

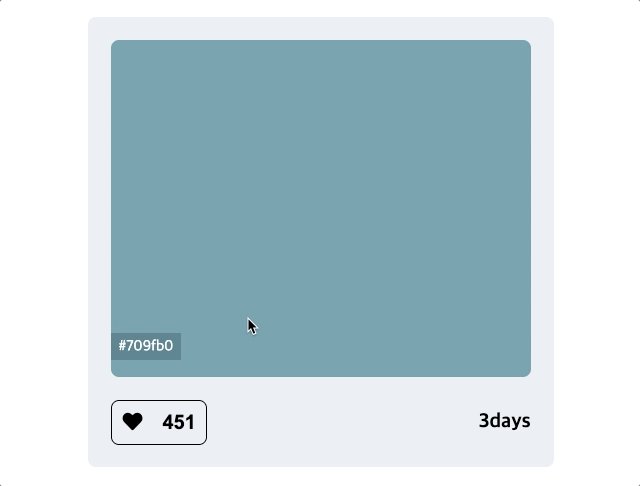
#709f0 박스가 색상 박스에 올려졌을때만 보이게 설정하는 과제가 주어졌다.
css 속성중에 마우스가 올려졌을때의 특수한 상황을 나타내주는 :hover 의 기능을 공부해 볼 수 있었고
opacity를 통해서 투명도를 주는 방법을 공부해 볼 수 있었다.
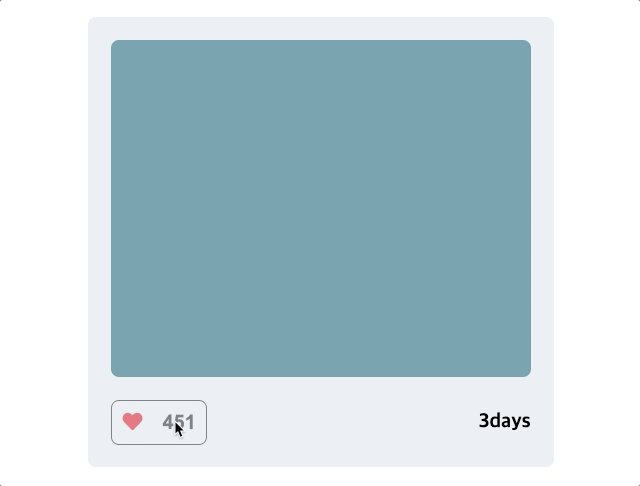
추가로 :hover 기능을 이용해서 하트상자에 마우스를 올렸을때 색깔이 변하는 것도 구성해 보았다.

- html 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous">
</head>
<body>
<div class="content">
<div class="mainBox">
<div class="colorBox">
<span class="hex">#709fb0</span>
</div>
<div class="inform">
<button>
<div class="heartIcon">
<i class="fas fa-heart"></i>
</div>
<div class="count">
<span>451</span>
</div>
</button>
<div class="date">
<span>3days</span>
</div>
</div>
</div>
</div>
</body>
</html>- css 코드
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.content {
display: flex;
justify-content: center;
}
.mainBox {
width: 60%;
height: 450px; /* 높이도 자동으로 변하게 하려면 어떻게 해야하지?? */
margin: 20px;
background-color: #ebeff4;
border-radius: 8px;
display: flex;
flex-direction: column;
align-items: center;
}
.colorBox {
width: 90%;
height: 75%;
background-color: #709fb0;
border-radius: 8px;
margin-top: 5%;
position: relative;
}
.inform {
width: 100%;
height: 20%;
display: flex;
justify-content: space-between;
align-items: center;
}
button {
display: flex;
justify-content: space-between;
position: relative;
left: 5%;
border: 1px solid black;
border-radius: 8px;
background-color: #ebeff4;
font-size: 20px;
}
button:hover {
display: flex;
justify-content: space-between;
position: relative;
left: 5%;
border: 1px solid black;
border-radius: 8px;
background-color: #ebeff4;
font-size: 20px;
opacity: 0.5;
}
button:hover .heartIcon {
color: red;
}
.heartIcon, .count {
font-weight: bold;
padding: 10px;
}
.date {
position: relative;
right: 5%;
font-weight: bold;
font-size: 20px;
}
.hex {
position: absolute;
bottom: 5%;
background-color: #578291;
color: white;
font-size: 15px;
padding: 4px 7px;
opacity: 0;
}
.colorBox:hover .hex {
position: absolute;
bottom: 5%;
background-color: #578291;
color: white;
font-size: 15px;
padding: 4px 7px;
opacity: 1;
}