
📌 BootStrap 시작준비
Bootstrap guide site
: 대부분의 정보는 BootStrap site 에 잘 정리가 되어있어, 사이트를 보고 공부하면 편하다.
이 글도 이 사이틔의 예제를 사용한다.
프로젝트 생성
1) VSC에 html 파일 생성
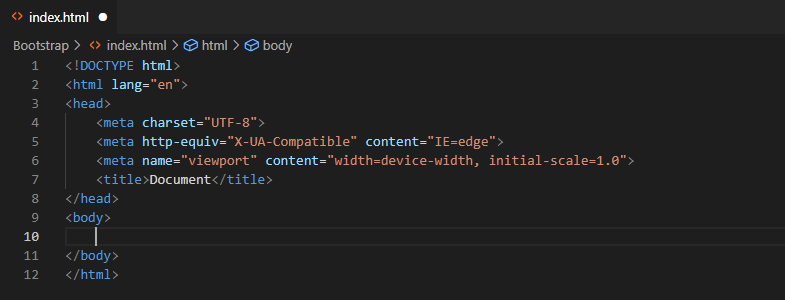
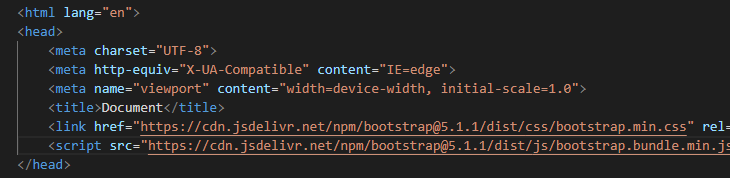
html file을 만든 후 !를 입력하고 enter를 하면 아래와 같이 기본 틀이 완성된다.

