
플러터에서 State는 2가지로 정의된다
Stateless : 상태가 없고 변화가 없는 위젯
- 한 번만 빌드하는 위젯
한번만 그리고 다시 그리지 않는다는 의미이므로 생명주기가 없고 관리하기가 용이함.
Stateful : 상태가 있고 액션의 변화가 있는 위젯
- 상태가 변경됨에 따라 빌드를 여러번 하는 위젯
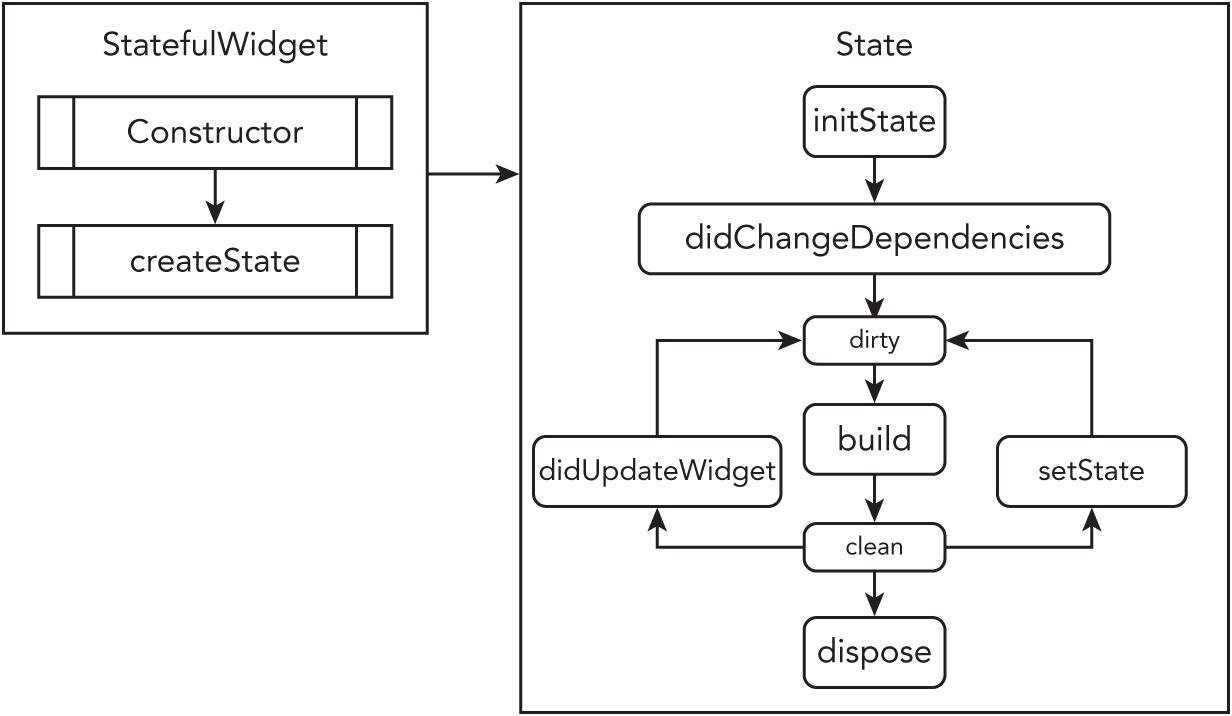
생명주기(Life Cycle)은 아래와 같은 구조를 가지고 있다.
- createState()
- mounted == true
- initState()
- didChangeDependencies()
- build()
- didUpdateWidget()
- setState()
- deactivate()
- dispose()
- mounted == false

화면 구축
1. createState()
- createState() method는 statefulWidget을 구축하자마자 호출되며 state object를 생성한다.
위젯 트리에 상태를 만들기 위해 호출된다.
createState method는StatefulWidget내에서 필요하다.
class MyHomePage extends StatefulWidget { _MyHomePageState createState() => _MyHomePageState(); }
2. initState()
- object가 트리에 주입되면(mounted 속성은 true로 설정),
initState()가 class constructor 다음으로 자동으로 실행된다. - initState()는 state obejct가 처음 생성될 때, 한 번만 호출된다.
void initState() { // TODO: implement initState super.initState(); }
3. didChangeDependencies()
- initState() 호출된 이후에 호출된다.
상속받은 위젯을 사용할때 Parent가 변경되면 호출된다.
재 드로잉
4. build()
- 위젯을 반환(return)한다. 반환된 위젯이 렌더링되어 화면에 표시된다.
- build method는 필수적이고, 생명주기 동안 여러번 호출되지만 처음 호출되는 것은 didChangeDependencies() method가 호출된 다음이다.
- state에 속한 위젯이 업데이트 될 때마다 프레임워크는 항상 build() method를 실행한다
didUpdateWidget() 또는 setState() method가 호출될 때마다
5. didUpdateWidget()
- 위젯의 구성이 변경될 때마다 호출된다.
- 부모 위젯이 구성을 변경하고 다시 build 해야할 때 호출된다.
- oldWidget 인수(?) 를 취득해 비교한다.
6. setState()
- 상태가 변경되었을 때 프레임워크에 상태가 변경됨을 알린다
화면 파기
7. deactivate()
- state object가 트리로부터 삭제될 때마다 호출된다.
- 구성 트리로부터 삭제되어 관리되지는 않으나 메모리 해제까지 된것은 아니라 사용은 가능하다.
8. dispose()
- state object가 영구적으로 삭제될때 호출된다. 이 함수는 주로 Stream이나 애니메이션 해제시 사용된다.
mounted == ( true / false )
-
모든 위젯은 this.mounted : bool 속성을 가지고 있다. 즉 buildContext 가 할달될 때 this.mounted 가 true 로 리턴된다.
-
위젯이 unmounted 일 경우에는 setState 를 부를 경우 에러가 발생될 수 있다.
이 속성은 중요하다고 볼 수 있다. setState() 함수를 호출시 만약 비동기로 시간이 지연되는 경우 widget이 마운트가 해제될 수 있기 때문에 if(mounted) {...} 을 사용해서 setState() 를 하는 걸 추천한다.
위젯트리에 대한 참고
https://fronquarry.tistory.com/19
잘 봤습니다