
📌 Forms
Overview
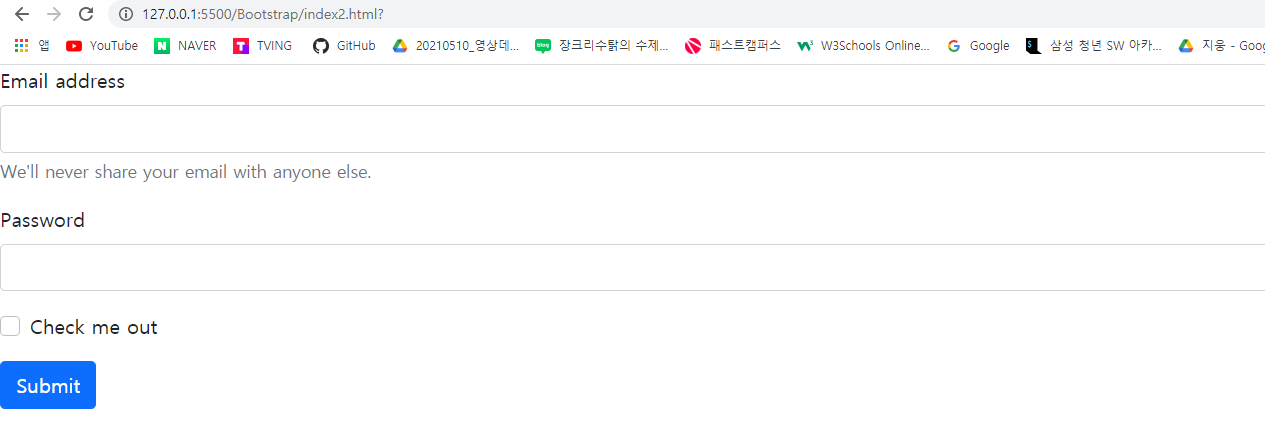
Bootstrap_Docs 홈페이지 메뉴에서 Forms > overview > overview의 코드를 복사해서 body에 붙여 넣는다.
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form> 
Disabled forms
Bootstrap_Docs 홈페이지 메뉴에서 Forms > overview >Disabled forms의 코드를 복사해서 body에 붙여 넣는다.
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled> 
📌 Modal
홈페이지 메뉴에서 Components > Modal의 코드를 복사해서 body에 붙여 넣는다.
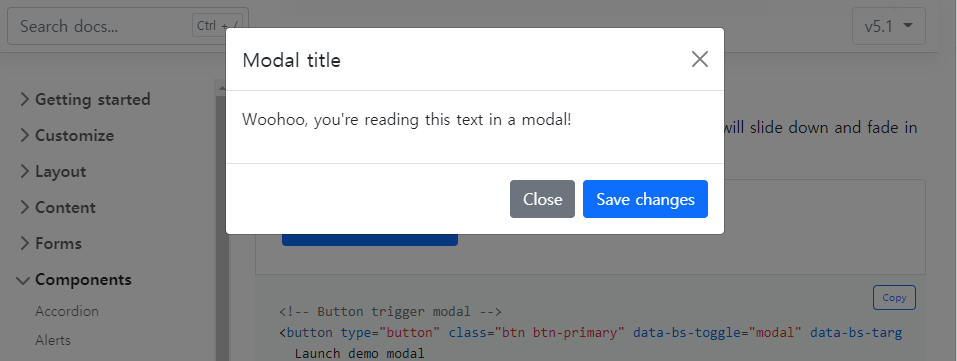
: 아래 예시처럼 자식 윈도에서 부모 윈도로 돌아가기 전에 사용자의 상호동작을 요구하는 창을 모달이라고 한다.


<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>: 위 코드의 첫째줄을 보면 data라는 속성이 있는데. 그 data-bs(bootstrap)-toggle(담는곳) 을 "modal"로 지정 한 것이다. 여러가지 모달 중에서 구분을 위해 data-bs-target 즉 id는 "exampleModal"로 두었다. 주석 처리 되어있는 modal부분을 보면 id에 똑같이 적혀있으므로 첫째줄 코드는 밑에 모달코드를 위한 버튼임을 알 수 있다.
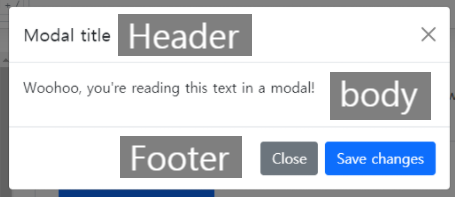
Modal-content 내부의 class를 보면 header, body, footer가 있다. 이는 아래 사진을 보면 각각 알 수 있다.

