프로젝트를 진행하면서 Topnav 컴포넌트의 레이아웃을 구현하고 나중에 문제점이 발생되었다.
스크롤 문제 1
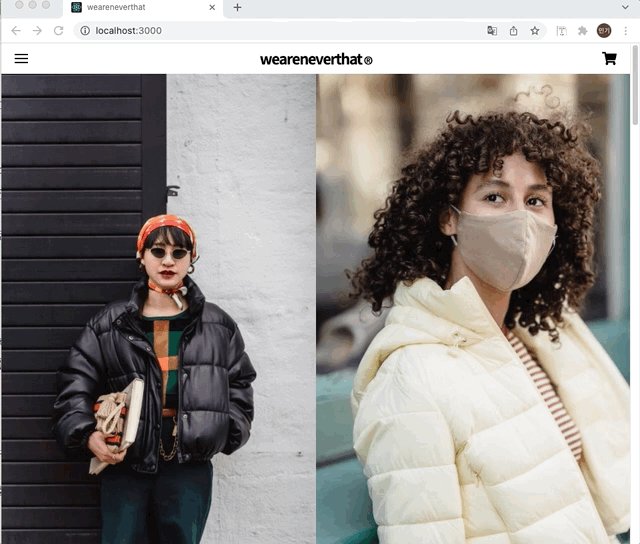
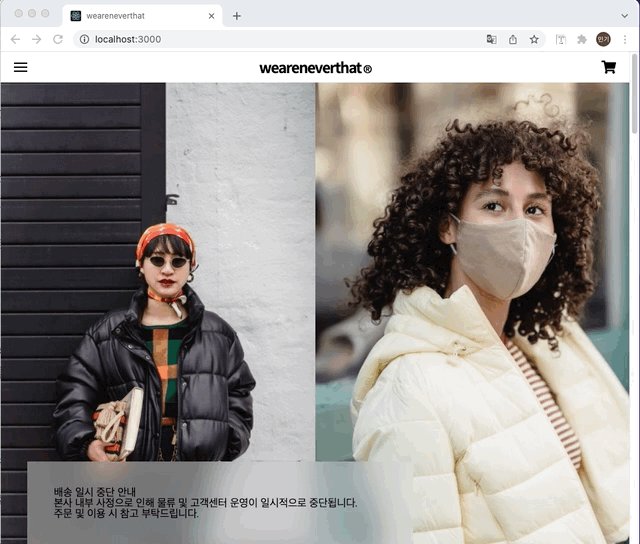
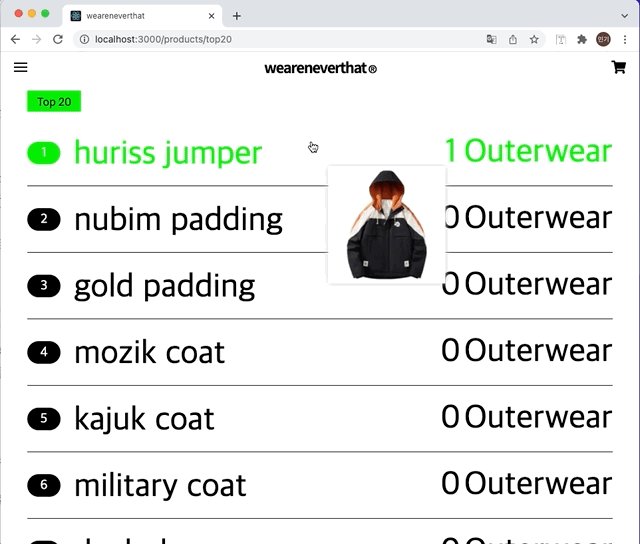
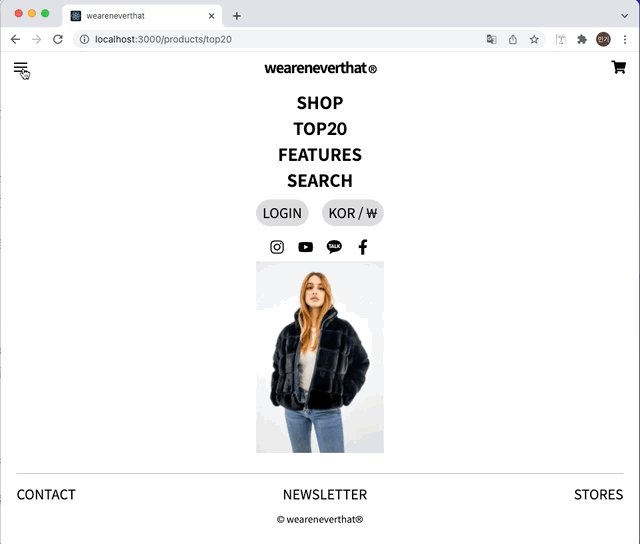
반응형으로 구현한 메뉴바가 실제홈페이지와 다르게 스크롤이 작동하는 문제점이었다.

