TIL_WECODE_Pre-Course
1.[TIL_01] prestudy - Javascript1

Javascript 에서 정보를 출력하는 명령어let myNumber 를 변수를 선언 했다고 표현myNumber = 100 을 변수에 값을 할당,대입 했다고 표현기본타입 Number (숫자)String (문자열)Boolean (참/거짓)Undefined (아직 valu
2.[TIL_02] 배열과 반복문을 함께 자주 사용하는 이유

반복문이란 반복적으로 수행할 동작에 대해서 어떤 조건하에 있을때까지만반복적으로 수행할 수 있게 해주는 방법이다.대표적으로 for문이 있는데 아래와 같은 기본 형태를 가지고 있다.위의 예시를 반복문 없이 출력해보자출력된 결과는 같을 것이다.근데 위의 5줄의 코드를 작성하
3.[TIL_03] prestudy - Javascript2

배열 - 안에 데이터을 배열 해놓은 자료형배열 안에 데이터들을 요소,element 라고 한다.배열은 각 요소가 index 값을 가지고 그 값으로 배열의 값에 접근 할 수 있다.index 값은 0부터 시작배열의 요소의 갯수를 배열의 길이라고 한다.arr.splice(
4.[TIL_04] prestudy - Javascript3

객체 (object) 객체란 { } 속에 객체의 값을 추가, 수정, 삭제하는 방법 객체의 값 추가 let myDog = { name: "happy", legs: 4, color: "white", bark: "woof" friend: ["wecod
5.[TIL_05]HTML, CSS Replit_Pre-Course

<태그이름>내용</태그이름>안녕하세요! 김코드입니다.span 태그는 줄이 바뀌지 않는다.문단을 넣을때 주로 사용하는 태그p 태그는 줄이 바뀐다.줄바꿈 태그self closing 태그이다.안녕하세요김코드입니다.href 속성(attribute)을 사용하여 링크를
6.[TIL_06]HTML, CSS Replit_Pre-Course

p.item (class가 item인 p 태그)p .item (p 태그 안에 있는 class가 item인 태그)자식 태그는 띄어쓰기로 구분한다.위에 코드 처럼 띄어쓰기로 구분하여 여러개의 값을 class에 부여할 수 있다.div안에 있는 이미지의 크기는 div의 크기만
7.[TIL_07] <CSS> 레이아웃 정리(position,display)

position position 속성값 static : 디폴트 값, 문서의 흐름에 따라 흐름에 맞게 위치 relative : static 위치를 기준으로 이동할 수 있게 하는 속성값 absolute : static 값이 아닌 부모 or 조상요소를 기준으로 이동할 수 있
8.[TIL_08] <JS> string <-> number 변환

데이터 타입을 반환해주는 연산자Number, parseInt, parseFloat 함수(-)연산자의 특성을 활용.toString() 활용(+)연산자의 특성을 활용
9.[TIL_09] <JS> Array 메소드/ Object 메소드

.map(), .forEach 메소드 둘다 배열을 순회하는 메소드배열의 요소를 인자로 받아 실행되는 함수의 리턴값으로 요소를 수정forEach 는 for 대신 사용하는 반복문forEach 함수 자체가 return 하는 것도 아무것도 없다반복문을 끝내고 싶을때 retur
10.[TIL_10] <HTML&CSS> weegle 검색바 만들기

weegle 검색바 만들기 html 과 css 를 활용해서 처음으로 결과물을 만들어봤다. 간단하지만 레이아웃에서 배운 flex를 직접 사용해 볼 수 있었고 아이콘을 무료로 이용하는 font Awesome을 이용하는 방법도 공부해 볼 수 있었다. html 코드 s
11.[TIL_11] <HTML&CSS> Wecolor Picker 컴포넌트 만들기

css 속성중에 마우스가 올려졌을때의 특수한 상황을 나타내주는:hover\` 의 기능을 공부해 볼 수 있었고opacity를 통해서 투명도를 주는 방법을 공부해 볼 수 있었다.추가로 :hover 기능을 이용해서 하트상자에 마우스를 올렸을때 색깔이 변하는 것도 구성해 보았
12.[TIL_12] <Linux> Terminal 명령어 익히기

terminal 이란 Linux 서버에 명령어를 전달는 수단쉽게 말해서 컴퓨터에 직접 명령어를 입력해서 소통할 수 있는 수단이라고 이해하면 될것같다.맥의 terminal 앱을 사용해도 되는데iterm2 앱을 이용해서 다양한 테마를 적용해서 사용할수 있다.iterm2 실
13.[TIL_13] <git> git&github 익히기

회사에서 문서작업이든 학교과제든 처음 작업한 내용으로 끝이나는 경우는 없다.계속해서 수정을 하게 되고 그럼 작업폴더의 결과는수정본.txt수정본2.txt최종.txt진짜최종.txt지이이인짜최종.txt최종자료수정본.txt이렇게 비참해 질수 밖에없다.코드 또한 수정되는일들이
14.[TIL_14] <project> webucks clone - html (1)