2) BootStrapt 사이트에서 CSS/JS 연결 코드 카피 & 붙여넣기
- CSS code
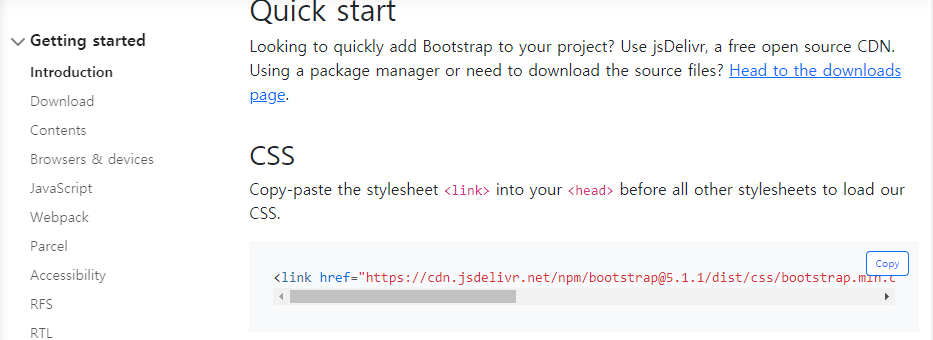
bootstrap 사이트 왼쪽 메뉴에서 Getting started > introduction > CSS
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
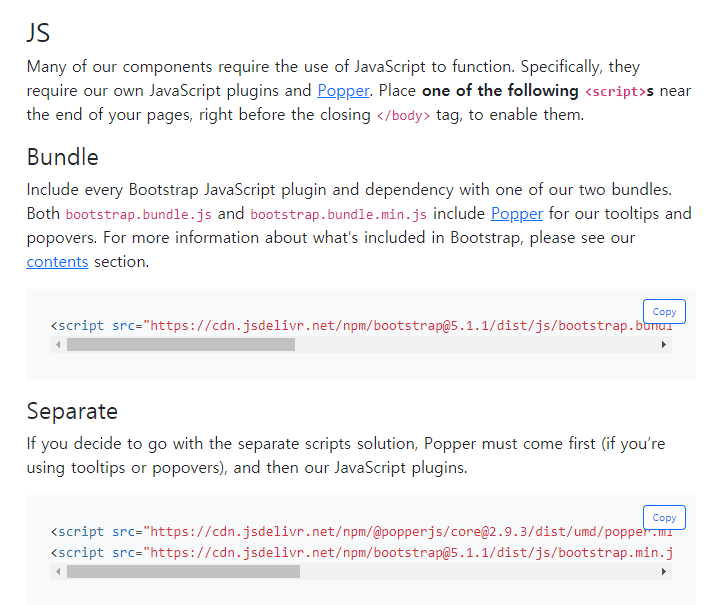
- JS code
Getting started > introduction > JS
지금은 popper JS를 사용하지 않기 때문에 JS에서는 Bundel 만 사용한다.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ" crossorigin="anonymous"></script>
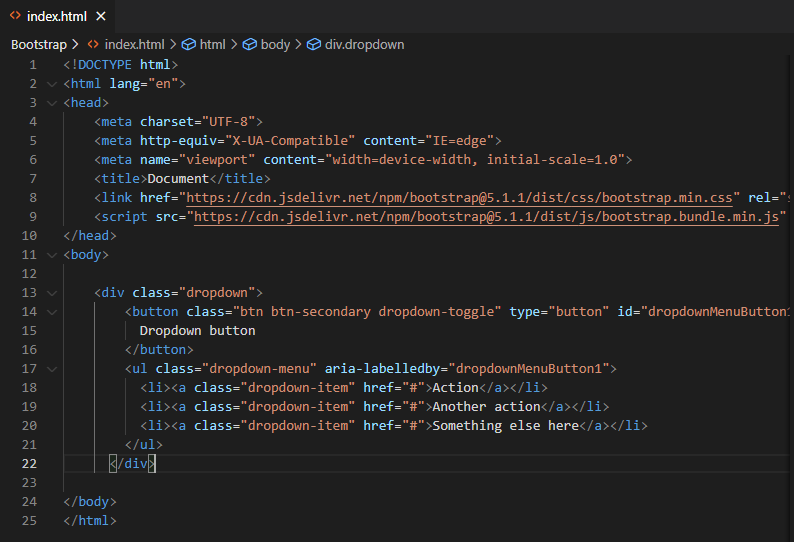
아래와 같이 CSS(link tag)와 JS(script tag)를 title tag 아래에 붙여준다.

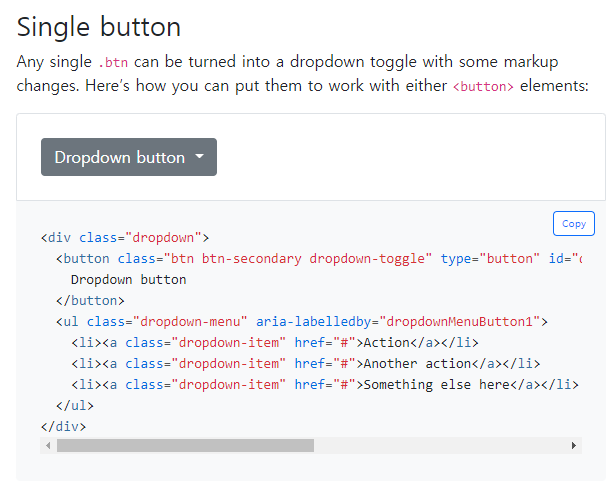
잘 적용이 되었는지 확인하기 위해 사이트 왼쪽 메뉴중 Components > Dropdowns > 첫번째 예제(single button) 을 복사한 후 body 부분에 붙여 넣는다.


그 후 live server를 열면 아래와 같이 버튼이 출력 된 것을 볼 수 있다.

