들어가며
Node.js 와 Express로 웹서버를 구축하는 방법을 배운다.
Step1 - NPM Project 시작하기

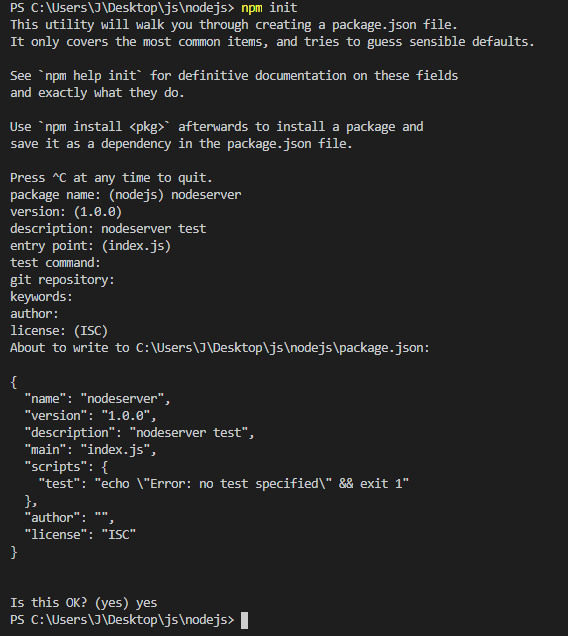
빈 프로젝트 디렉토리에서 콘솔을 열고 위와 같이 입력한다.

비어있던 디렉토리에 package.json 파일이 생성되었다.

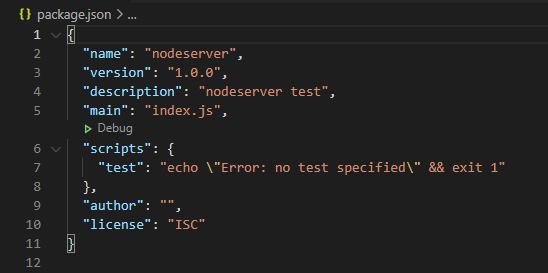
package.json 파일 내부

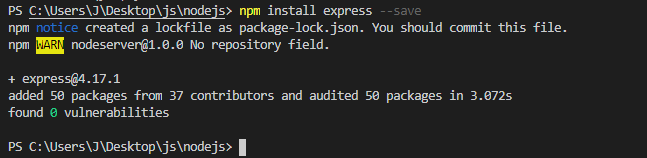
콘솔에 npm install express --save 를 입력해서 express 서버를 설치한다.
--save 옵션은 이 node 프로젝트가 의존하고 있는 외부 라이브러리 정보를 package.json 안에 넣는 명령어이다.

package.json 파일 내부에 dependencies 와 그 안에 express 가 추가된걸 확인할 수 있다.

또 express 가 필요로 하는 라이브러리들도 node_modules 라는 디렉토리 안에 함께 설치되었다.
Step2 - Express 기반 웹서버 구동

app.js 파일을 생성한다.
// node_modules 에 있는 express 관련 파일을 가져온다.
var express = require('express')
// express 는 함수이므로, 반환값을 변수에 저장한다.
var app = express()
// 3000 포트로 서버 오픈
app.listen(3000, function() {
console.log("start! express server on port 3000")
})
// 이제 터미널에 node app.js 를 입력해보자.app.js 파일 안에 위와같이 입력한다.

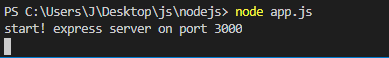
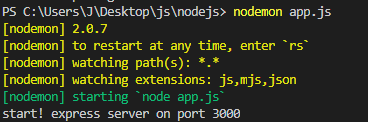
터미널에 node app.js 를 입력하면 app.js 파일 내부의 app.listen(포트번호, 콜백) 메서드가 실행되는 걸 볼 수 있다.

서버에 변경이 있을 때마다 서버를 껐다 키는 것은 불편하므로, nodemon을 설치해준다.
-g 은 컴퓨터 전체에 설치하는 글로벌 install 옵션이다.

콘솔에 nodemon app.js 를 입력하면 서버가 실행되는데, 이제 app.js 파일 내부를 수정하고 저장하면 자동으로 서버가 다시 시작된다.
Step3 - URL Routing 처리
// request 와 response 라는 인자를 줘서 콜백 함수를 만든다.
// localhost:3000 브라우저에 res.send() 내부의 문자열이 띄워진다.
app.get('/', function(req,res) {
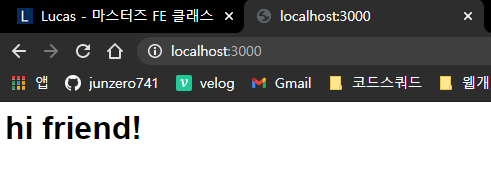
res.send("<h1>hi friend!</h1>")
})app.js 에 위의 코드를 추가한다.

브라우저의 내용이 수정되었다.

