다음으로 이 CSR vs SSR 속도 테스트를 어떻게 진행 할 것 인지에 대해 생각해보았다.
1. 사용 기술 (Latest Version)
- CSR : React+TypeScript, Firebase
- SSR : Next.js+TypeScript, Firebase
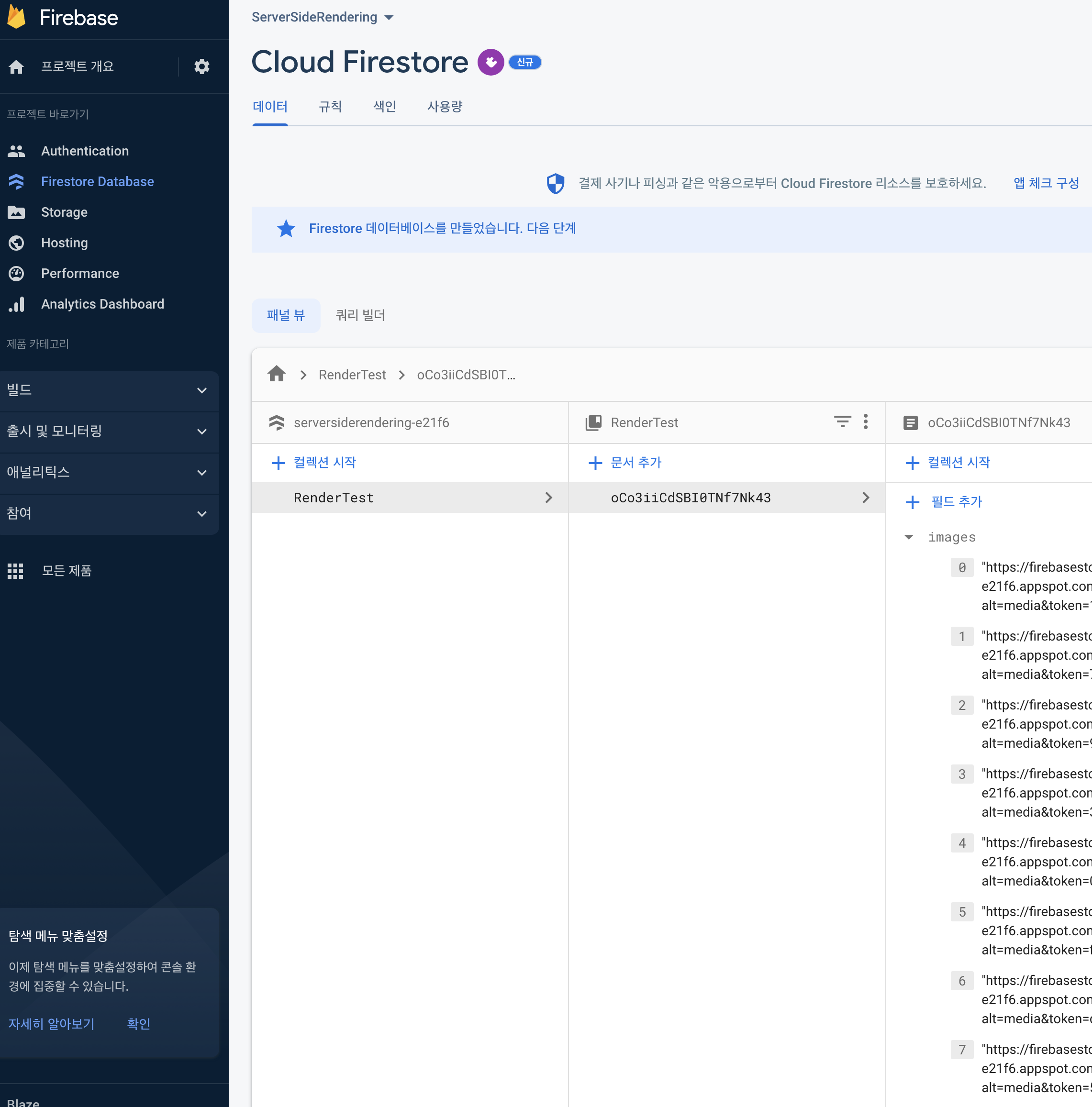
Firebase / Firestore 에 저장 된 이미지

2. 테스트 도구
- LightHouse(데스크탑)
LightHouse 구글 확장프로그램