📌 기본 Components
Button
▪ example
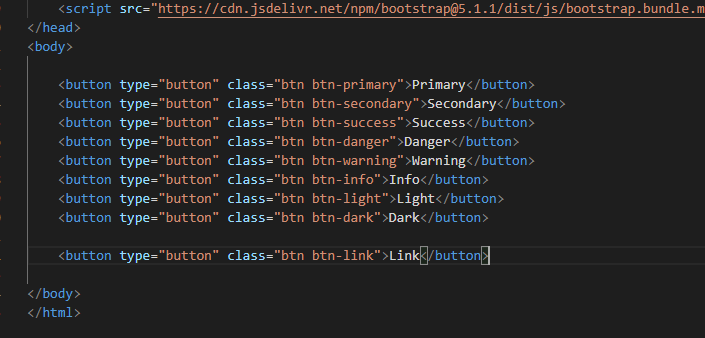
Components > Buttons > 첫번째 예제(example) 을 복사한 후 body 부분에 붙여 넣는다.

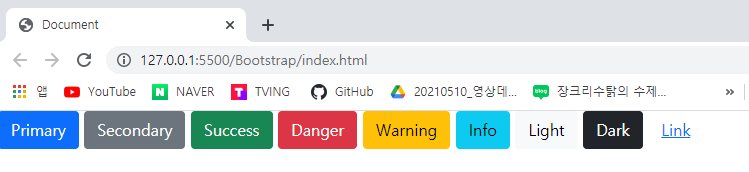
그러면 live server 에서는 아래와 같이 보인다.

▪ div
<div class="btn">버튼이름</div> 
<div class="btn btn-primary">버튼이름</div>
▪ button group
Components > Button group 을 참고한다.
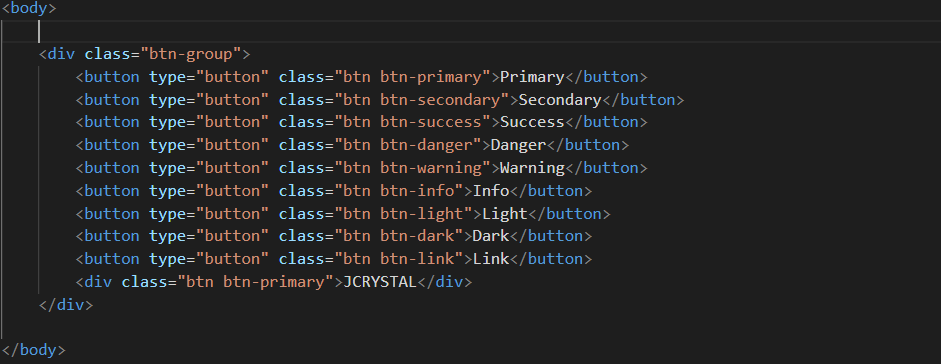
<div class="btn-group">
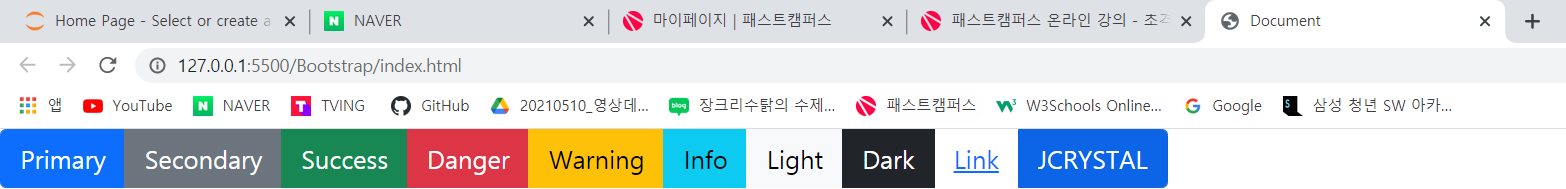
버튼 그룹으로 하나로 묶으면 아래 사진과 같이 버튼 사이의 간격이 없어진다.