브라우저에 HTML 파일의 내용을 띄워보자.
프로젝트 디렉토리에 public/main.html 을 생성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>main.html</title>
</head>
<body>
<h1>main page</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Atque, ullam quos! Iste quae, molestiae vitae tenetur,
in a aperiam voluptatibus dicta qui doloribus libero suscipit optio delectus voluptas voluptatem impedit!</p>
</body>
</html>HTML 내부를 채운다.
모든 요청에 대해서 일일이 처리를 해줘야 서버에서는 HTML,CSS,JS 등 파일을 응답해줄 수 있다.
// request 와 response 라는 인자를 줘서 콜백 함수를 만든다.
// localhost:3000 브라우저에 res.sendFile() 내부의 파일이 띄워진다.
app.get('/', function(req,res) {
res.sendFile(__dirname + "/public/main.html")
})
// localhost:3000/main 브라우저에 res.sendFile() 내부의 파일이 띄워진다.
app.get('/main', function(req,res) {
res.sendFile(__dirname + "/public/main.html")
})app.js 에 위 코드를 추가한다.
__dirname 은 요청하고자 하는 파일의 경로(최상위 디렉토리~현재 디렉토리)를 단축시켜주는 절대경로 식별자이다.
Step4 - static 디렉토리 설정
<body>
<h1>main page</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Atque, ullam quos! Iste quae, molestiae vitae tenetur,
in a aperiam voluptatibus dicta qui doloribus libero suscipit optio delectus voluptas voluptatem impedit!</p>
<script src = "main.js"></script>
</body>
</html>위처럼 HTML 에 CSS나 js 파일을 넣었다면, 아래와 같은 방법으로 불러올 수 있다.

public 내부에 js 파일을 생성한다.

js 파일 내부에 코드를 입력한다.
// public 디렉토리를 static으로 기억한다.
// public 내부의 파일들을 localhost:3000/파일명 으로 브라우저에서 불러올 수 있다.
app.use(express.static('public'))app.js 에 위 코드를 추가한다.

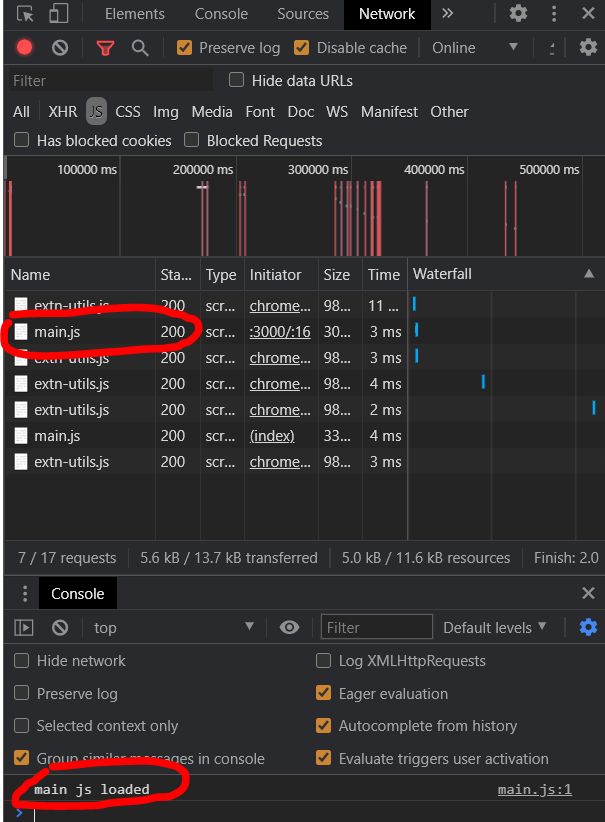
localhost:3000에 접속해보면 main.html에 main.js가 성공적으로 삽입된 것을 알 수 있다.

HTML에 이미지도 넣을 수 있다.
public/images 에 이미지 파일을 넣는다.
<body>
<h1>main page</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Atque, ullam quos! Iste quae, molestiae vitae tenetur,
in a aperiam voluptatibus dicta qui doloribus libero suscipit optio delectus voluptas voluptatem impedit!</p>
<img src="images/slime.png">
<script src = "main.js"></script>
</body>
</html>HTML에 이미지 태그와 경로를 넣는다.

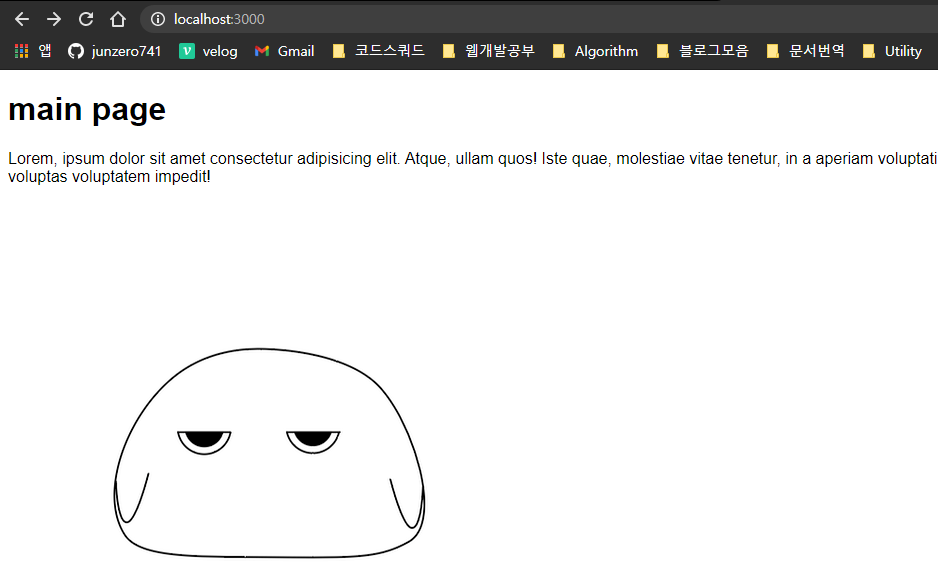
이미지가 웹브라우저에 반영되었다.
REFERENCE
크롱의 Node.js 웹개발로 알아보는 백엔드 자바스크립트의 이해 :
https://www.inflearn.com/course/node-js-%EC%9B%B9%EA%B0%9C%EB%B0%9C/dashboard

지금까지 제가 찾아봤던 Node.js 튜토리얼 중에 가장 깔끔하고 유용하네요. 감사합니다!!