
position
position 속성값
- static : 디폴트 값, 문서의 흐름에 따라 흐름에 맞게 위치
- relative : static 위치를 기준으로 이동할 수 있게 하는 속성값
- absolute : static 값이 아닌 부모 or 조상요소를 기준으로 이동할 수 있게 하는 속성값
- fixed : 눈에 보이는 브라우저 창을 기준으로 설정한 위치에 고정되게 하는 속성값
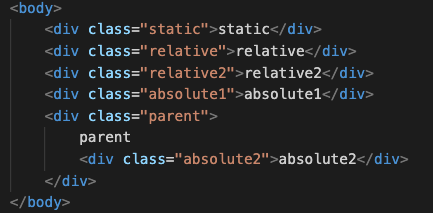
position 예시



display
display 속성값
- inline : 요소의 크기 만큼만 공간을 차지, 인라인 요소는 새로운 라인에서 시작하지 않는다.
- width, height 값을 설정할 수 없다.
- block : 요소의 크기와 상관없이 해당 라인의 너비를 모두 차지, 새로운 라인에서 시작한다.
- width, height 값을 설정할 수 있다.
- inline-block : inline 요소처럼 요소의 크기만큼만 공간을 차지, 새로운 라인에서 시작하지 않음,
block 요소처럼 width, height 값을 설정할 수 있다. - flex : flexbox 규칙에 따라 container 요소안에 있는 item들을 조정할 수 있다.
flex
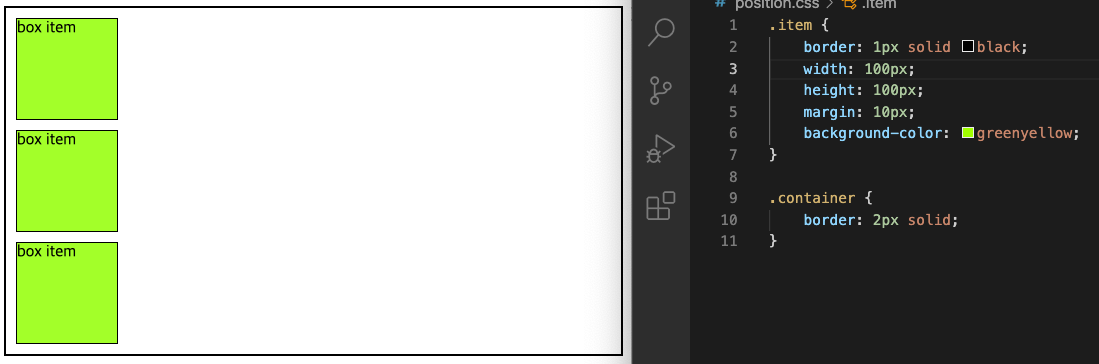
- 아무것도 적용하지 않은 모습

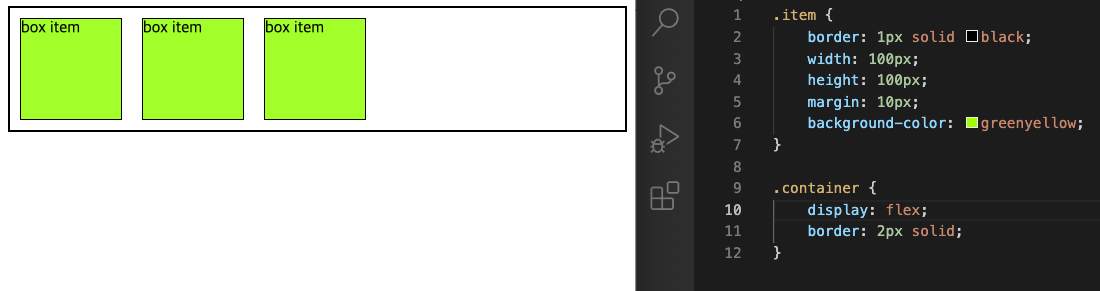
- display: flex; 적용한 모습

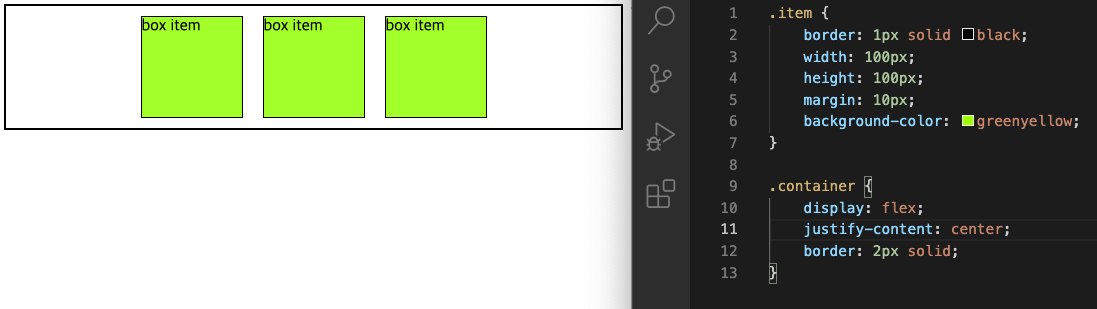
- flex의 주축에 속성을 줄수 있는 justify-content
- justify-content: center; 적용한 모습

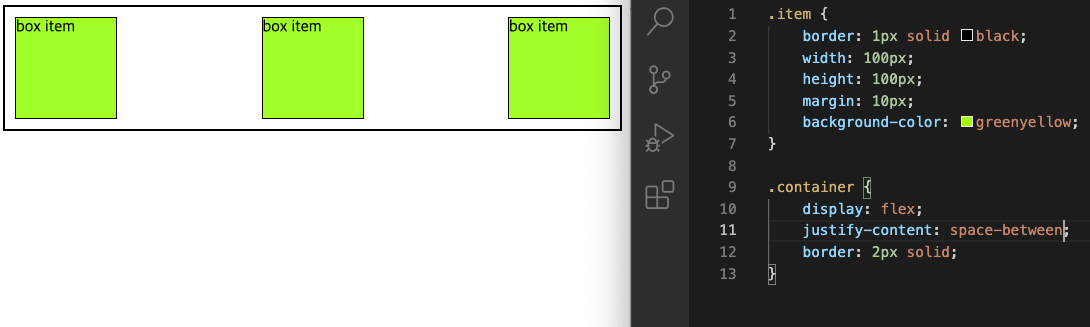
- justify-content: space-between; 적용한 모습

- 교차축에 속성을 주는 align-items:
center,flex-start,flex-end등
flex는 레이아웃을 구성하는데 정말 중요한 속성이다.
더 많은 내용은
개구리 잡기 를 통해서 연습하면 된다.