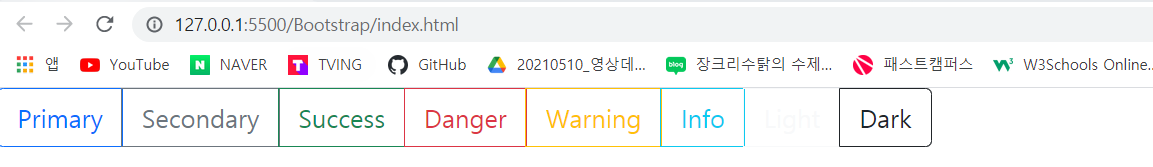
▪ Outline buttons
Components > Buttons > Outline buttons 를 복사한 후 body 부분에 붙여 넣는다.


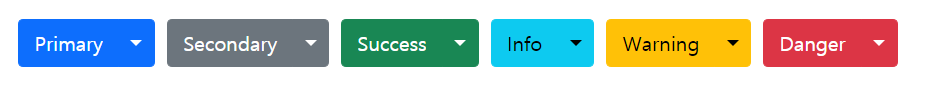
Dropdowns
Components > Dropdowns 를 참고한다 (글씨 클릭시 창 연결됨)

List group
Components > List group 을 참고한다.
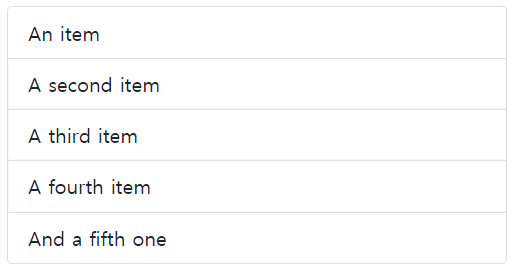
▪ basic list
목록을 bootstrap를 이용해서 만들때 사용한다.

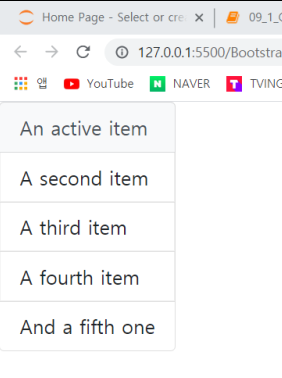
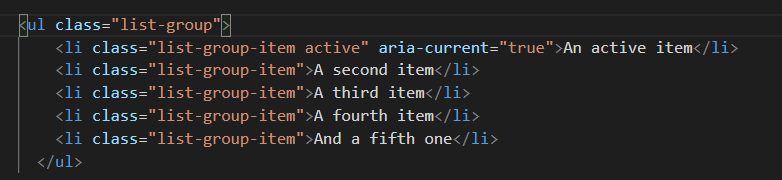
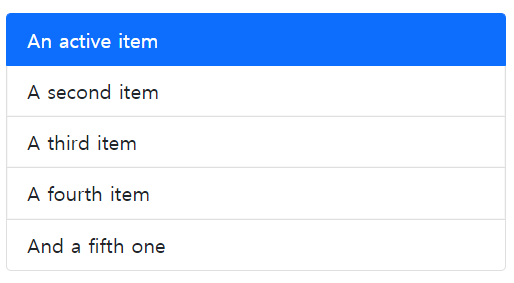
▪ active items
aria - current는 웹 접근성과 관련이 있는 것으로 기능이 동작하는 것 과는 연관이 없음.
웹 접근성이 필요한 경우에는 붙여줘야 함.


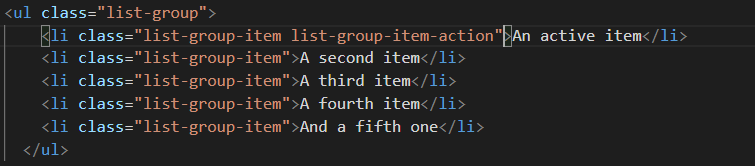
▪ items-action
<li class="list-group-item list-group-item-action">
아래 사진의 An active item 을 보면 배경이 살짝 회색인데, 필자가 마우스를 버튼 위에 올렸기 때문이다. (캡쳐과정에서 마우스포인트가 생략되었다.)