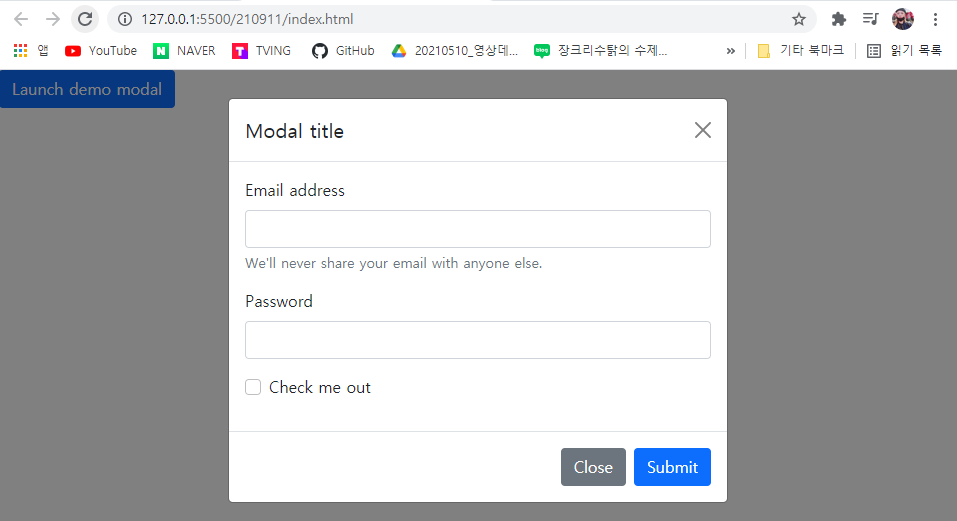
실습

<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1"
aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</div>
</body>📌 Tooltips
overview를 보면 중요한 부분이 하나 있다. 많은 부분에서 사용 할 수 있기 때문에, 성능상의 이유로 Js로 초기화를 해서 명시를 해줘야 한다.
홈페이지 메뉴에서 Components > Tooltips의 코드를 복사해서 body에 붙여 넣는다.
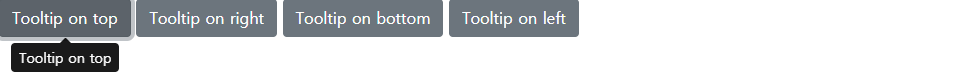
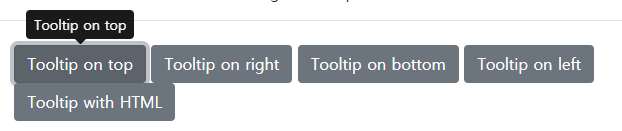
아래 사진처럼 마우스로 가져다 대면 위에 tip이 나오는 것이다.

