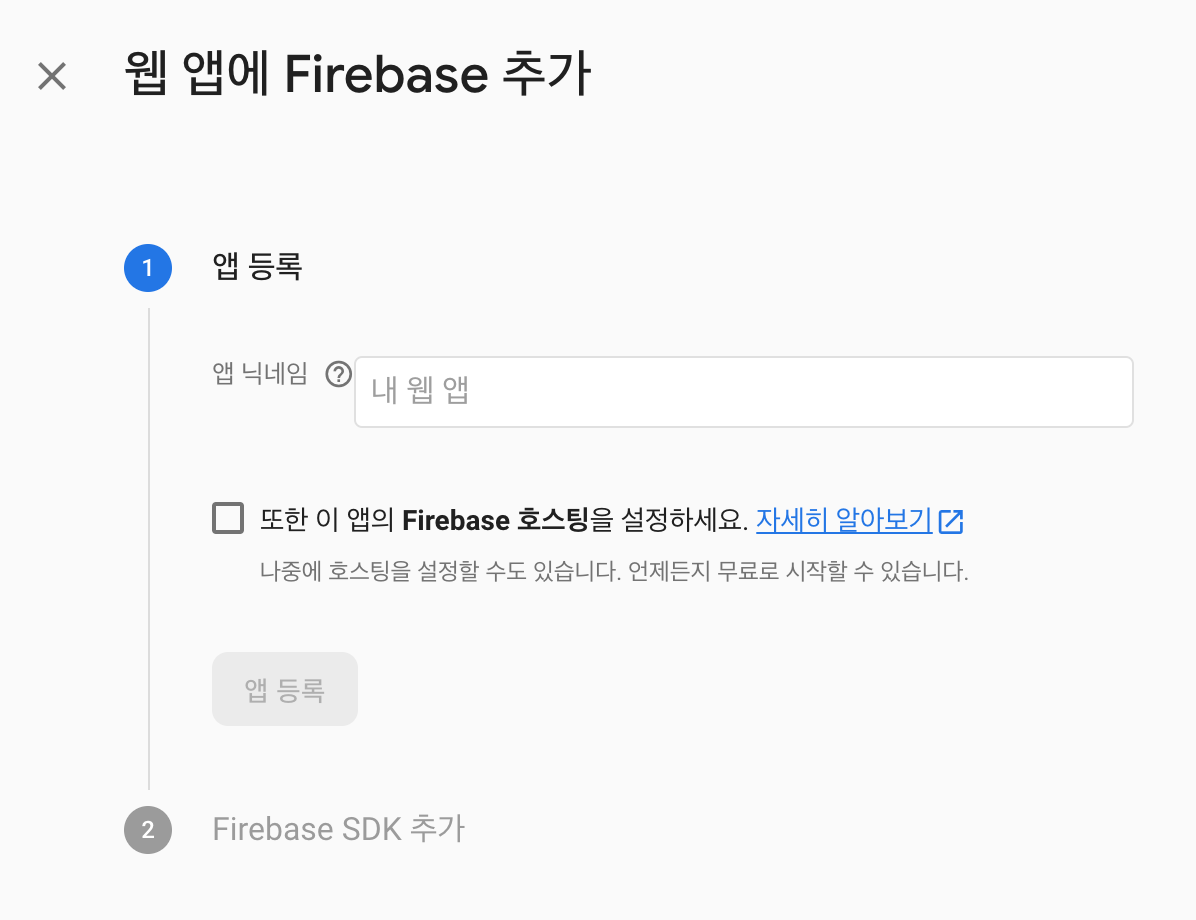
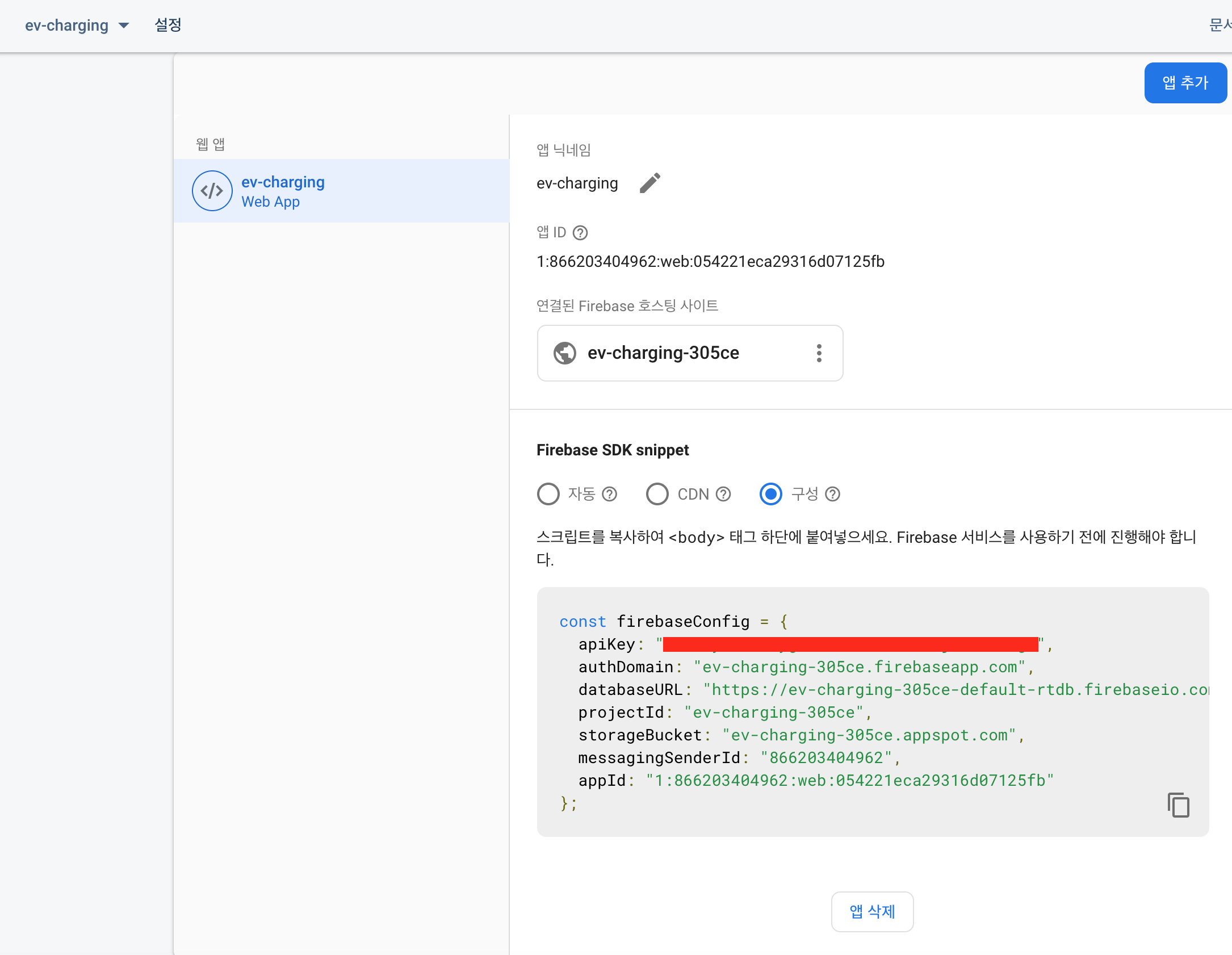
2. 프로젝트 설정으로 가서 웹 앱에 firebase 추가

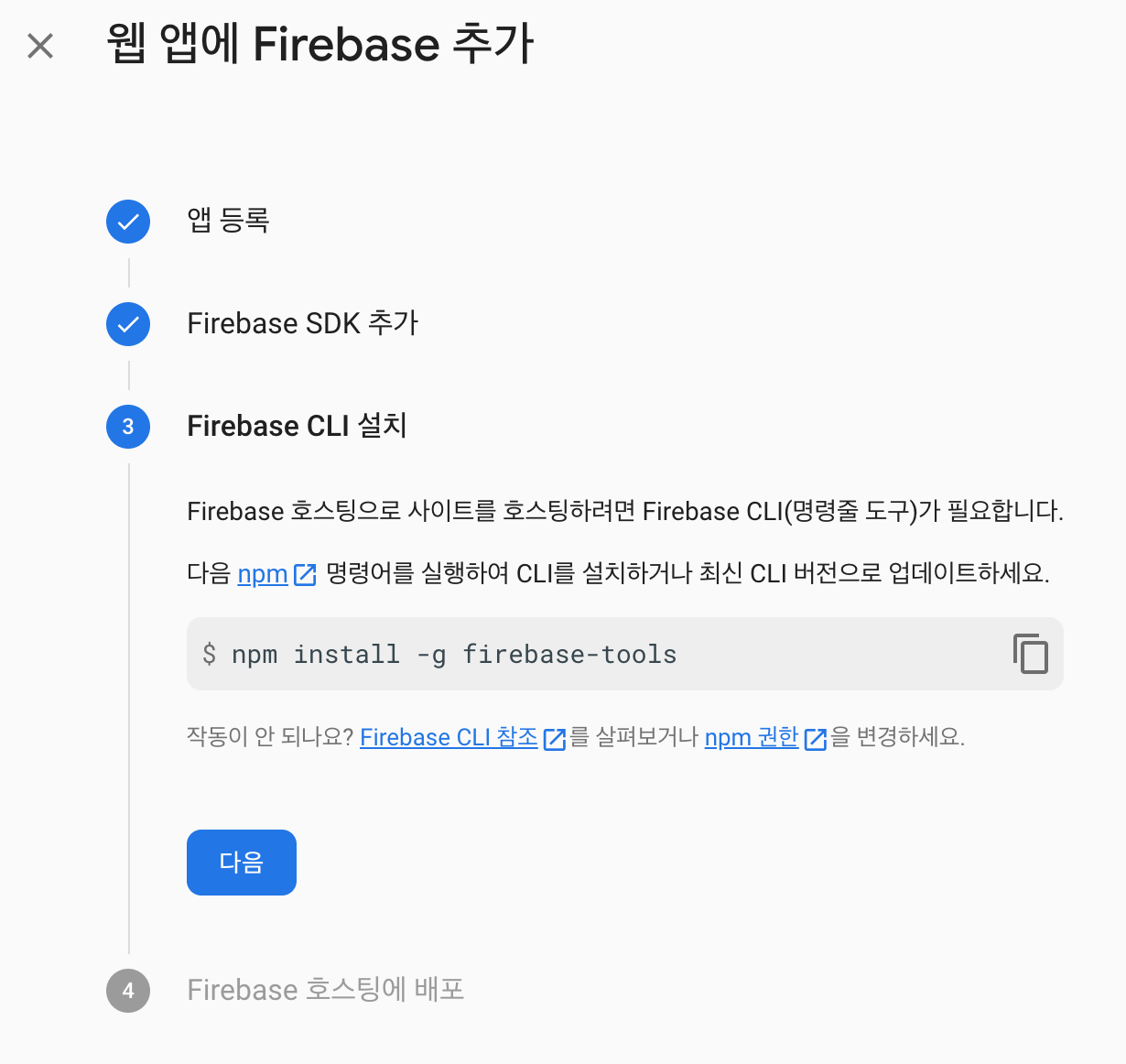
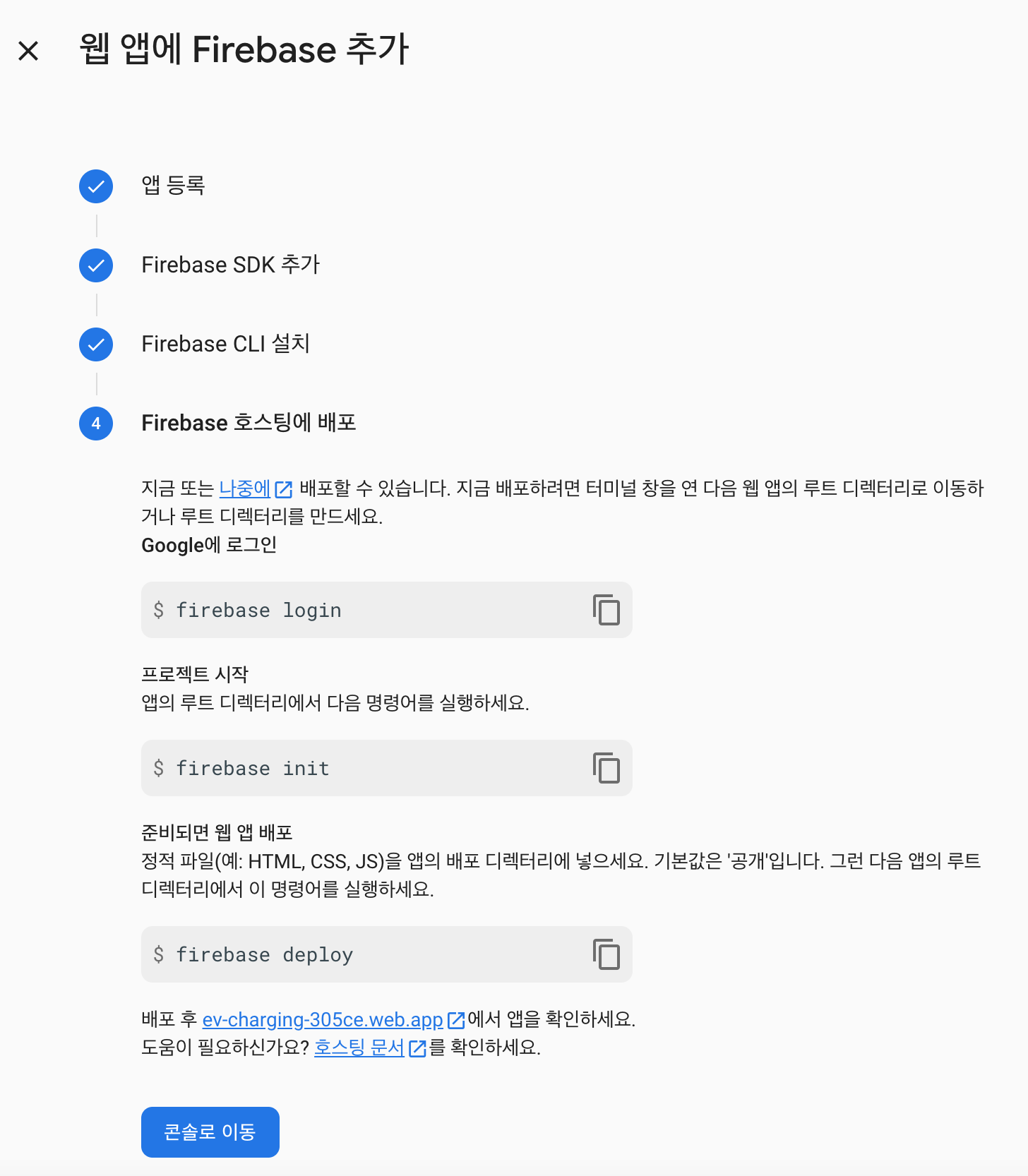
3. Firebase CLI 설치 (npm) & login → init → deploy
(deploy는 선택, 일단 init까지만)


npm install -g firebase-tools

firebase login (나는 이미 로그인이 되어있다)