상단에서 스크롤이 작동되는것이 그대로 노출이 되었다.
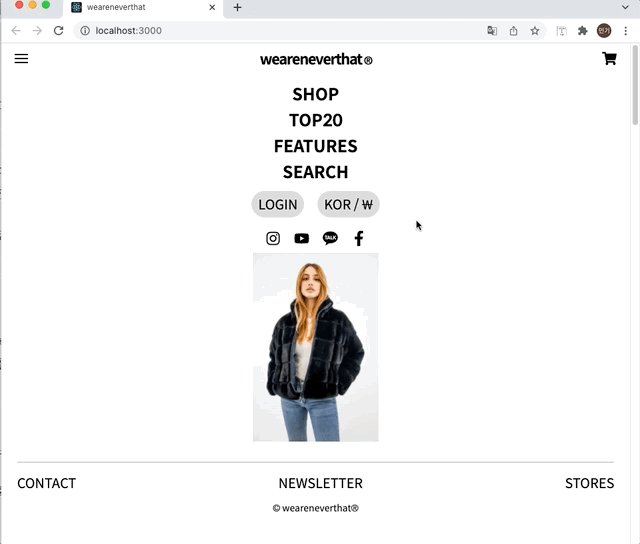
따라서 어차피 반응형 메뉴창은 브라우저 화면에 꽉차는 것이 때문에
검색하면서 body의 스크롤이 안되게 하면되겠다는 아이디어를 얻어서

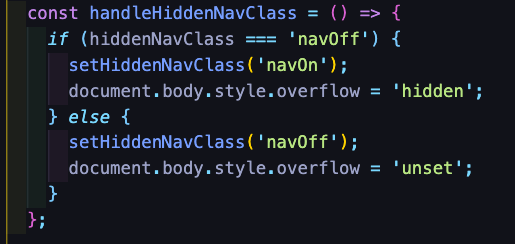
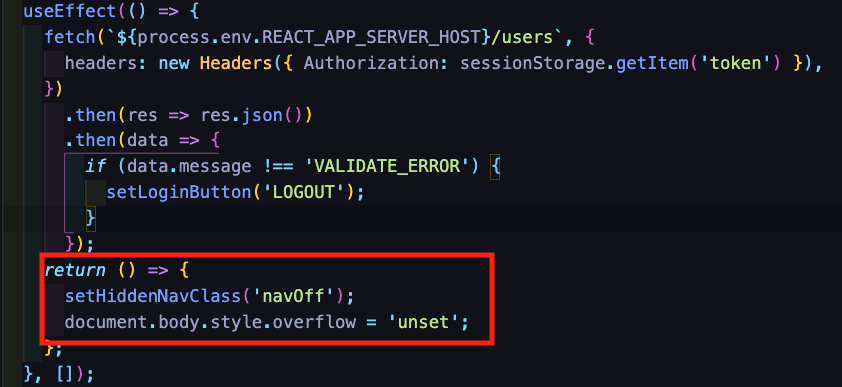
위 코드 처럼 body에 DOM으로 접근하여 스타일에 overflow시 hidden 속성을 주어
스크롤이 되는것을 막았고
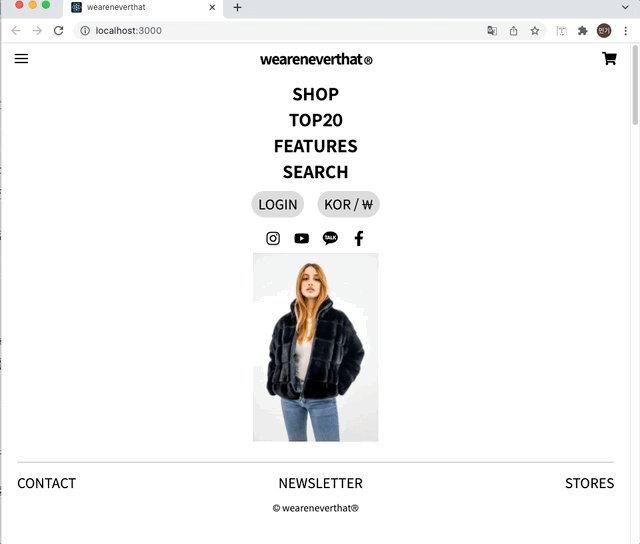
메뉴바가 Off 되었을때는 다시 스크롤이 되도록 코드를 작성하였다.
프론트엔드는 눈에 보이는 문제만 해결되었다고 끝이 아닌것같다. 물론 한번에 해결할 수는 없겠지만 섬세하고 꼼꼼해야 되는것같다.
바로 또 문제가 생겼다.
스크롤 문제 2