로그인 페이지 기능 구현로그인 페이지구글 폰트 링크 사용법display:flex;, justify-content, align-items 사용하여 레이아웃 배치로그인 버튼 활성화 기능특정 조건 만족시 로그인 버튼 활성화 기능(이메일에 "@" 포함 & 비밀번호 8자리 이상
15.[TIL_15] HTTP

1\. HyperTextHTML(HyperText Markup Language)의 HyperText와 그 의미가 동일2\. Transfer우리가 만든 웹사이트는 다른 사람들과 공유하기 위해서 다른 컴퓨터에게 전송해야 한다. 그리고 전송은 보내는 주체와 받는 주체가 있다
16.[TIL_16] <project> webucks clone - html (2)

WeBucks 페이지 클론 프로젝트 Mission 3 완료 커피 리스트 페이지 레이아웃 구현 - 커피 리스트 페이지 flex로 리스트 레이아웃을 구성하려고 했는데 양 사이드에 여백을 없게하면서 동시에 마지막 줄에 리스트가 왼쪽 정렬되게 하는 방법을 못 찾았다.
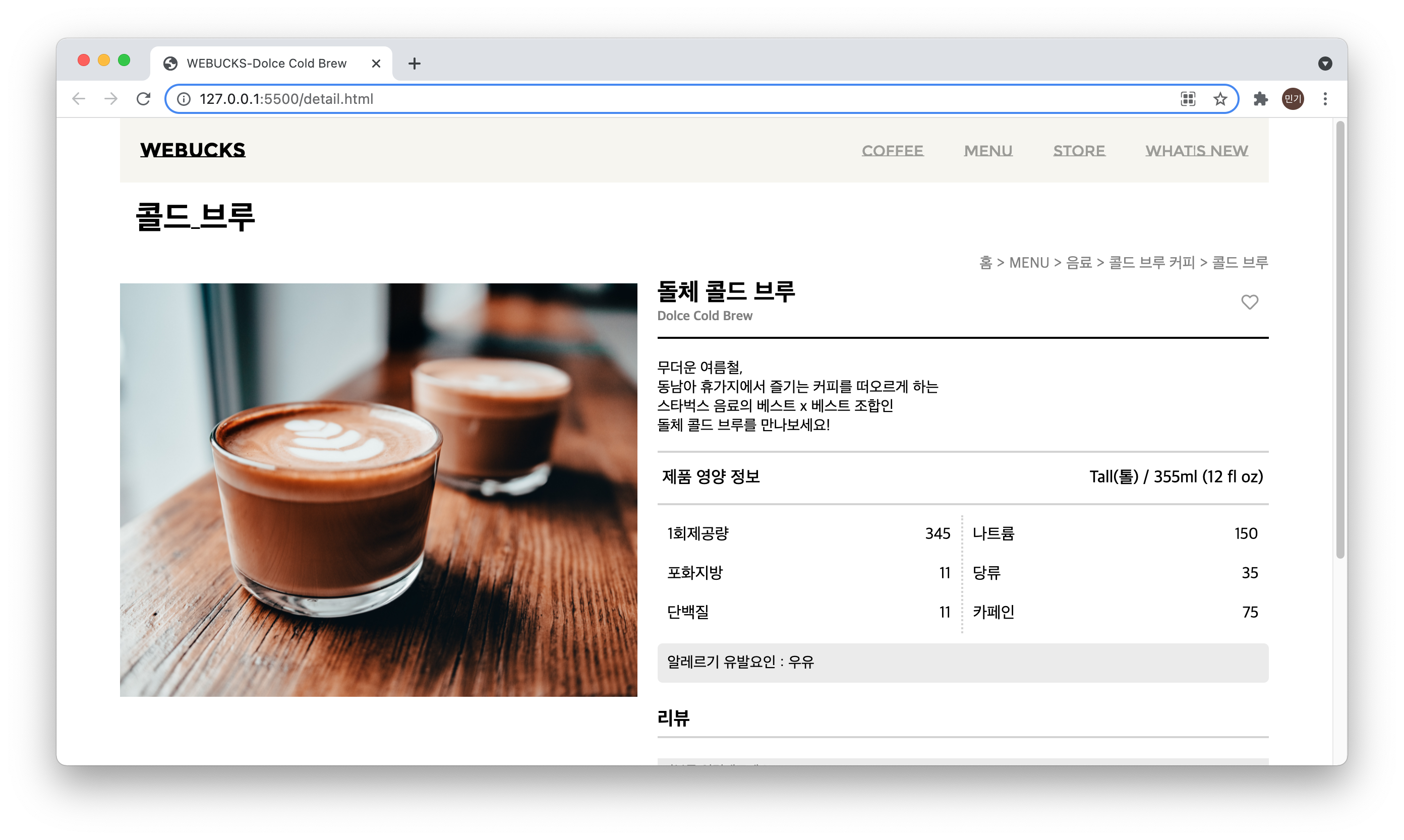
17.[TIL_17] <project> webucks clone - html (3)

WeBucks 페이지 클론 프로젝트 Mission 4,5 완료 상세 페이지 레이아웃 & 기능 구현 메뉴 상세페이지 ![](https://images.velog.io/images/goomg93/post/a1f27ec0-04e1-48ae-9cbe-4afc1b782873/