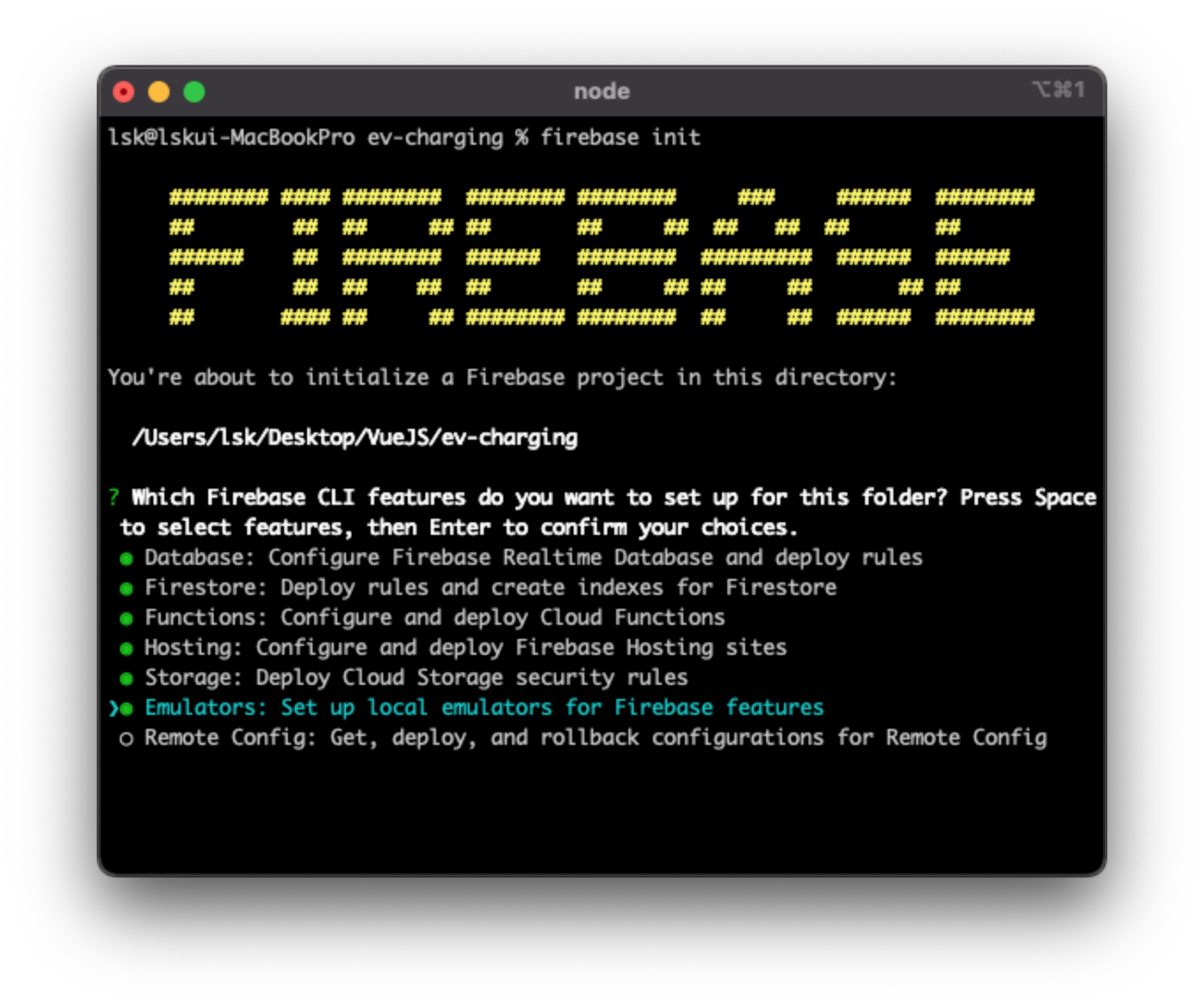
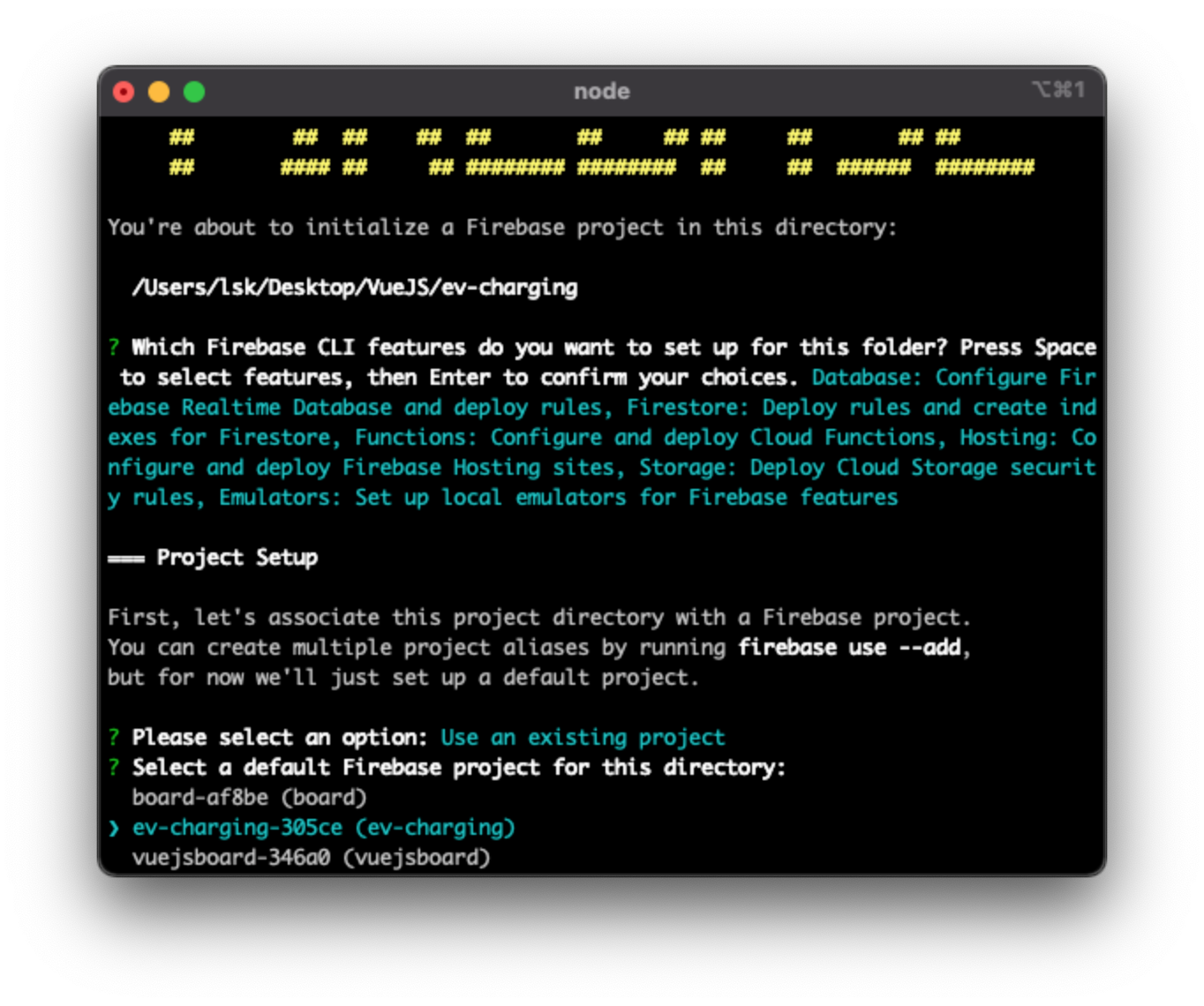
firebase init 및 다음과 같이 space로 선택 후 enter

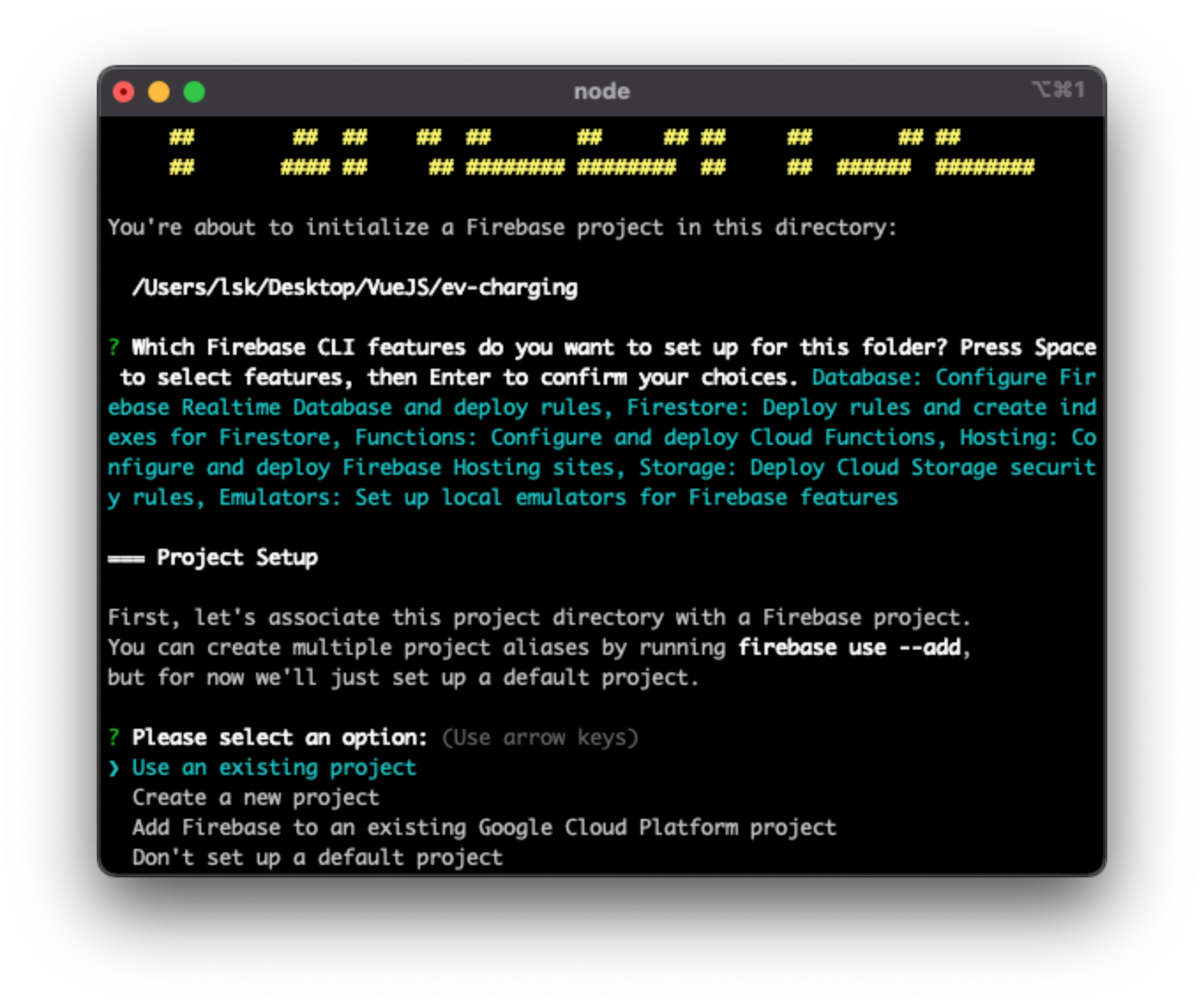
현재 프로젝트가 만들어져있는 상태이기때문에 Use an existing project enter

