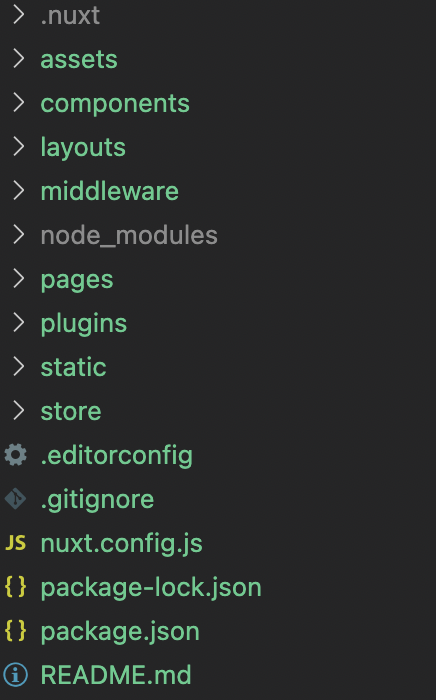
assets
컴파일되지 않은 stylus, Sass, image, font 파일 등 저장소
components
말 그대로 Vue의 컴포넌트들 저장소.
페이지의 일부를 구성하며 컴포넌트 내에서 다른 컴포넌트를 import할 수 있다. lazy-loading도 가능하다.
layouts
말 그대로 페이지 전체의 레이아웃.
기본 레이아웃의 경우 반드시 <Nuxt> 태그가 들어가야 한다.
error.vue의 경우도 여기에 선언하지만 page로 취급해서 처리
middleware
페이지(또는 페이지 그룹)나 레이아웃이 로딩되기 전 실행하고 싶은 함수들을 설정할 수 있다.
pages
view, route 포함하는 디렉토리.
Nuxt는 이 디렉토리 안의 .vue 확장자를 가진 모든 파일을 읽고 자동으로 routing 기능을 가능하도록 한다.
plugins
루트 파일 초기화하기 전 실행하고 싶은 자바스크립트 플러그인
store
Vuex Store 파일 디렉토리
static
서버와 직접적으로 연결되며 변경이 거의 없을 정적인 파일들 디렉토리