<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="left" title="Tooltip on left">
Tooltip on left
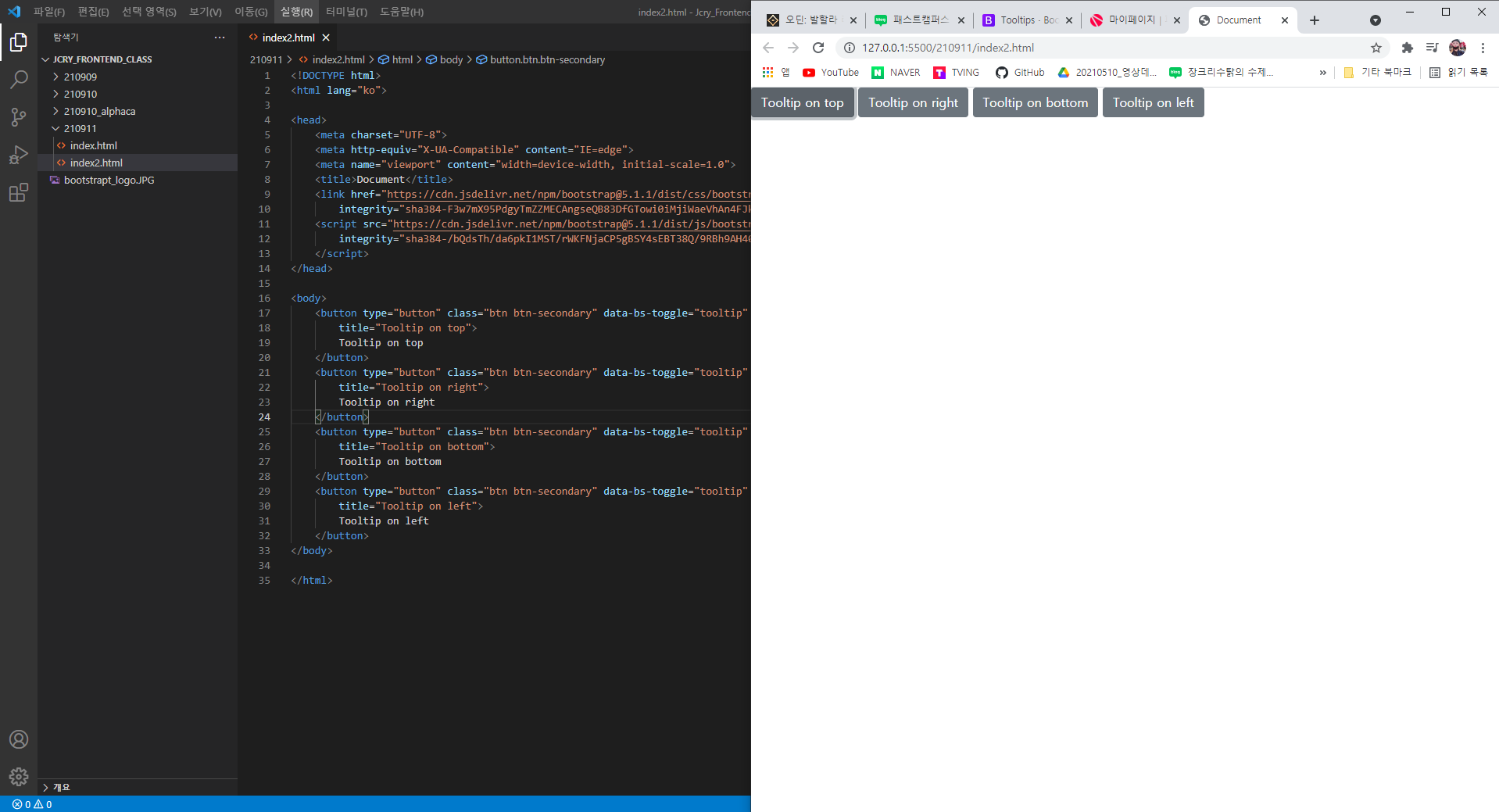
</button>아래 사진처럼 보면 버튼들만 나오고 tip이 안나온다. Js를 이용해서 초기화를 해야한다.

JS 연결
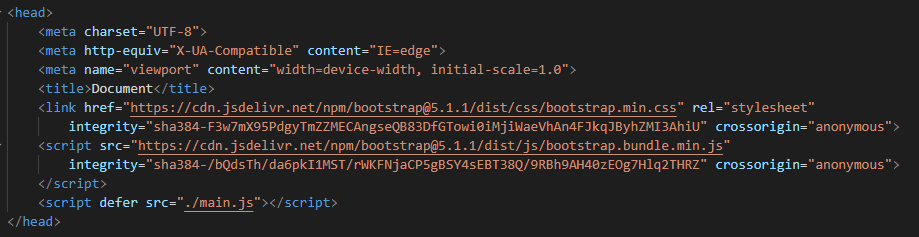
자바스크립트 file을 만든 후 html과 연결을 해줘야 한다. 필자는 main.js 라는 이름으로 만들었으니 아래 코드에서 잘 보고 붙여 넣어야 한다. html의 header 부분에 붙여 넣는다.
<script defer src="./main.js"></script> 
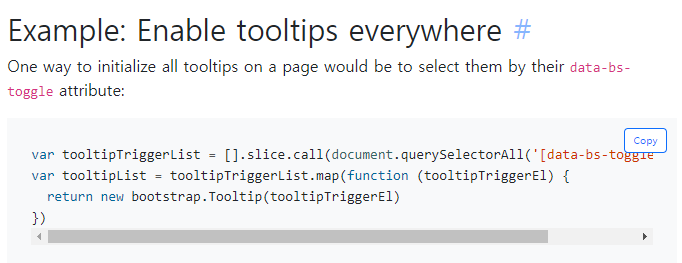
그 후 아래의 JS 코드를 복사해서 JS 파일에 붙여 넣는다.
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
}) 
live server로 돌아오면 아래 사진처럼 tooltip 이 출력되는 것을 볼 수 있다.