현재 프로젝트 선택

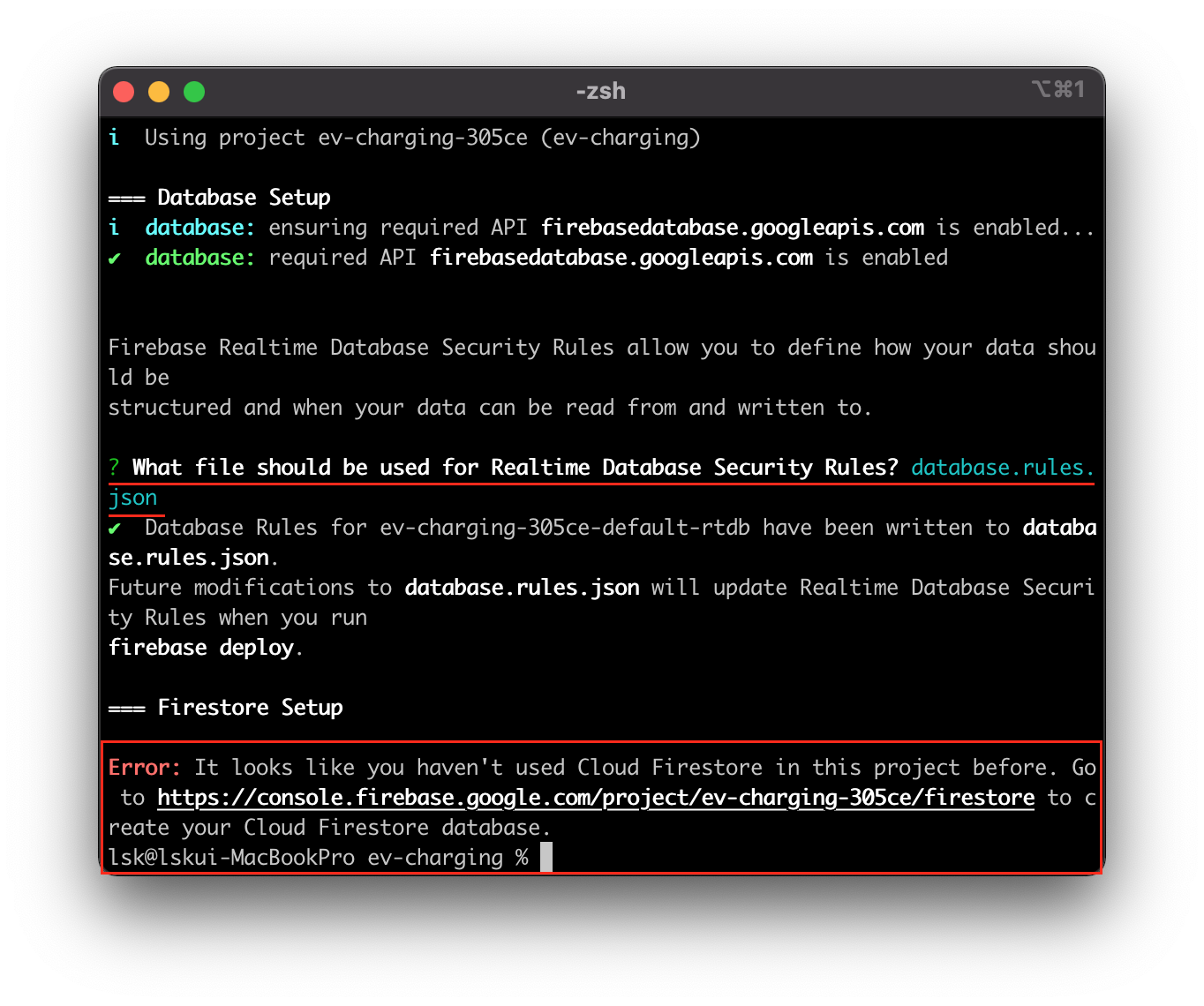
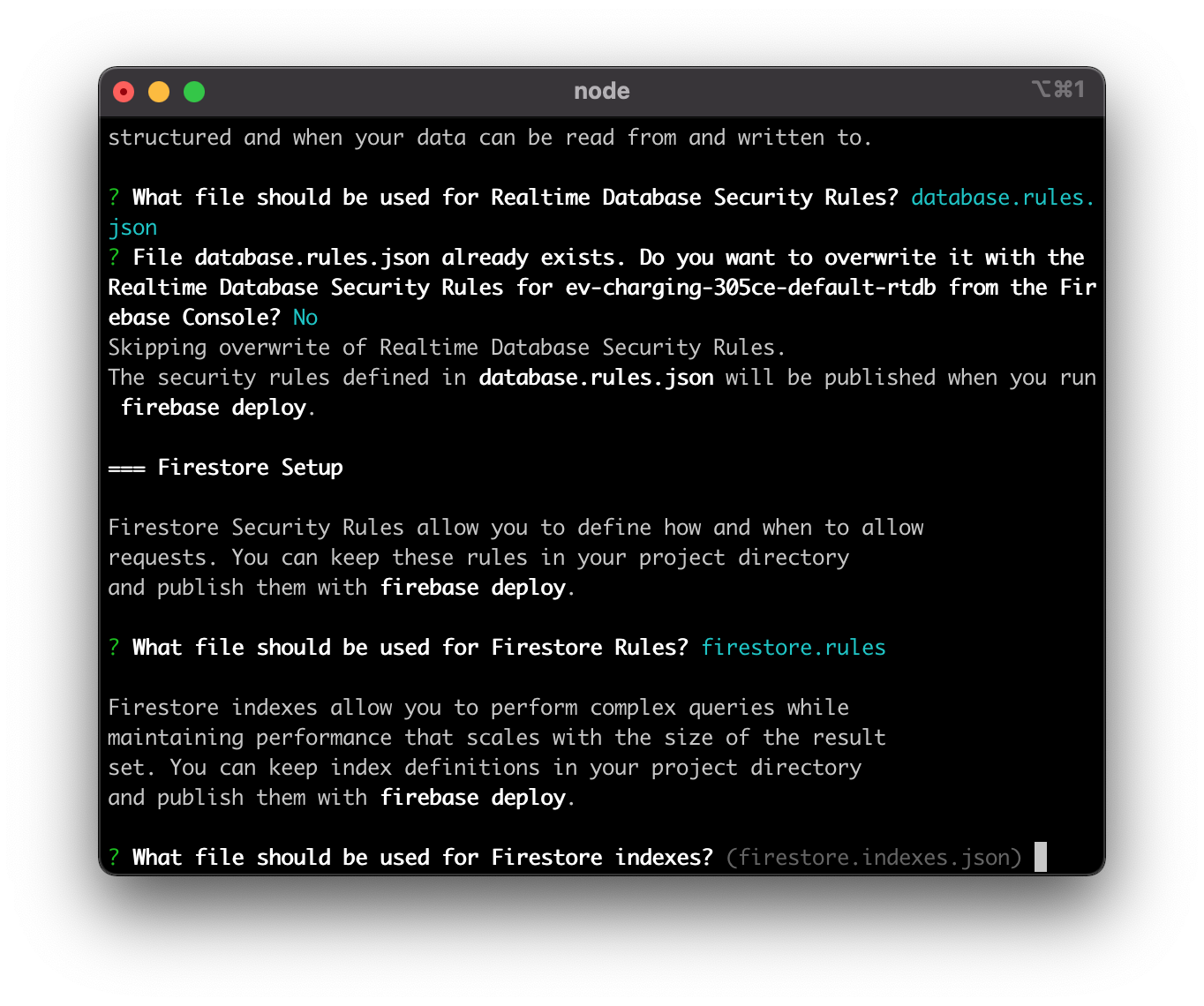
이후 Realtime Database 룰을 어떤파일을 쓸꺼냐고 물어보는데 나의 경우엔 firestore Database먼저 만들어라는 에러가 뜬다

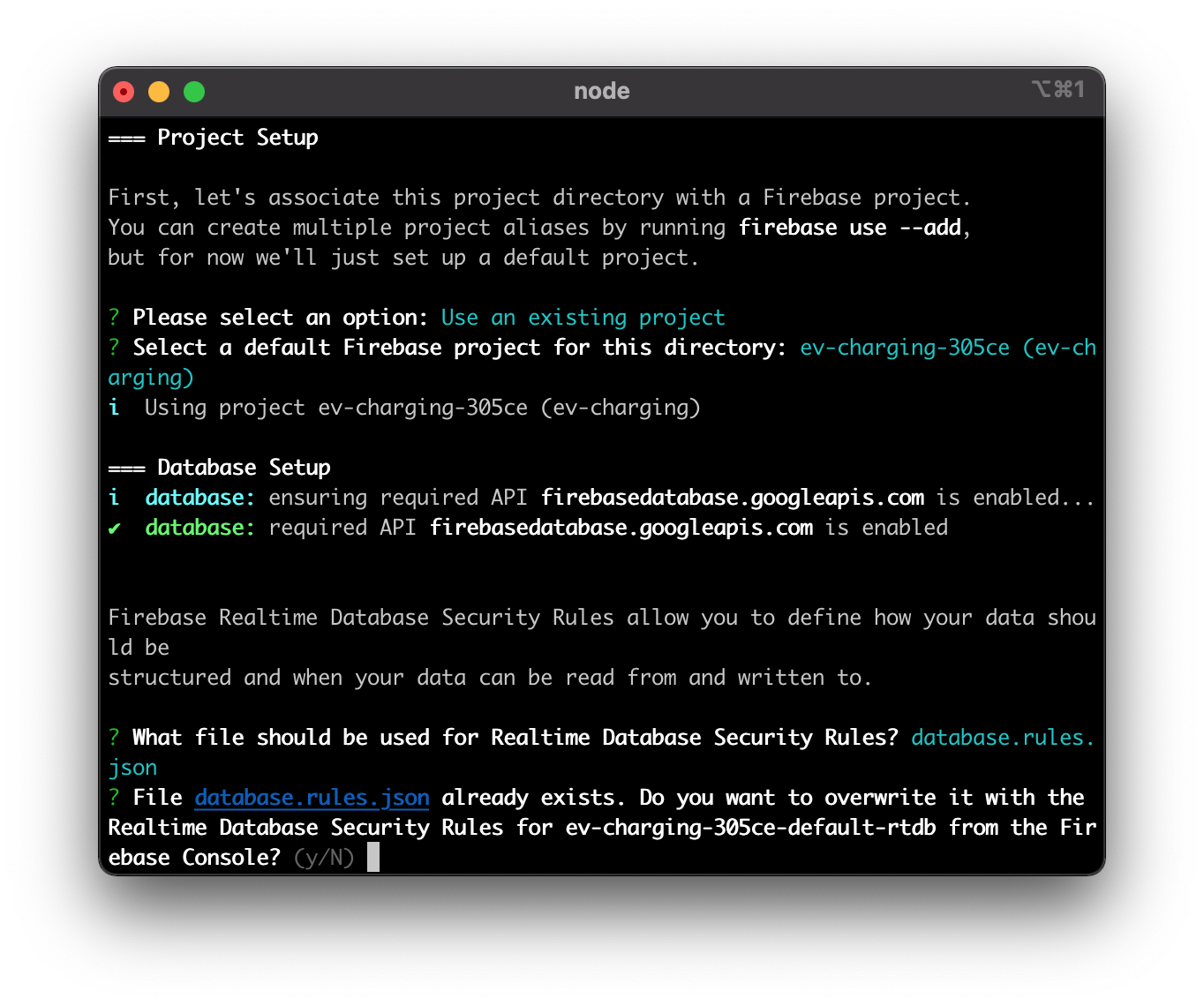
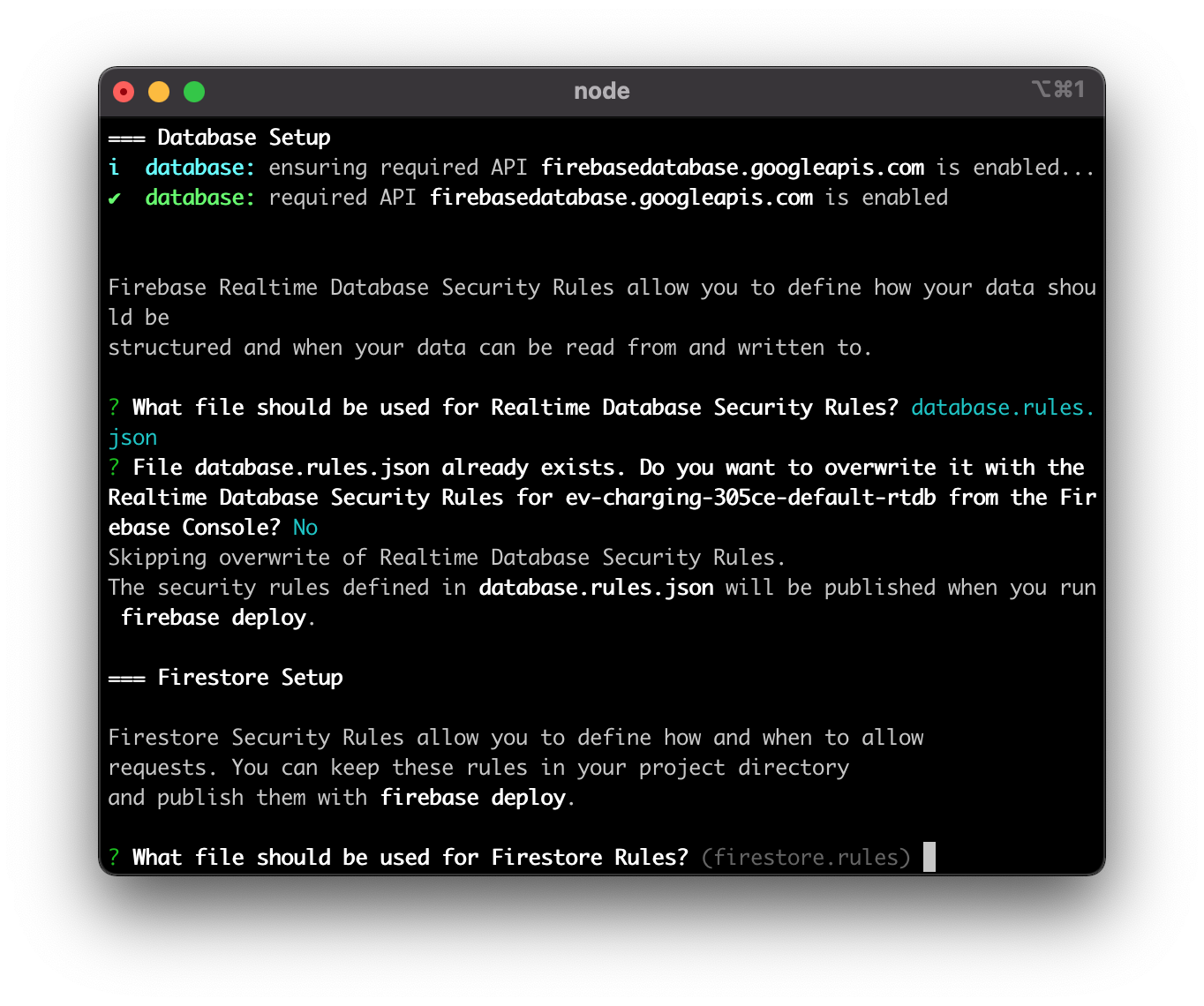
제시해주는 url로 가서 Firestore Database 만들고 와서 다시 위 과정 반복하고 룰 선택하면 아래와 같이 다음과정으로 넘어간 후 이미 파일이 있기때문에 덮어쓸거냐고 물어보면 N 적고 enter

