프론트엔드
1.[프론트엔드] [번역] 깃허브는 어떻게 빠르고 성능 좋은 홈페이지를 만들었는가

JavaScript Weekly를 통해서 매 주 자바스크립트 관련 뉴스들을 받아보고 있는데 최근에 흥미로운 자료를 찾아 공부 겸 번역해보기로 했다. 안 그래도 사이드 프로젝트에 이미지나 애니메이션을 삽입 시에 로딩이 느려지는 것을 경험하던 터였는데 어찌 알고 딱 보내
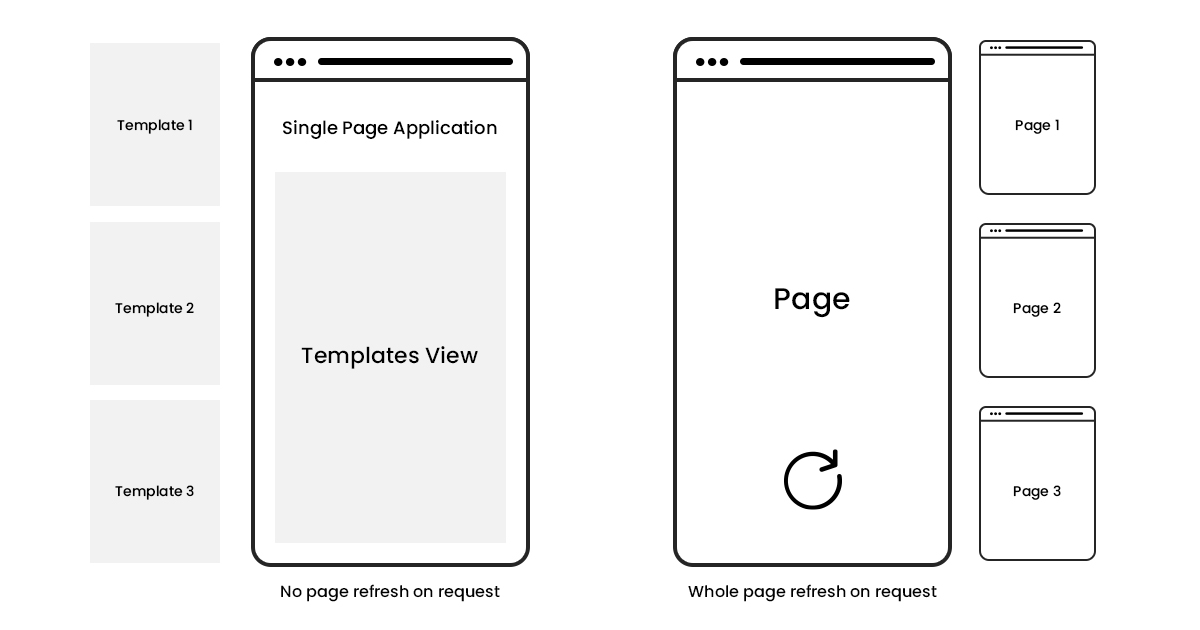
2.[프론트엔드] SPA, SSR, CSR

react를 사용해서 웹 페이지를 구축해 깃허브 페이지에 올리는 프로젝트를 진행 중인데 deploy를 통해 배포된 웹 페이지가 새로 고침 시 404 not found error를 뱉고 말았다.어찌어찌 해결책을 찾긴 했지만 단순히 빌드 및 배포만 하면 되는 줄 알았는데
3.[프론트엔드] 디자인 패턴

wikipedia - Software Design Pattern In software engineering, a software design pattern is a general, reusable solution to a commonly occurring problem
4.[Nuxt] 0. Nuxt란?

2016년 프랑스의 형제가 만든 프레임워크로 Vue, Node, Webpack, Babel 을 기반으로 한 오픈 소스 웹 어플리케이션 프레임워크이다. Vue에서 발생할 수 있는 문제들을 해결하기 위해 출시되었으며 공식 홈페이지에서 제공하는 문제점은 다음과 같다.nuxt
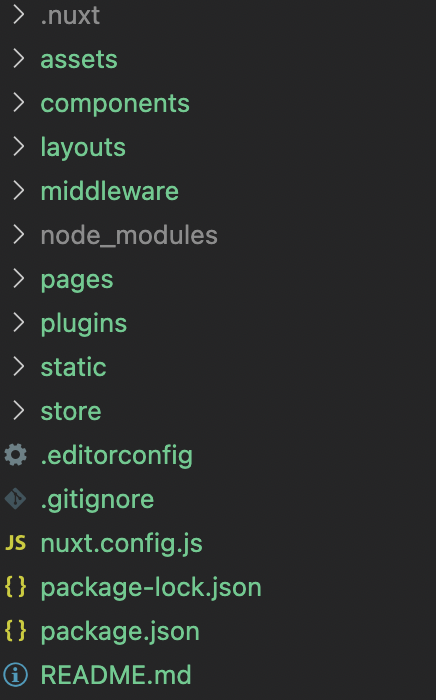
5.[Nuxt] 1. Nuxt의 구조

