이번 글은 Server Side Rendering 에 대해 공부한 부분을 정리하여 기록하려 한다.
그리고 리액트로 작업 된 SPA(CSR)를 SSR로 바꾸면 성능적으로 어떤 차이점이 있는지 간단한 이미지 웹 사이트를 만들어 테스트 해보려고 한다.
1. 웹 구동방식
먼저 웹 구동 방식으로는 크게 두 가지로 SPA, MPA가 있는데 간략하게 알아보자.
- SPA (Single Page Application)
- 브라우저 내에서 동작되는 어플리케이션이다.
- 유저가 요청 할 때 페이지를 다시 로드하지 않고, 다른 컨텐츠를 표시할 수 있다.
- 기본적으로 CSR 렌더링 방식 차용

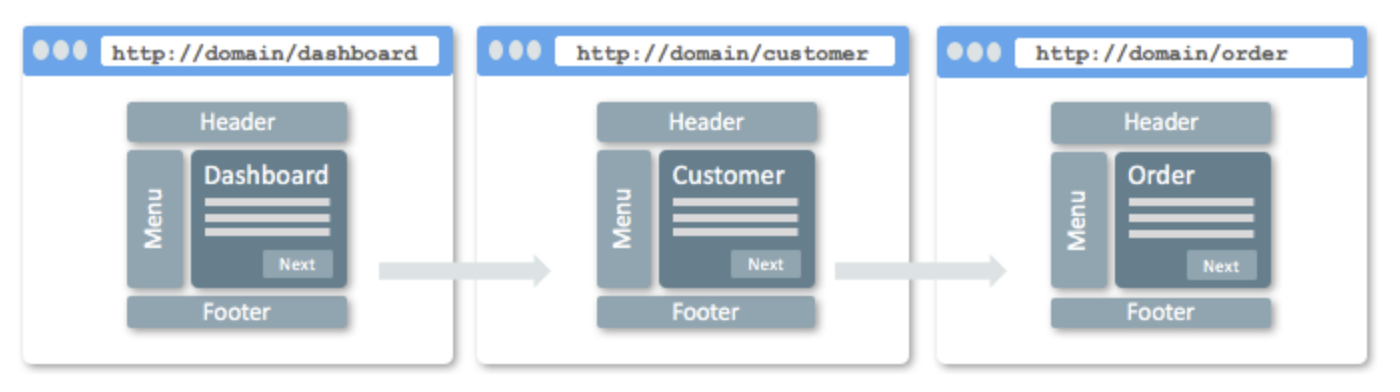
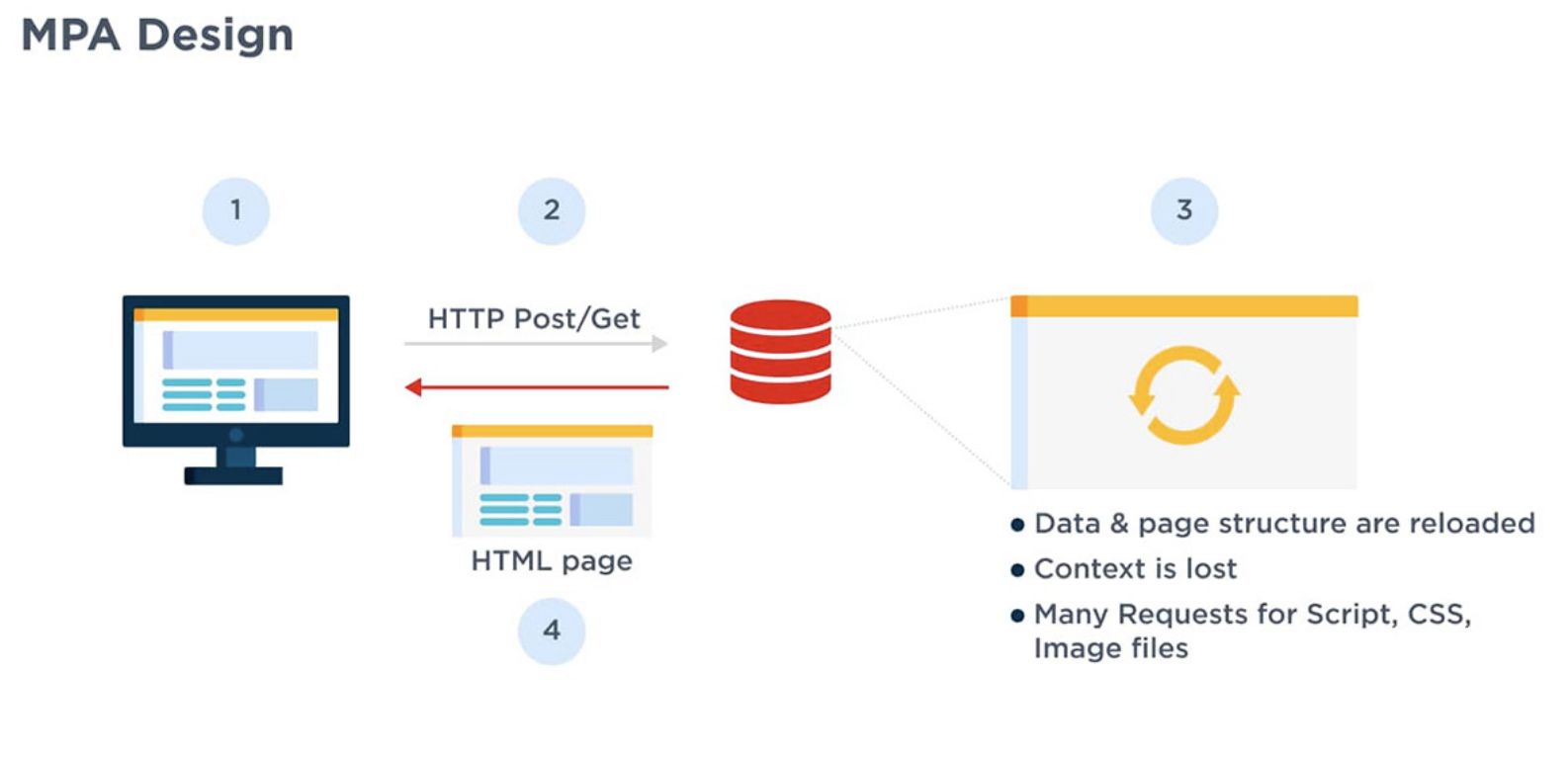
- MPA (Multi-Page Application)
- 고전적인 웹 구동방식이다.
