- 바탕화면에 작업공간인 폴더를 하나 생성
- VSCode를 열어 바탕화면에 생성한 폴더를 바라보게 한다
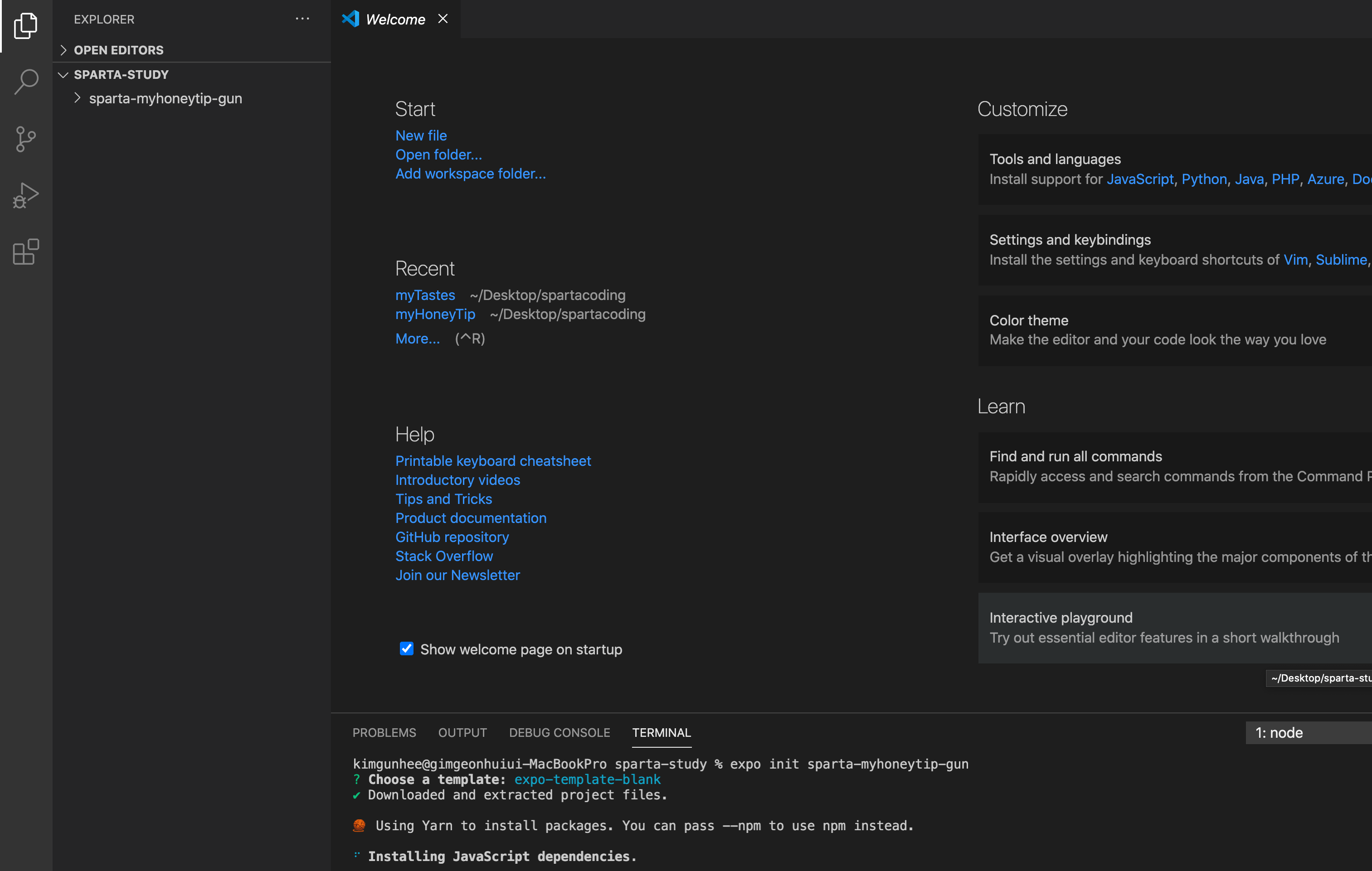
- Expo명령어를 치기 위해 에디터상의 터미널을 연다
expo는 Expo 명령어를 사용하겠다.
init은 Expo 앱을 생성하는 Expo 명령어!
sparta-myhoneytip-영어이름은 앱 이름!