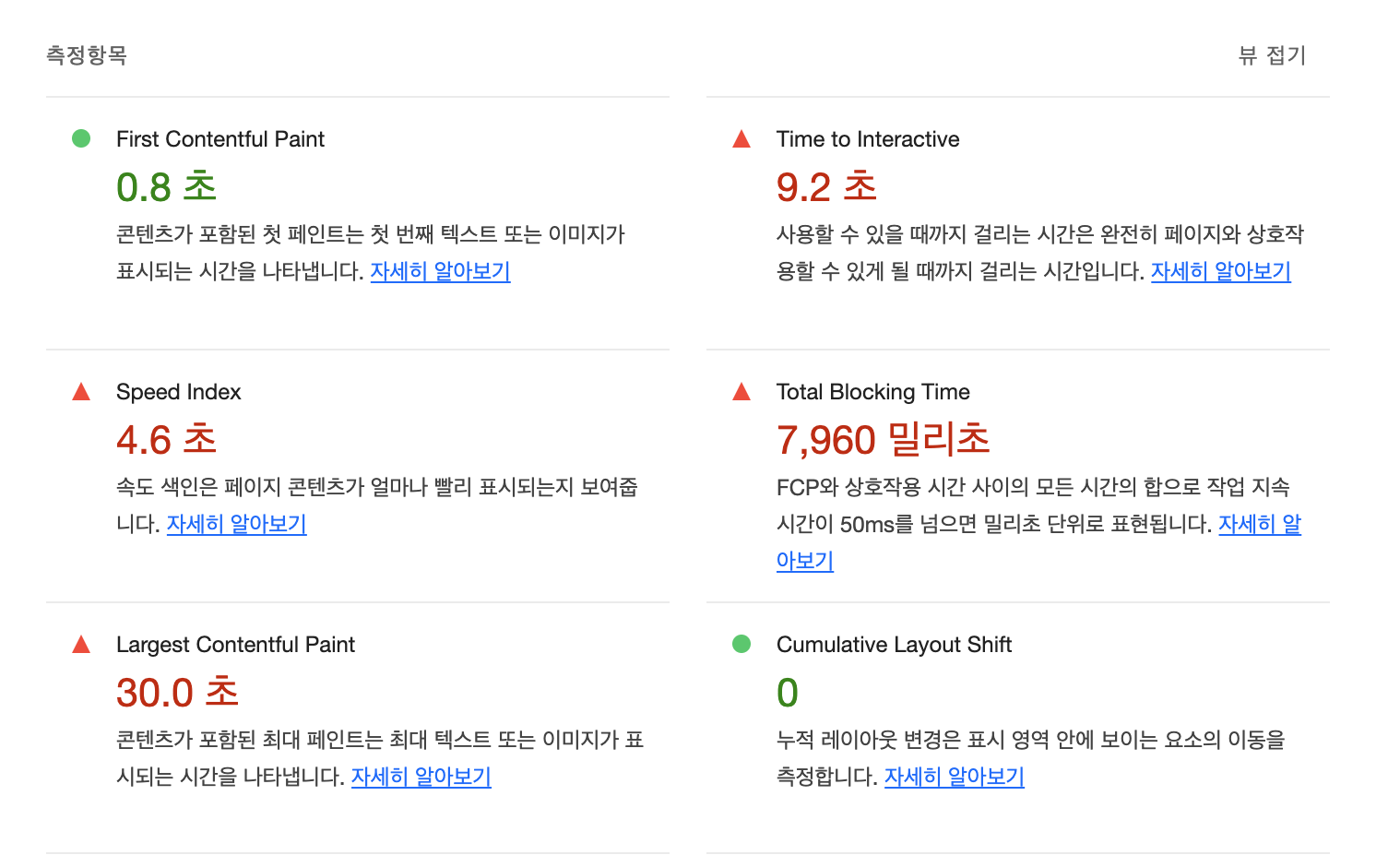
- 다양한 측정 값이 나오는데 여기서 성능 점수의 FCP, SI 위주로 확인
FCP (First Contentful Paint)
- 최초 콘텐츠풀 페인트(FCP)는 사용자가 화면에서 콘텐츠를 볼 수 있는 페이지 로드 타임라인의 첫 번째 지점을 표시하기 때문에 사용자가 감지하는 로드 속도를 측정할 수 있는 중요한 사용자 중심 메트릭이다. FCP가 빠르면 사용자가 페이지에서 뭔가가 진행되고 있음을 인지해 안심할 수 있다.