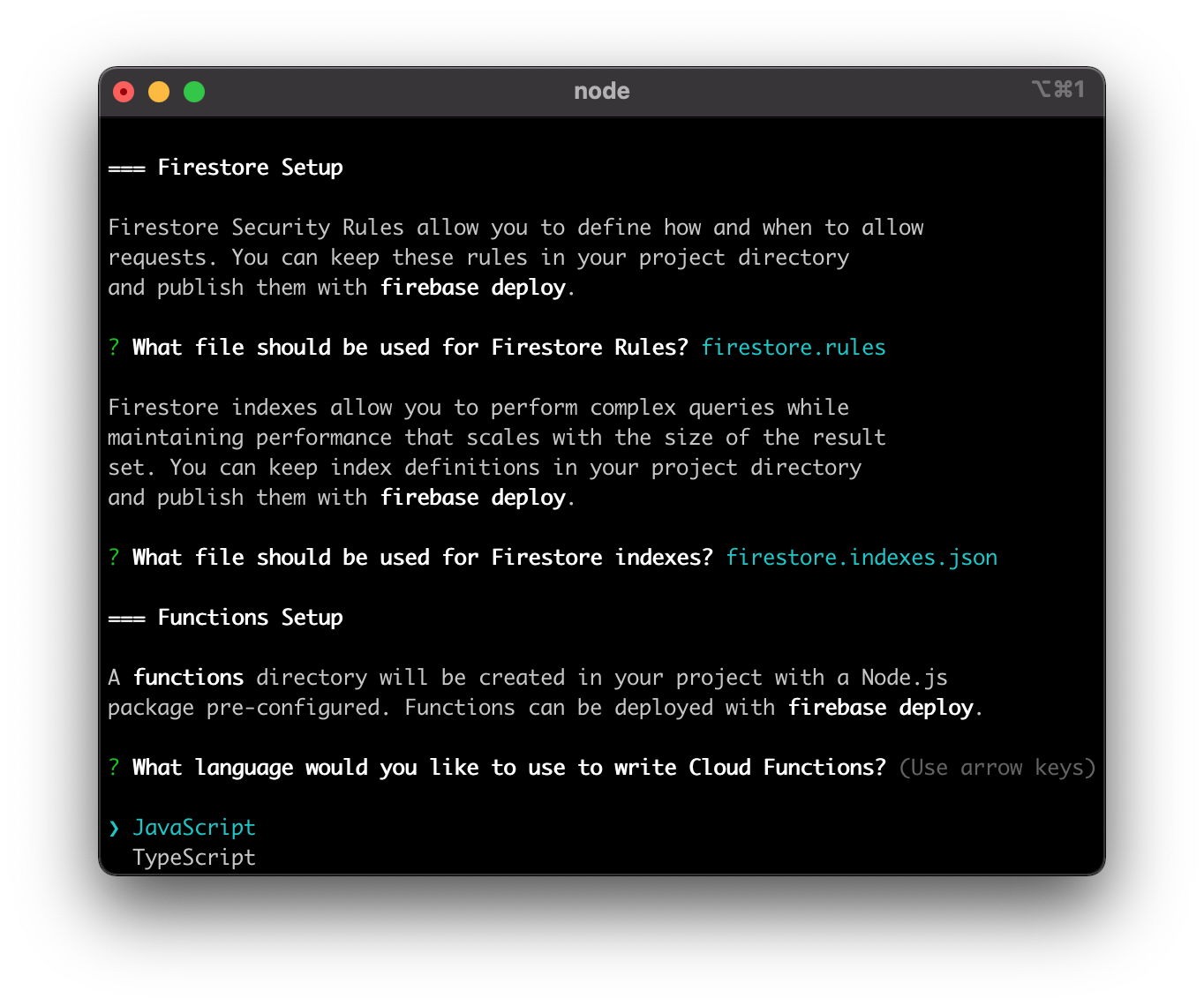
Firestore 룰 파일 질문에도 enter

복합 인덱스 쓸때 룰 적어야하는데 그때 사용한다. 일단 enter

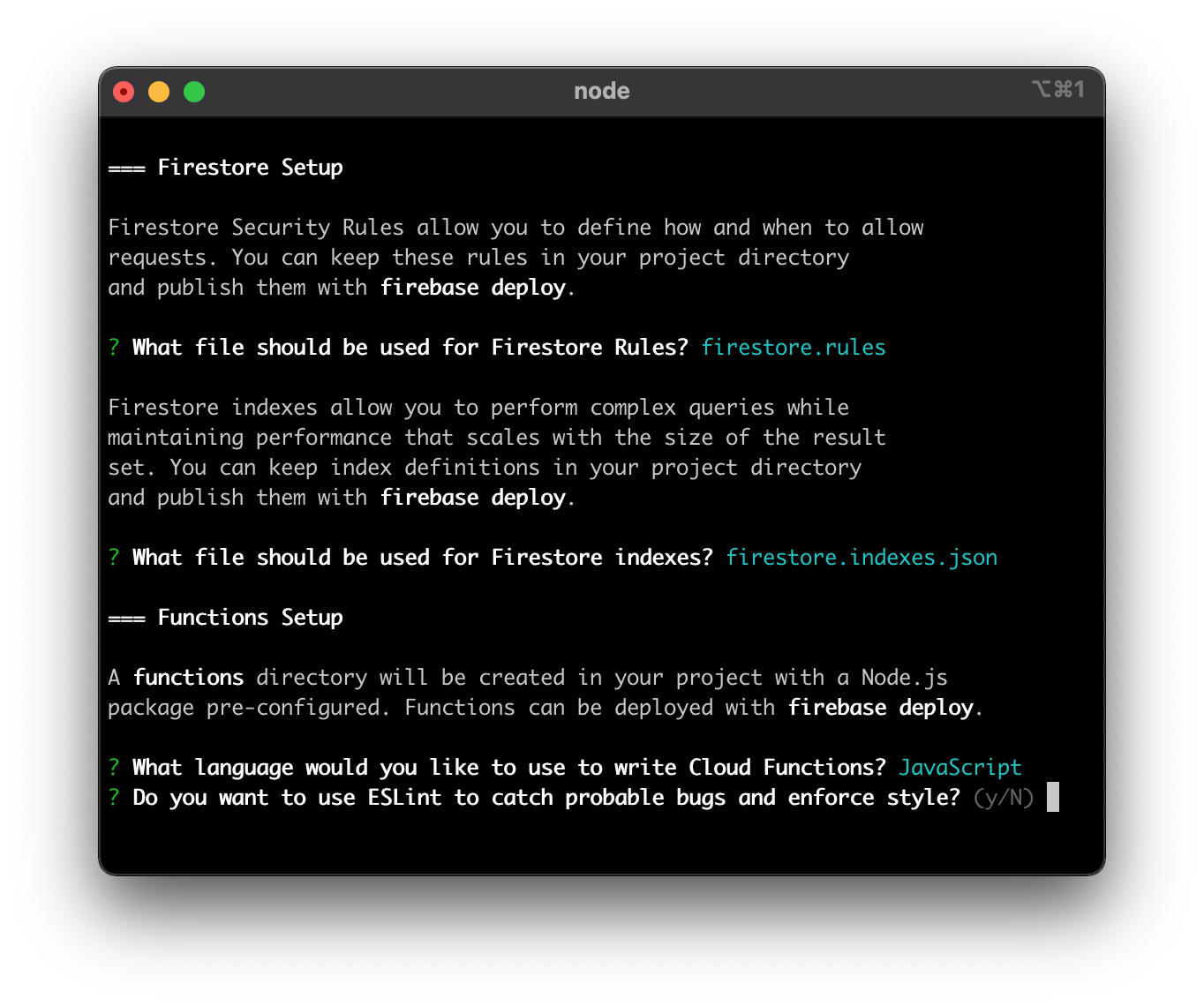
Cloud Functions는.. 현재 나는 Javascript를 사용하기때문에 Javascript 선택 (나중에 typescript를 사용하게되면 그때 한번 선택해봐야겠다)