expo init sparta-myhoneytip-영어이름

- blank를 유형을 선택하여 앱을 생성
- Expo가 제공해주는 스타터 키트와 같은 기본앱을 만들어 제공
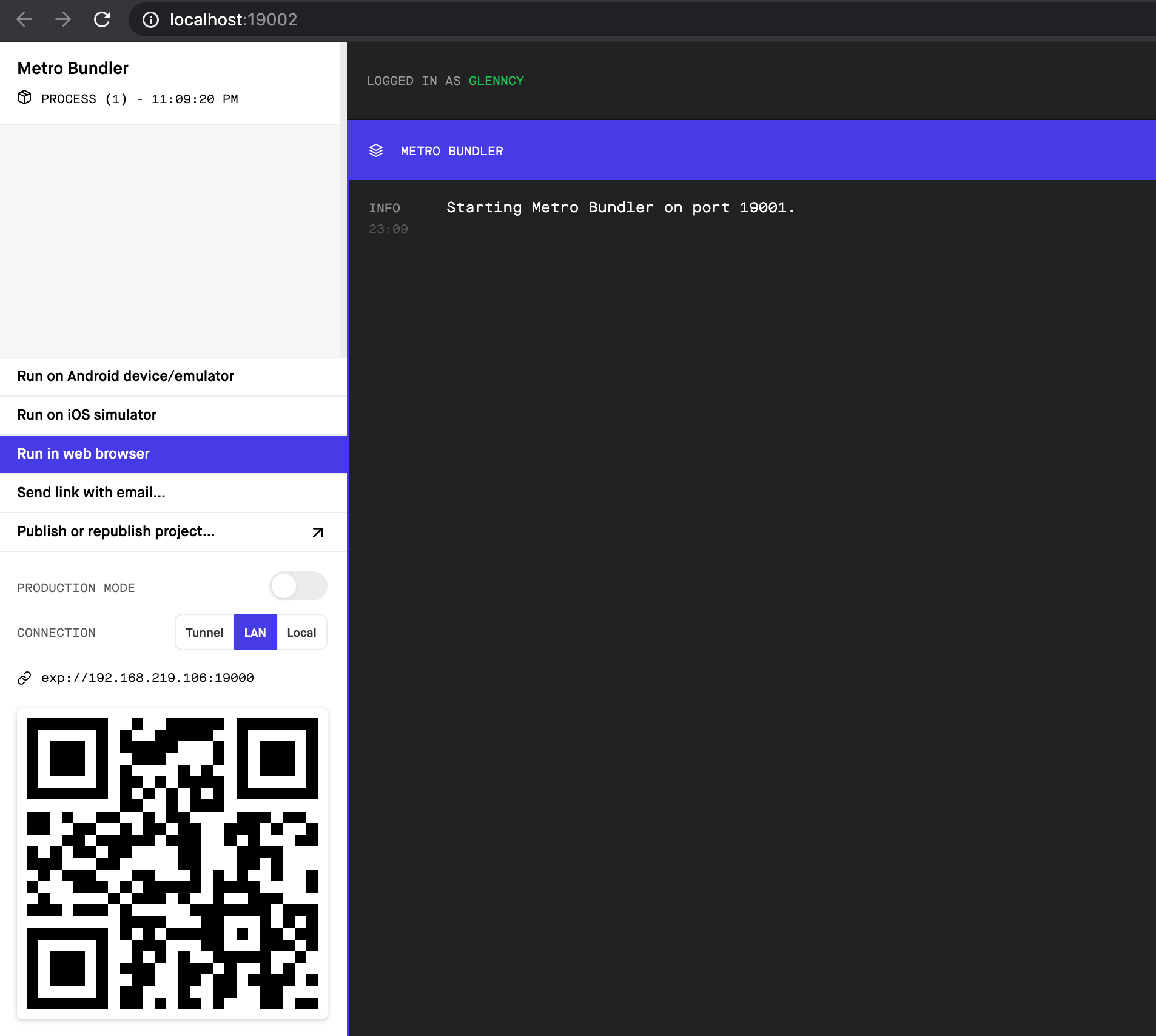
Expo 앱을 실행
expo start
- QR코드 연결을 통해 앱을 실행할수 있다
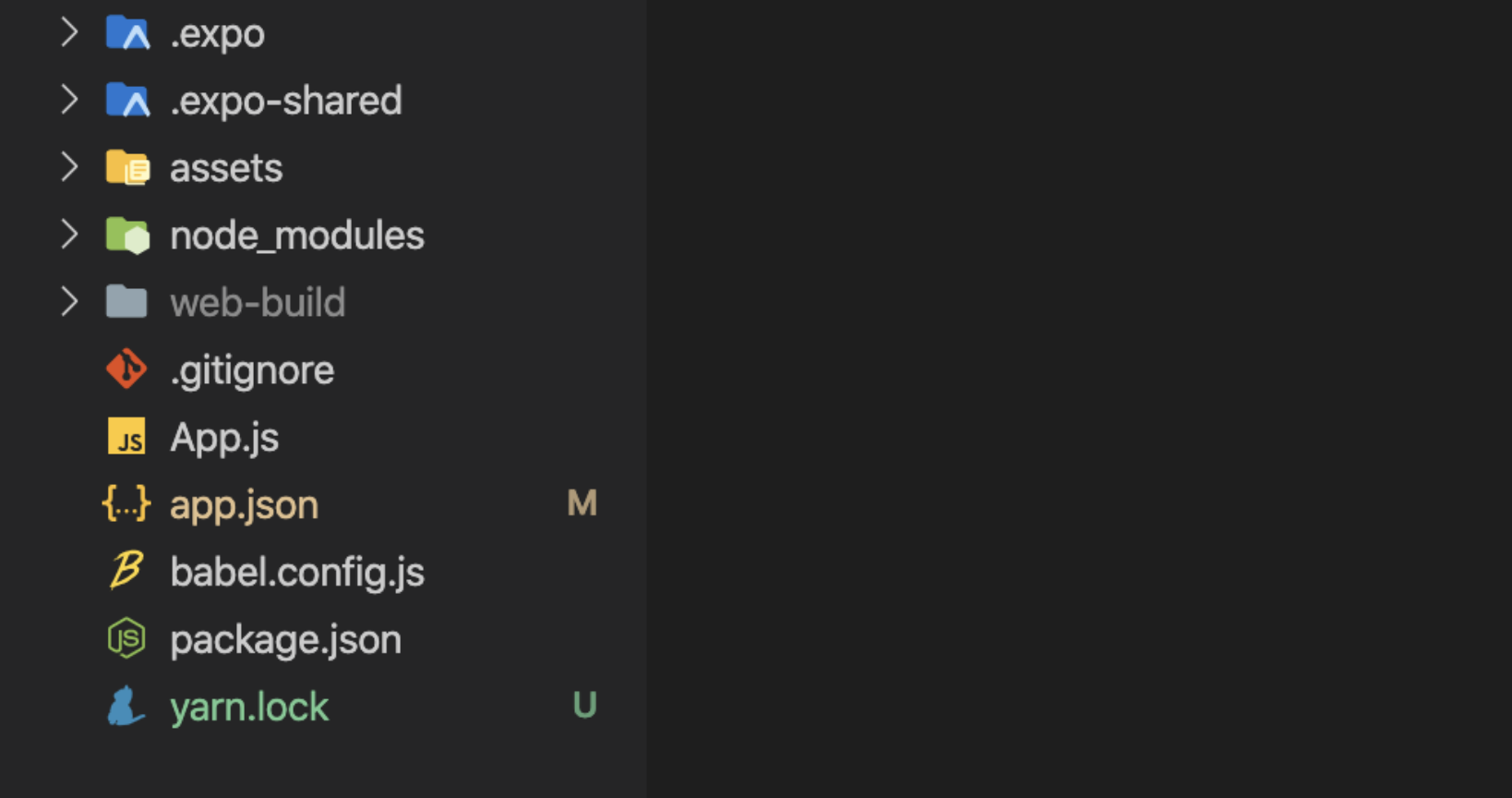
Expo 프로젝트 기본 폴더 구조

1) assets
- 앱이 동작되고 서비스되는데에 기본적으로 가지고 있는 이미지 및 아이콘 파일들을 담는 폴더
2) node_modules
- 리액트 네이티브 & Expo로 앱을 만들면서 설치하게 되는 많은 라이브러리들이 저장되는 장소
3) App.js
- 리액트 네이티브 앱이 시작되는 출발선 및 진입점
- 필요한 이미지, 폰트들 준비 하는 장소
- 준비가 끝나면, 본 화면을 보여준다

4) app.json
- 앱의 이름, 앱의 출시 버전, 앱이 휴대폰에 설치될때 보여질 아이콘, 앱이 켜질떄 보여지는 스플래시 스크린 화면, 광고설정 등
앱이 가지는 기본 정보들을 설정하는 파일
앱개발 과정 요약
1) Expo 명령어 설치
2) 로컬에 Expo 계정 세팅
3) expo init 명령어로 기본 앱 생성
4) expo start로 Expo 앱 실행
5) 휴대폰에 설치한 Expo 클라이언트 앱으로 Expo 앱 실행