First Contentful Paint?
SI (Speed Index)
- 페이지 콘텐츠가 눈에 띄게 채워지는 속도를 보여주는 페이지 로드 성능 측정항목입니다. 페이지의 보이는 부분이 표시되는 평균 시간이다. 밀리초 단위로 표시되며 뷰포트의 크기에 따라 점수가 낮을수록 좋다.
Speed Index(MDN)
3. 테스트 방법
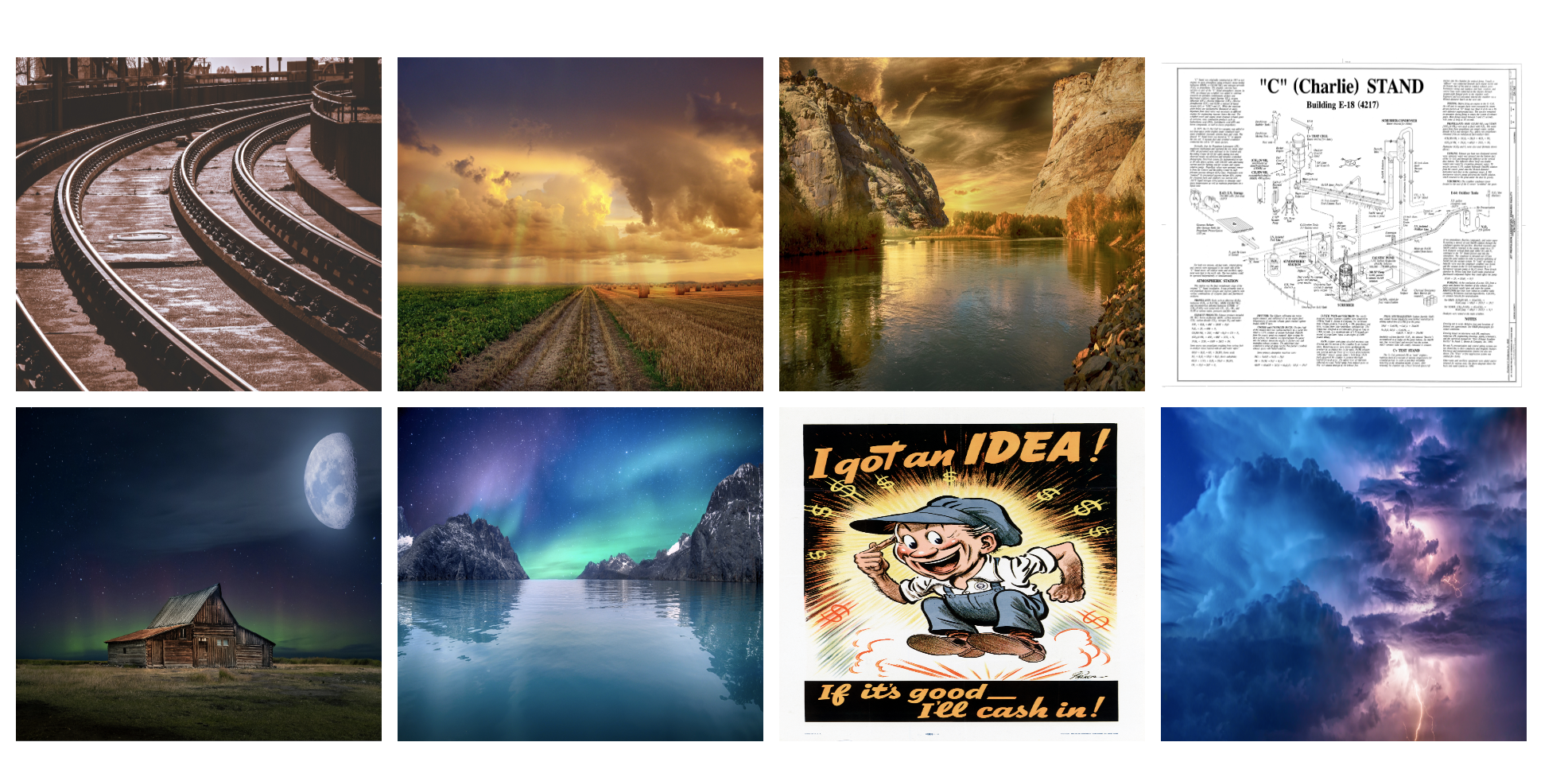
- firestore에 저장 된 8개의 이미지 파일에서 URL string 데이터를 받아서 img 태그 src 값에 넣어 렌더링
- 이미지 파일 크기 4Mb ~ 28Mb
- 원본 이미지들로 진행 (썸네일 사용 X)
- 이미지 요소 크기도 모두 동일 (240px * 240px)
- yarn start(CSR), yarn run dev(SSR)로 각 프로젝트를 실행하여 각각 3회의 테스트를 실시한다.