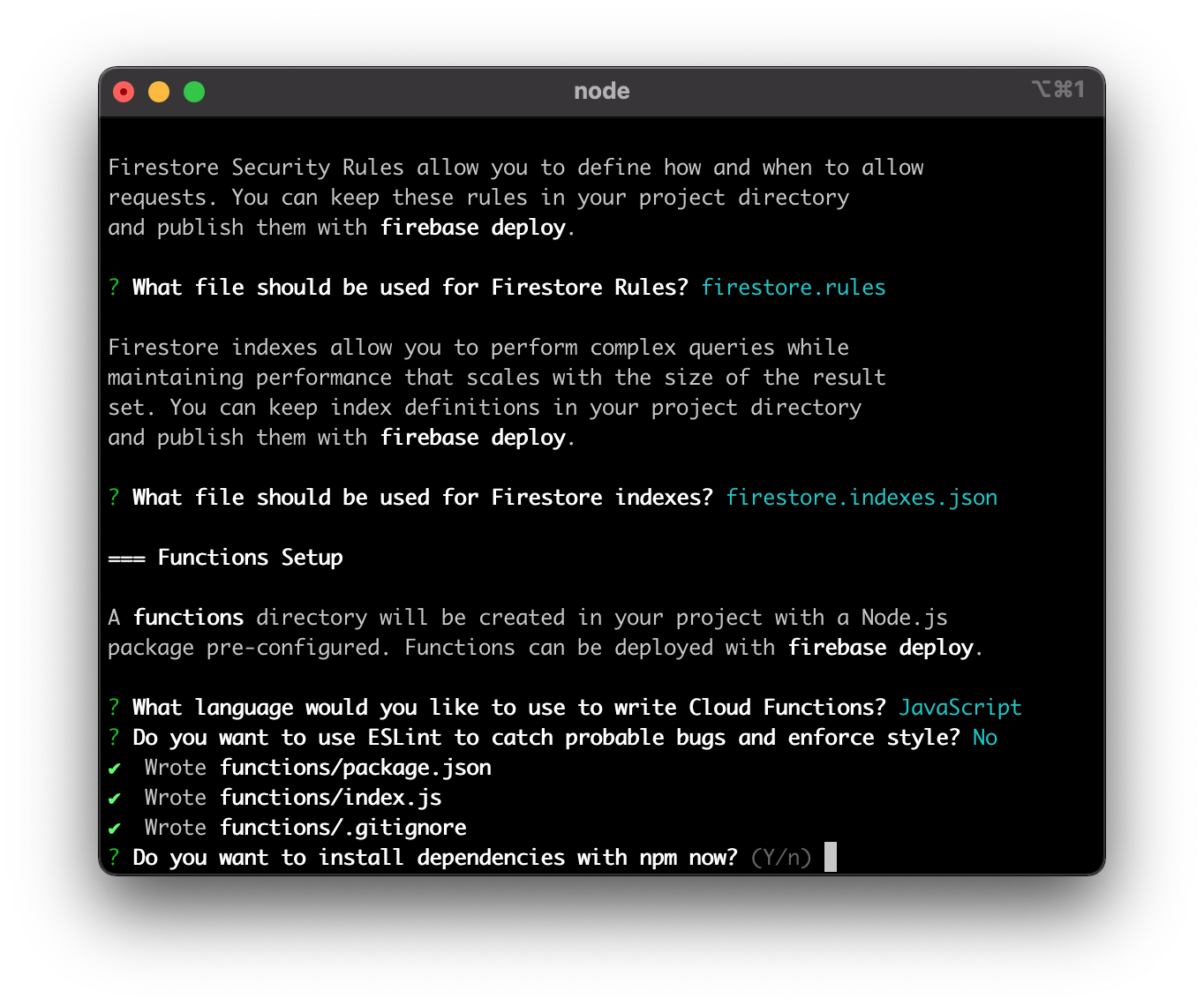
ESLint 사용 안할거라 N

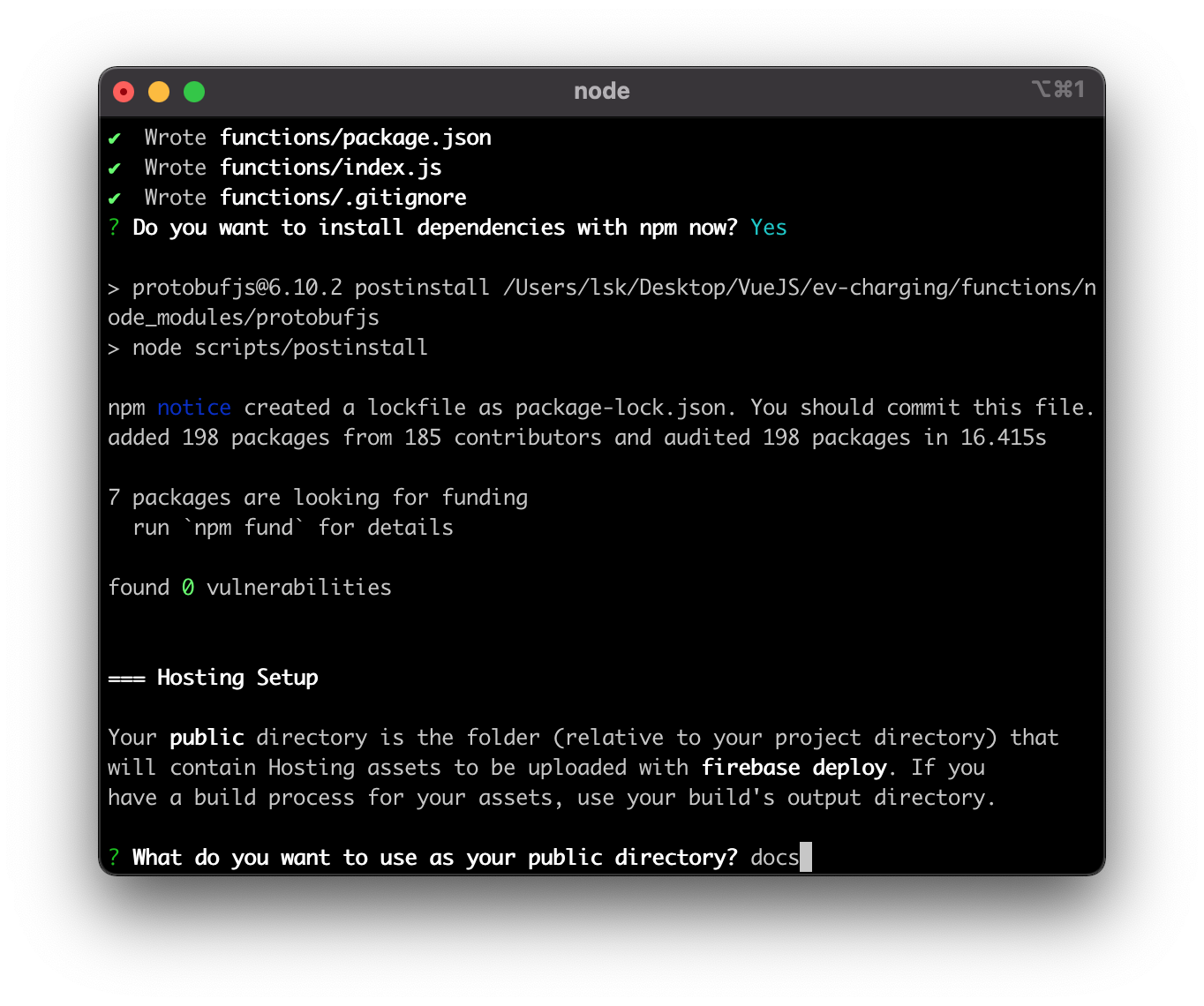
npm을 dependencies로 자동으로 설치할거냐는 질문에는 Y

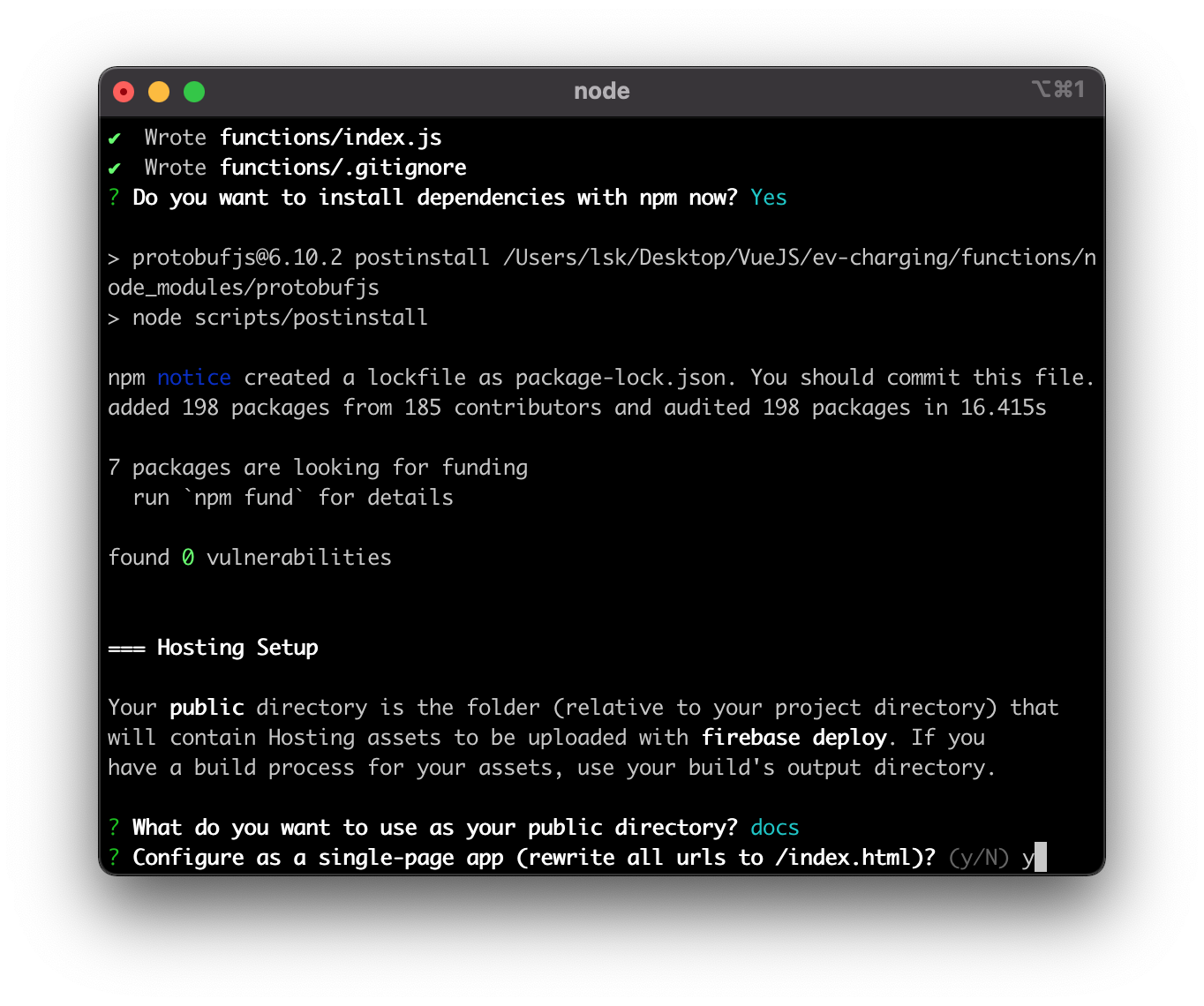
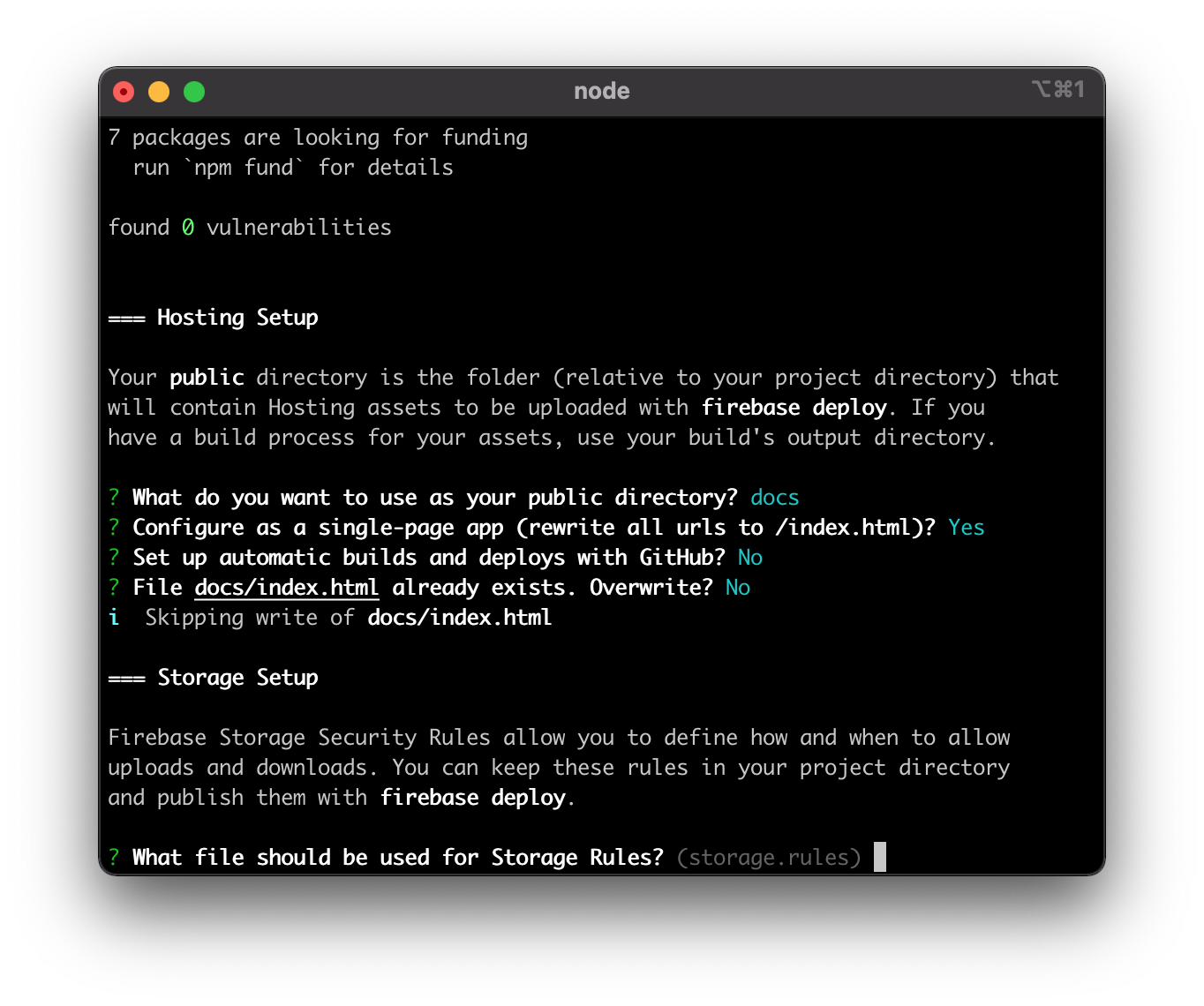
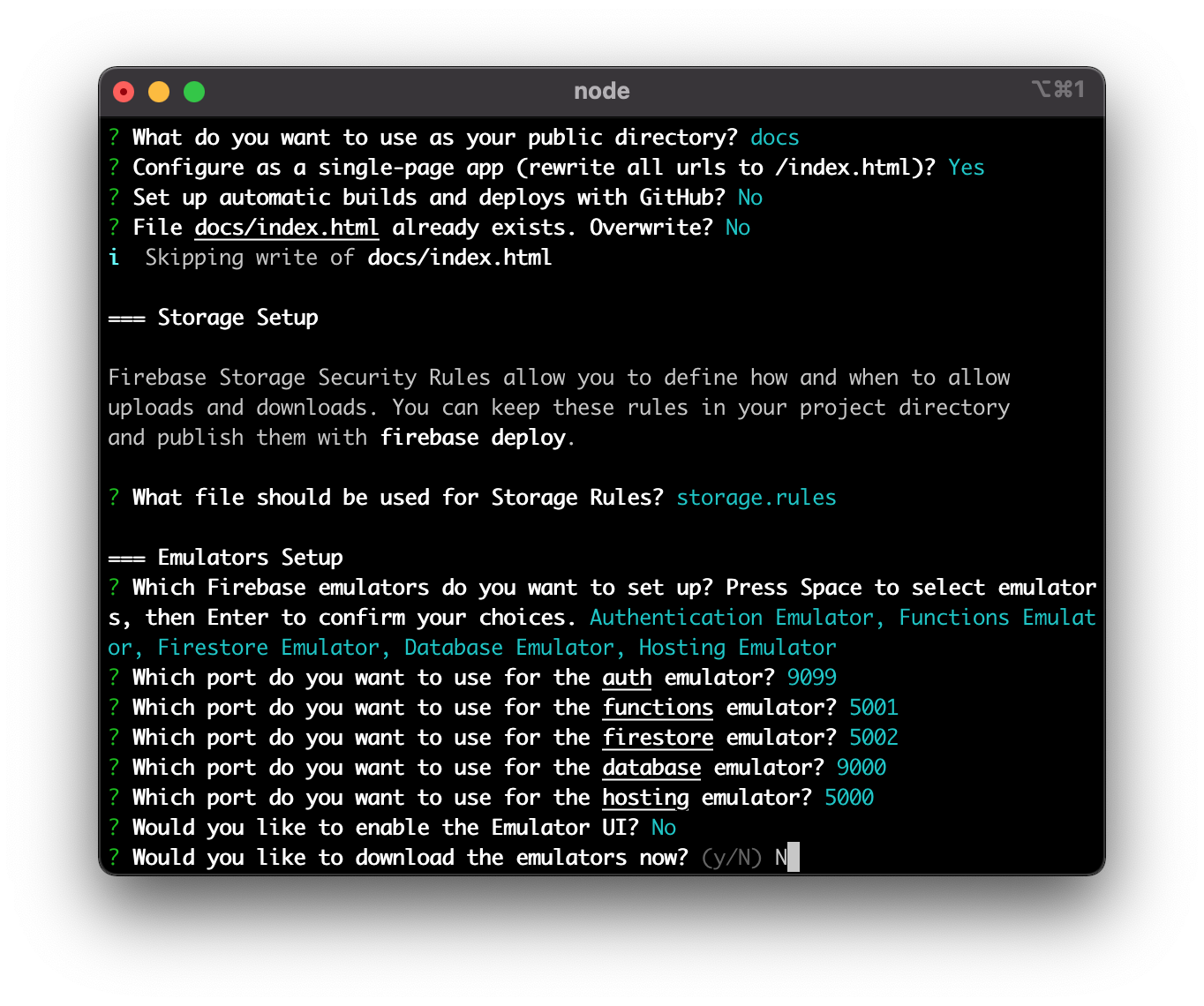
배포를 어느 폴더로 할거냐는 질문에는 public으로 하면 안되고 원래는 npm run build하고나면 dist라는 폴더가 생기지만 나는 일단 github page에 빌드할때 dist폴더를 docs로 이름을 변경해 사용하고있기때문에 docs로 적고 enter