- 화면 이동이 필요할 때, 데이터가 변경 될 때 마다 페이지를 다시 로드한다.
- 기본적으로 SSR 렌더링 방식 차용

2. CSR과 SSR 동작 방식
어디서 rendeing을 준비하는지에 따라 CSR과 SSR으로 나뉘며 동작 방식은
사용자가 웹 사이트에 접속을 하면 다음과 같이 동작 한다.
- CSR(Client Side Rendering)
- CDN이 html, js 파일에 접근 할 수 있는 링크를 브라우저에 보낸다.
- 브라우저는 html, js를 다운로드 받는다.
- 이 때 유저는 아무것도 볼 수 없다.
- 다운로드가 되면 JS가 실행되고, 데이터를 위한 API가 호출되고 서버로부터 응답이 오면 화면에 표시된다.
- SSR(Server Side Rendering)
- 서버에 요청이 전달되면 즉시 렌더링 가능한 html 파일을 만든다.
- 브라우저에 html 파일이 전달 되어 html은 즉시 렌더링 된다.
- 브라우저가 JS를 다운받는 도중 유저는 컨텐츠를 볼 수 있다.
- 이 때 상호 작용은 할 수 없지만, 미리 입력 된 사용자 조작을 기억한다.
- 브라우저가 JS Framework를 실행한다.
- 컴파일이 성공적으로 진행되면 사용자 조작을 실행하고, 상호작용이 가능해진다.
3. CSR과 SSR의 특징
두 가지 방식에 대한 특징 정리
- CSR(Client Side Rendering)
- 초기 로딩 시간이 느리지만 이후 구동 속도가 빠름- TTV와 TTI 사이 갭이 없음
- 서버 부하 분산
- Low-SEO
- 화면 깜빡임이 없다.
- TTV와 TTI 사이 갭이 없음
- SSR(Server Side Rendering)
- 초기 로딩 시간이 빠르다.
- TTV와 TTI 사이 갭이 있다.
- 서버에 부하가 걸릴 수 있다.
- high-SEO
- 화면 깜빡임이 있다.용어정리
- TTV : 사용자가 웹사이트를 볼 수 있는 시점
- TTI : 사용자가 웹사이트에서 상호 작용을 할 수 있는 시점
- SEO : 검색 엔진 최적화
(SSR의 경우 서버에 HTML 파일에 모든 정보를 담아서 브라우저로 전달하기에 SEO에 유리하다)
4. 정리
-
CSR과 SSR 중에 무엇을 써야하는지는 정해져있지 않다.
-
웹의 사용 용도에 따라 선택하여 사용하도록 한다.
- SSR : 회사 홈페이지와 같이 검색 엔진에 노출되어야 하며, 모든 사용자에게 거의 동일한 UI로 보여주는 웹 페이지
- CSR : 유저와의 상호작용이 많으며, 예를 들어 개인 정보로 이루어진 페이지나 검색 엔진에 노출 될 필요성이 적은 웹 페이지
-
CSR + SSR or SSG 등 서로의 단점을 보완하기위해 두 방식을 혼합해서 사용하기도 한다.
SSG (StaticSiteGeneration) : SSR과 같이 서버에서 렌더링 준비를 하는 방식이며 서버에 올라갈 때 미리 페이지를 렌더링 작업을 한다..
주로 데이터가 바뀔 일이 없는 페이지에서 사용된다. -
참고한 링크
[SSR과 CSR의 차이]
[SPA와 MPA의 장단점]
[10분 테코톡 신세한탄의 CSR&SSR]
[드림코딩-서버사이드 렌더링]