NUXTJS - Directory Structure assets components layouts middleware pages store static
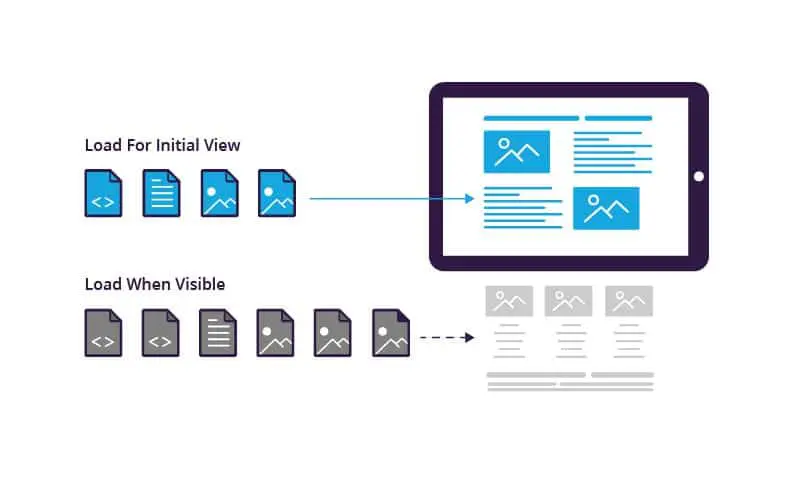
6.IntersectionObserver를 활용한 Lazy Loading

lazy loadingreact를 활용해 웹사이트를 구축해 github page에 배포하는 프로젝트를 진행 중에 있다.서브웨이의 사용법 및 재료들을 소개하는 웹사이트인데 한 페이지에 많게는 10개가 넘는 이미지를 표시하다보니 네트워크 상황에 따라 다른 DOM 요소들은
7.IntersectionObserver 사용해보기 (feat. React)

IntersectionObserver를 어떻게 사용하는 지 알았으니 이제 본격적으로 웹사이트에 적용할 차례이다.lazy load 적용 전 문제점lazy loading을 적용하기 전 웹 사이트의 모습이다. 극단적인 예시를 위해 네트워크 상황을 Fast 3G로 설정하였다.
8.[프론트엔드][번역] what's new in es2022?

원문 링크 : what's new in es2022?반갑습니다! 아마 이 글을 읽는 당신은 가까운 미래에 우리가 쓸 수 있는 자바스크립트 기능에 대해 관심이 있다는 거겠죠. 하지만, 만약 당신이 TC39, ECMA, ECMAScript가 생소하다면 이 기사를 읽고 오시
9.[프론트엔드] Sass란

면접을 준비하면서도 정말 많이 들어봤고 실제로 업무에서도 써 보고 있지만 정작 Sass가 뭔지, 개인적으로 사용해 본 경험도 없다.해서 Sass가 무엇인지 정리부터 하고 개인 프로젝트에서 하나하나씩 써보도록 하자Sass(Syntactically Awesome Style
10.[프론트엔드] Sass Crash Course 1

Sass Crash CourseSass Documentation기존 css 에서는 쓸 수 없는 nesting 구문이 사용 가능하다 (이게 ㄹㅇ 편함)다른 파일을 모듈처럼 불러와서 사용이 가능하다sasscssSass : Operators연산자의 사용이 가능하다 ( /,
11.[프론트엔드] Sass Crash Course 2

Sass Crash CourseSass Documentationsass --watch를 쓰는 것도 너모 귀찮다.Live Sass Compiler를 사용하면 다양한 셋팅을 통해 내가 원하는 형식대로 Sass를 CSS로 트랜스파일링할 수 있다.sass crash direc
12.[프론트엔드][번역] npm vs yarn

npm vs yarn, 당신의 선택은?