프로젝트를 진행하며 여러 페이지를 연결 시켜야되고 연결된 페이지간에 공유되어야 할 정보를 전달하는 방법이 필요함을 느꼈다.
나의 예로는 리스트 페이지에서 어떤 아이템을 클릭했을때 해당 아이템의 제품id 값과 컬러id 값을 전달 받고 싶었다.
그 id 값들을 통해서 백엔드로 호출할 url 주소(엔드포인트)를 작성하여 fetch 함수를 작성해야 했다.
그 값들을 전달할 수 있는 매개체가 페이지의 url이었고
그 안에 있는 parameter들을 이용하는 방법이다.
parameter에는 path parameter, query parameter가 있다.

위에서 products/ 뒤에 있는 2가 path parameter, color=1가 query paramter 이다.
Link태그나 navigate()를 활용해서 url은 얼마든지 변경할 수 있지만
이동된 페이지에서 그 값들을 어떻게 가지고 올까??
useParams
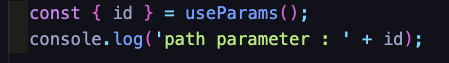
react-router의 훅인 useParams를 사용해서 path parameter를 가지고 올수 있다.

위 코드와 같이 useParams를 사용해서 변수에 path parameter를 담아 사용할수 있다.

콘솔창의 결과이다.
useLocation
query parameter는 useLocation을 사용해서 가지고 올 수 있다.

위 코드와 같이 location이란 변수에 정보를 담을 수 있는데 콘솔창을 보면 알겠지만
useParams 와는 차이가 있다.

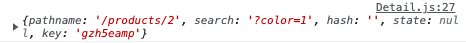
위 와 같이 객체에 정보가 담겨온다.
그리고 query parameter의 값은 search라는 키의 밸류 값으로 담겨있다.
따라서 location.search라는 변수로 query parameter를 사용할수 있다.
최종적으로 fetch 함수에 작성되어 백엔드로 요청을 보내는 엔드포인트는
${backend server 주소}/products/${id}${location}
위와 같이 작성 되면 된다.
추가적으로 url을 통해서 전달하는 것 말고도 값을 전달하는 방법이 있다.

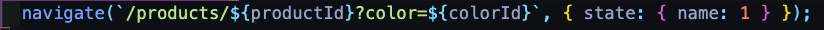
navigate() 함수안에 path url을 적고 state라는 키의 밸류 값으로 위와같이 어떠한 값을 담아서 전달할 수 있다.
위에 console.log(location)의 결과를 보면 state가 null인 것을 볼 수 있을것이다.
저때는 navigate안에 state값을 따로 적지 않았었다.
state값도 location을 통해서 접근할 수 있고
console.log(location.state.name)을 콘솔창에서 확인해보면 1이 출력된다.