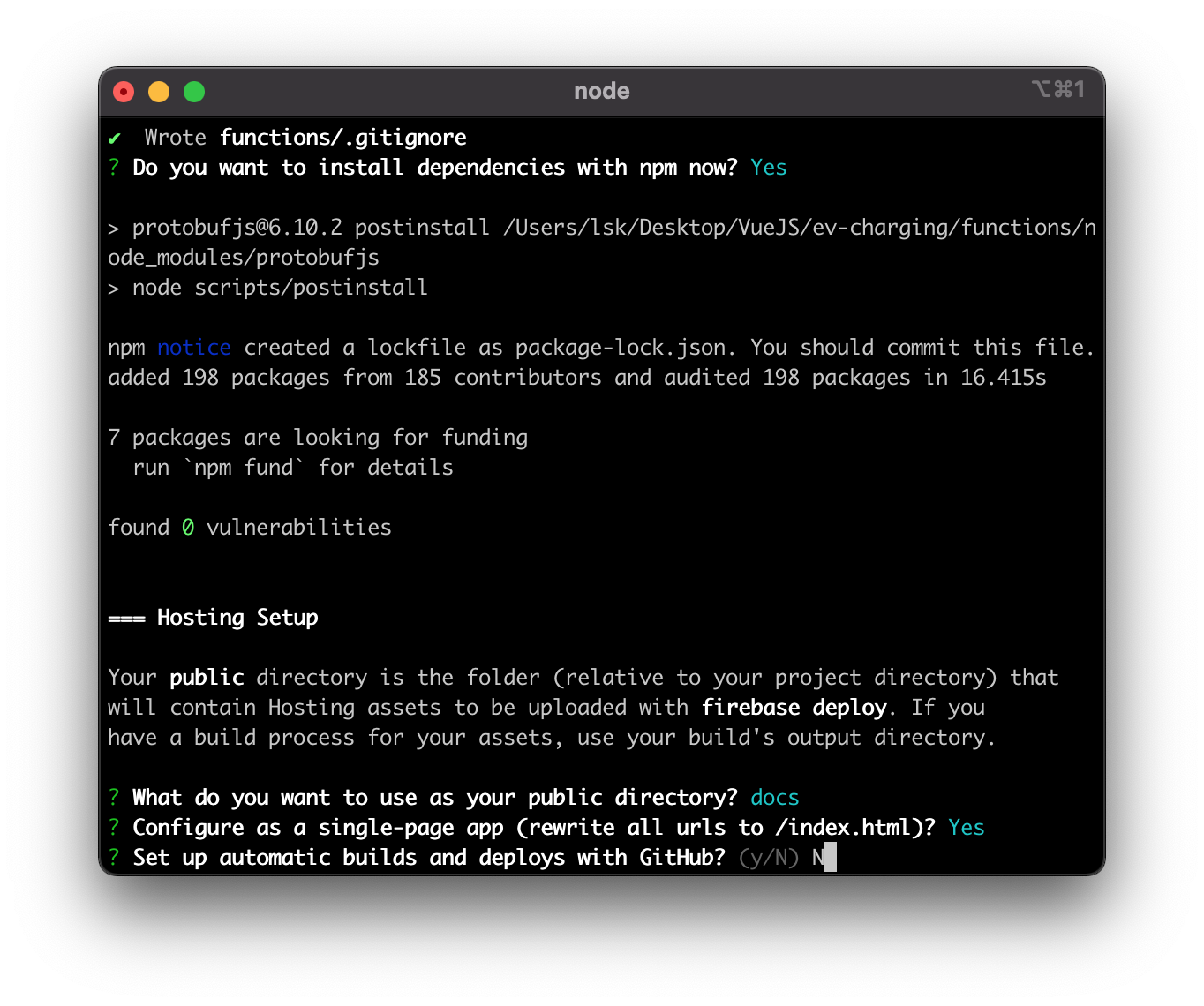
y

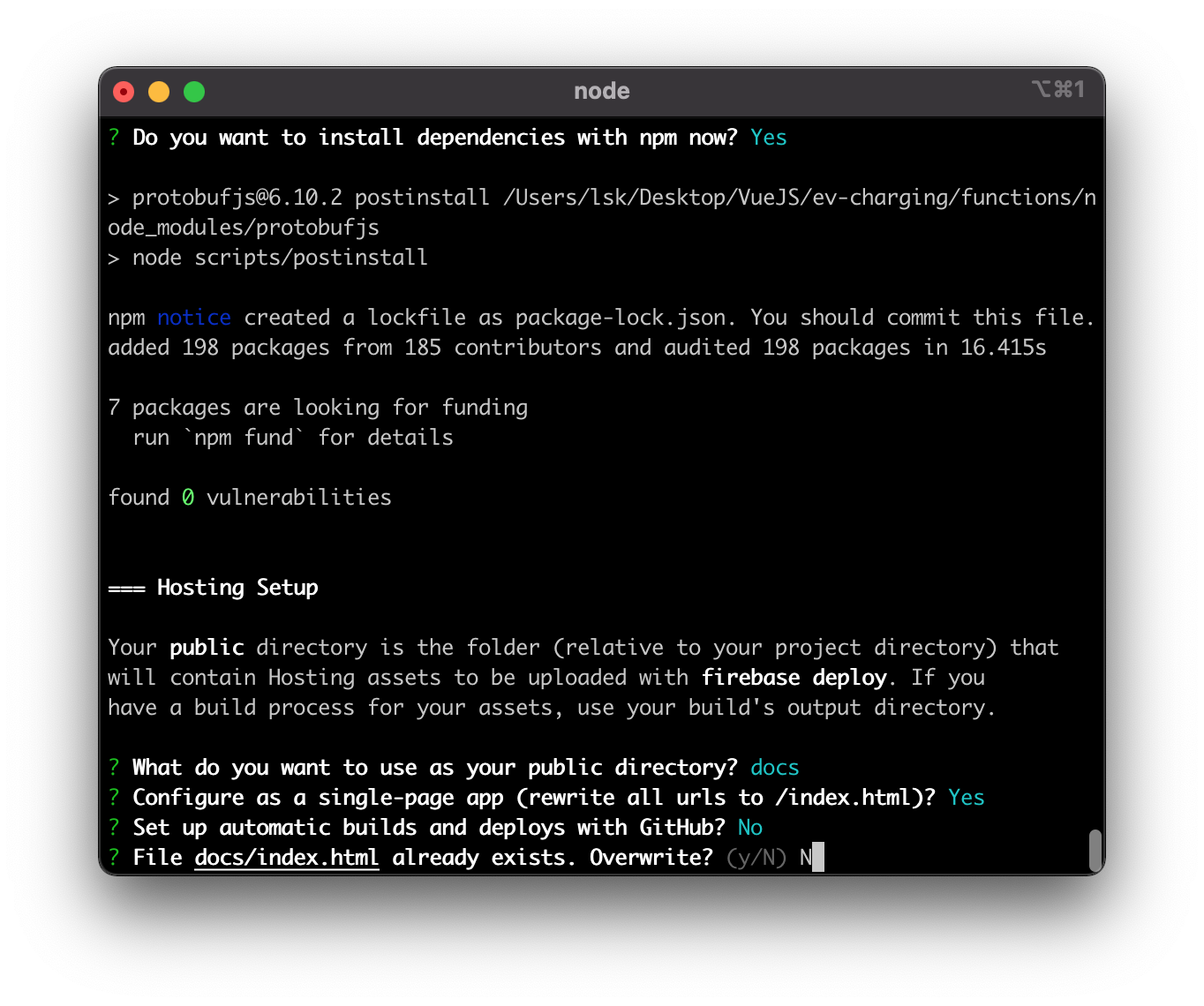
일단 N

N

enter

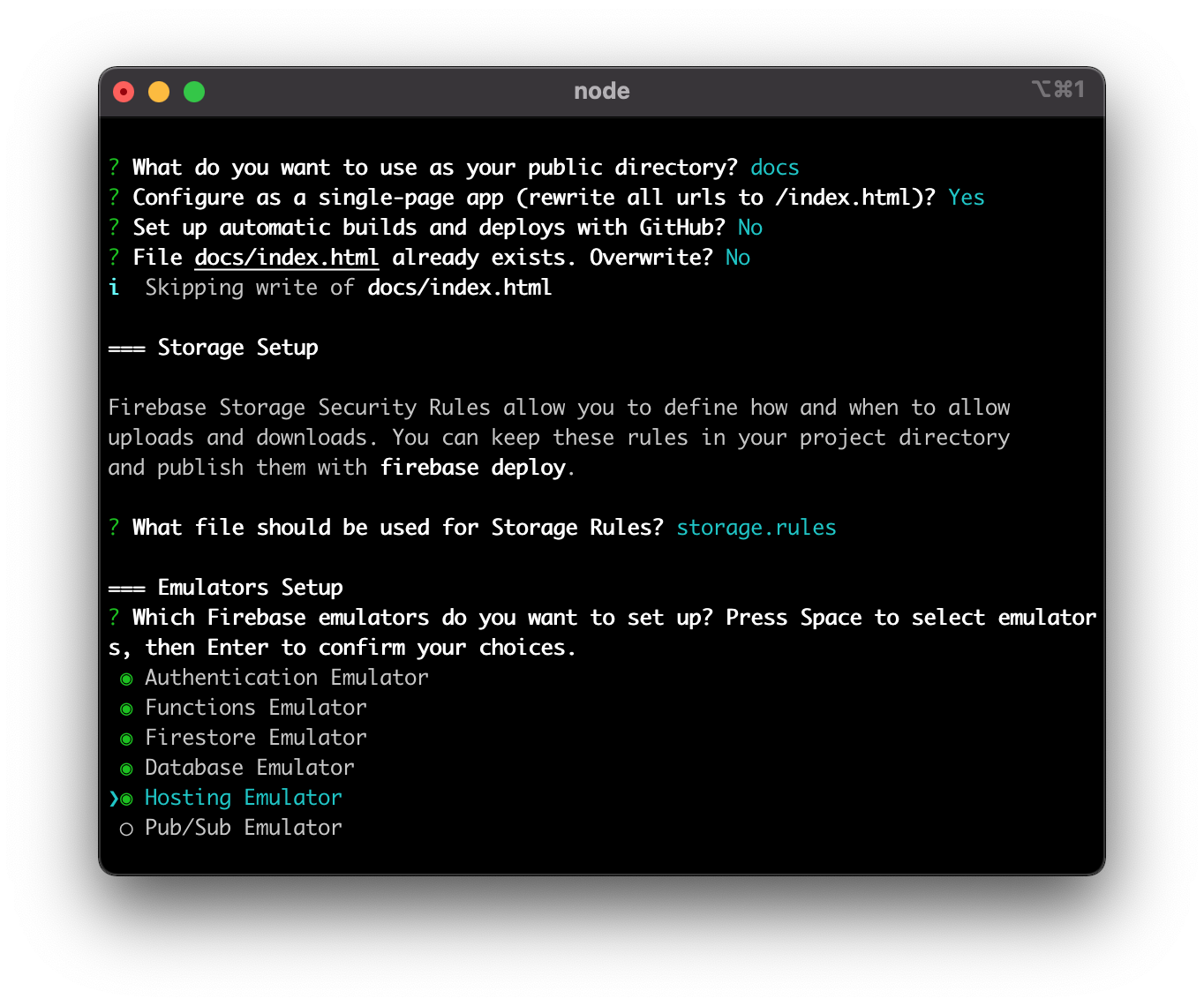
emulator 사용은 안해봤지만 일단 체크해본다

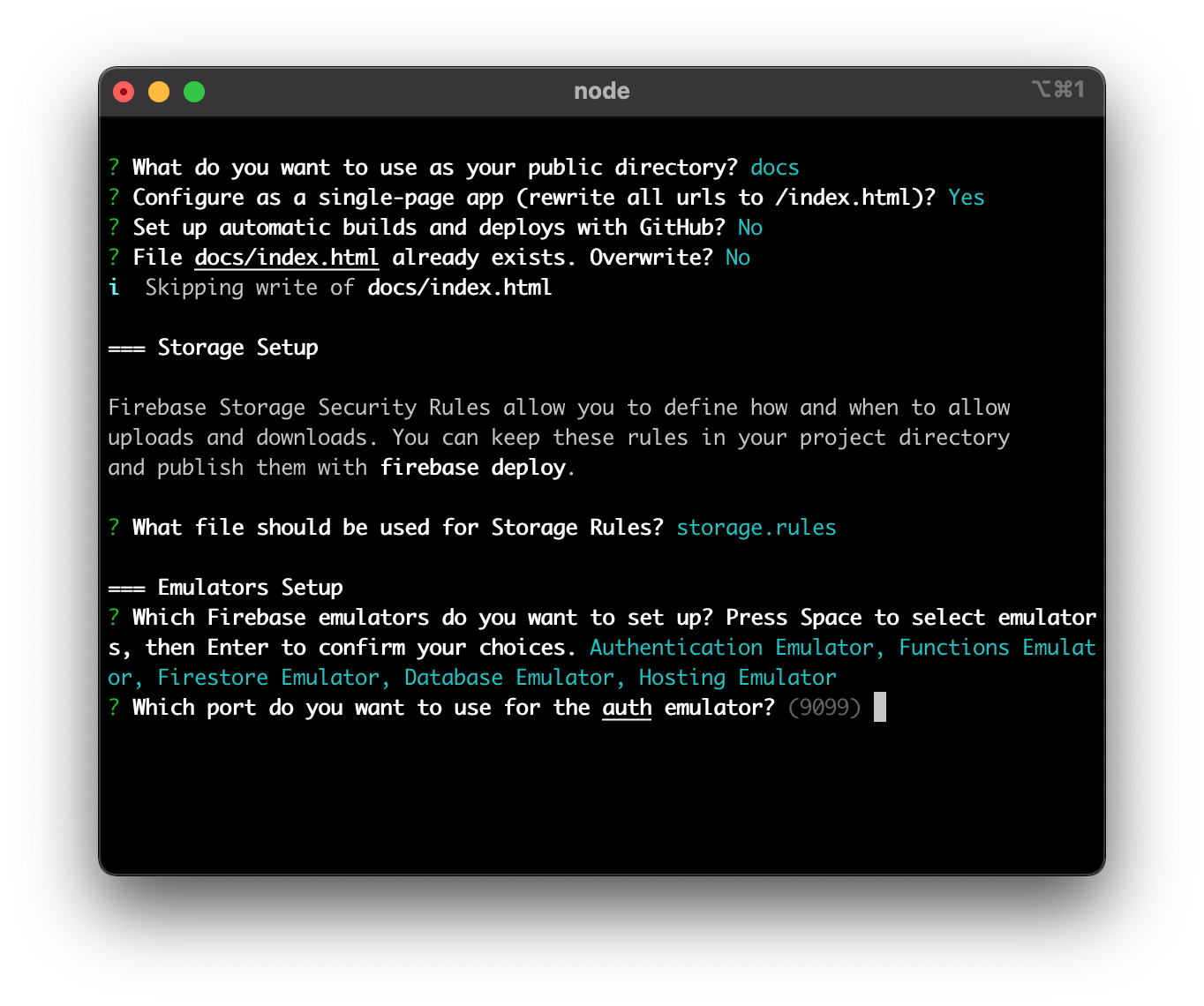
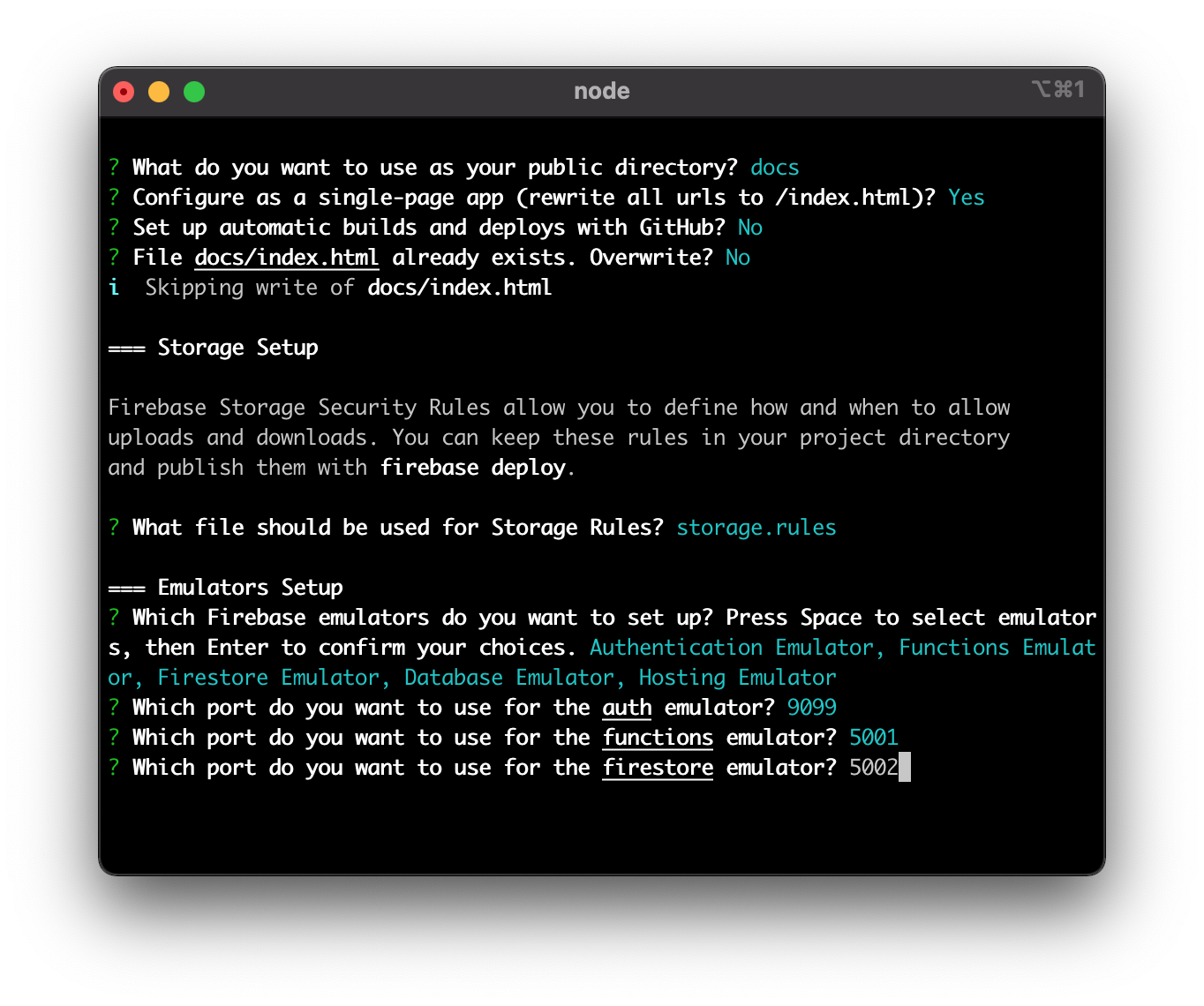
auth emulator포트 9099 현재 아무것도 안쓰고있기때문에 enter

