
-
리액트 네이티브로 앱을 개발할때, 안드로이드 & iOS 코드를 건드려야 하는 상황들을 안 건드려도 되게끔 도와주는 틀
-
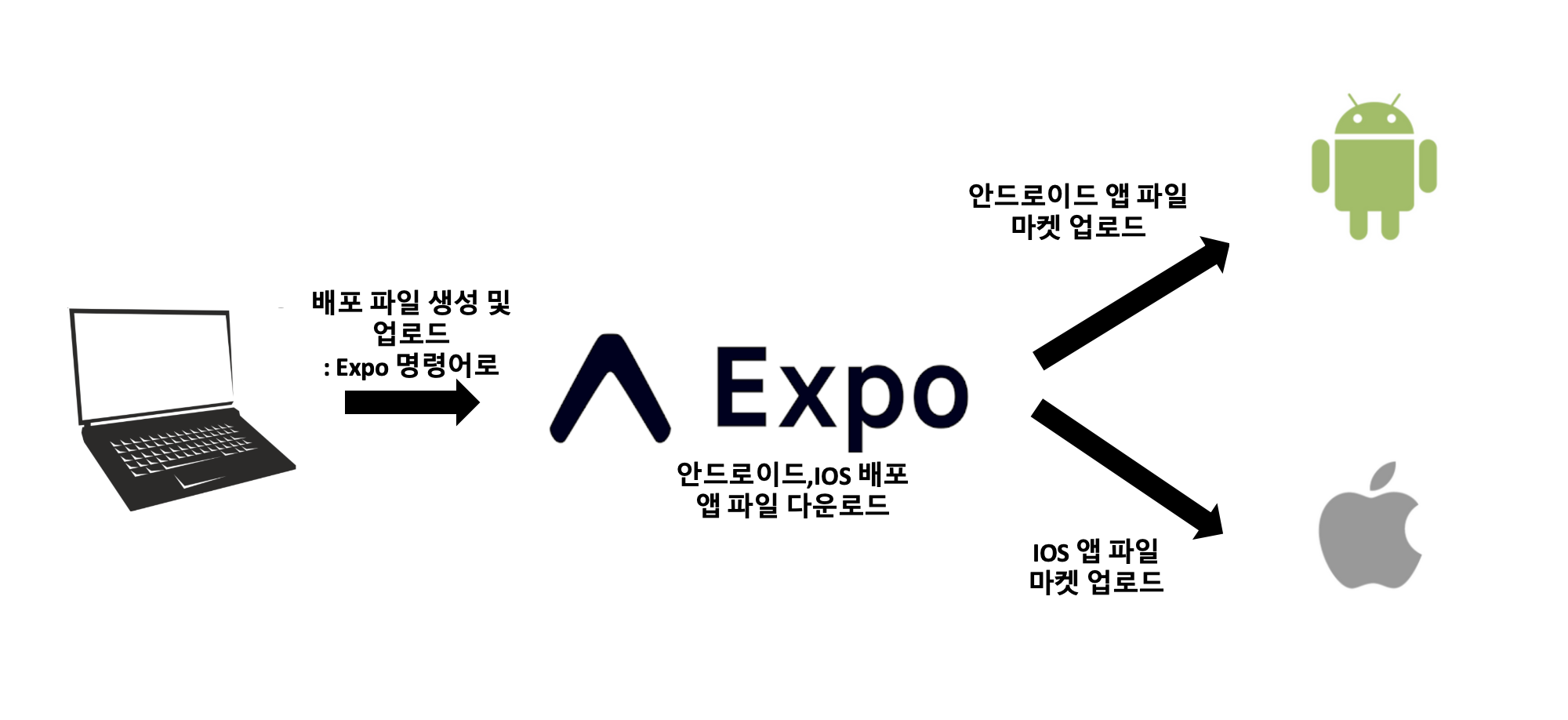
Expo 명령어를 통해 다운 받은 앱에서 개발 중인 앱을 그때그떄 눈으로 확인할수 있다
[앱 개발 준비]리액트 네이티브 & Expo 설치
(1) Node와 NPM 설치
자바스크립트로 앱을 만드는 과정에서 개발자들이 만들어놓은 자바스크립트 환경을 사용을 하게되는대 이떄 필요한게 Node와 NPM이다.
Node.js로 자바스크립트 개발환경을 구축하고, NPM으로 필요한 자바스크립트 앱 개발 도구들을 가져와 사용
(2) Yarn
yarn은 npm보다 가볍고 빠르게 자바스크립트 패키지를 관리 할 수 있게 해주는 자바스크립트 패키지 매니저 툴
//도구를 가져와 설치하는 npm 의 설치 명령어 install과
//컴퓨터 어디서든 설치하고 있는 도구를 사용할 수 있게 해주는 -g 옵션 명령어
npm install -g yarn
//설치가 완료된다음
yarn -v
(3) Expo 명령어 도구 설치
npm install -g expo-cli
npm: 노드 패키지 매니저 명령을 실행하겠다
install: 설치하겠다
-g: 컴퓨터 전역적으로 설치하겠다 == 어디서든지 -g 다음에 오는 명령어를 사용할 수 있게끔!
expo-cli: 설치 할 패키지 이름따라서 우린 이 명령어 한 줄로, 여러분 컴퓨터 어디서든지 Expo를 사용할 수 있게끔 패키지를 전역적으로 설치했습니다.
(4) Expo 가입 및 로컬에 Expo 계정 세팅
Expo로 개발중인 앱을 마켓에 배포하기 위해선 컴퓨터에 Expo 계정을 세팅해야 합니다.
그래야 추후에 배포 앱 관리와 배포를 한번에 진행 가능

(5) Expo가입 및 로컬에 계정세팅
expo login --username "Expo 사이트 가입당시 입력한 name"
...
expo 패스워드 입력란이 차례로 나오고, 차례대로 입력하면 로그인 성공!