- SEO에 대한 테스트는 진행하지 않는다.
이렇게 테스트를 진행하기로 하고, 먼저 CSR로 구현된 이미지 웹페이지에 대한 성능 측정을 해보려고 한다. React를 사용하여 이미지 8개가 표시되는 웹 페이지를 만들었다.

너무 너무 간단한 웹 페이지이다. SSR과 CSR의 비교를 위한 웹 페이지를 좀 더 정성들여서 만들고 싶었지만.. 아직 실력이 부족하다보니 시간이 너무 소요되어 뭔가 장기 프로젝트가 될 것 같아 최대한 간단하게 만들고 테스트를 진행하였다.
테스트 - CSR (Client-Side-Rendering)
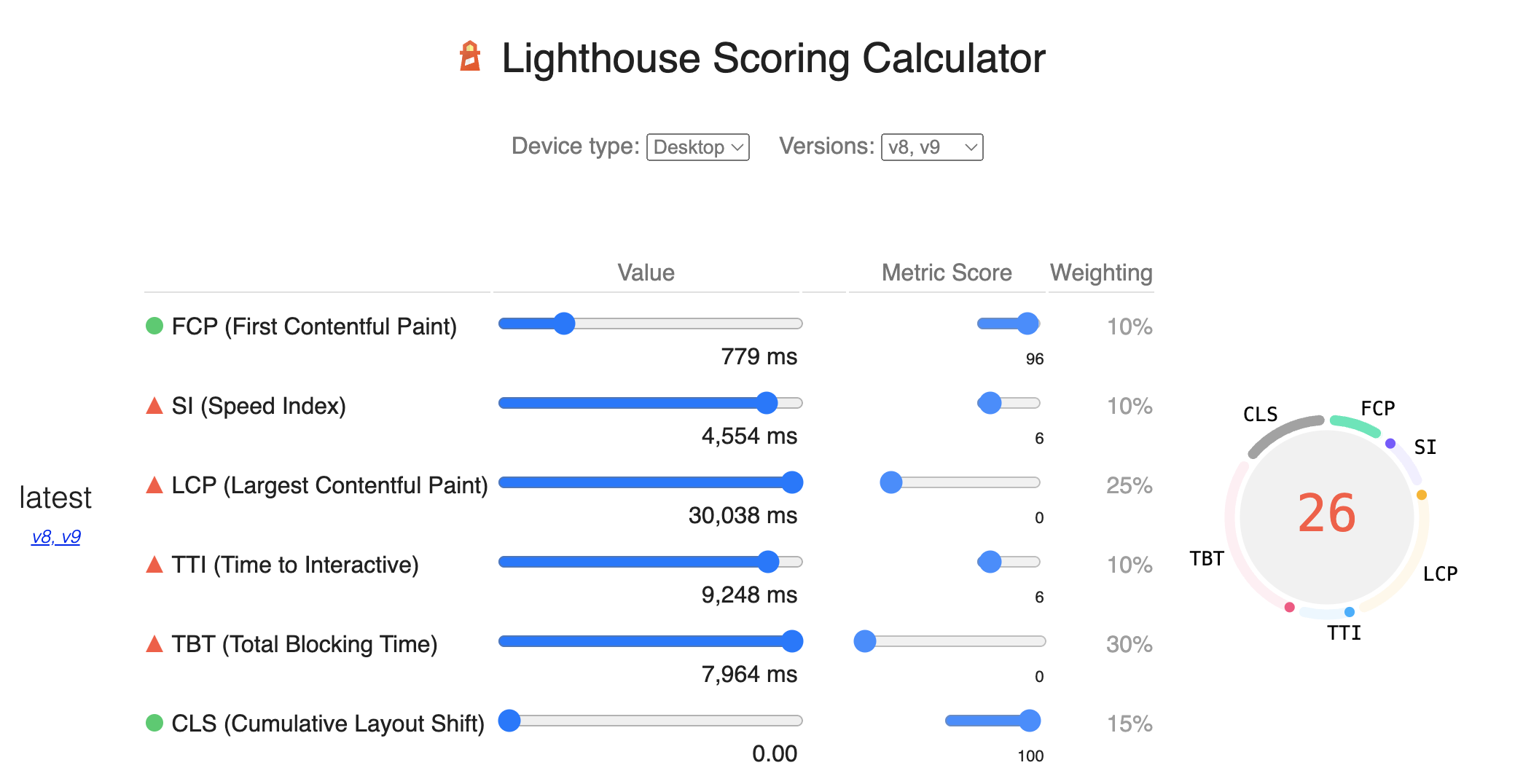
<CSR 1회>