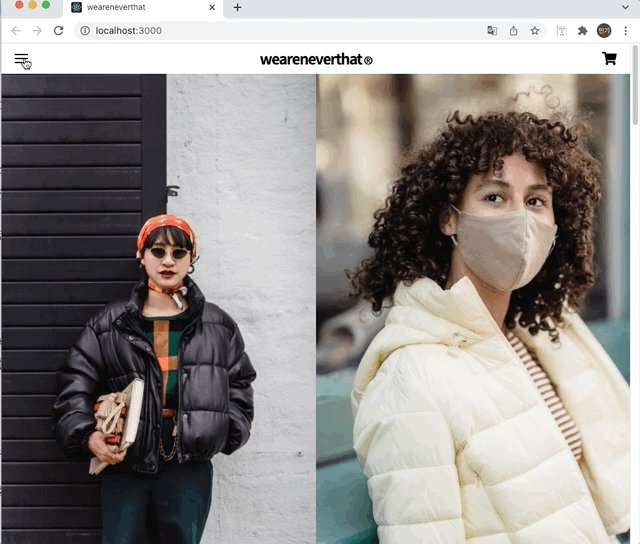
반응형 메뉴바를 통해서 다른 페이지로 전환이 되었을때
메뉴바 버튼이 클릭되어서 메뉴바가 사라진것이 아니기 때문에
위 코드에서 else 부분이 실행이 안되는 문제였다...
clean up useEffect
이때 세션때 무슨 말인지 도대체 언제 쓰이는지 이해할 수 없었던
clean up useEffect가 머리 속을 스쳐지나갔고 unmount 될때 side Effect를 정리해준다는 말이 생각이 나서 다시 공부를 해보았다.

return 을 통해서 unmount 될때 실행될 함수를 통해서 side Effect를 정리해줄 수 있었다.
useEffect() Hook을 활용해서 컴포넌트가 마운트 될때 fetch() 함수가 실행되는 방법을
주로 사용해 왔는데 clean up useEffect에 대해서 공부할 생각을 못해본것이 반성이 되기도 했다.
역시 문제가 발생하면 배워가는 것이 있다.