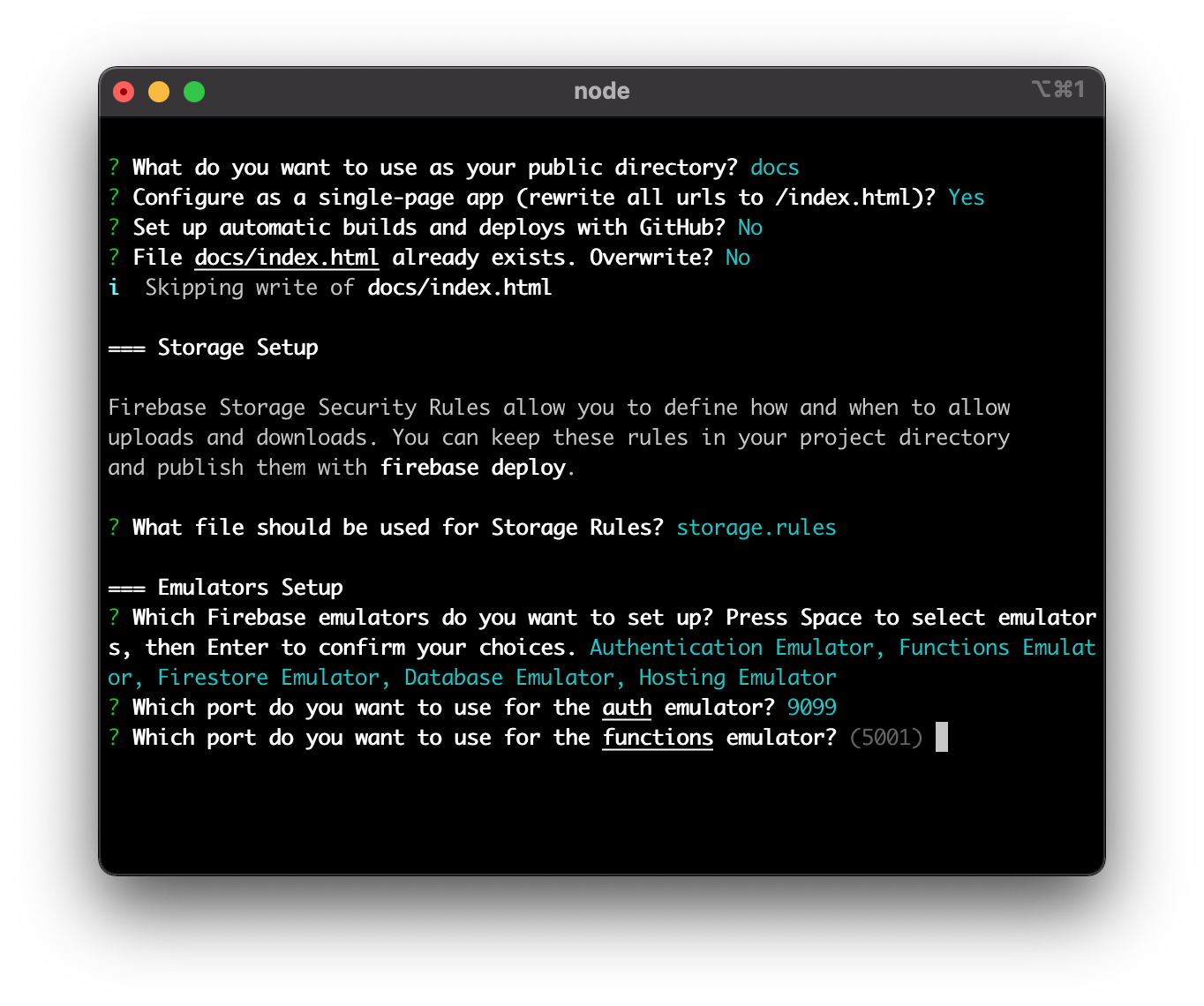
functions emulator포트 5001 현재 아무것도 안쓰고있기때문에 enter

firestore emulator포트를 기본으로 8080포트를 사용하라고하는데 이미 나는 로컬에서 쓰고있기때문에 5002로 변경 후 enter

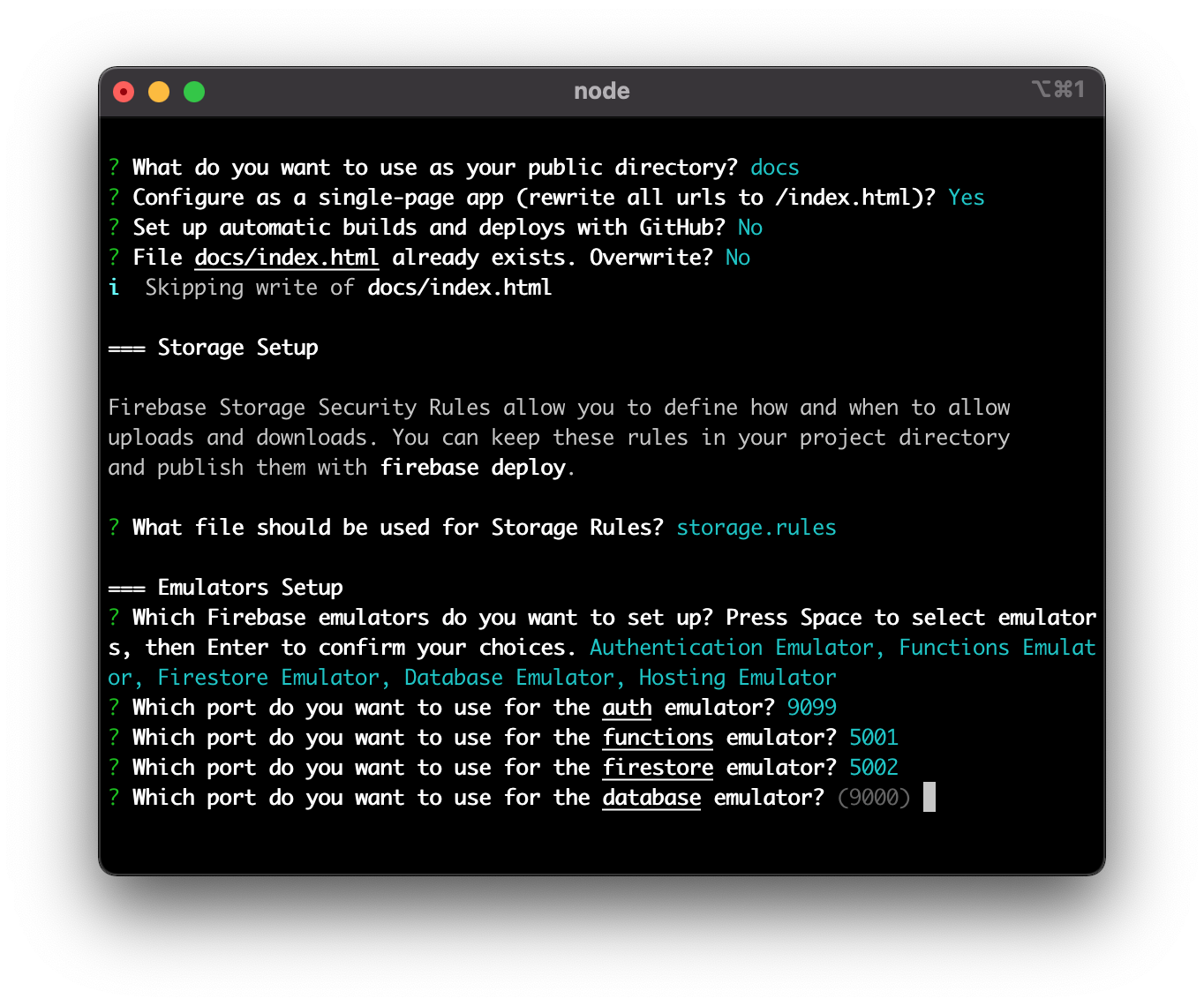
database emulator포트 9000 현재 아무것도 안쓰고있기때문에 enter

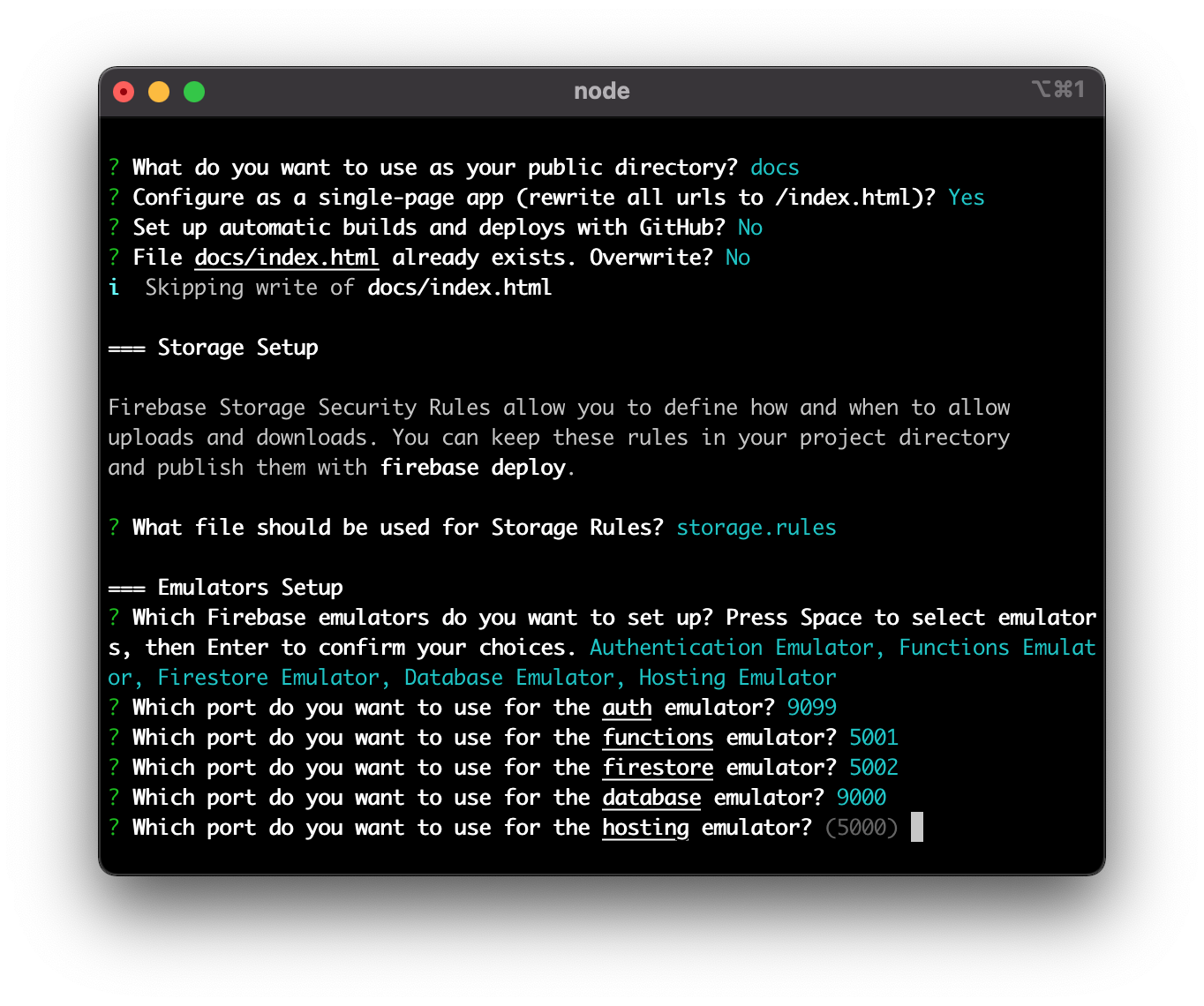
hosting emulator포트 5000 현재 아무것도 안쓰고있기때문에 enter