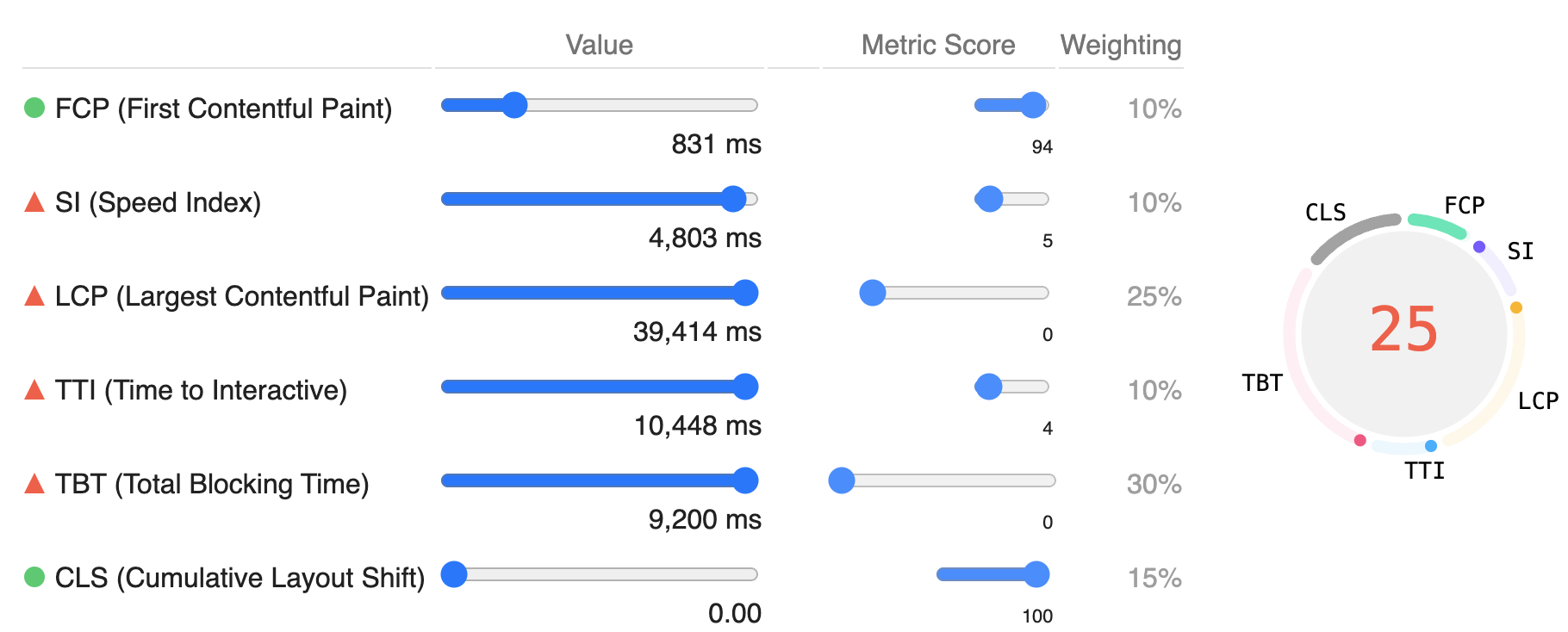
<CSR 2회>
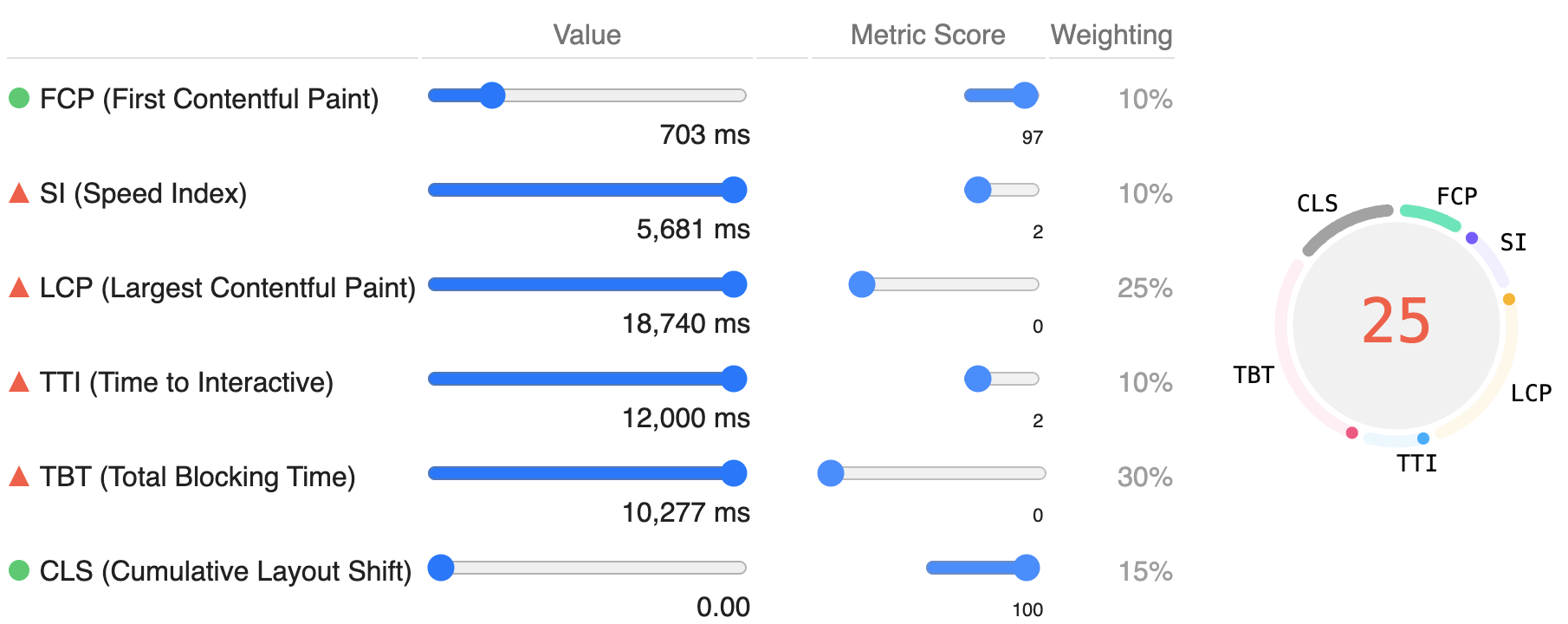
<CSR 3회>
- CSR의 총 3회 테스트 결과 FCP 평균 값 = 771ms
- CSR의 총 3회 테스트 결과 SI 평균 값 = 5,012ms
다음 글에서 계속..