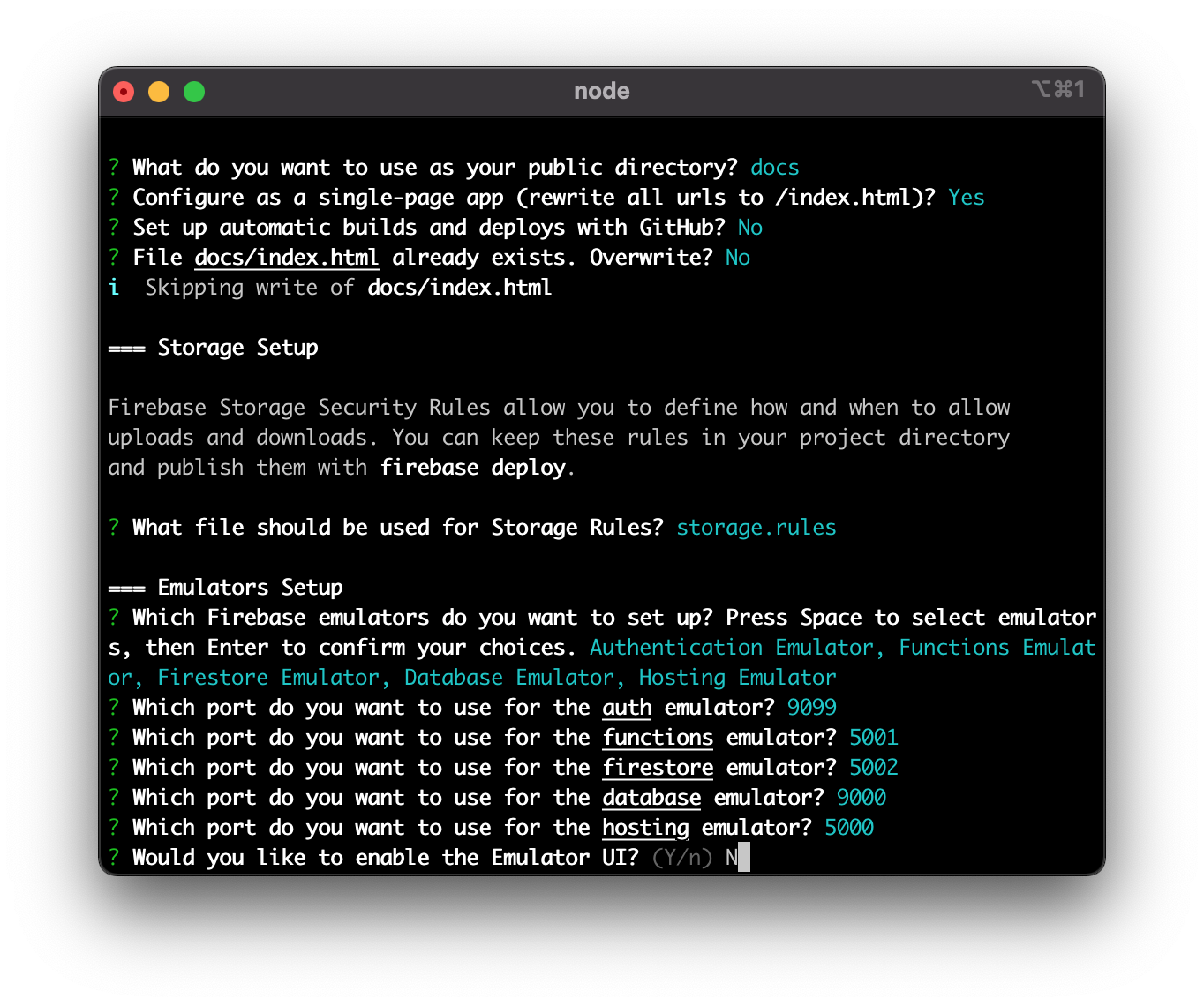
Emulator UI는.. 나중에 해보자. 일단 N

지금 다운로드 N

설치가 완료되면 Firestor 관련 폴더들을 프로젝트에서 살펴보자.
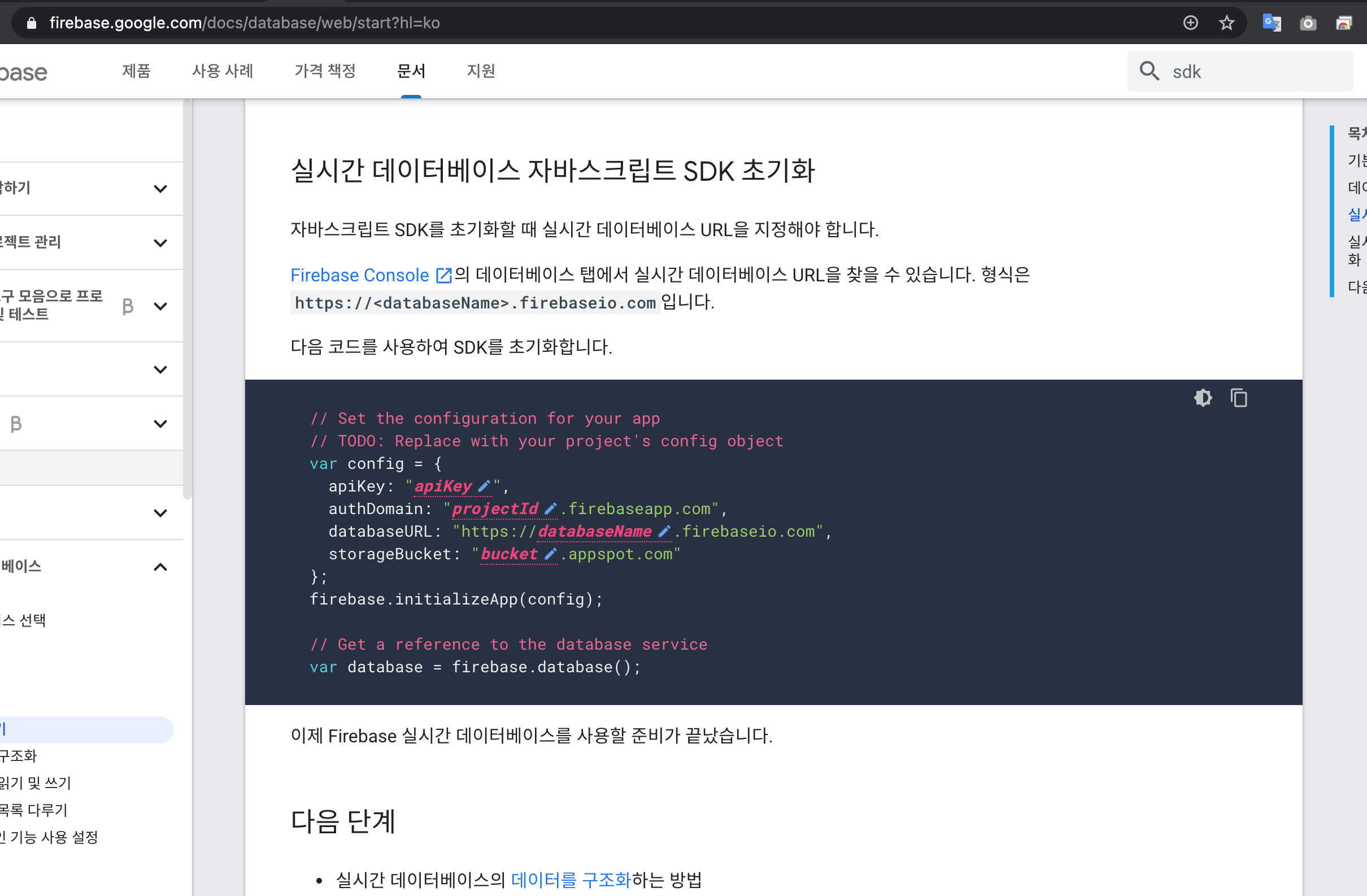
4. SDK 초기화
SDK 부분을 위해 뭔가 해줘야한다.

npm i firebase enter

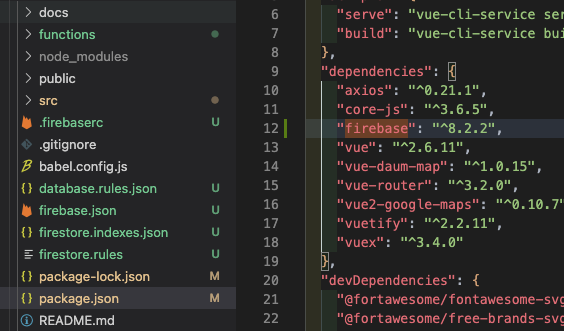
이후 pckage.json에 firebase 버전확인

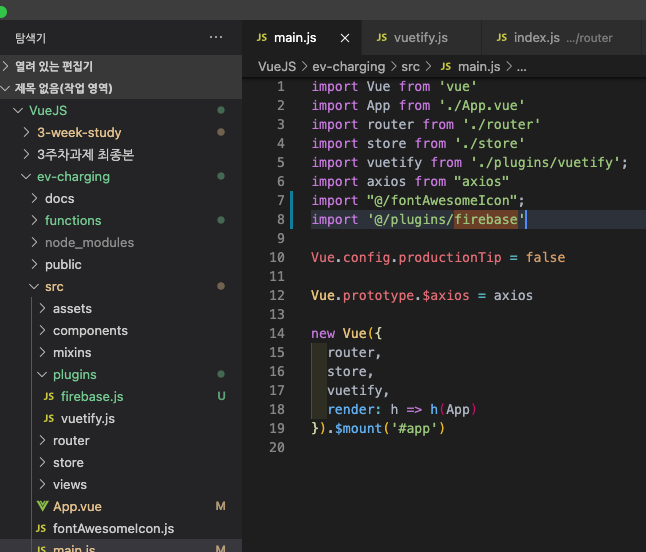
전역으로 사용하기위해 plugins에 firebase.js 생성 및 main.js에 import '@/plugins/firebase' 추가

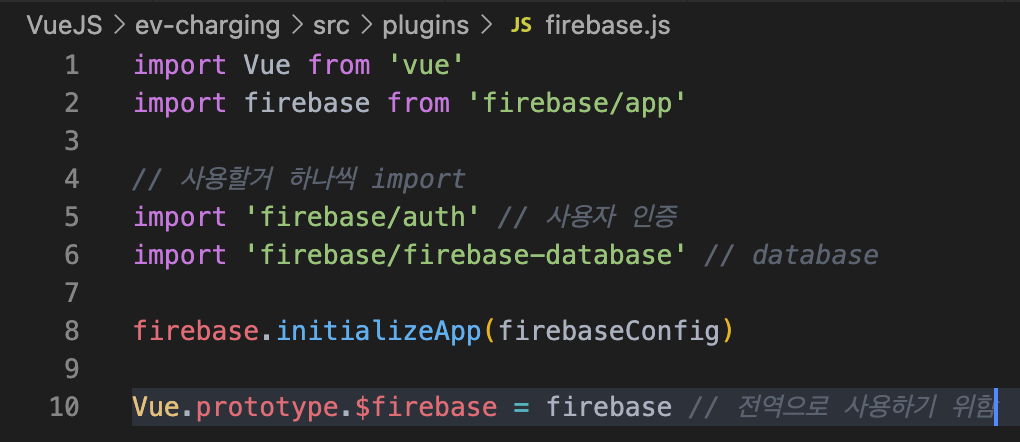
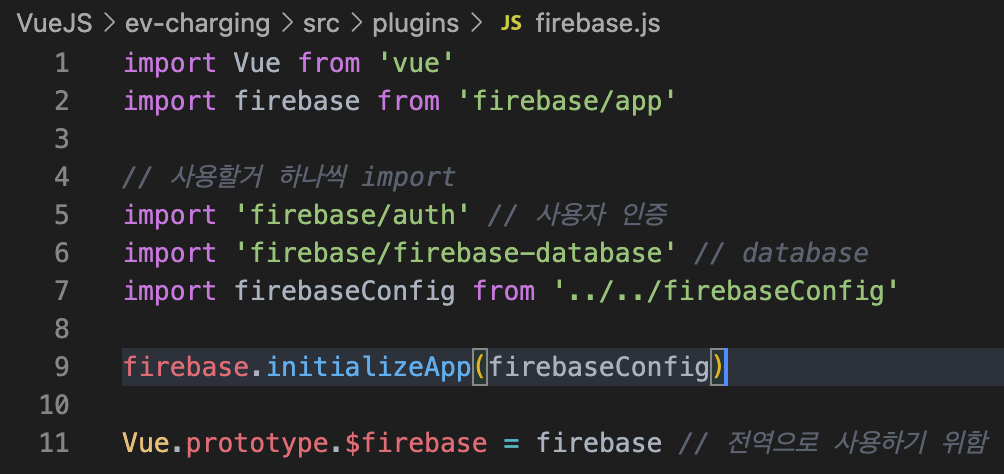
아까 만든 firebase.js에 아래와 같이 적는다.
매뉴얼을 보면 이니셜라이즈를 하라고 나온다. 때문에 firebase.initializeApp(config) 적어준다.

import Vue from 'vue'
import firebase from 'firebase/app'
// 사용할거 하나씩 import
import 'firebase/auth' // 사용자 인증
import 'firebase/firebase-database' // database
import firebaseConfig from '../../firebaseConfig'
firebase.initializeApp(firebaseConfig)
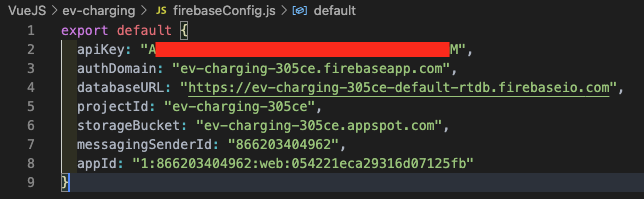
Vue.prototype.$firebase = firebase // 전역으로 사용하기 위함root에 firebaseConfig.js 생성 및 firebase 프로젝트 설정에서 sdk snippet에 있는 firebaseConfig를 복사해서 넣어준다.


.gitignore에 아래와 같이 firestore를 깃에 올리지않게하기위해 등록

다시 firebase.js로 돌아와 아까 만든 firebaseConfig.js를 import 해준다. import firebaseConfig from '../../firebaseConfig'

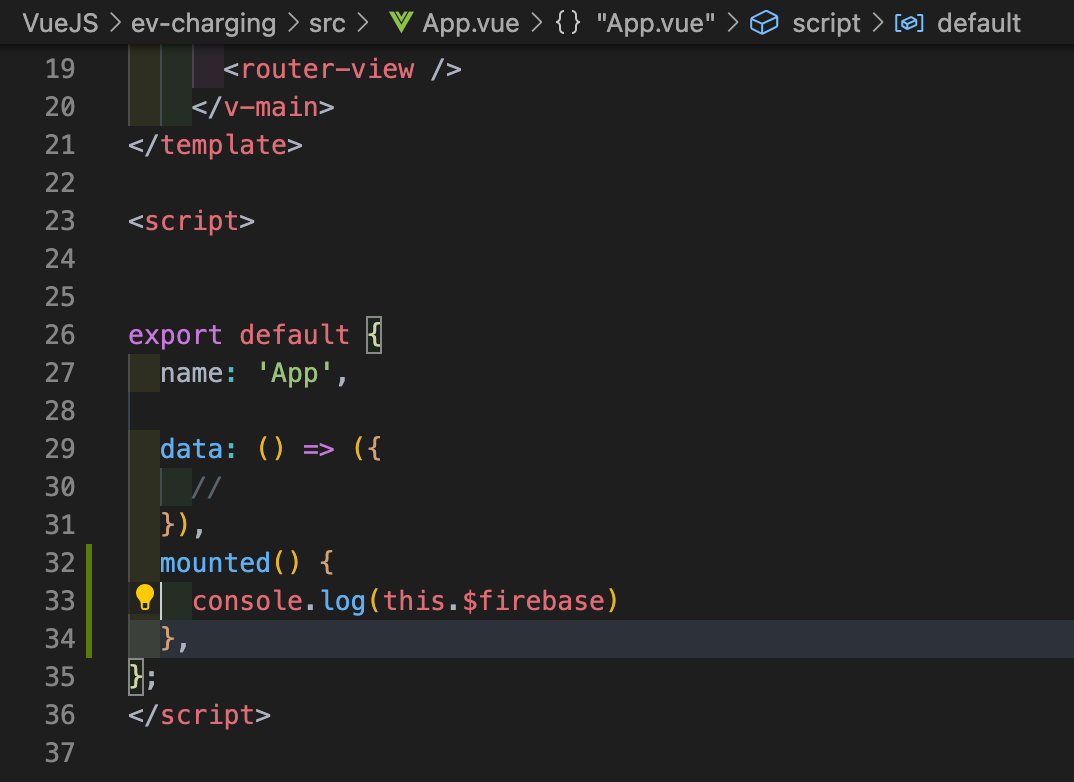
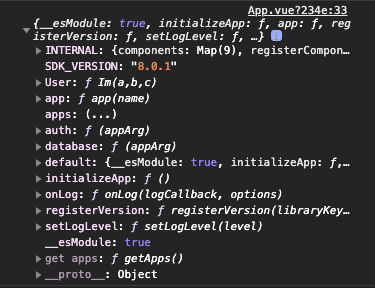
그러고 App.vue로 가서 mounted에 아래와 같이 적어보면 뭔가 콘솔에 찍히는걸 확인할 수 있다. ($firebase는 어디서든 전역으로 사용가능)


memi님 유튜브를 참고하여 진행하였습니다.
https://youtu.be/OieFZ3aRuF4
https://youtu.be/4sFUGB9MV0M